Debugging Your HTML5 in Microsoft Edge for Xbox One
Key Takeaways
- The latest update for Xbox One now supports Microsoft Edge, allowing users to run modern content inside the Xbox One browser, including support for WebGL, Web Audio, Gamepad API. This can be tested remotely from a Windows 10 PC using the Xbox Windows Store app.
- Vorlon.js, an open-source cross-platform remote debugging tool, can be utilized for remote debugging of any web page from any device, including Xbox One. By adding a single script reference at the beginning of the HTML page, users can remote debug their site from any browser using the Vorlon.js dashboard.
- Debugging HTML5 on Xbox One using MS Edge and Vorlon.JS requires both the Xbox One and the PC to be on the same network. MS Edge is the recommended browser for this purpose as it is built into the Xbox One system, making it more compatible and efficient for debugging purposes. Users can connect their PC to their Xbox One for debugging using the Xbox app on their PC.
This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
On November 12, a new update was made available for Xbox One. I really love the new dashboard and the Xbox 360 backward compatibility as a gamer. But as a web developer, I’m more than happy to now have Microsoft Edge running on my console! This means that you can now run very modern content inside the Xbox One browser!
Testing Your HTML5 Content on Xbox One and Microsoft Edge
It supports for instance WebGL, Web Audio, Gamepad API as you can see in this video:
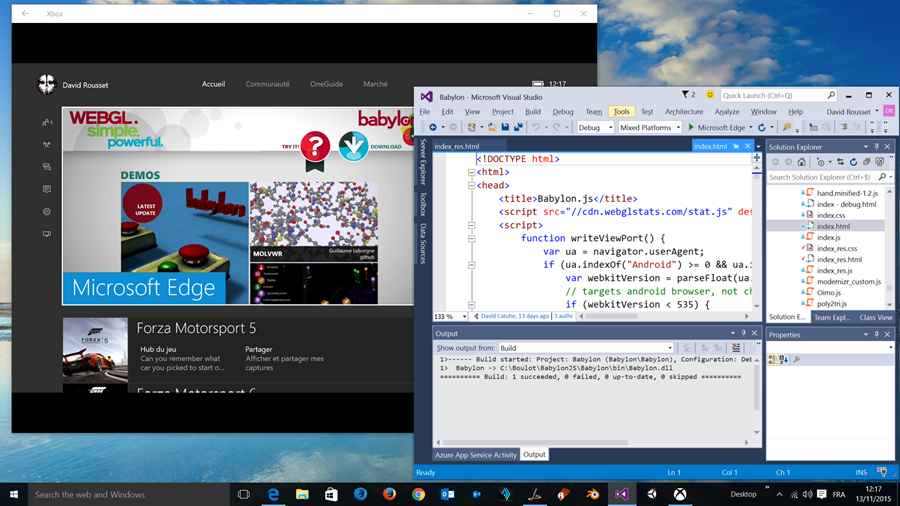
We’re using the Babylon.js Mansion demo on the Xbox One. It runs perfectly fine! I’m still amazed by the beauty of the web standards. If you’re following best practices, your code will run everywhere! Even better, I’m using the Xbox Windows Store app in this video to stream the video output of my Xbox One on my Windows 10 PC. This mean that I can test my web content on my Xbox One without leaving my chair ;)

Thanks to the Xbox Windows Store app, you can remotely test the MS Edge Xbox One browser from your Windows 10 PC!

Play the WebGL Babylon.js Flight Arcade demo on Xbox One!
Remote Debugging Your HTML5 Content on Xbox One Thanks to Vorlon.js
Vorlon.js is an open-source cross-platforms remote debugging tool that has been made to easily remote debug any web page from any device. Let’s check that together in the following video:
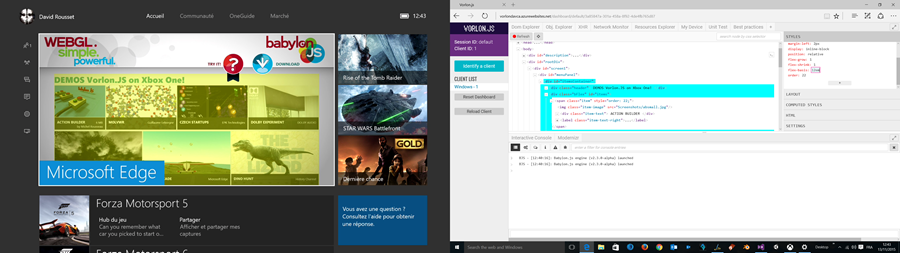
By simply adding a single script reference at the beginning of your HTML page, you can remote debug your site from any browser using the Vorlon.js dashboard. In this video, I’m checking the support for the Gamepad API using the Modernizr plug-in, using the interactive console to check for potential errors and to execute JavaScript on the Xbox One and finally the DOM Explorer to update the HTML and some Flexbox properties. Again, using the Xbox Windows Store app is very useful to live debug the page. Simply snap it on the left and snap the Vorlon.js dashboard on the right. Even better, use multiple screens on your Windows 10 PC:

I’m definitely more than convinced that Web Standards and WebGL offer great new possibilities for the gaming industry! I’ve talked about this in a previous article: The web: the next game frontier? It seems to really start to be true. ;-)
More Hands-on with Web Development
This article is part of the web development series from Microsoft evangelists and engineers on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.microsoftedge.com:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Download free virtual machines for Mac, Linux, and Windows
- Check Web Platform status across browsers including the Microsoft Edge roadmap
- Remotely test for Microsoft Edge on your own device
More in-depth learning from our engineers and evangelists:
- Interoperability best practices (series):
- Coding Lab on GitHub: Cross-browser testing and best practices
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- Unleash 3D rendering with WebGL (from David Catuhe)
- Hosted web apps and web platform innovations (from Kiril Seksenov)
Our community open source projects:
- vorlon.JS (cross-device remote JavaScript testing)
- manifoldJS (deploy cross-platform hosted web apps)
- babylonJS (3D graphics made easy)
More free tools and back-end web dev stuff:
- Visual Studio Code (lightweight code-editor for Mac, Linux, or Windows)
- Visual Studio Dev Essentials (free, subscription-based training and cloud benefits)
- Code with node.JS with trial on Azure Cloud
Frequently Asked Questions (FAQs) about Debugging HTML5 on Xbox One with MS Edge and Vorlon.JS
How can I start debugging HTML5 on Xbox One using MS Edge?
To start debugging HTML5 on Xbox One using MS Edge, you need to first ensure that your Xbox One and your PC are on the same network. Then, open the Edge browser on your Xbox One and navigate to the Vorlon.JS dashboard. From there, you can start debugging your HTML5 code. Remember to enable the debugging mode on your Xbox One to allow the Edge browser to connect to the Vorlon.JS server.
What is Vorlon.JS and how does it help in debugging HTML5 on Xbox One?
Vorlon.JS is an open-source, extensible, platform-agnostic tool for remotely debugging and testing JavaScript. It helps in debugging HTML5 on Xbox One by providing a platform where you can run your code and see the results in real time. This makes it easier to identify and fix any issues with your code.
Can I use other browsers for debugging HTML5 on Xbox One?
While it’s possible to use other browsers for debugging HTML5 on Xbox One, MS Edge is the recommended browser. This is because MS Edge is built into the Xbox One system, making it more compatible and efficient for debugging purposes.
How can I connect my PC to my Xbox One for debugging?
To connect your PC to your Xbox One for debugging, you need to ensure that both devices are on the same network. Then, you can use the Xbox app on your PC to connect to your Xbox One. Once connected, you can start debugging your HTML5 code using MS Edge and Vorlon.JS.
What should I do if I encounter issues while debugging HTML5 on Xbox One?
If you encounter issues while debugging HTML5 on Xbox One, you can try a few troubleshooting steps. First, ensure that your Xbox One and PC are properly connected. If the problem persists, check your code for any errors. You can also try restarting your Xbox One and PC, or reinstalling the Vorlon.JS server.
How can I improve the performance of my HTML5 code on Xbox One?
To improve the performance of your HTML5 code on Xbox One, you can use Vorlon.JS to identify any bottlenecks or performance issues in your code. You can also optimize your code by reducing the number of DOM elements, minimizing the use of JavaScript, and using CSS3 animations instead of JavaScript animations.
Can I debug HTML5 on other gaming consoles using MS Edge and Vorlon.JS?
While MS Edge and Vorlon.JS are primarily used for debugging HTML5 on Xbox One, they can also be used for debugging on other gaming consoles that support web browsing. However, the process may vary depending on the console.
How can I ensure that my HTML5 code is compatible with Xbox One?
To ensure that your HTML5 code is compatible with Xbox One, you can use Vorlon.JS to test your code on the console. This will allow you to identify and fix any compatibility issues before deploying your code.
What are the benefits of using MS Edge for debugging HTML5 on Xbox One?
Using MS Edge for debugging HTML5 on Xbox One offers several benefits. First, it’s built into the Xbox One system, making it more compatible and efficient for debugging purposes. Second, it supports Vorlon.JS, a powerful tool for remotely debugging and testing JavaScript.
Can I use Vorlon.JS for debugging HTML5 on devices other than Xbox One?
Yes, Vorlon.JS is a platform-agnostic tool, meaning it can be used for debugging HTML5 on any device that supports web browsing. This includes PCs, smartphones, tablets, and other gaming consoles.
David Rousset is a Senior Program Manager at Microsoft, in charge of driving adoption of HTML5 standards. He has been a speaker at several famous web conferences such as Paris Web, CodeMotion, ReasonsTo or jQuery UK. He’s the co-author of the WebGL Babylon.js open-source engine. Read his blog on MSDN or follow him on Twitter.




