Internationalization: How to Boost Traffic with a Multilingual Site

Key Takeaways
- Website internationalization (i18n) and localization (L10n) are crucial for businesses aiming to reach a global audience, as they allow websites to cater to various languages and cultural practices, thereby increasing user engagement and market reach.
- Translating a website into multiple languages can significantly boost its traffic and searchability, as consumers prefer to browse and purchase from websites that use their native language. This process can also increase conversion rates and sales, as localized content is perceived as more trustworthy by users.
- Implementing website internationalization and localization doesn’t have to be costly, as there are various tools and plugins available, such as Weglot, Bablic, and Memsource, that can translate a website quickly and affordably. However, it’s recommended to also hire human translators to ensure the accuracy and cultural relevance of the translated content.
- To successfully internationalize and localize a website, businesses should research their target market, translate SEO elements, ensure translated pages are indexable, use hreflang attributes, create a multilingual sitemap, conduct keyword research, build links in local websites, and use i18n and L10n tools and plugins.
Website internationalization (i18n) can be advantageous for companies that want to cater to different languages and reap the benefits of today’s globalized world. In this article, we’ll show you tips on internationalization and localization, as well as improving the SEO of your internationalized website.
The acronym GILT (globalization, internationalization, localization and translation) refers to the process businesses undergo to move beyond their national boundaries and cater to international markets.
During the internationalization process, business owners look for tips to boost their website traffic. They follow SEO best practices, find strategic keywords and monitor their results. But there’s a little-known technique that you might have underestimated in the process of internationalization: translating your website.
In 2021, English was the most used language worldwide, because it had 1.35 billion speakers. But English is only used by around 25% of global internet users.
Technology makes it possible for merchants to ensure their site’s user interface can support a foreign region or language. As such, merchants that aim for internationalization should consider translating their website, especially if they’re capable of worldwide shipping. That way, their business or companies can expand on a much bigger scale.
If you’re looking for tips on the internationalization and localization process, here’s what you need to know.
What Are Website Internationalization and Localization?
Internationalization is the process that involves ensuring your site can accommodate multiple languages and have the appropriate website architecture to do so.
During the website design and development phase, internationalization may entail having larger character encodings to fit foreign scripts. Likewise, the user interface must have ample space to accommodate the number of letters required for Chinese, Korean, or Russian characters. It should also be able to cater to languages that require individuals to read from right to left, instead of the usual left to right format.
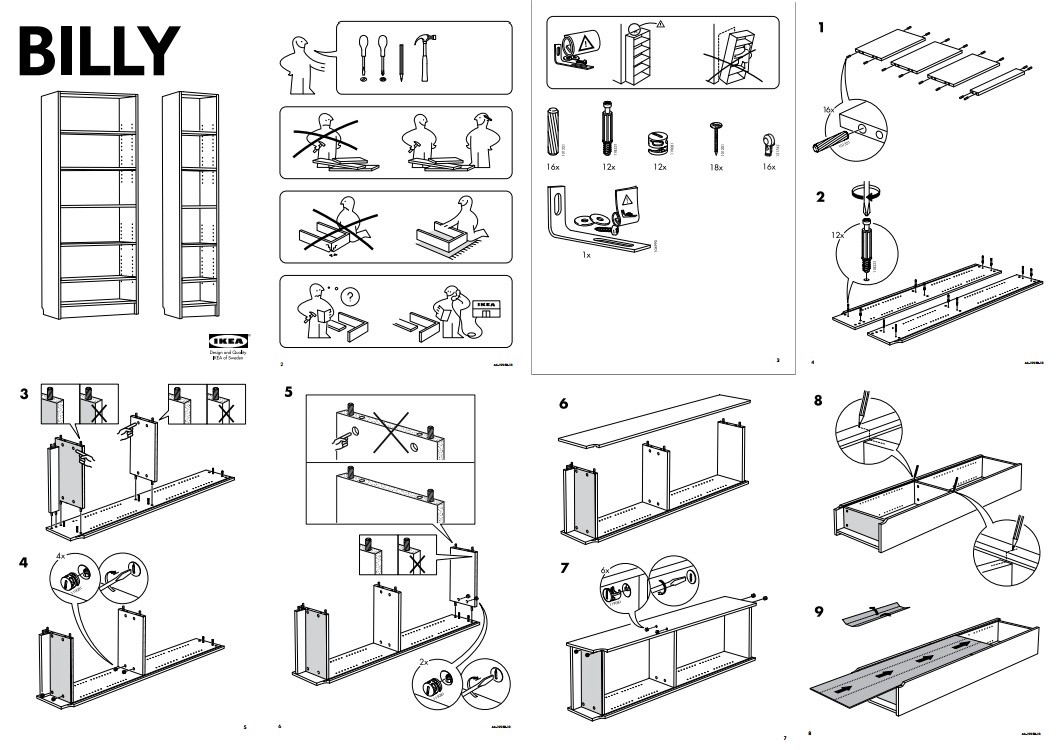
For instance, IKEA’s internationalized instructional manual has simple and clear illustrations that make it easy for consumers to understand the setup process, regardless of their nationality.

Meanwhile, localization is the process of making a product or message resonate with your specific target market. It ensures the site and your marketing messages abide by cultural factors and practices in the area.
For example, a localized product page must use the appropriate system of measurement, follow legal requirements, use local currencies, number formats, and so on.
The process of internationalization and localization of materials is often abbreviated as i18n and L10n.
Localization and internationalization can improve your communication with consumers across the world. This process is definitely an advantage in markets where consumers use different languages, such as European or Asian countries.
The Benefits of Website Localization and Internationalization
Billions of people across the world are non-native speakers. Thus, ecommerce merchants that want to widen their reach and boost their appeal in a foreign locale should consider adopting a multilingual website.
Let’s take a look at some of the perks of internationalization and localization.
1. Internationalization lets you compete against local businesses
An internationalized website lets merchants compete with local businesses across the world where English is not the main language.
Not surprisingly, consumers prefer websites that speak to them in their own native tongue. An interesting study found 73% of shoppers prefer to purchase from a website that uses their own language.
2. Internationalization and localization can boost searchability
Let’s say you wanted to expand your ecommerce business to France and Spain.
Shoppers in these markets use their own native language when typing in search results. So if your website isn’t translated, they won’t be able to find your product pages on Google.
In this scenario, localization and internationalization boost your searchability. Without i18n and L10n, your chances of adapting to international markets will be slim.
3. Internationalization can increase sales
The localization process can help increase conversion rates.
46% of website users state that the localized content is perceived as more trustworthy, which increases their likelihood of buying from the brand.
In fact, businesses that have undergone the localization process have achieved enviable results.
Lifestyle clothing brand La Machine Cycle Club increased conversion rates by 25% through the localization of their site in three languages.
Likewise, Swedish ecommerce brand Ron Dorff’s localization involved the translation of 150 product pages into three languages. As a result, they increased international sales by 70% and increased traffic by 400%.
These success stories prove that localization and internationalization can have a big impact on your sales. Because you can communicate with consumers better, you can achieve higher rates of conversion.
4. Internationalization and localization is a cost-effective customer acquisition tactic
Website internationalization and localization don’t have to be expensive endeavors. Software and WordPress plugins like Weglot can translate your website at minimal cost — and they’re extremely affordable.
9 Strategies for Successful Website Localization and Internationalization
What are the steps involved in the process of adapting to international consumers? Here are the best practices for a successful internationalization process.
1. Research the specific target market
International consumers use different search terms, slang, or phrases when scouring deals, bargains, and cool products. Likewise, they may also have different customs or practices when buying a product or service.
That means you’ll need to research your target market and analyze your competitors. We highly recommend getting in touch with native marketers, SEO specialists, or agencies to guide you through the process.
2. Translate SEO elements
Before people check out your landing page, they assess meta descriptions and SEO titles. If these pages aren’t translated into their native language, you’re less likely to end up on the top search results.
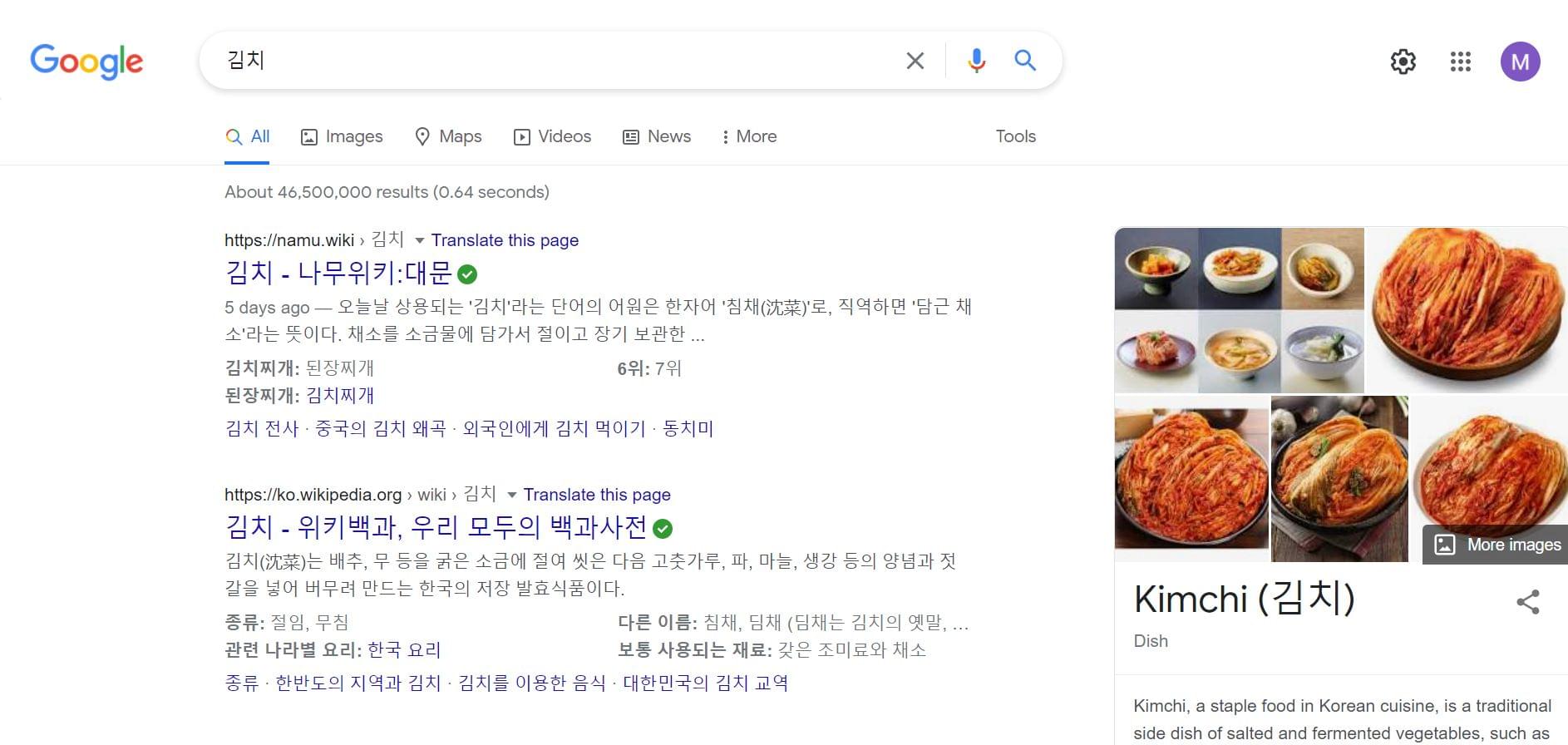
For example, when typing “김치” or kimchi in Google, the top search results are pages with a Korean title and description. That means when these elements aren’t translated, you may unknowingly turn people away.

That’s precisely why the recommendation is to translate the following SEO elements:
- title
- meta description
- image alt tags
- URL
3. Ensure translated pages are indexable
Each translated page must have an accessible web address or URL. This way, Google can index and rank international versions of your website.
Google has three URL options that make the website geo-targeting process easy:
- Country-specific domains. Example:
websitename.com/blog-post(English) andwebsitename.jp/blog-post(Japan) - Subdomains with gTLD. Example:
websitename.com/features(English) andjp.websitename.com/features(Japan) - Subdirectories with gTLD. Example:
websitename.com/features(English) andwebsitename.com/jp/features(Japan)
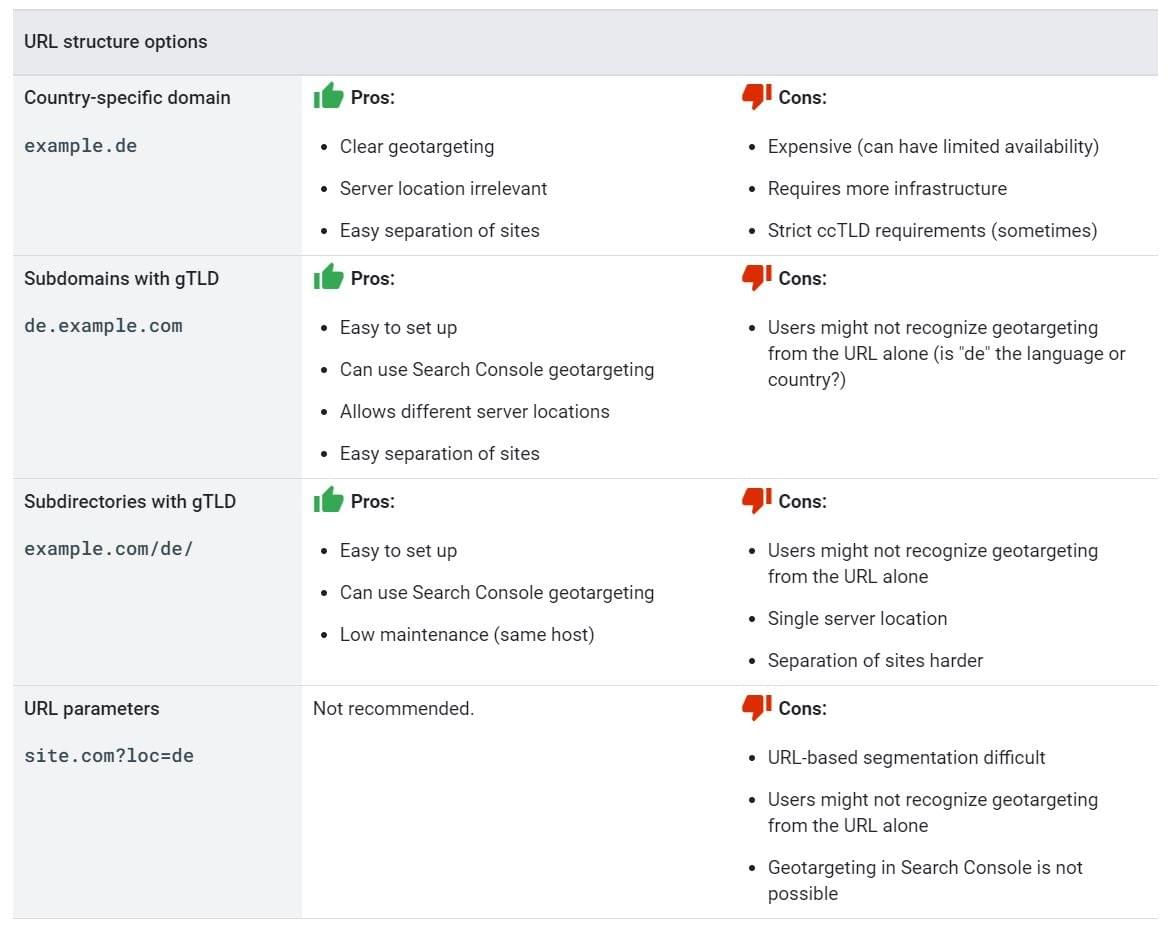
Although there’s no best option, Google outlines the pros and cons of each URL structure.

4. Use hreflang attributes
Hreflang attributes let search engines determine the language of the page.
That way, Google can direct consumers to the appropriate page based on their location or language.
Let’s say https://websitename.com is the English and default version and https://websitename.com/jp is the Japanese version. With the hreflang attribute, Google will direct Japanese consumers to the Japanese website.
The hreflang attribute is usually found in the header:
<link rel="alternate" hreflang="lang_code" href="url_of_page" />
When adding it in the <head> section of the page, the source code looks like this:
<head>
<title>Coffee Brews </title>
<link rel="alternate" hreflang="en-us" href="http://en-us.websitename.com/page.html" />
<link rel="alternate" hreflang="en" href="http://en.example.com/page.html" />
<link rel="alternate" hreflang="jp" href="http://jp.websitename.com/page.html" />
<link rel="alternate" hreflang="x-default" href="http://www.example.com/" />
</head>
5. Create a multilingual sitemap
A multilingual sitemap aggregates website information in one place.
This includes images, videos, resource files, and so on. It’s found at yoursite.com/sitemap.xml.
There are two ways you can create a sitemap: create one global sitemap, or opt for multiple sitemaps based on the language of the translated website.
A global sitemap is recommended when the translated landing pages are variations of the main website. In contrast, you can also have separate multiple sitemaps based on the language or country code of the site.
Here’s how this might look:
- Main version:
http://www.mysite.com/en/index.html - Japanese version:
http://www.mysite.com/jp/jp/index.html - Korean version:
http://www.mysite.com/kr/kr/index.html
Developers can create a sitemap by following the Sitemaps XML protocol. But you can also use a WordPress SEO plugin or dedicated software application that automatically creates a sitemap that follows Google’s preferences.
6. Conduct keyword research
A different language will also have distinct top-performing keywords.
While you can determine the top-performing keywords in your location, you can’t just directly translate them and assume the result is the top-performing keyword in an area. Instead, you’ll need to conduct separate keyword research per country or region to boost the ranking of your localized website.
The good news is, the Google Keyword planner can help you find the best keywords for your localized website. You can also use KWFinder for conducting keyword research across various countries.

For best results, get in touch with a localization service that can identify the best search terms in the region.
8. Use website internationalization tools and plugins
Localization can be a costly endeavor. You’ll need to recruit multiple translators from different countries and wait for weeks or months until your website is fully translated into your desired language.
Fortunately, there are numerous translation plugins and tools that can ensure a fast localization and development process.
Here are some top tools we recommend:
Weglot

Weglot is a WordPress plugin that lets you translate your website within minutes.
Key features:
- Facilitates localization of your website by choosing from 100+ languages.
- Automatically detects and translates website content, media files, and information from third-party apps.
- Applies Google’s best SEO practices for localization, such as translating metadata, adding
hreflangattributes to the source code, and using language-specific URLs. - Offers post-editing tools that let human translators edit in real time.
Price: Begins at $9.90 per month.
Bablic

Bablic is a translation platform that lets users choose between machine or human translation for website localization.
Key features:
- Detects new content automatically and applies translations on the fly.
- Can make your site 100% indexable by search engines and boost SEO rankings in multiple languages, translate meta tags and customize multilingual URLs.
- Can associate translated websites with their appropriate domain or URL structure (such as
site.kr,site.sg,site.jp).
Price: Begins at $24 per month for basic plan.
Memsource

Memsource is a translation management system that supports more than 500 languages and 30+ machine translation engines.
Key features:
- Uses AI technology to identify content that can be easily translated for easy localization.
- Provides a collaborative environment for project managers and linguists working on website localization.
- Includes CAT Editor for web, desktop, and mobile.
Price: $27 for two free linguist accounts for each project manager account.
9. Get human translators for localization of content
Advanced tools and plugins can translate your landing pages in an instant. Even so, localization entails culturally relevant copy. As such, you’ll need a human translator to review the content, as well as check the number formats, dates, and currencies.
Machine translation is certainly fast, but it doesn’t consider the context behind your products and services. Different languages also adopt varying sentence structures, so direct translations with wrong grammar could jeopardize a company’s credibility.
To avoid these pitfalls, hire a local professional to review your content.
10. Build links in local websites
Link building with relevant websites can boost your search ranking and brand awareness. However, if you want to localize your website and rank in foreign locales, you’ll need links from other localized websites in the region.
To start off, make a list of popular websites in the country or city where you want to rank and write guest posts. Most of these sites likely use the native language of consumers, so get in touch with native writers. This entails a time-consuming process, but it’ll help boost brand awareness and let you be on equal footing with local competitors.
Wrapping Up
There are many ways you can ensure a successful website internationalization and localization.
With modern plugins and tools, you can ensure fast and easy localization. Plus, you can also automatically index your website and translate SEO websites. While these i18n and L10n tools are reliable, you’ll also need a human translator to proofread and check the accuracy of the translated pages.
Here’s hoping these tips will help with your website localization.
FAQs about Website Internationalization
Website internationalization, often abbreviated as i18n, is the process of designing and preparing a website to be adapted for different languages and regions without modifying the core functionality.
Internationalization is crucial for reaching a global audience. It allows websites to be accessible and culturally relevant to users from diverse linguistic and cultural backgrounds, leading to increased user engagement and expanded market reach.
Key components of internationalization include language support, date and time formatting, currency handling, number formats, and overall design considerations that accommodate different writing systems and cultural expectations.
Language support involves providing content and interfaces in multiple languages. This includes translating text, adapting images, and ensuring that the overall user experience is seamless for users who speak different languages.
Internationalization (i18n) is the process of preparing a website for multiple languages and regions, while localization (l10n) is the adaptation of the content and features for a specific locale, including language translation and cultural customization.
UTF-8 is widely recommended for character encoding in internationalization as it supports a vast range of characters from different languages and ensures compatibility across various platforms.
Monique Danao is a contributing writer for Sitepoint. She writes about tech, social media, content marketing, and ecommerce.




