
In this tutorial, you will learn how to control the order in which items are placed using the Grid Layout module. After that, we will discuss how to control the alignment of different items in the grid.
In the past, we covered a few important Grid-related topics. We began by learning about different ways of placing elements in a Grid Layout and then moved on to the steps followed by the Grid auto-placement algorithm as it automatically places different items.
If you’d like to follow along with the demos in this article, I recommend you use the latest Firefox (version 52 at the time of this writing) or Chrome (version 57 at this time). Both have just been released with Grid Layout support by default.
How the Order Property Works in Grid Layout
The order property can be used to specify the order in which different items should be placed inside a grid. By default, the items are placed in the order in which they appear in the DOM. For example, if item A is above item B in the actual source document, it will also be placed in the grid before item B. Depending on your project, this may or may not be the desired behavior.
The order property can be very useful, especially when there are lots of items or the items are being added dynamically. In such cases, if you want an item to be placed always at the end of the grid, you can do so easily using the order property.
Items with the lowest order value are placed first in the grid. Items with higher values are placed later. Items which have the same order value will be placed in the order in which they appear in the source document.
Let’s take a look at an example.
This is our markup:
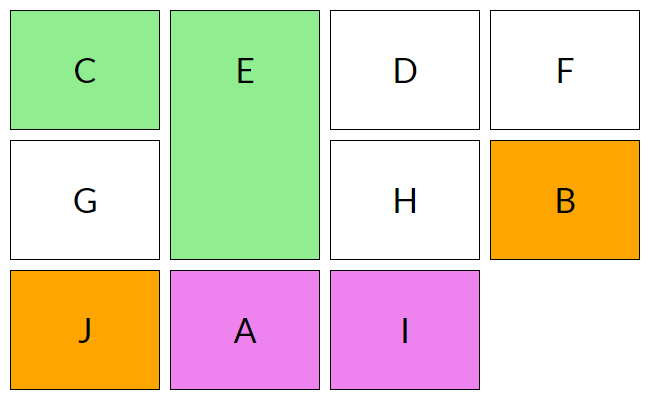
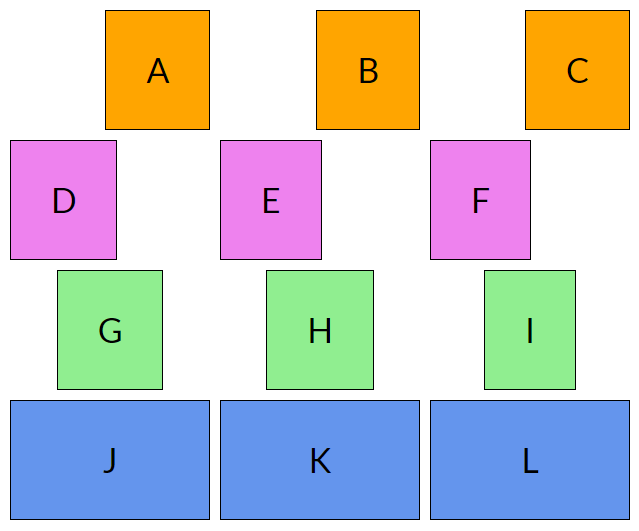
<div class="container"><div class="item a">A</div><div class="item b">B</div><div class="item c">C</div><div class="item d">D</div><div class="item e">E</div><div class="item f">F</div><div class="item g">G</div><div class="item h">H</div><div class="item i">I</div><div class="item j">J</div></div>Here is the CSS for placing the grid items:
.c {grid-row-start: 1;grid-row-end: 2;}
.e {grid-row-start: 1;grid-row-end: 3;}
.b, .j {order: 2;}
.a, .i {order: 3;}
If you recall the steps from the auto-placement algorithm tutorial, you know that the algorithm will place the items with an explicitly specified row position before placing items with no definite position. So, even though item D, without a definite row or column position, comes before item E in the actual document, it will still be placed after item E (which has a definite row position: grid-row-start: 1 and grid-row-end: 3).
Among the items with no definite position, items with the lowest order value will be placed first. That’s why items D, F, G and H are placed before items A and B. B and J have the same order value, therefore they are placed in the same order in which they appear in the document. Please note that both B and J are still placed before placing A and I because they have a lower order value.
See the Pen The order Property in Grid Layout by SitePoint (@SitePoint) on CodePen.
You need to keep accessibility in mind before reordering grid items using the order property. This property does not affect ordering of items in non-visual media. It also does not affect the default traversal order when navigating the document using sequential navigation modes like tabs. Therefore, don’t use this property unless the visual order of elements needs to be out-of-sync with the speech and navigation order.
Performing logical reordering of the grid items using the order property will make the style sheets non-conforming.
Aligning Content Along the Row Axis in Grid Layout

You can control the alignment of different grid items along the row axis using justify-self and justify-items .
The justify-self property aligns the content of a single grid item while justify-items aligns all the items in the grid.
The justify-self property can have four possible values:
endaligns content to the right of the grid areastartaligns content to the left of the grid areacenteraligns content to the center of the grid areastretchfills the whole width of the grid area
The default value of justify-self is stretch.
The justify-items property also aligns items with respect to the row axis and takes the same four values as the justify-self property. The default value is also stretch.
Here’s a demo to illustrate how justify-self works:
See the Pen Aligning Content Along Row Axis by SitePoint (@SitePoint) on CodePen.
Aligning Content Along the Column Axis in Grid Layout

You can also align content along the column axis using align-self for single grid items and align-items for all the items in the grid.
Just like the previous two properties, both align-self and align-items can have four possible values: start, end, center and stretch.
The start and end values align the content to the top and bottom of the grid area respectively. The center value aligns the content to the center of the grid area and justify fills the whole height of the grid area.
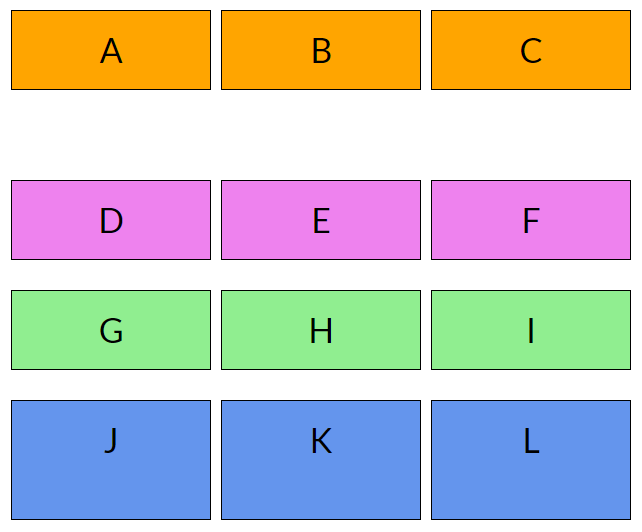
The extra space between the first and second row in the demo occurs because the items in the first row are aligned to the top and the items in the second row are aligned to the bottom.
Below is align-self to align content along the column axis in action.
See the Pen Aligning Content Along Column Axis by SitePoint (@SitePoint) on CodePen.
Aligning the Whole Grid

Sometimes, the outer edges of the grid may not align with the outer edges of the container. This can happen when the grid rows or columns have a fixed size. In such cases, you may want to align the grid in a specific direction.
Just like the previous properties, alignment along the row axis can be achieved using the justify-content property and alignment along the column axis can be achieved using the align-content property.
Both these properties are applied to the container grid and besides the usual start, end, center and stretch values, they also accept space-around, space-between and space-evenly as valid values.
space-aroundplaces an equal amount of space between each grid track and half of that space between the outer edges of the grid and its containerspace-betweenplaces an equal amount of space between each grid track and no space between the outer edges of the grid and its containerspace-evenlyplaces an equal amount of space between each grid track as well as the outer edges of the grid and its container.
The default value of both justify-content and align-content is start.
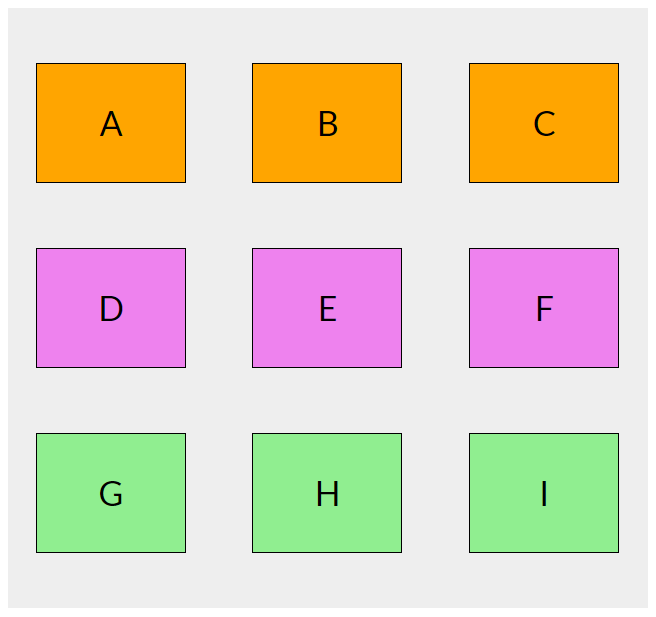
I have used the CSS below to align the grid items in the following demo:
.container {justify-content: space-around;align-content: space-evenly;}See the Pen Aligning the Whole Grid by SitePoint (@SitePoint) on CodePen.
Aligning items this way can also have some unintended side effects like adding extra width or height to grid items that span more than one column or row respectively. The amount of width and height that gets added to a grid item in this case depends on the number of gutters that the item crosses in each respective direction.
Conclusion
In this tutorial, we have covered all the basics of ordering and aligning items in Grid, which can help you to gain precise control over your Grid-based layouts.
If you have any questions about this tutorial, let me know in the comments.
FAQs on How to Order and Align Items in Grid Layout
What is the purpose of the ‘order’ property in CSS Grid Layout?
The ‘order’ property in CSS Grid Layout is a powerful tool that allows you to control the order in which grid items appear, regardless of their order in the HTML source code. This property is particularly useful when you want to rearrange items for different screen sizes or orientations without having to modify the HTML. The default value for all grid items is 0, and you can use both positive and negative integers to change the order of items.
How does the ‘align-items’ property work in CSS Grid Layout?
The ‘align-items’ property in CSS Grid Layout is used to align grid items along the block (column) axis. This property applies to all grid items inside the container. The possible values are ‘start’, ‘end’, ‘center’, ‘stretch’, and ‘baseline’. ‘Start’ aligns items to the start of the grid area, ‘end’ aligns items to the end, ‘center’ aligns items in the center, ‘stretch’ stretches items to fill the grid area, and ‘baseline’ aligns items along their baseline.
Can I use the ‘order’ property with Flexbox?
Yes, the ‘order’ property can also be used with Flexbox. Similar to CSS Grid, it allows you to control the order of flex items independently of their order in the source code. This can be particularly useful for responsive design, where you might want to rearrange items for different screen sizes.
How can I use the ‘order’ property to reverse the order of grid items?
To reverse the order of grid items, you can assign a higher ‘order’ value to the items you want to move to the start of the grid. For example, if you have three items and you want to reverse their order, you can assign ‘order: 3’ to the first item, ‘order: 2’ to the second item, and ‘order: 1’ to the third item.
What happens if multiple grid items have the same ‘order’ value?
If multiple grid items have the same ‘order’ value, they will appear in the order they are defined in the source code. This is the same behavior as in Flexbox.
Can I use the ‘align-items’ property to align items vertically?
Yes, the ‘align-items’ property can be used to align items vertically in a grid container. This is particularly useful when grid items have different heights and you want to align them in a specific way.
What is the difference between ‘align-items’ and ‘justify-items’ in CSS Grid Layout?
The ‘align-items’ property aligns items along the block (column) axis, while the ‘justify-items’ property aligns items along the inline (row) axis. In other words, ‘align-items’ controls vertical alignment and ‘justify-items’ controls horizontal alignment.
How can I center a grid item both vertically and horizontally?
To center a grid item both vertically and horizontally, you can use both the ‘align-items’ and ‘justify-items’ properties with the value ‘center’. This will center the item within its grid area.
Can I use the ‘order’ and ‘align-items’ properties together?
Yes, you can use the ‘order’ and ‘align-items’ properties together to control both the order and alignment of grid items. This can be particularly useful for creating complex layouts.
Are the ‘order’ and ‘align-items’ properties supported in all browsers?
The ‘order’ and ‘align-items’ properties are part of the CSS Grid Layout module, which is widely supported in all modern browsers, including Chrome, Firefox, Safari, and Edge. However, they may not be supported in older browsers or certain versions of Internet Explorer.
I am a front-end developer who has a keen interest in working with various libraries and reading about latest developments in my field. I also publish a list of most popular web development articles of the week every Tuesday on the website Freadio.