Basic JavaScript Regular Expression Example
I have jotted down a quick post on a Basic JavaScript Regular Expression Example to give beginners out there a taste of the power of using Regex in jQuery/JavaScript.
Example: Want to extract the price, could be an integer or float from a dataset of prices.
Dataset:
$55.99
$55
$55.00
etc...Regex pattern:
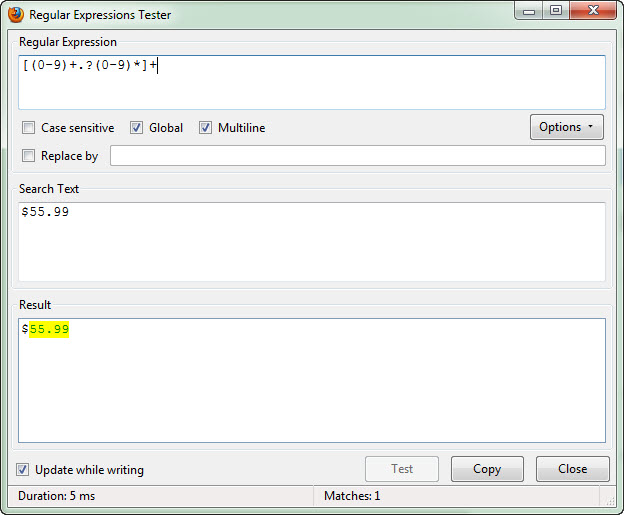
/[(0-9)+.?(0-9)*]+You can use a Regular Expression tool such as the Firefox Add-on: Regular Expressions Tester.

As you can see in tool, the matched expression is highlighted yellow.
var price = '$55.99';
var priceRegex = /[(0-9)+.?(0-9)*]+/igm;
console.log(priceRegex.test(price));
console.log(price.match(priceRegex));
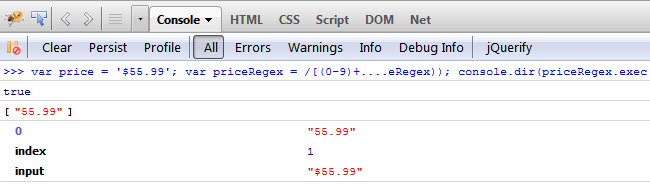
console.dir(priceRegex.exec(price));Now if we perform some basic JS tests using .test(), match() and exec() this is what we get.

The exec() function result at index 0 gives us our match so the full code for extracting the price.
var price = '$55.99';
var priceRegex = /[(0-9)+.?(0-9)*]+/igm;
var price = parseFloat(priceRegex.exec(price));
console.log(price);
//output: 55.99This is only a very basic example, but should give you a taste of how to use Regex in JavaScript. Comments welcomed.
Frequently Asked Questions about Basic JavaScript Regular Expression
What is a Regular Expression in JavaScript?
A Regular Expression, often shortened as regex, is a sequence of characters that forms a search pattern. This pattern can be used for string matching within text. In JavaScript, regular expressions are objects which can be defined in two ways: using a literal syntax or a constructor. The literal syntax is enclosed within slashes, while the constructor syntax uses the new keyword. Regular expressions are extremely useful in extracting information from any text by searching for one or more matches of a specific search pattern.
How can I use Regular Expressions for form validation in JavaScript?
Regular expressions can be used to validate user input in forms. For instance, you can use regex to validate email addresses, phone numbers, and other types of data. You can use the test() method, which searches a string for a pattern, and returns true or false depending on the result. If the pattern is found, test() returns true; if not, it returns false. This can be used to conditionally handle form submissions or display error messages.
How can I use Regular Expressions to match patterns in strings?
Regular expressions can be used with various methods to match patterns in strings. The match() method is one such method that searches a string for a match against a regex, and returns the matches, as an Array object. If no match is found, it returns null. The search() method is another method that tests for a match in a string and returns the index of the match, or -1 if no match is found.
How can I use Regular Expressions to replace parts of a string?
The replace() method in JavaScript can be used with a regular expression to replace parts of a string. This method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. You can specify a replacement string or a function to be called for each match.
How can I use Regular Expressions to split a string into an array?
The split() method in JavaScript can be used with a regular expression to split a string into an array of substrings. This method splits a String object into an array of strings by separating the string into substrings, using a specified separator string or regular expression to determine where to make each split.
What are the special characters in Regular Expressions and how can I use them?
Regular expressions use certain special characters to denote specific conditions. For example, the backslash () is used to escape special characters, the caret (^) is used to indicate the start of a line, the dollar sign ($) is used to indicate the end of a line, and the asterisk (*) is used to match the preceding character zero or more times. Understanding these special characters can help you create more complex and precise search patterns.
How can I create a Regular Expression to validate a price input?
To validate a price input, you can create a regular expression that matches the format of a price. For example, you can use the regex /^(\d*.\d{2}|\d+)$/ to match a number with exactly two decimal places or a whole number. This can be used in conjunction with the test() method to validate the price input.
How can I use Regular Expressions to control price input?
Regular expressions can be used to control the format of price input. For example, you can use a regex to ensure that the input is a number with exactly two decimal places. You can use the replace() method with a regex to replace any non-numeric characters or extra decimal places.
How can I test my Regular Expressions?
There are several online tools available that allow you to test your regular expressions. These tools allow you to input your regex and the string you want to test, and they will highlight the matches in the string. Some popular regex testing tools include RegExr and RegExp Tester.
What are some common mistakes when using Regular Expressions in JavaScript?
Some common mistakes when using regular expressions include forgetting to escape special characters, not accounting for case sensitivity, and not properly handling optional characters. It’s also important to remember that some methods, like search(), return the index of the match, not the match itself. Always test your regular expressions to ensure they are working as expected.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




