Keep up to date on current trends and technologies
JavaScript

Simplifying Asynchronous Coding with Async Functions
Joe ZimmermanNilson Jacques

How You Can Use HTML5 Custom Data Attributes and Why
Gajendar Singh

Life after JavaScript: The Benefits of Learning a 2nd Language
Nilson Jacques

Quick Tip: How JavaScript References Work
Naveen Karippai

Top 5 jQuery UI Alternatives
Simon Codrington

How to Pass Command Line Parameters to Gulp Tasks
Craig Buckler

How to Easily Share Code Between Projects with Bit
Jonathan Saring

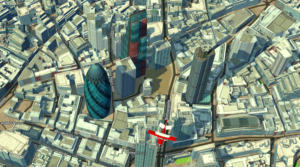
Building Gorgeous 3D Maps with eegeo.js and Leaflet
Tim Jenks

Create Offline Web Apps Using Service Workers & PouchDB
Artem Tabalin

How We Built EQCSS & Why You Should Try Building Your Own Polyfills Too
Tom Hodgins

What Is the Best Book for Learning JavaScript?
James Hibbard

Make a Skype Bot with Electron & the Microsoft Bot Framework
Almir Bijedic

How to Build Your Own Progressive Image Loader
Craig Buckler

What Tutorials Don’t Tell You: How to Approach Projects
Yaphi Berhanu

jQuery Pagination Plugins
Simon Codrington

React Storybook: Develop Beautiful User Interfaces with Ease
Pavels Jelisejevs

How to Work with and Manipulate State in React
Azat Mardan

Quick Tip: User Sortable Lists with Flexbox and jQuery
George Martsoukos

A Comprehensive Look at jQuery DOM Traversal
Baljeet Rathi

Introducing GraphicsJS, a Powerful Lightweight Graphics Library
Roman Lubushkin

Building a Microblog Using Node.js, Git and Markdown
Camilo Reyes

Animated Filtering & Sorting with the MixItUp 3 JS Library
George Martsoukos

A Beginner’s Guide to JavaScript Variables and Datatypes
Tania Rascia

Building a Facebook Chat Bot with Node and Heroku
Joyce Echessa

Filtering and Chaining in Functional JavaScript
M. David Green

10 Node.js Best Practices: Enlightenment from the Node Gurus
Azat Mardan

Fun Web Animation Effects with KUTE.js
Maria Antonietta Perna

Editorial: What Do You Want to Learn in 2017?
James Hibbard

Build a React.js Application with User Login and Authentication
Robin Orheden

Host, Publish and Manage Private npm Packages with Verdaccio
Vildan Softic

5 jQuery Print Page Options
Simon CodringtonSam Deering

Managing State in Angular 2 Apps with ngrx/store
Pietro Grandi
Showing 640 of 2094