How To Share React Components between Apps with Bit

Key Takeaways
- Bit is an open-source tool that enhances code sharing, particularly React components, between projects with minimal overhead. It allows developers to share parts of a repository, use them in other projects, and easily synchronize changes between them, without having to split the codebase or modify the source code’s structure.
- Bit decouples the representation of the code you share from your project’s file system. This means you can point Bit to the components you want to share and export them from your project without changing its structure or source code. Once shared, the components can be installed using your preferred package manager and can be modified and updated from any project environment.
- Bit also offers a feature called “Scopes”, which are collections of shared components that have common attributes. This enhances discoverability and provides a clear picture of the components used across projects. This tool can significantly reduce development time, ensure consistency across projects, and improve the maintenance and updating of components.
This is the age of components. Frameworks built for UI components, such as React, enable us to split our UI into individual, reusable pieces which can be developed and used in isolation.
As such, React components can often be adjusted and reused in multiple projects and apps.
Instead of duplicating them or reinventing the wheel, we can benefit from their modularity and reusability by sharing them between our projects.

Bit is an open-source project that works with Git and npm to speed code sharing and lower the overhead of having to split your codebase and making changes to multiple packages. Instead, you can easily share parts of any existing repository, use them in other projects and easily sync changes between them.
Let’s see how.
Example: Why Sharing Components Can Be Hard
Let’s look at this React app.
As you can see, it contains eight reusable components in the src/components directory. Some of them also use the global styles, which probably can also be used in other apps as well.
Now, let’s say I want to use one of these components in a different app.
Before Bit, my main option was to split this repo, create a new one, add all the configurations needed — including build and test environments — and publish a package. I would have to do that eight times, while also duplicating code between them. I would end up with nine repositories to maintain, and I would have to make changes between them.
I could also use Lerna, but it would force me to refactor my project’s codebase into a monorepo, and even then I would still have to manually define and maintain the setup and dependency tree for all these packages in my app. On top of it, discoverability would also be poor for all of these packages making it harder to adopt.
Facing this kind of overhead, most people are likely to end up copy-pasting code, which is very bad.
Sharing React Components with Bit
Bit is the fastest way to share React components with nearly zero overhead.
Instead of splitting your codebase into more repos, Bit lets you easily share components from any existing repository and use them in other repositories and projects with npm.
The idea behind Bit is to decouple the representation of the code you share from your project’s file system.
As a result, you can simply point Bit to the components you’d like to share and export them from your project — without actually changing its structure or source code.
Once shared, your components will be available to install using your favorite package manager.
Another advantage of Bit is that it can track actual source code found in multiple repositories, so that you can also use it to easily import the component’s code and change it from any other project — and let Bit sync changes for you.
By decoupling the representation of components from our actual file structure, Bit tracks the components within our source code and enables us to quickly turn any file or subset of files into a reusable component. Using simple glob patterns (see below), the components within an entire library or project can be instantly shared without changing our source code itself or our file structure.
Any component can be individually shared, discovered and used in any application or project. It can also be modified and updated from any project environment, choosing if and how to let our friends update our components from their own projects (and vice versa).
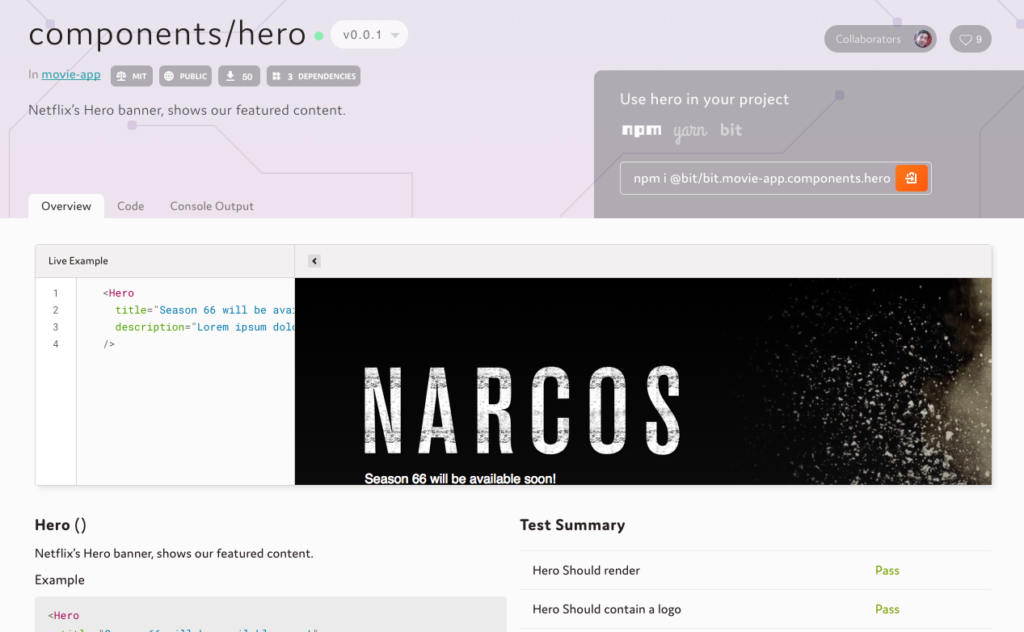
Shared components can be grouped together into “Scopes”, which are collections that can be thought of as “playlists” of individual components sharing common attributes. When using the free Bit community hub, each component is presented along with its rendered visuals, test results, semi-automatically generated docs and more.
Here’s the Scope of components shared from the above React movie-app.
You can take a look at this Hero component.

Regardless of the tools we use to install our components, we can gain full control over our dependency graph and get a clear picture of the components used across our projects. Sharing code can also help keep our UI lined to our design principles, as we can easily control changes when implementing the same components again and again in different projects.
Let’s try an example.
Quick Start
Let’s share the UI components button, login and logo in the following project’s directory structure.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js
5 directories, 13 files
First, let’s install Bit and init it for the project:
npm install bit-bin -g
cd project-directory
bit init
Now let’s use Bit to track these components. Don’t forget to add build and test environments.
bit add src/components/* # use a glob pattern to track multiple components or a single path to track a single component.
Now let’s use Bit to lock a version and define their dependencies:
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/button@1.0.0, components/login@1.0.0, components/logo@1.0.0
Now let’s share the components to a remote Scope:
$ bit export username.scopename # Share components to this Scope
exported 3 components to scope username.scopename
Note that using the --eject flag you can remove an exported component from your source code and add it as a package dependency in your project’s package.json file.
That’s it. You can now install components using npm and Yarn or use Bit to easily edit and update their code from any project.
You can get started here.
Make changes from Any Project
If you’re using a code component that requires modification, you can import your component using Bit, change it right in the context of your project, and share it back out. Using the eject flag you can even eject the component back to being a package dependency for your project.
Note that Bit is able to track and sync changes to source code across different projects even if the code is actually sourced in these projects. You can think of it as “managed copy-pasting” without duplications, if you will.
Looking Forward
Bit is probably the fastest way to share React components with the least amount of overhead. Using Bit, you can avoid copy pasting code and make it easier to make changes and maintain your components while using them in different apps.
Your entire team can organize all your components in a Scope, and create different versions to use in different places. New team members can easily discover these components and on board your work with the existing code you already wrote.
Bit is an open-source project so feel free to get started, suggest feedback or help make it better!
Frequently Asked Questions on Sharing React Components Easily with Bit
How does Bit simplify the process of sharing React components?
Bit is a platform that simplifies the process of sharing React components by allowing developers to publish and manage components from different projects in one place. It provides a unified system to track changes, manage versions, and handle dependencies. This eliminates the need for manual copying and pasting of components or setting up complicated mono-repos. With Bit, you can easily share, install, and update individual components across different projects.
What are the benefits of using Bit for sharing React components?
Bit offers several benefits for sharing React components. It promotes code reuse, which can significantly reduce development time and effort. It also ensures consistency across different projects, as the same component is used everywhere. Bit also provides versioning and dependency management, making it easier to maintain and update components. Furthermore, Bit has a built-in playground for testing components, ensuring they work correctly before sharing.
How can I install Bit and start using it?
To install Bit, you need to have Node.js and npm installed on your system. You can then install Bit globally using the command npm install bit-bin -g. Once installed, you can initialize Bit in your project using the command bit init. You can then start tracking components in your project using the bit add command.
How can I share a component using Bit?
To share a component using Bit, you first need to track it using the bit add command. You can then tag the component with a version using the bit tag command. Once tagged, you can export the component to a remote scope using the bit export command. The component will then be available for others to use.
How can I import a shared component using Bit?
To import a shared component using Bit, you can use the bit import command followed by the name of the component. The component will then be added to your project, and you can use it as you would any other component.
How does Bit handle component dependencies?
Bit automatically tracks and manages the dependencies of each component. When you export a component, Bit includes all its dependencies, ensuring that the component will work correctly when imported into another project. Bit also allows you to isolate components and their dependencies in a separate environment for testing.
Can I use Bit with other JavaScript frameworks or libraries?
Yes, Bit is not limited to React. You can use it with any JavaScript framework or library, including Vue, Angular, and Node.js. Bit provides a unified platform for sharing and managing components, regardless of the technology used to create them.
How can I update a shared component using Bit?
To update a shared component using Bit, you can import it into your project, make the necessary changes, and then tag and export it again. Bit will automatically handle the versioning, ensuring that projects using the component can easily update to the new version.
Can I use Bit in a team environment?
Yes, Bit is designed to work in a team environment. It allows multiple developers to share and collaborate on components. Bit also provides a central repository for components, making it easier for team members to discover and use existing components.
Is Bit suitable for large projects?
Yes, Bit is suitable for both small and large projects. It provides a scalable solution for managing components, with features like versioning and dependency management that are essential for large projects. Bit also promotes code reuse, which can significantly reduce development time and complexity in large projects.
Jonathan S. (Joni Sar) is a part of the Bit team and has spent a lot of time and effort designing Bit and the free and open Bit community. He loves to talk about OSS and designing things from the grounds-up. Feel free to get in touch.
Published in
·Business·Entrepreneur·Entrepreneurship·Finance·Freelancing·Legal·Revenue·September 28, 2015