Before we delve into the pros and cons of “infinite scroll”, I guess we should first come to consensus as to its definition. I say this because when I was first tasked with writing this article I began to write about my idea of infinite scroll, which was the “One Page Site” where all of the site’s content resides in the home page and the navigation links point to bookmarks within the page.
This was not the definition that my counterpart had. It’s a likely candidate for multiple concepts of what it means.
For the purposes of this article the definition of infinite scroll will be:
A design pattern where content is fetched asynchronously from a database or master file and inserted into the user’s page as they consume the information. This results in a seemingly endless page that continues to load content as the user scrolls towards the bottom.
Here are a few examples
- White Men Wearing Google Glass (all tumblrs for that matter)
- SocialThing
- Live.com Image Search (Started using it September 17th of 2006!)
- Soup tumblelogs
Like almost any major design pattern, it’s neither good nor bad, in and of itself.
It’s up to us as designers and developers to apply our logic, experience, and foresight in order to include or exclude it from our projects on a case by case basis.
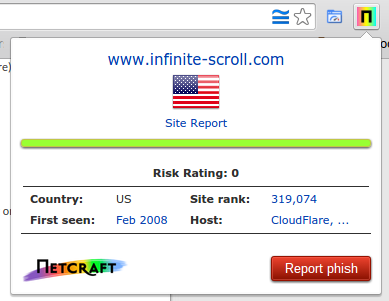
Make no mistake; Infinite Scroll is definitely a major design pattern – the site that bears its name ( Infinite-Scroll.com) has been around since 2008 according to Netcraft:

Now that we’ve established a common definition and gotten the preamble out of the way; let’s dive right in and take a look at both the good and the bad.
The Good
- You stand a better chance of retaining the user because there’s nothing for them to do but scroll. It’s almost like a subliminal call to action.
- There’s no necessity to instruct the user. If they’re on the page we can safely assume that they at least know how to scroll.
- The reading style/habit of the user will likely be compatible with Infinite Scroll.
- Infinite-scroll.com claims that when used correctly (like with their WordPress plug-in), navigation is enhanced, SEO is unharmed, and accessibility is maintained, as well as graceful degradation in finicky browsers and/or when JavaScript is turned off.
- Not using the WordPress plug-in? Here’s a good article about SEO friendly Infinite Scroll: https://www.sitepoint.com/seo-friendly-infinite-scroll/
- It’s relatively easy toimplement in most projects, with a simple jQuery plug-in.
- You can reduce page load size, but usually savings are compared to a page you wouldn’t make unless there was a solution like Infinite Scroll to tame it…
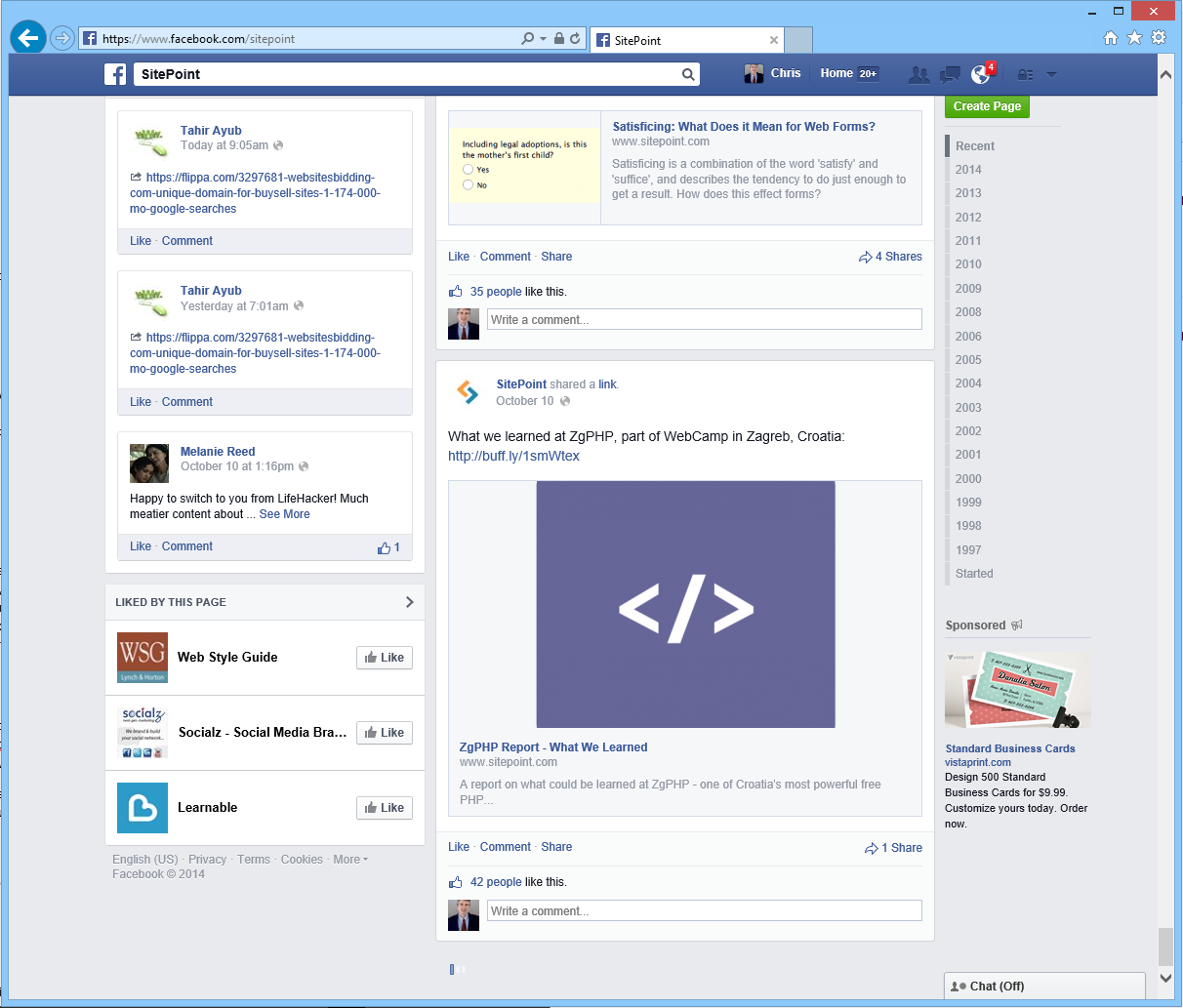
Example: Facebook.com
Let’s take a look at an infinite scroll that I think is well-executed.
We can assume that Facebook can afford to have a few people thinking about nothing but their UI. They use Infinite Scroll on several of their content types, and they’re not just doing it because it’s cool. To their credit, many of the negatives listed in the next section don’t factor into their use of the technique. For instance, each “story” in the newsfeed is basically a blurb or teaser designed to get the user to view it, like it, comment on it, or share it to their own timeline.
It seems obvious that the users have been trained, if even unconsciously; if they don’t want to get lost in Infinite Scroll’s hassle of getting back to a segment of the page, they better interact with the content as soon as they see it. In this way it seems that Facebook has used one of Infinite Scroll’s detriments to boost user interaction.
I know from personal experience that if I see something in my newsfeed that I may want to re-visit later I’ll share it so that I can find it easily in my own newsfeed.
The Bad
- Your application needs to be constantly listening for scroll events, which can cause performance issues if it’s not done correctly. Scroll events fire very often, so an inefficient routine can be very CPU intensive. The proper way to deal with this is to use throttling or “debouncing” which gives greater control over execution cycles.
- Following a link on an infinite scrolling page, and then trying to return to the same point on the originating page is very often a frustrating experience, since the scroll position isn’t generally recorded as a ‘state’. This means using the browser’s back button will generally reset the scroll position to the top of the page.
- If you’re using infinite scrolling on a very long page, you’re constantly loading more and more content into memory. Depending on how your page is built, this can have a very negative impact on page performance, since the browser has so much more work to do in order to render the page.
 People understand the concept of a footer, and know that the footer is a place they could expect to find links to important site information. However infinite scrolling means the footer keeps getting pushed just out of reach by the freshly loaded content. It’s like the donkey trying to get to the carrot on a stick – the carrot is always frustratingly just out of reach. Of course, you could use a sticky footer, but that gobbles up screen space for no good reason.
People understand the concept of a footer, and know that the footer is a place they could expect to find links to important site information. However infinite scrolling means the footer keeps getting pushed just out of reach by the freshly loaded content. It’s like the donkey trying to get to the carrot on a stick – the carrot is always frustratingly just out of reach. Of course, you could use a sticky footer, but that gobbles up screen space for no good reason.- Currently there is no established way to cancel or opt-out of the behavior.
- Users can’t easily bookmark or use the back-button to return to a specific segment of the page. (this is the detriment that Facebook seems to have capitalized on)
- Analytics will be much more difficult to implement. Just dropping some Google Analytics code into the page isn’t going to give you much insight, so a custom solution would have to be implemented.
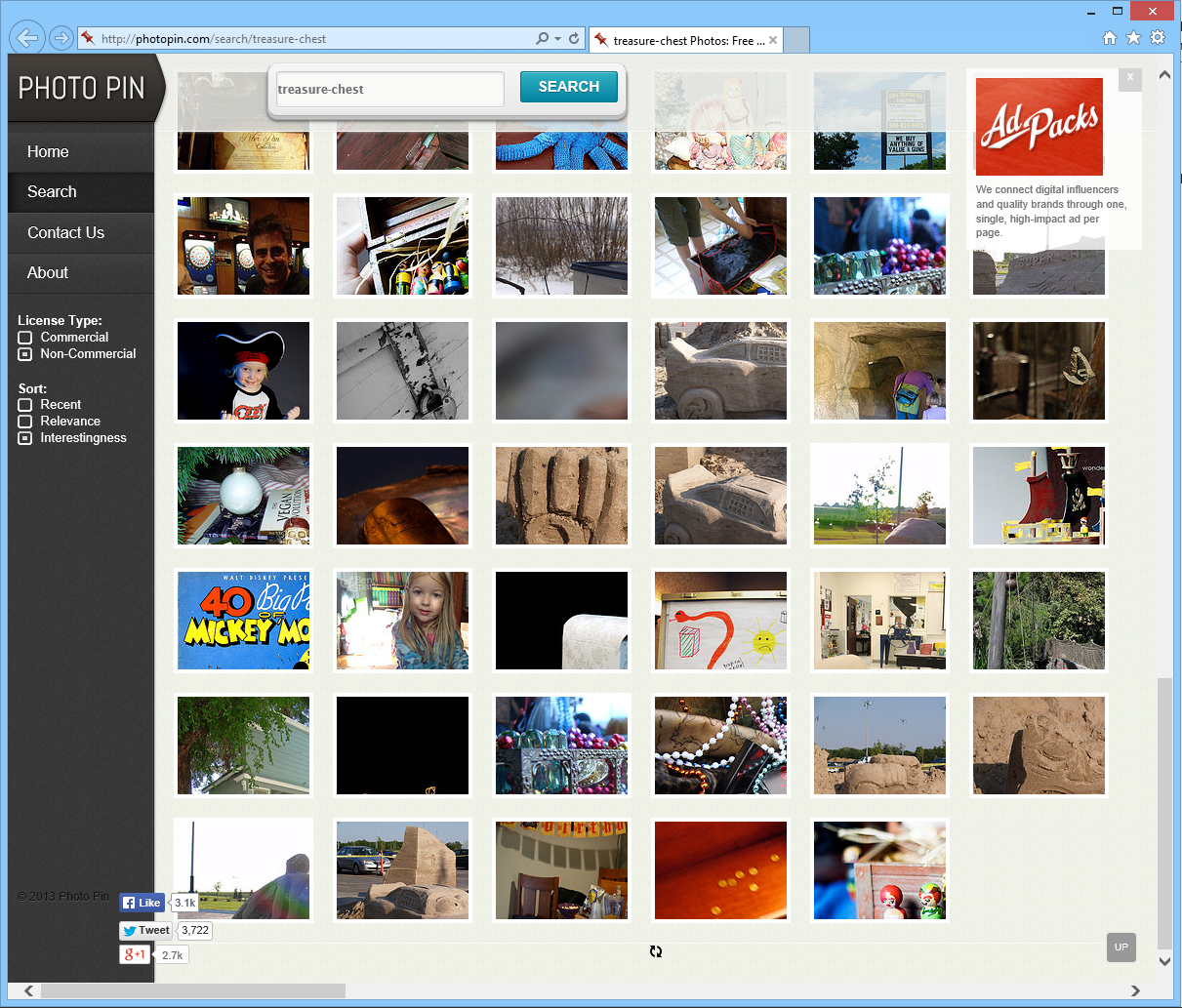
Example: Photopin.com

http://photopin.com/search/treasure-chest
Let’s take a look at an infinite scroll that is arguably less successful.
Photopin is a creative commons search engine that enables users to search Flickr for an image or set of images. Since infinite scroll effectively breaks the back button, and this site provides no obvious way to “mark” an image, lengthy searches/scrolls can be very frustrating.
The only way to return to an image you found earlier is to repeat the search and start scrolling.
The usability issues could be handled in a similar method to Facebook’s approach but unfortunately, if you examine the site, you’ll see that the thumbnail modal offers two options when hovered, and neither of them are “bookmark-able”.
Perhaps the theory behind this is similar to Facebook, but in this case force user to download the images that catch their eye whether they need them or just want to compare it to a group of others locally, since there’s no “compare” feature in the User Interface.
The Maybe
So, should you use the infinite scroll design pattern on your project?
Hopefully the content in this article leads you to the strong possibility of a definite maybe. Analyze your needs for the site, the probable user archetype, the predicted uses, and so on.
If implemented well, you’ll enhance the user experience and potentially even boost user interaction, as we saw with the Facebook example.
Poorly implemented – or even simply applied to the wrong situation – you’ll frustrate your users and most likely drive them away.
Frequently Asked Questions (FAQs) about UX Infinite Scroll
What are the main advantages of using infinite scroll in UX design?
Infinite scroll offers a seamless, uninterrupted browsing experience, especially for mobile users. It allows users to consume a large amount of content without the need to load new pages. This can be particularly beneficial for social media platforms or news sites where users are likely to browse content continuously. Additionally, infinite scroll can reduce the load time and improve the overall performance of a website or app.
What are the potential drawbacks of infinite scroll?
While infinite scroll can enhance the user experience in some cases, it also has potential drawbacks. For instance, it can be overwhelming for users if there is no clear end to the content. It can also make it difficult for users to navigate back to specific pieces of content. Moreover, infinite scroll can cause issues with the browser’s back button functionality and may not be suitable for all types of content.
How does infinite scroll impact SEO?
Infinite scroll can potentially impact SEO negatively. Since search engines crawl and index individual pages, they may not be able to access all the content on a page with infinite scroll. This can result in lower search engine rankings. However, there are ways to mitigate this, such as implementing a paginated version of the site for search engines.
When should I use infinite scroll vs pagination?
The choice between infinite scroll and pagination depends on the type of content and the user’s needs. Infinite scroll is ideal for content that is consumed passively, such as social media feeds. On the other hand, pagination is better for content where users need to find specific items or navigate back to certain pages, such as in e-commerce sites.
How can I improve the usability of infinite scroll?
There are several ways to improve the usability of infinite scroll. For instance, you can provide a “load more” button to give users control over the loading of new content. You can also implement a sticky navigation bar or breadcrumbs to help users keep track of their location. Additionally, providing a clear end to the content can prevent users from feeling overwhelmed.
Can infinite scroll be accessible?
Yes, infinite scroll can be made accessible with the right design considerations. For example, you can provide alternative navigation options, such as a table of contents or skip links. You can also ensure that the loading of new content does not disrupt the user’s focus or navigation.
How does infinite scroll affect mobile users?
Infinite scroll can provide a smooth, continuous browsing experience for mobile users. However, it can also be challenging to navigate and may consume more data. Therefore, it’s important to consider the needs and limitations of mobile users when implementing infinite scroll.
What are some examples of websites that use infinite scroll effectively?
Social media platforms like Facebook and Twitter use infinite scroll effectively to deliver a continuous stream of content. News sites like The Guardian also use infinite scroll to allow users to browse through articles seamlessly.
How can I test the effectiveness of infinite scroll on my website?
You can use various user testing methods to evaluate the effectiveness of infinite scroll. For example, you can conduct usability tests to observe how users interact with the scroll. You can also use analytics to track user engagement and behavior.
Are there any alternatives to infinite scroll and pagination?
Yes, there are alternatives to infinite scroll and pagination, such as “load more” buttons or hybrid solutions that combine elements of both. The choice depends on the type of content and the user’s needs.
 Christian Leeds
Christian LeedsChristian is highly experienced in web design and development, web business and marketing. He provides consultancy services through MediaCarbon focusing on media strategy.