Pagination and SEO: Red Flags and Best Practices
For any webmaster of a large site, content pagination is a topic of interest. When you have a vast amount of content it’s difficult to avoid pagination. In addition to your pagination concerns from a usability point of view, the SEO aspects are also worth considering.
Pagination is not rocket science but as far as SEO is concerned there are a few things that you need to know. Before we delve into these specifics, let’s first clarify the different types of pagination and the problems they can lead to.
Key Takeaways
- Pagination, if not implemented correctly, can lead to SEO issues such as decreased crawl depth, duplicate content, and thin content. However, following best practices can prevent these problems and enhance both site usability and search engine ranking.
- Types of pagination include article pagination, image gallery pagination, category pagination, forum threads or blog comments pagination, and infinite scroll pagination. Each has its own functionality, usability, and potential SEO pitfalls.
- Best practices for pagination include setting a limit for when to use pagination, creating a Table of Contents for paginated articles, creating a “View All” page to avoid duplicate content, and using rel=”prev” and rel=”next” to indicate the sequence of pages to search engines.
- Common issues with pagination include incorrect pagination links leading to incomplete indexing, duplicate content from a “View All” page along with pagination, and thin content on pages. These can be avoided by following best practices and ensuring each page has unique meta tags, including title and description.
Types of Pagination
When you think of pagination, you probably think of only one or two types, but there are many more methods out there. In many aspects they are similar but there are also major differences between them in terms of both functionality and usability.
1. Article Pagination
This is a very common type of pagination. You use article pagination when you have a long article that you don’t want to fit on one page. In this case you just split it across multiple pages and have Next and Previous navigation at the end of each page.

Each of the pages has a different URL, like this:
- http://www.somesite.com/some_article-1.html
- http://www.somesite.com/some_article-2.html
- http://www.somesite.com/some_article-3.html
You could use different names for each part of the article (i.e. instead of some_article-2.html you can have part_name.html, where part_name is the name of the section) but this creates more problems for SEO, so you’re better to stick to the 1, 2, 3 convention.
2. Image Gallery Pagination
With image gallery pagination every image in the gallery has its own page. Similarly to article pagination, you can name the separate pages sequentially (1, 2, 3, etc) after the name of the series, or have a different name for any image but in this case you won’t be displaying that they are all part of one gallery. Previous and Next can also be used for navigation.
3. Category Pagination
When you have a site with a huge amount of categories and subcategories that when listed as links require too much scrolling, category pagination often comes in to play.
4. Forum Threads or Blog Comments Pagination
Pagination is very common with forums because threads can become extremely lengthy and you won’t want to fit all of this on one screen. The same applies to blog posts with a lot of comments — you just need to split them among pages and connect them with Next and Previous links/buttons.
5. Infinite Scroll Pagination
Infinite scroll pagination is a recent and increasingly popular method of pagination. The contents of the next page is added directly to the user’s current page as he or she scrolls down the screen. This is done automatically and there is no need to use Previous, Next, or More — the pagination script handles it all.
The infinite scroll has been explored extensively in other SitePoint articles from an SEO point of view and from a UX point of view.
Red Flags
As useful as pagination often is, if you don’t know how to implement it properly, it can lead to various problems:
1. Crawl Depth
If pagination links are not correct, Google won’t be able to index all the pages in the series. What is more, Google has limitations for the number of pages it crawls per site and a large number of pages can lead to decreased crawl depth. As I’ll discuss further down in this article, it’s best to create a “View All” page, tell Google to index only that page and not to touch the separate paginated parts.
2. Duplicate Content
Duplicate content is a very serious SEO issue. With pagination it can occur when you have a “View All” page along with pagination. It’s good practice to use rel=”nofollow” for the pages in the paginated series, so then you are able to include a “View All” page.
3. Thin Content
There was a time when Google loved sites with multiple pages, even if they had only an image and/or a small amount of text on them. However, this is history now and such thin content can get you in to serious trouble.
Thin content is more of a concern with image gallery pagination because with the other types of pagination it’s unlikely to have just a paragraph or two of text per page. If you don’t allow Google to index the separate image pages but serve it just the master one, then you won’t have problems.
Alternatively, you might want to add more content to an image page, such as Related Stuff, Similar Galleries, etc. to make it fatter and please Google. The problem with this approach is that this could lead to decreased keyword density and as a result, to lower rankings.
Pagination Best Practices
Pagination best practices aren’t difficult to implement but if you skip them, you will soon experience all of the disasters improperly implemented pagination can lead to. Here are some tips how to avoid this.
1. When to Use Pagination
There isn’t a universal rule but here are some general suggestions that work for most of us.
If you use article pagination, then you can draw the line at a specific point, site wide, or at the end of a section of the article. The end of section approach is more logical but it can create pages with drastically varying lengths.
With forums and blog comments, it’s best if you page after 10 to 20 posts/comments. Sure, if the posts/comments are long, 20 of them won’t fit on one screen but this is still OK. Some scrolling is more acceptable than constantly clicking Next, Next, Next, so stick to the 10 to 20 posts/comments guideline.
As for categories pagination, I’d recommend to move to a new page after you get 50-70 links. Some authors recommend 100 links or so but this is way too much, especially if viewed on a mobile device.
2. Always Create a Table of Contents for Paginated Articles
I guess it goes without saying but since I frequently see this being skipped, let me include it here — always create a Table of Contents (TOC) for paginated articles.
Don’t assume readers will read every single page of your paginated article in the order it’s published. Very often readers will read the introduction, then they will want to jump straight to a section that interests them, skipping everything before it.
If you don’t give them the chance to do that (i.e. if you have no TOC from where they can pick the section they are interested in), you will most likely lose them right after the intro.
Put the TOC in a visible place — under the headline, or in a box next to the first paragraph. Don’t forget to include the TOC on every page of the article, so that users can move back and forward in the article as they please.
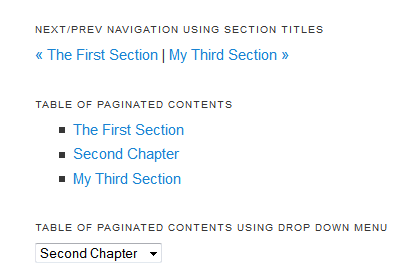
If you are using WordPress, then you might like the WP Table of Paginated Contents plugin. It handles all the TOC creation issues for you and provides many customization options. With this plugin, your TOC will look similar to the following:

3. Don’t Forget the View All Page
I’ve mentioned multiple times through this article that a “View All” page solves many of the SEO problems that stem from pagination.
A single “View All” page where all of the paginated sections are displayed is not only good for printing and for those users who don’t mind scrolling, it also prevents SEO disasters.
Forums are the only exception to the rule because with them a “View All” page is pointless. With forums, you just need to stick to separate pages — there’s no way around it.
When you create the “View All” page, tell Google to index it and not the other pages. In order to avoid the duplicate content penalty, always use noindex for the separate pages.
After the crawler visits your site, you might want to double check in Google if it displays the View All page only, or if the separate pages are indexed as well. This might seem like too much hassle but getting penalized for duplicate content is not pretty.
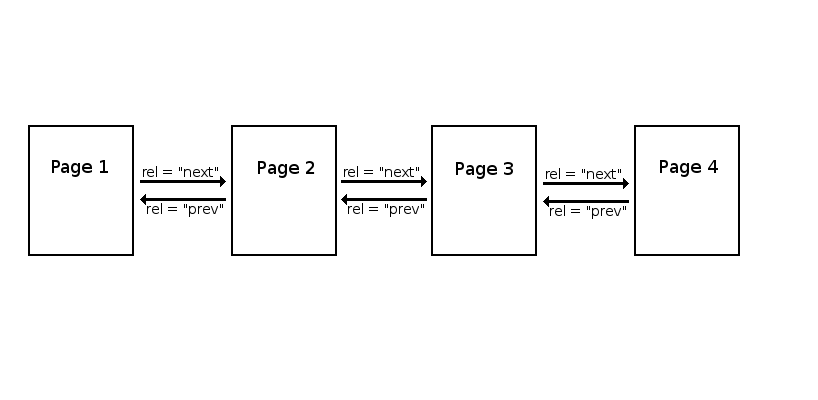
4. If Necessary, Use rel=“prev” and rel=“next”
If you have good reasons that you can’t use a “View All” page, or if the type of pagination you use simply doesn’t allow for such a page, then you must always use rel=“prev” and rel=“next” to tell Google to index all pages in the series.
These HTML attributes tell Google the sequence of pages to index. However, you need to know that Google bot may or may not follow them, so don’t be too sure all your pages will be indexed.

More information about how to use rel=“prev” and rel=“next” can be found here.
Conclusion
Pagination does have its difficulties in terms of usability and SEO but these are not too difficult to overcome. Yes, if you don’t apply pagination correctly, this could lead to problems, such as decreased crawler depth, duplicate content, or thin content. However, if you follow some simple pagination best practices, you can enjoy the benefits of pagination without worrying about your site’s usability or your ranking with search engines.
Frequently Asked Questions about Pagination SEO Best Practices
What is the impact of pagination on SEO?
Pagination can significantly impact SEO if not implemented correctly. It can lead to issues like duplicate content, low-quality pages, and inefficient crawling by search engines. However, when done right, pagination can help search engines understand the structure of your website and improve the user experience by making navigation easier.
How can I avoid duplicate content issues with pagination?
To avoid duplicate content issues, you can use the rel=”next” and rel=”prev” tags. These tags tell search engines that the pages are part of a larger set, helping them understand the relationship between the pages. Additionally, using a canonical tag can help search engines identify the original source of the content.
What is the role of a canonical tag in pagination?
A canonical tag is used to indicate to search engines the original source of the content. In the context of pagination, it can be used to point to the first page of a series, telling search engines that this is the main page that should be indexed.
How can I make my paginated pages more SEO-friendly?
To make your paginated pages more SEO-friendly, ensure that each page has unique meta tags, including title and description. Also, use breadcrumb navigation to help users and search engines understand the structure of your website. Lastly, consider implementing an infinite scroll with a fallback option for users who prefer traditional pagination.
What is the difference between pagination and infinite scroll?
Pagination involves dividing content into separate pages, while infinite scroll allows users to continuously scroll down to load more content. Both have their pros and cons. Pagination is better for user navigation and SEO, while infinite scroll provides a smoother user experience, especially on mobile devices.
How does Google handle paginated content?
Google recommends using the rel=”next” and rel=”prev” tags to help it understand the relationship between paginated pages. However, it’s important to note that Google treats these tags as hints, not directives. This means that while they can help, they don’t guarantee that Google will index your pages as you intend.
Can pagination affect my website’s crawl budget?
Yes, pagination can affect your website’s crawl budget. If your website has a lot of paginated pages, search engines might spend too much time crawling these pages and not enough time on your more important pages. To avoid this, consider implementing a “View All” page or using the noindex tag on less important pages.
Should I use a “View All” page?
A “View All” page can be a good solution for websites with a lot of paginated content. It allows users to see all the content at once, and it can help search engines understand the structure of your website. However, it’s important to ensure that the “View All” page loads quickly and provides a good user experience.
How can I improve the user experience on paginated pages?
To improve the user experience on paginated pages, ensure that your pagination is easy to use and understand. Use clear labels for your navigation buttons, and consider providing a “Go to Page” option for easier navigation. Also, make sure that your pages load quickly to keep users engaged.
What are some common mistakes to avoid with pagination?
Some common mistakes to avoid with pagination include not using the rel=”next” and rel=”prev” tags, having duplicate content across pages, and not providing a good user experience. Also, avoid having too many paginated pages as this can affect your website’s crawl budget and make navigation difficult for users.
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.