3 Risks When Growing Your Business
Key Takeaways
- Growing a business comes with increased costs and decreased flexibility, requiring careful financial management and strategic planning to ensure sustainable growth.
- Rapid growth can lead to synchronization and coordination overhead, resulting in increased complexity, decreased efficiency, and potential chaos due to lack of clear communication.
- Human Resources challenges, such as hiring the right people, managing staff turnover, and dealing with legal issues, are common risks when expanding a business.
- Effective risk management, including identifying potential risks, assessing their impact, and implementing strategies to manage these risks, plays a crucial role in business growth.
You’d be hard-pressed to find a manager/entrepreneur, who doesn’t dream of growing his or her business. While growing a business is usually good, unfortunately it’s more than common to see your successful small business go south when you try to grow.
There are too many businesses that have shutdown because their managers/owners didn’t understand the risks in growing a business. The list of risks when growing a business is a pretty long one and while no two companies face all the same risks, there are some that every growing company will come up against.
These universal risks can be grouped into these 3 categories:
- Increased costs and decreased flexibility
- Synchronization and coordination overhead
- Human resources challenges.
1. Increased Costs and Decreased Flexibility
One of the first things you notice when growing a business is that your costs go up, while your profit doesn’t necessarily immediately follow. Even if your profit does grow as well, this usually takes time and what do you do in the meantime?
How do you fund your growing costs?
One approach is to use your own capital but this is only possible when you have the money. If the growth is small to moderate — for example, you hire just 2-5 more employees — and increase your output accordingly, you might be able to fund the growth with your own sources.

However, if you grow more rapidly and/or if you need to spend a lot on the growth – if you need to buy new hardware/software, or rent/buy new premises, then you might not be able to fund the growth on your own.
In this case there is another approach to funding – get a loan. However, the problem here is if you will be able to get one as soon as you need it, as well as on what terms (interest rate, grace period, etc). They say it’s cheaper to grow business on credit than use your own means but when you can’t get a loan with favorable terms, you won’t share this popular belief.
With growth comes another potential problem – loss of scale. As there is economy of scale (i.e. when you manage to lower the per unit cost because of high production volume), there is also loss of scale.
In other words, if your product proves to be a failure, due to your bigger size, you would lose much more than you would if you hadn’t expanded your business.
Decreased flexibility
If there are drastic market/technology changes and you’re in the process of growing your business, you will have decreased flexibility in responding.
For example, if a competitor launches a top-notch product and you are almost done with your product that consists of millions of lines of code and you now you need to fundamentally change it in order to stay competitive.
This would have been much easier if you had a small product that you can modify in under a week, while with a huge application, the time it takes to make these changes is a nightmare. Of course, you can launch the product as is but since you are obviously not competitive, this move is suicidal.
One solution to this particular problem is to use Agile. Of course, millions of lines of code is millions of lines of code and it’s a lot of work but if you follow the Agile methodology, you do get more flexibility. Agile and Scrum are quite useful for software development and if you are not familiar with them, you might want to have a look at our Agile and Scrum Course.
2. Synchronization and Coordination Overhead
One of the reasons for increased complexity and decreased flexibility of a larger company is that now there is much more synchronization and coordination overhead simply because there are more nodes (people) involved in the process.
If you are a small company (2-10 employees) you will be able to manage it on your own but this will take you time and effort you could otherwise invest in the development of your products. When you become a manager, there are more emails to write, more phone calls to make, team meetings become unavoidable (and developers usually hate them because they can be a pure loss of time).
All these activities can drain your time and motivation, but if you cut them to the minimum as you grow, things can begin to deteriorate. Nobody will know what to do, there will chaos before deadlines, your best staff will start to leave.
One more issue to consider when expanding your business is the drop in efficiency you can expect. In Project Management there are various coefficients that show the decreasing efficiency per unit as more units are plugged in.
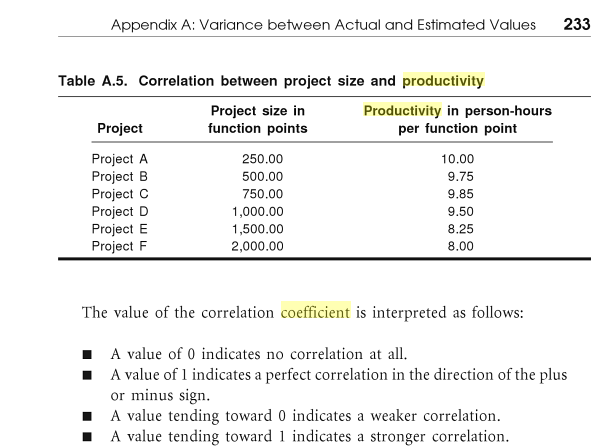
In other words, the more people you hire, the less efficient anyone of them becomes. This productivity drop varies per industry, technology, and project and you can rarely estimate it correctly in advance. The book Software Estimation Best Practices, Tools & Techniques: A Complete Guide for Software Project Estimators by Murali Chemuturi offers a good example for the decrease in productivity.

3. Human Resources Challenges
In addition to increased costs and decreased flexibility, coupled with synchronization and coordination overhead, there is one more risk many growing businesses face — HR challenges.
When you expand your operations, hiring the right people gets more difficult — because you need more of them. If you are lucky enough to be expanding your business in times when most companies are downsizing, you might not face this problem at its worst.
However, since when everybody is downsizing is mostly due to gloomy economic conditions, it’s not very likely that when the economy is bad for everybody else, it will be a sunny day for you. Therefore, you can’t count on this.
Part-time staff and freelancers
One solution to your staffing problems is to hire part-timers and/or freelancers. Sometimes no qualified full-time options are available, so you might consider other options. On the other hand, not all businesses and all positions are suitable for freelance/part-time employment.
Even if you somehow manage to find the right people, this isn’t the end of your HR worries. Sooner or later, turnover problems start to bug you.
You need to be prepared to react when a person leaves, so that your business doesn’t sink because of this. One approach, though not always possible, is to have multiple employees qualified to perform the most vital tasks. In this case even if one person leaves, there are others to take over his or her areas of expertise.
If the growth of your payroll doesn’t match the growth of you profits, you will be forced to offer lower payment. This will not only make it even harder to find the right people but in turn may encourage your best people leave and will attract employees you are much better without. This might not kill your business overnight but the end will certainly be on the way.
Legal issues
Finally, you need to consider legal issues. For instance, in some countries, the US in particular, when your company has more than a given number of employees, you need to pay health insurance and other benefits.
Check the applicable legislation in your country or the country where you plan to grow your business and be aware of this in advance.
When you check legislation or consult a lawyer regarding benefits/insurance laws, you may also want to pay attention to other labor-related issues. For instance, in some countries there are specific clauses about how many hours of work can a part-timer do.
Also, especially in Europe, it’s quite common to have notices that can be very lengthy. You need to know this in advance, before you hire new people, because if later you need to downsize, you might have to pay hefty compensation for the dismissed workforce.
Sometimes it can be cheaper to keep employees on payroll and pay them for not doing a lot for months than to dismiss them and pay all the compensation required by law. This might sound illogical but if you have a short-term downtime only (a few months) and then you hope business will pick up again, this approach is the lesser evil.
Conclusion
Growing a business is not as easy as it seems. There are quite a lot of caveats and if you are inexperienced and don’t know how to handle them, business growth could turn into your worst mistake. Yes, we all know about success stories of companies that started small and grew into huge corporations but this doesn’t mean every one-person company is entitled to this. Grow your business with caution — this is the only way to minimize the risks and increase your chances for success.
Frequently Asked Questions (FAQs) About Business Growth Risks
What are the potential risks of growing a business too quickly?
Rapid business growth can lead to several potential risks. These include overtrading, where a business expands its operations faster than it can finance them, leading to cash flow problems. It can also result in a lack of adequate infrastructure or resources to support the growth, leading to operational inefficiencies. Additionally, rapid growth can strain management and staff, leading to decreased productivity and morale. It’s crucial to manage growth carefully to avoid these pitfalls.
How can I manage the risks associated with business growth?
Managing the risks associated with business growth involves careful planning and strategic decision-making. This includes conducting regular risk assessments, implementing risk management strategies, and monitoring and reviewing the effectiveness of these strategies. It also involves ensuring that the business has adequate resources and infrastructure to support growth, and that staff are well-trained and equipped to handle increased workloads.
What are the signs that a business is growing too fast?
Signs that a business is growing too fast include cash flow problems, decreased productivity, increased staff turnover, customer complaints about product or service quality, and operational inefficiencies. If these issues are not addressed promptly, they can lead to serious financial and operational problems.
How can I ensure that my business grows at a sustainable pace?
Ensuring that your business grows at a sustainable pace involves careful planning and management. This includes setting realistic growth targets, monitoring progress towards these targets, and adjusting your growth strategy as necessary. It also involves ensuring that your business has the resources and infrastructure it needs to support growth, and that your staff are well-equipped to handle increased workloads.
What role does risk management play in business growth?
Risk management plays a crucial role in business growth. It involves identifying potential risks, assessing their impact on the business, and implementing strategies to manage these risks. Effective risk management can help a business to grow in a sustainable and profitable way.
How can I mitigate the risks of overtrading?
Mitigating the risks of overtrading involves careful financial management. This includes monitoring cash flow closely, ensuring that the business has adequate financing, and avoiding overcommitment to large orders or projects that the business may not be able to fulfill.
What are the potential benefits of business growth?
Business growth can bring several potential benefits. These include increased profitability, greater market share, and the ability to take advantage of economies of scale. However, it’s important to manage growth carefully to ensure that these benefits are realized.
How can I prepare my staff for business growth?
Preparing your staff for business growth involves providing them with the training and resources they need to handle increased workloads. It also involves communicating clearly about the growth plans and how they will affect staff roles and responsibilities.
How can I ensure that my business maintains its quality standards during growth?
Ensuring that your business maintains its quality standards during growth involves implementing quality control measures, monitoring product or service quality closely, and addressing any quality issues promptly.
What are the potential consequences of not managing business growth risks effectively?
If business growth risks are not managed effectively, it can lead to serious financial and operational problems. These can include cash flow problems, operational inefficiencies, decreased productivity, and damage to the business’s reputation. It’s therefore crucial to manage growth risks carefully.
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.
