SEO-Friendly Infinite Scroll

Key Takeaways
- Infinite Scroll, while trendy and user-friendly, is not inherently SEO-friendly due to its structure. Specific measures must be taken to ensure content is visible to search engines, including the use of sitemaps and a combination of pagination with infinite scroll.
- Implementing a sitemap can ensure search crawlers can find every page of your website, including content loaded via infinite scroll. If a part of your site is inaccessible to crawlers, a sitemap can provide a comprehensive list of pages for the crawler to index.
- Google recommends a hybrid approach of infinite scroll and pagination to ensure all content can be crawled and indexed. This involves using HTML5’s History API to change the URL of the page as new content is loaded, and providing a list of page links at the bottom of the page. This method also allows for deep linking to specific content within the infinite scroll.
As a developer, at some point you may have to decide between the old fashioned pagination and the trendy new infinite scroll, using the latest technologies, inspired by internet giants like Facebook and Pinterest. It depends on your requirements, but it also may come down to your (or your client’s) personal choice.
Infinite can be an efficient way for users to browse content, but it has a lot of disadvantages and can be the wrong choice on certain types of websites.
One of the primary problems with infinite scroll is the fact that it is, in its barest form, not SEO friendly. When you implement infinite scroll, new content is loaded via Ajax. Unless you take specific measures, this renders the content invisible to search engines. So how then do we make infinite scroll SEO friendly? Let’s discuss a few ways we can do this, including one discussed by Google on the Webmaster Central blog.
Include a Sitemap
If the content you’re loading via infinite scroll is separated into various distinct pages, or units, that have their own URLs, search crawlers like Googlebot may not be able to find that content unless it’s linked somewhere in an accessible spot on one of your already-indexed pages.
A sitemap is one way you can ensure a search crawler can find every page, including the content loaded via infinite scroll functionality. A sitemap is a list of pages in a website, usually in XML format. If a part of your website is inaccessible to web crawlers, you can provide a sitemap to inform the crawler of the full list of pages. For more info about sitemaps and how to create one, you can refer to this tutorial on Tuts+.

If you have an account on Google Webmaster Tools, you can use the service to test and submit your sitemap to ensure that a crawler doesn’t miss your site due to errors in your sitemap or other factors.
Using Pagination + Infinite Scroll
This is the method, as mentioned earlier, that Google discusses in a recent blog post. Interestingly, it involves providing the pagination alternative to infinite scroll within the same page! Let’s look into the details.
Using HTML5’s History API
When you load new content, Google recommends that you use HTML5’s History API to change the URL of the page to accommodate the page number when the user scrolls to initiate the loading of new new content. For instance, on loading page 3, the current URL would change to http://myexample.com/?page=3. Similarly, on scrolling up to view the previous content, the URL would change to http://myexample.com/?page=2.
Including Pagination Along with Infinite Scroll
In addition to changing the URL as content is scrolled through, Google suggests that you provide your list of pages at the bottom, which are links to the same pages with page numbers in the URL (e.g. http://myexample.com/?page=3). Just like in traditional pagination, when someone clicks on a page, the page refreshes, and the contents of page 3 are shown. At this point, the infinite scroll functionality will still work, along with the HTML5 History API changes outlined above. So if the user scrolls up or down, new content is shown and the page number is changed on the URL.
The Benefits
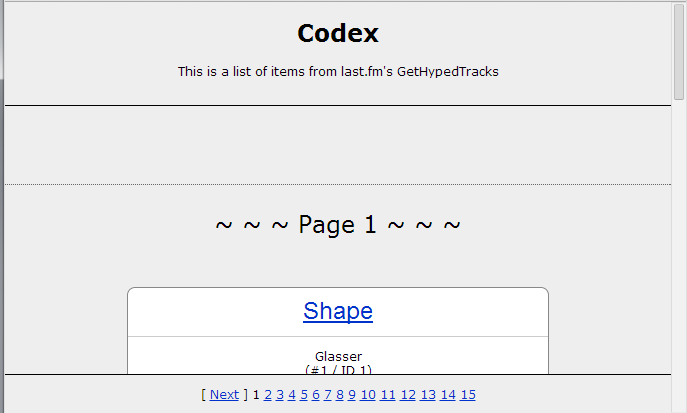
So what does this mean for search crawlers? Well, when a crawler visits your site, the content of the first page is shown with page numbers at the bottom. Since the crawler cannot trigger infinite scroll, no new content is going to be loaded. However, because the pagination section is still included on the page, the crawler is able to access all the content. This also ensures that while searching, when someone searches for a particular item on page 3, they land directly on the content and not somewhere else.
This method has the added bonus of making deep linking to infinite scroll content easy. So if I want to share a particular item on the 4th page with someone, I can simply copy the URL (which would be on page 4 at the time) and when someone goes to that URL, they would be able to see exactly what I want them to see.
John Mueller’s Demo
A live demo of the implementation of this idea of infinite scroll with pagination is provided by Webmaster Trends Analyst John Mueller.
And as mentioned, you can read a full description of John’s demo on the Google Webmaster Central Blog.
Conclusion
On one of my recent articles discussing implementing infinite scroll with jQuery, someone commented that as more sites start using this technique, the better it will be for those that don’t. This may very well be true.
Google’s own suggestions, along with what I’ve discussed here should provide more incentive for those who want to use the technique but not suffer from SEO limitations.
If you’ve looked at Google’s suggestions or have had to deal with this on one of your own websites or applications, let us know in the comments.
Frequently Asked Questions about SEO-Friendly Infinite Scroll
How does infinite scroll impact SEO?
Infinite scroll can have both positive and negative impacts on SEO. On the positive side, it can improve user engagement and time spent on the site, which are factors that search engines consider when ranking pages. However, if not implemented correctly, infinite scroll can make it difficult for search engines to crawl and index all the content on your page, which can negatively impact your SEO.
How can I make my infinite scroll SEO-friendly?
To make your infinite scroll SEO-friendly, you need to ensure that search engines can crawl and index all the content on your page. This can be achieved by implementing pagination in addition to infinite scroll, providing unique URLs for each section of content, and using AJAX to load content dynamically.
What is the difference between infinite scroll and pagination?
Infinite scroll and pagination are both methods of displaying content on a webpage. With infinite scroll, new content is automatically loaded as the user scrolls down the page, creating a seamless browsing experience. With pagination, content is divided into separate pages, and users must click on a link or button to view the next page of content.
Can infinite scroll harm my site’s performance?
If not implemented correctly, infinite scroll can potentially harm your site’s performance. This is because as more content is loaded, the browser’s memory usage increases, which can slow down the site. To mitigate this, you can implement techniques such as lazy loading, which only loads content as it’s needed.
What is AJAX and how does it relate to infinite scroll?
AJAX stands for Asynchronous JavaScript and XML. It’s a technique that allows web pages to update and load content dynamically without requiring a full page refresh. In the context of infinite scroll, AJAX can be used to load new content as the user scrolls down the page, improving the user experience and potentially boosting SEO.
How does Google handle infinite scroll?
Google recommends implementing a hybrid approach of infinite scroll and pagination to ensure that all content can be crawled and indexed. This involves providing unique URLs for each section of content and using AJAX to load content dynamically.
What is lazy loading and how does it relate to infinite scroll?
Lazy loading is a technique that delays the loading of non-critical resources at page load time. In the context of infinite scroll, it can be used to load content as it’s needed, improving the user experience and potentially boosting SEO.
Can infinite scroll improve user engagement?
Yes, infinite scroll can improve user engagement by providing a seamless browsing experience. However, it’s important to implement it correctly to ensure that all content can be crawled and indexed by search engines.
Are there any alternatives to infinite scroll?
Yes, alternatives to infinite scroll include pagination and “load more” buttons. These methods also allow users to access more content, but they require user action to load new content.
How can I test if my infinite scroll is SEO-friendly?
You can test if your infinite scroll is SEO-friendly by using tools such as Google’s Fetch and Render tool. This tool allows you to see how Googlebot views and renders your page, helping you identify any potential issues with content not being crawled or indexed.
Shaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!