jQuery Convert Text to HTML List – $.stringToList
This is a little jQuery utility function I wrote which simply converts text (ie – a long string) into a HTML list. It has a couple of settings for choosing conversion to Ordered List (OL) or Unordered List (UL). The delimiter for each item in the list is a full stop.
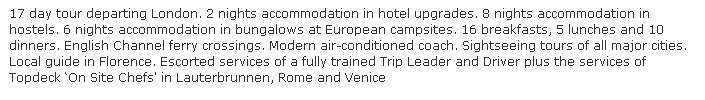
Before

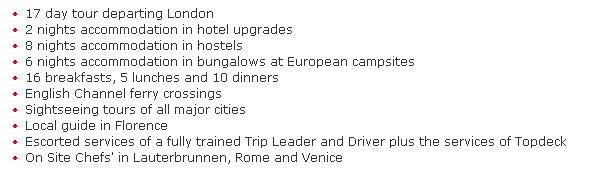
After

jQuery.stringToList()
/*
* $.stringToList
* jQuery Function to convert a block of text into a html list.
* @requires: full stops after each sentence to match list elements
* @param: list type: ul or ol
* Usage: $('#inclusions').stringToList('ul');
* Author: Sam Deering
*/
$.fn.extend(
{
stringToList: function(listType)
{
var sentenceRegex = /[a-z0-9,'‘- ]+/igm, htmlList = '< '+listType+'>';
$.each($(this).html().match(sentenceRegex), function(i, v)
{
/* Remove blank elements */
if (v && (/[a-z0-9]+/igm.test(v)) && v != 'strong')
{
htmlList += '
' + v + '
';
}
});
htmlList += '';
$(this).html(htmlList);
}
});
/* Convert text to html list */
$('#inclusions').stringToList('ul');Custom Namespace Version
/*
* $.stringToList - jQuery Function to convert a block of text into a html list.
* @requires: full stops after each sentence to match list elements
* @param: list type: ul or ol
* Usage: FC.UTIL.stringToList($('#inclusions'),'ul');
*/
stringToList: function(textContainer,listType)
{
var sentenceRegex = /[a-z0-9,'‘- ]+/igm, htmlList = '< '+listType+'>';
$.each(textContainer.html().match(sentenceRegex), function(i, v)
{
/* Remove blank elements */
if (v && (/[a-z0-9]+/igm.test(v)) && v != 'strong')
{
htmlList += '
' + v + '
';
}
});
htmlList += '';
textContainer.html(htmlList);
}
/* Convert text to html list */
NAMESPACE.stringToList('#inclusions','ul');Frequently Asked Questions (FAQs) about jQuery Text to HTML Conversion
How can I convert a string into an HTML element using jQuery?
To convert a string into an HTML element using jQuery, you can use the jQuery.parseHTML() method. This method parses a string into an array of DOM nodes. Here’s a simple example:var str = "<div>Hello World!</div>";var html = $.parseHTML(str);
In this example, the string “
What is the difference between jQuery.parseHTML() and jQuery()?
The jQuery.parseHTML() method parses a string into an array of DOM nodes, while the jQuery() function can also accept a string, but it will create a new jQuery object with elements added to the set of matched elements. The jQuery.parseHTML() method is specifically designed for parsing strings into HTML, which makes it more suitable for this task.
Can I convert a string into multiple HTML elements?
Yes, you can convert a string into multiple HTML elements using the jQuery.parseHTML() method. The method will parse the string and return an array of all the HTML elements in the string. You can then manipulate these elements using jQuery.
How can I add the converted HTML elements to the DOM?
After converting a string into HTML elements using jQuery.parseHTML(), you can add these elements to the DOM using jQuery methods like append(), prepend(), or insertAfter(). Here’s an example:var str = "<div>Hello World!</div>";var html = $.parseHTML(str);$("body").append(html);
In this example, the converted HTML element is added to the end of the body element.
Can I use jQuery.parseHTML() to parse XML or SVG?
No, the jQuery.parseHTML() method is specifically designed for parsing strings into HTML. It does not support XML or SVG. If you need to parse XML, you can use the jQuery.parseXML() method.
Does jQuery.parseHTML() execute scripts within the HTML string?
By default, jQuery.parseHTML() does not execute scripts within the HTML string. However, you can change this behavior by passing true as the second argument to the method.
Can I use jQuery.parseHTML() with jQuery versions older than 1.9?
No, the jQuery.parseHTML() method was introduced in jQuery 1.9. If you’re using an older version of jQuery, you’ll need to upgrade to use this method.
How can I handle errors when parsing HTML with jQuery.parseHTML()?
The jQuery.parseHTML() method does not provide a built-in way to handle errors. If the method encounters an error while parsing the HTML string, it will simply return null.
Can I parse a string into an HTML list using jQuery?
Yes, you can parse a string into an HTML list using jQuery. You can use the jQuery.parseHTML() method to convert the string into HTML elements, and then manipulate these elements to create a list.
Can I use jQuery.parseHTML() to parse a string into an HTML table?
Yes, you can use jQuery.parseHTML() to parse a string into an HTML table. The method will parse the string and return an array of all the HTML elements in the string, which you can then manipulate to create a table.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




