How To Create A Color Palette From An Image Using Kuler

If you find it difficult to come up with color schemes, Kuler is a fantastic tool, both for getting other people’s color schemes and also for creating your own. Kuler is owned by Adobe and free to use. One feature that I really enjoy using, and use quite a bit, is the ability to create a color theme from an image.
Let’s say you’re working on a website or design project and you have a particular image that you want to use in the header or as a major part of the overall look and feel. By using colors from that photograph you will be able to create a nice, cohesive color scheme that works well. Here’s how to do it.
- If you’re not already a Kuler member, sign up for a free account. If you are a member, sign in.
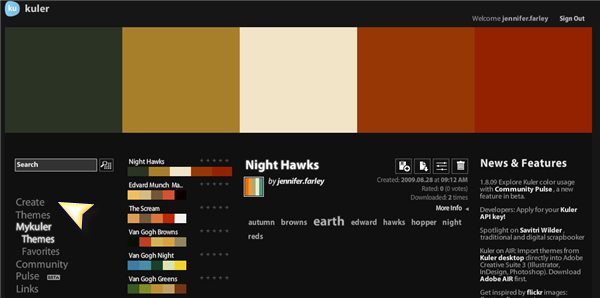
- On the home page of Kuler, you’ll see color themes created by yourself if you’ve saved some, or color themes created by the huge Kuler community.

- Click on the Create button and then choose From An Image.

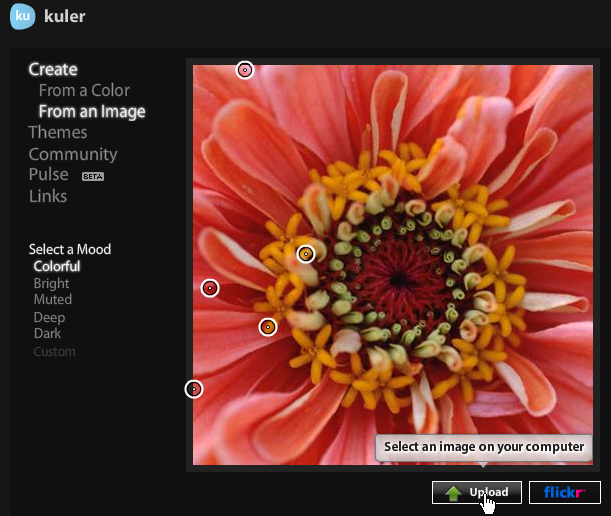
- A default image of a flower will appear, showing a number of points on the image from which the color palette is created. Click on the Upload button to choose your own image.
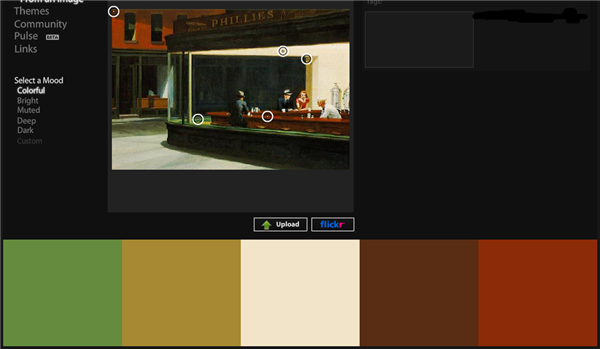
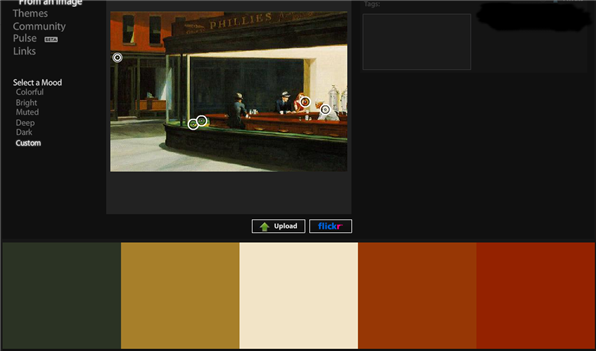
- Once your image is uploaded, Kuler will choose five points to form a palette. In the screen grab below you can see that I uploaded the famous painting Nighthawks by Edward Hopper.

Kuler has chosen five colors for me, but I don’t really like this scheme.
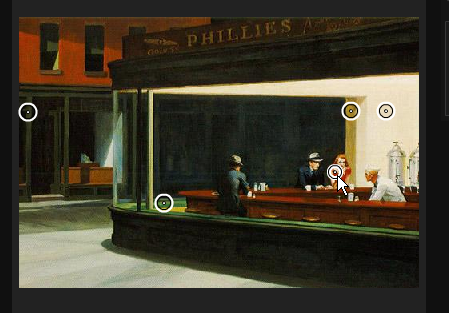
- To change the selected colors, you can simply click and drag the points around on the image.

As you drag each point, the color palette changes. The thing I really love about this is that often there are colors in images that you don’t even realize are there and you can put together some really lovely color schemes.

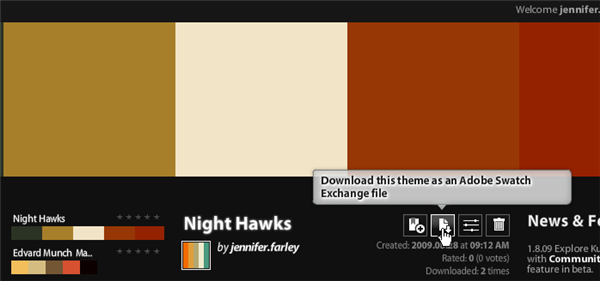
- When you’re happy with your palette, give it a title and some descriptive keywords and save it. You can share your palettes with other people if you want to.
- To download your swatch as an Adobe Swatch Exchange file, click on the download icon and save to your computer. ASE files can be opened by any of the Adobe products from CS2 onwards, (It might actually be CS), where you can import the file in and see the palette as a swatch.

Do you use Kuler for creating color palettes? What other methods do you use to create palettes for web design?
Frequently Asked Questions about Creating a Color Palette from an Image
How can I create a color palette from an image using Adobe Kuler?
Adobe Kuler, now known as Adobe Color CC, is a cloud-based service that allows you to create color palettes from an image. To do this, you need to upload the image to the Adobe Color CC website. Once uploaded, the software will automatically generate a color palette based on the dominant colors in the image. You can adjust the color mood and theme according to your preference. The generated color palette can be saved and used in other Adobe applications like Photoshop and Illustrator.
What are the alternatives to Adobe Kuler for creating a color palette from an image?
There are several alternatives to Adobe Kuler for creating a color palette from an image. These include Coolors, Canva, and Color Designer. These tools work similarly to Adobe Kuler, where you upload an image, and the tool generates a color palette based on the dominant colors in the image. Each tool has its unique features, like Coolors’ ability to adjust the color palette’s brightness and saturation, Canva’s user-friendly interface, and Color Designer’s advanced color editing options.
How can I use the color palette generated from an image in my design projects?
Once you’ve generated a color palette from an image, you can use it in your design projects in various ways. For instance, you can use the colors as the primary color scheme for your website, logo, or graphic design projects. You can also use the colors to create a mood or theme in your designs. Most color palette generators allow you to export the color codes in different formats, making it easy to incorporate them into your design software.
Can I adjust the colors in the generated color palette?
Yes, most color palette generators, including Adobe Kuler, allow you to adjust the colors in the generated color palette. You can adjust the hue, saturation, and brightness of the colors to suit your design needs. Some tools also allow you to add or remove colors from the palette.
How does a color palette generator choose the colors from an image?
A color palette generator uses algorithms to analyze the colors in an image and select the dominant ones. The tool then creates a color palette based on these dominant colors. Some tools also consider the color harmony principles to ensure that the generated color palette is aesthetically pleasing.
Can I save the generated color palette for future use?
Yes, most color palette generators allow you to save the generated color palette for future use. You can usually save the color palette in different formats, like JPEG, PNG, or PDF. Some tools also allow you to save the color codes in formats compatible with design software like Adobe Photoshop and Illustrator.
Can I share the generated color palette with others?
Yes, most color palette generators allow you to share the generated color palette with others. You can usually share the color palette via email or social media. Some tools also provide a link to the color palette that you can share with others.
Can I use a color palette generator on mobile devices?
Yes, most color palette generators are compatible with mobile devices. You can use the tool on your smartphone or tablet to create a color palette from an image. However, the features and functionality may vary depending on the tool and the device.
Can I use a color palette generator for free?
Yes, many color palette generators, including Adobe Kuler, Coolors, and Canva, offer free versions. However, some features may be limited in the free version, and you may need to upgrade to a paid version to access all features.
How can I choose the best color palette generator for my needs?
Choosing the best color palette generator depends on your specific needs and preferences. Consider factors like ease of use, features, compatibility with your design software, and cost. You can also read reviews and try out different tools to see which one works best for you.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.
Published in
·APIs·Business·Cloud·Entrepreneur·Libraries·Programming·Software·Software Development·Web·October 13, 2014



