Debug PHP with Firebug and FirePHP
 If you’re anything like me, you’d sooner forgo water than Firebug when working on a web project. The little ’bug is a fantastically useful HTML/CSS/JavaScript/Ajax debugger. But did you know it can also be used to debug PHP? Yes, thanks to an additional Firefox extension called FirePHP.
By combining this extension, which sits on top of Firebug, with a server-side library, your PHP scripts will be able to send debugging information to the browser, handily encoded in the HTTP response headers. Once you’re set up, you can log warnings and errors in your PHP scripts to the Firebug console, just as if you were developing JavaScript.
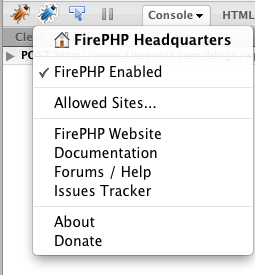
To start, you first need to install the FirePHP extension from Mozilla’s Firefox Add-ons site. This requires that you already have Firebug installed. Once FirePHP is installed, when you next open your Firebug panel, you’ll now see an additional blue bug. Click on that bug and a menu will appear allowing you to enable or disable FirePHP:
If you’re anything like me, you’d sooner forgo water than Firebug when working on a web project. The little ’bug is a fantastically useful HTML/CSS/JavaScript/Ajax debugger. But did you know it can also be used to debug PHP? Yes, thanks to an additional Firefox extension called FirePHP.
By combining this extension, which sits on top of Firebug, with a server-side library, your PHP scripts will be able to send debugging information to the browser, handily encoded in the HTTP response headers. Once you’re set up, you can log warnings and errors in your PHP scripts to the Firebug console, just as if you were developing JavaScript.
To start, you first need to install the FirePHP extension from Mozilla’s Firefox Add-ons site. This requires that you already have Firebug installed. Once FirePHP is installed, when you next open your Firebug panel, you’ll now see an additional blue bug. Click on that bug and a menu will appear allowing you to enable or disable FirePHP:
 This, of course, won’t do anything yet. You also need to install the FirePHP server-side library, which is available here. This is a stand-alone version of the library that can either be downloaded manually or installed using PEAR. After that, you simply need to include the library in your code. There are also versions designed to integrate with various frameworks or content management systems, such as the WP-FirePHP plugin for WordPress or the JFirePHP plugin for Joomla. For the sake of this walk-through, I’ll focus on the stand-alone functionality.
Once you have the FirePHP library on your server, you need to include it in your script with a line like:
This, of course, won’t do anything yet. You also need to install the FirePHP server-side library, which is available here. This is a stand-alone version of the library that can either be downloaded manually or installed using PEAR. After that, you simply need to include the library in your code. There are also versions designed to integrate with various frameworks or content management systems, such as the WP-FirePHP plugin for WordPress or the JFirePHP plugin for Joomla. For the sake of this walk-through, I’ll focus on the stand-alone functionality.
Once you have the FirePHP library on your server, you need to include it in your script with a line like:
require_once('FirePHPCore/fb.php');
Because FirePHP sends its logging data via the HTTP headers, you’ll need to buffer your script’s output so that the response headers can include content generated further down the script. In PHP, this is accomplished by calling ob_start
near the top of your script:
ob_start();
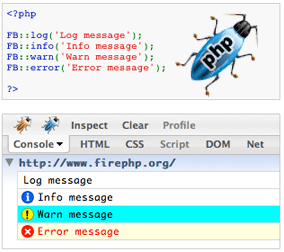
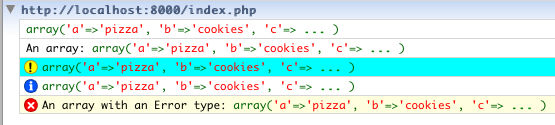
With these steps done, you can start using FirePHP. All you need to do is call the fb function with whatever you’d like to log, along with an optional label and an optional constant to define the message as a standard log, a warning, an error, or information. For example:
$var = array('a'=>'pizza', 'b'=>'cookies', 'c'=>'celery');
fb($var);
fb($var, "An array");
fb($var, FirePHP::WARN);
fb($var, FirePHP::INFO);
fb($var, 'An array with an Error type', FirePHP::ERROR);
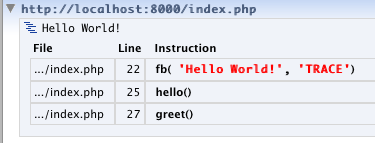
 You can also use FirePHP to give you a trace of your application’s execution: by passing in the
You can also use FirePHP to give you a trace of your application’s execution: by passing in the FirePHP::TRACE constant, you’ll get to see the line number, class name, and function name from within which fb was called. So this code:
function hello() {
fb('Hello World!', FirePHP::TRACE);
}
function greet() {
hello();
}
greet();
 This trace functionality can be fantastic for debugging more involved scripts, as it lets you know exactly from where your functions are being called.
Of course, you need to remember to remove your debugging statements before your code goes live!
There’s a lot more to FirePHP than what I’ve covered here. I’ve been showing you the simplified procedural API for FirePHP, but there’s a more advanced object-oriented API available with a number of additional features. You can learn all about it on the FirePHP site, so be sure to check it out.
This trace functionality can be fantastic for debugging more involved scripts, as it lets you know exactly from where your functions are being called.
Of course, you need to remember to remove your debugging statements before your code goes live!
There’s a lot more to FirePHP than what I’ve covered here. I’ve been showing you the simplified procedural API for FirePHP, but there’s a more advanced object-oriented API available with a number of additional features. You can learn all about it on the FirePHP site, so be sure to check it out.
Frequently Asked Questions (FAQs) about Debugging PHP with Firebug and FirePHP
How Can I Install FirePHP and Firebug for Debugging PHP?
To install FirePHP and Firebug, you first need to have Firefox browser installed on your computer. Once you have Firefox, you can add Firebug as an extension from the Firefox add-ons page. After installing Firebug, you can then install FirePHP. FirePHP is also a Firefox extension that works with Firebug. You can download it from the Firefox add-ons page as well. After installing both, you should see Firebug and FirePHP icons on your Firefox toolbar.
How Do I Use FirePHP to Debug PHP Code?
FirePHP allows you to log data from your PHP code directly to the Firebug console. To use FirePHP, you need to include the FirePHP library in your PHP script. You can then use various FirePHP methods to send data to the Firebug console. For example, you can use the fb() function to log data to the console. This function takes two arguments: the data you want to log and an optional label for the data.
What Are Some Common Issues When Debugging with FirePHP and Firebug?
Some common issues when debugging with FirePHP and Firebug include not seeing any output in the Firebug console, getting error messages, or not being able to install the extensions. If you’re not seeing any output, make sure you’ve included the FirePHP library in your script and that you’re using the correct methods to log data. If you’re getting error messages, check the error message for clues about what might be wrong. If you can’t install the extensions, make sure you’re using a compatible version of Firefox.
Can I Use FirePHP and Firebug to Debug JavaScript Code?
Yes, Firebug is a powerful tool for debugging JavaScript code. It allows you to set breakpoints, step through code, and inspect variables. FirePHP, on the other hand, is specifically designed for PHP debugging. However, you can use Firebug and FirePHP together to debug applications that use both PHP and JavaScript.
How Can I Improve My Debugging Skills with FirePHP and Firebug?
Improving your debugging skills with FirePHP and Firebug involves practice and familiarity with the tools. Spend time learning about the different features of Firebug, such as the console, the script panel, and the net panel. Practice using FirePHP to log different types of data, such as arrays, objects, and exceptions. The more you use these tools, the more comfortable you’ll become with them and the better you’ll be at debugging your PHP code.
Are Firebug and FirePHP Still Relevant Tools for Debugging?
While Firebug and FirePHP have been around for a while, they are still relevant and useful tools for debugging PHP. They offer a simple and effective way to log data from your PHP scripts to your browser console, making it easier to identify and fix issues in your code.
Can I Use Firebug and FirePHP on Other Browsers?
Firebug and FirePHP are specifically designed for Firefox and do not work on other browsers. However, there are similar tools available for other browsers. For example, Chrome has built-in developer tools that offer similar functionality to Firebug.
How Can I Debug PHP Without Firebug and FirePHP?
There are several other tools you can use to debug PHP if you don’t want to use Firebug and FirePHP. These include Xdebug, a PHP extension for debugging and profiling PHP code, and various IDEs with built-in PHP debugging features, such as PhpStorm and NetBeans.
What Are Some Best Practices for Debugging PHP with Firebug and FirePHP?
Some best practices for debugging PHP with Firebug and FirePHP include logging data at various points in your code to understand how it’s executing, using labels to make your logs easier to understand, and using the different types of logs available in FirePHP, such as log, info, warn, and error.
How Can I Use FirePHP for Performance Profiling?
FirePHP can be used for performance profiling by logging the time it takes for certain parts of your code to execute. You can use the microtime() function in PHP to get the current time in microseconds, then log this time before and after the code you want to profile. The difference between the two times is the time it took for the code to execute.
Louis joined SitePoint in 2009 as a technical editor, and has since moved over into a web developer role at Flippa. He enjoys hip-hop, spicy food, and all things geeky.
Published in
·Business·Conversion·Entrepreneur·Entrepreneurship·Entrepreneurship·Marketing·Revenue·September 17, 2015


