Using Meta Tags in HTML: Some Basics and Best Practices
Key Takeaways
- Meta tags, though no longer used by Google for ranking, still play a crucial role in SEO and accessibility. They provide information about a webpage that can’t be represented by other HTML tags and appear in search results, influencing click-through rates.
- Different meta tags serve various purposes, such as providing descriptions, specifying the author, and defining the character encoding. However, some practices, like using meta tags for indicating copyrights or keywords, are now obsolete and should be avoided.
- Meta tags have evolved with the rise of social media. Open Graph, Twitter Cards, and Schema.org use meta tags to control how content is displayed on their platforms. Various metadata tools can assist in generating meta tags without needing deep knowledge of HTML or other web technologies.
Metadata is often referred to as ‘data about data’ and one of the ways it’s done on web pages is by means of the <meta> tag. The content of meta tags generally describes information about the HTML page which usually cannot be represented by any other HTML tags. In addition to that, the meta tag can also be used to emulate an HTTP response header (like redirection to a different page) and it has attributes like http-equiv and charset, the details of which have been described clearly on the Mozilla Developer Network.
Why are Meta Tags Important?
In the past, meta tags were used by search engines to index web pages based on title, description, and even keywords. In a perfect world, if everyone had used them fairly, it would have served as a boon. However, certain websites started overusing them, cramming popular keywords in the hope of getting better search results. Google, recognizing this, announced in 2009 that they don’t use meta keywords or descriptions in their search algorithms for ranking purposes.
Even though the description meta tags have no effect on search engine rank, they do appear in search results. This means that a person gets to read your description on a search results page before clicking on your link, showing that meta descriptions should be written for people to read rather than for robots to find. So while a good meta description will not improve your ranking, it will increase click-through rates to your website from search pages.

Another important thing to note is that not all search traffic is generated from Google, Bing, and Yahoo. Think of the others (like Baidu) that give weight to meta tags, accounting for millions of searches per day.
Usage for Different Meta Tags
Different meta tags are defined by changing the name attribute to a valid value.
The most commonly used meta tag is the one used for descriptions:
<meta name="description"
content="A general guide on the use of meta tags in html pages">In cases of empty descriptions (or non-existent ones), search engines will generate a description from the content of the page.
You can also set the author of a page using meta tags.
<meta name="author" content="Shaumik Daityari">The charset attribute is used to specify the character encoding of your content. An HTML page can have only a single charset. For most web pages, you should use the UTF-8 character encoding.
<meta charset="UTF-8">More information on character encodings and choosing a character encoding can be found on W3C.
Substituting HTTP Headers
As mentioned, meta tags can be used to perform the task of HTTP headers like redirection and refresh.
<meta http-equiv="refresh" content="5;url=https://www.sitepoint.com/">The value of the content attribute refers to the time interval in seconds before the refresh is performed. The URL might be kept the same or different depending on whether you want to refresh the page or redirect to a new one. You could also leave the url empty to refresh the current page.
Obsolete Usage
The meta tag usage has evolved over the years and there are certain popular practices from years ago that should not be followed today. For instance:
<!-- don't use this! -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />That’s the longer version of the character encoding that was common in XHTML. Shortening it to what we discussed above is sufficient.
Meta tags have also been used to indicate copyrights.
<!-- don't use this! -->
<meta name="copyright" content="SitePoint" />This can be improved by instead providing a link tag pointing to a copyright page (or an anchor on the same page).
<link rel="copyright" href="copyright.html">Finally, although many websites still use the keywords value of the name attribute, Google will not consider this in its search ranking algorithm or when displaying search results. In fact, Google has never considered keywords in its search algorithm.
<meta name="keywords" content="web,design,html,css,html5,development">Google has said that it is extremely unlikely that this will change in the future, so you shouldn’t bother with the keywords meta tags.
But an important factor, as pointed out earlier, is the fact that Baidu’s Chinese-language search engine considers the keywords meta tag a major factor in its search algorithm. So if you expect that a significant part of your traffic is coming from Chinese-language users, then you should include the keywords meta tag — but always be careful not to use unnecessary and unethical keyword stuffing.
Having said all of this, it won’t hurt your ranking to use any of these obsolete methods, but they will often add unnecessary code to your page, so it’s best to just avoid them and use alternative methods.
Usage in Social Media (Open Graph, Twitter Cards, and Schema.org)
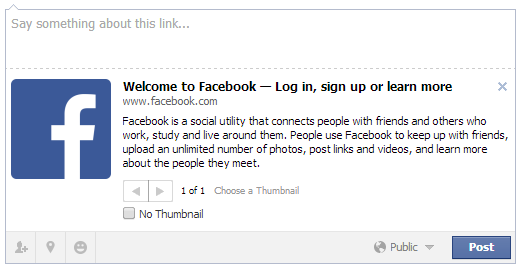
With the ever-increasing relevancy of social networks, meta tags have evolved. Facebook’s Open Graph allows you to specify how your content is displayed on a user’s timeline. These tags can enable you to check how your data was shared on Facebook using Insights.

<meta property="og:title" content="The best site">
<meta property="og:image" content="link_to_image">
<meta property="og:description" content="description goes here">For further reading, I suggest you go through Facebook’s Open Graph documentation.
Similar to Open Graph, Twitter has Twitter cards (using name="twitter:title" or name="twitter:url") and Google+ uses Schema.org (using itemscope and itemprop).
Open Graph has become very popular, so most social networks default to Open Graph if no other meta tags are present. If Open Graph meta tags are absent as well, they assume default values for the absent meta tags.
Metadata Tools
Metadata tools don’t require a deep knowledge of HTML or other web technologies, so you still have a way out if you don’t want to get your hands dirty.
If you use WordPress, you have a lot of options for generating metadata while creating or editing a post, the most popular of which is WordPress SEO by Yoast. Joomla and Drupal also have a set of meta related plugins and modules. If you don’t use any of these, there’s always the option of using an online meta tag generator.
Conclusion
Meta tags will not solve all your SEO and accessibility problems, but they do play an important role in these areas. If you are the owner of a website, you can monitor your website performance by registering on Google Webmaster Tools. Once registered, you can get notified in case there are any crawl errors that might be related to incorrect use of meta tags.
Frequently Asked Questions about HTML Meta Tags
What are the different types of meta tags and their functions?
Meta tags are snippets of text that describe a page’s content. They don’t appear on the page itself, but only in the page’s source code. The different types of meta tags include:
1. Meta Content Type: This tag is used to specify the character set for the web page, which is typically UTF-8.
2. Meta Description: This tag provides a brief summary of the web page content. It’s often displayed in search engine results.
3. Meta Keywords: This tag is used to list keywords relevant to the page content. However, it’s not given much importance by search engines today.
4. Meta Robots: This tag tells search engines how to index and crawl a web page.
5. Meta Viewport: This tag is used for responsive web design. It controls the layout on mobile browsers.
How do meta tags affect SEO?
Meta tags play a significant role in SEO. The meta description tag, for instance, can influence click-through rates. A compelling description can attract users to click on your page in search engine results. The meta robots tag is crucial for controlling how search engines index and crawl your pages. However, it’s important to note that not all meta tags directly influence SEO. For example, meta keywords tags are largely ignored by search engines today.
How to properly use meta tags for SEO?
To use meta tags effectively for SEO, follow these best practices:
1. Write a unique and compelling meta description for each page.
2. Use the meta robots tag to control how search engines index and crawl your pages.
3. Avoid keyword stuffing in your meta tags.
4. Use the meta viewport tag for responsive design to ensure your site is mobile-friendly.
What is the ideal length for a meta description?
The ideal length for a meta description is between 50-160 characters. If it’s too short, you might not fully describe the page. If it’s too long, search engines may cut it off.
Are meta tags case-sensitive?
No, meta tags are not case-sensitive. However, it’s a good practice to keep your coding consistent.
How to check if my meta tags are working correctly?
You can check if your meta tags are working correctly by viewing the source code of your web page. Right-click on the page, select “View Page Source” or “Inspect Element”, and look for the section. You can also use SEO tools that can crawl your website and report on your meta tag usage.
Can I use multiple meta tags of the same type on a page?
It’s not recommended to use multiple meta tags of the same type on a page. For instance, using multiple meta description tags can confuse search engines and lead to undesired results.
What happens if I don’t use meta tags?
If you don’t use meta tags, search engines will still index your page. However, they’ll have to guess what your page is about. This could lead to less accurate indexing and lower search rankings.
Are there any meta tags that are no longer in use?
Yes, some meta tags are no longer in use. For instance, the meta keywords tag is largely ignored by search engines today due to past abuse.
Can I use special characters in my meta description?
Yes, you can use special characters in your meta description. However, make sure they are properly encoded to ensure they display correctly.
Shaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!