6 Great Firefox Extensions for Designers
Key Takeaways
- ColorZilla, Pixel Perfect, YSlow, GridFox, Open With, and CSSsir are six Firefox extensions that are useful for designers, offering functions like color picking, layout overlays, performance optimization, grid drawing, cross-browser testing, and CSS code generation.
- Pixel Perfect and YSlow require Firebug to run, and while YSlow is a Yahoo tool, it may not work with the latest versions of Firefox.
- Open With allows designers to test their designs in different browsers, but the browsers must be installed on the system for this extension to work.
- CSSsir generates CSS3 code for various functions and comes with other tools for tag cleaning, conversion, and color picking. It also provides prompts such as a list of CSS3 selectors, browser CSS-hacks, and more.

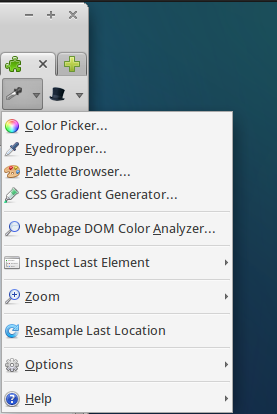
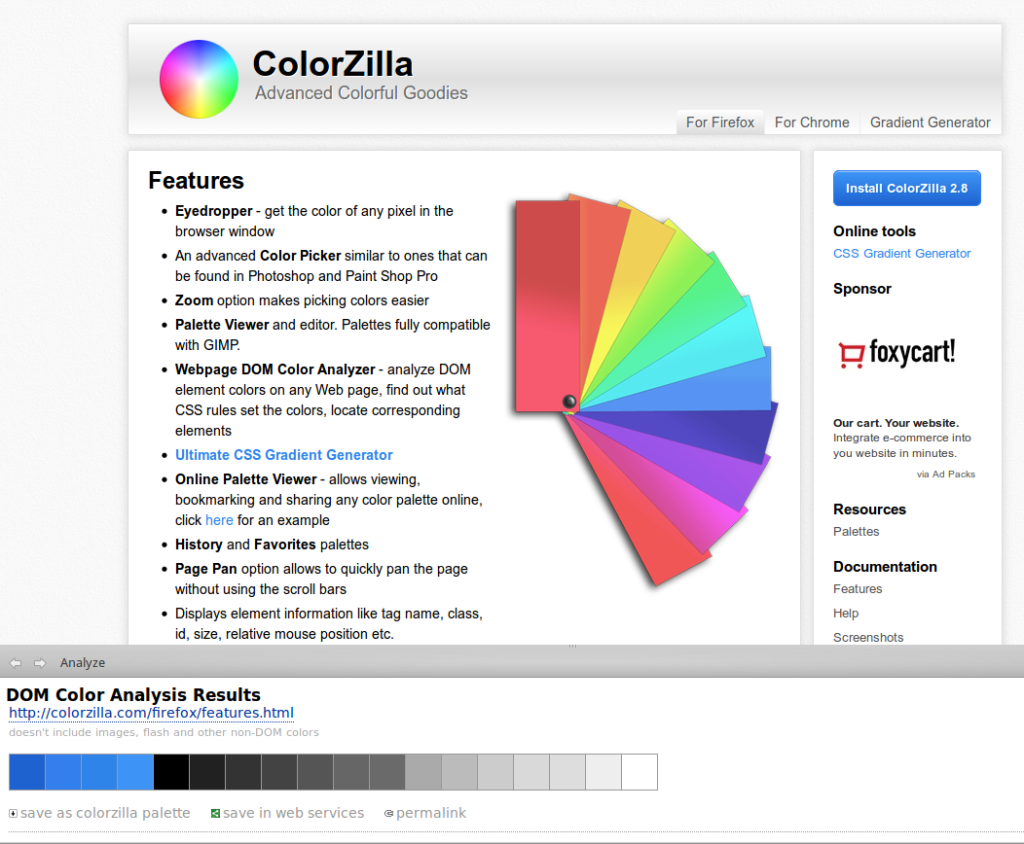
1. ColorZilla


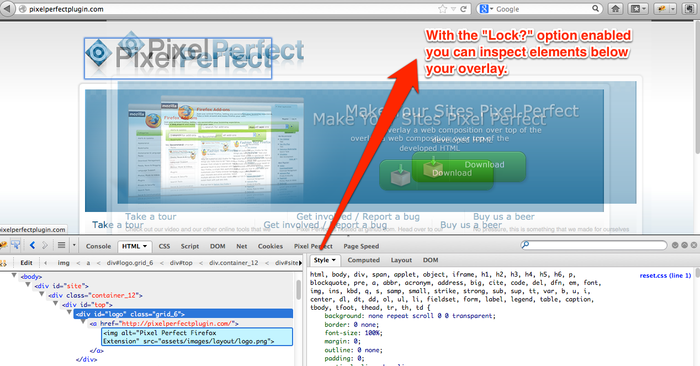
2. Pixel Perfect
Pixel Perfect is one Firefox extension not many designers seem to know about. It is very useful for a designer, though you may not need it on a daily basis. Pixel Perfect is used for layout overlays. It allows you to overlay a semi-transparent screenshot of your design on top of your live HTML/CSS, as you work. This is particularly great for the initial ‘roughing out’ stages of a project, where you are looking to match text sizes, fonts, leading, colors, margins, and padding to the original Photoshop mockup. The controls are simple. You can manually place and then lock the overlay image in any position on the page, and a slider gives you control over the opacity.
3. YSlow
‘Optimization’. It’s a word that many designers might think doesn’t really apply to them — it’s a thing for the techie guys to handle, right? Not true. A slow site is simply a bad UX, and UX is a fundamental design issue. As a designer, you really have to own it! YSlow is a great tool for pinpointing slow points and bottlenecks. The great thing is it doesn’t document your problems — it offers practical solutions to your issues, and teaches you along the way. Similarly to Pixel Perfect, this extension runs on top of the Firebug framework, so you will need Firebug to see the benefits of it. YSlow is a Yahoo tool (this is where the Y comes from) and is generally well-maintained by its development team. Unfortunately, at the time of writing, YSlow doesn’t seem to work with the latest versions of Firefox, even though it is available for them. If you can install it, you should see something like this: Basically, the tool reports the slow areas in your pages and suggests ways how to fix them. YSlow has almost become a web service, running on platforms from Node.JS to Chrome to Commandline, but the original Firefox version still gets the job done.
Basically, the tool reports the slow areas in your pages and suggests ways how to fix them. YSlow has almost become a web service, running on platforms from Node.JS to Chrome to Commandline, but the original Firefox version still gets the job done.
4. GridFox
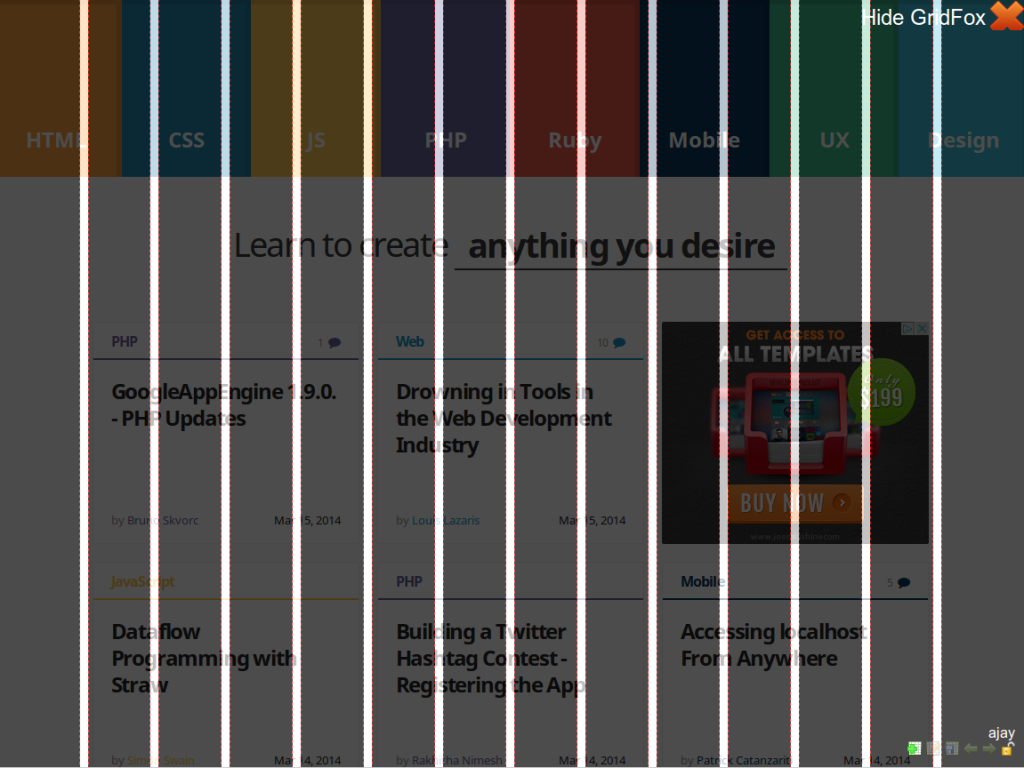
The GridFox extension is a one-trick pony, but happily it’s a good trick – it only draws a grid on top of a website but this is enough of functionality when you need it. The extension is pretty simple and straightforward to use.
After you install it, right click anywhere on the page and from the menu choose GridFox > Toggle Grid. This will draw the grid. You can also edit and save grids for future reference.
Although GridFox is useful in helping you enforce a grid on your own projects, it’s almost best used as a learning tool.
Try going to BBC, NYT, Twitter, Facebook or any of the big sites, launch GridFox and try to work out how their grid is structured. Lots to be learned.
The extension is pretty simple and straightforward to use.
After you install it, right click anywhere on the page and from the menu choose GridFox > Toggle Grid. This will draw the grid. You can also edit and save grids for future reference.
Although GridFox is useful in helping you enforce a grid on your own projects, it’s almost best used as a learning tool.
Try going to BBC, NYT, Twitter, Facebook or any of the big sites, launch GridFox and try to work out how their grid is structured. Lots to be learned.
5. Open With
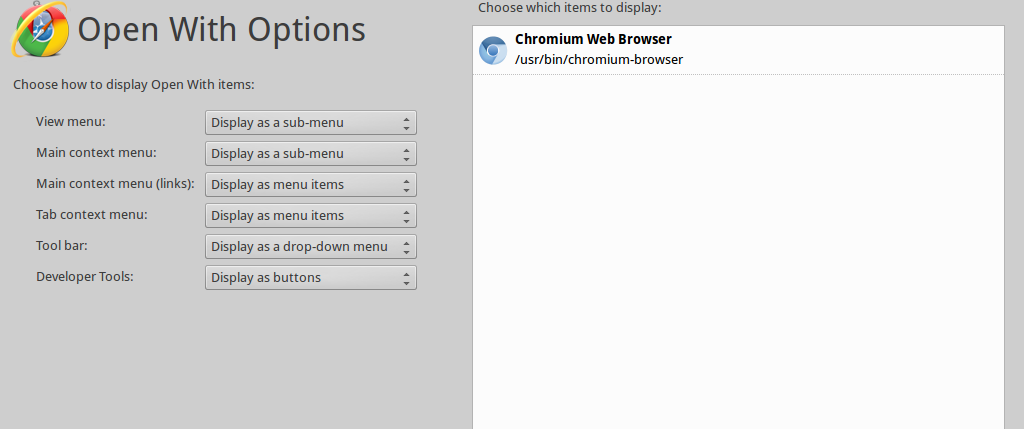
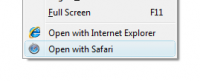
With the recent developments in Web standards, cross browser issues are not as severe as they used to be years ago but still you can’t take for granted that what you design for one browser will display properly in other major browsers. While there are numerous cross browser testing tools you can use, with some of them it takes ages to preview a single page in just a couple of browsers. For such cases the Open With Firefox extension comes very handy. After you install it, in the Preferences dialog you have to enter a list of the browsers you want to open your pages with. You can enter Internet Explorer, Chrome, Safari, Opera, Chromium, or any other browser you want.
After you install and configure it, depending on the options you have chosen in the Preferences dialog, you will see something like this:
 The catch here, though, is that you do have to have the browsers installed on your system in order to include them in the list. This is not very useful, if you want to test your pages in a browser that doesn’t run under your operating system but still in all other cases it’s a time saver.
The catch here, though, is that you do have to have the browsers installed on your system in order to include them in the list. This is not very useful, if you want to test your pages in a browser that doesn’t run under your operating system but still in all other cases it’s a time saver.
6. CSSsir

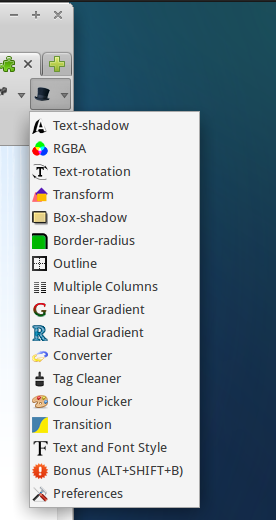
CSSsir is not the only Firefox extension that generates CSS code but it’s one of the best. As listed by the developer itself, at present, the extension can generate CSS3 code for:
- Text-shadow
- RGBA
- Transform
- Box-shadow
- Border-radius
- Multiple Columns
- Linear Gradient
- Radial Gradient
- Outline
- Transition
- Text and Font Style
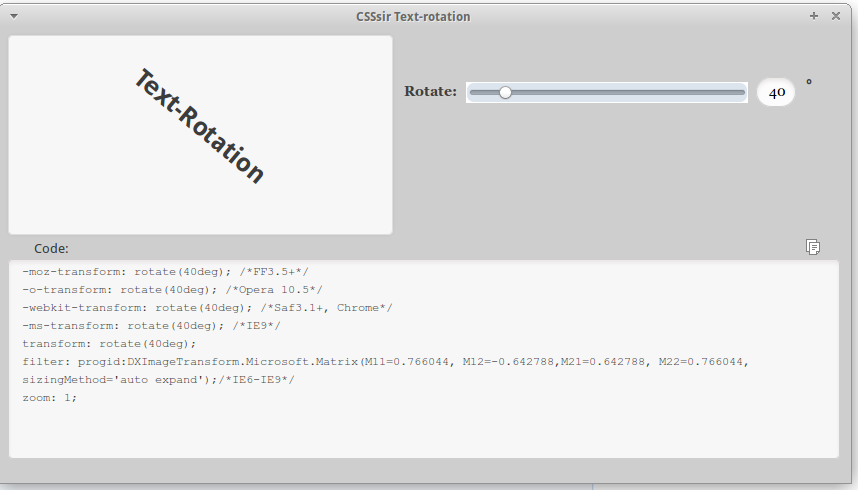
 Choose an operation to perform. For instance let’s rotate some text. Choose Text-rotation and select the rotation angle. This will generate the code to paste into your CSS file.
These are all super handy Firefox extensions for designers and front-end devs.
Of course, there are many others that are not included on the list — some of them are really good ones. For instance, Pencil is a Firefox extension for GUI prototyping. I’ve used it in the past and it was really nice.
With Mozilla’s move to a much more active Firefox release schedule, it’s becomes increasingly difficult to keep add-ons current — particularly for one-person/part-time extension authors.
Unfortunately, Pencil is just one of the many extensions that haven’t been updated in a while, and, as such, don’t work with the current versions of Firefox.
This makes them more-or-less useless for most Web designers running the latest and greatest brwoser versions.
Choose an operation to perform. For instance let’s rotate some text. Choose Text-rotation and select the rotation angle. This will generate the code to paste into your CSS file.
These are all super handy Firefox extensions for designers and front-end devs.
Of course, there are many others that are not included on the list — some of them are really good ones. For instance, Pencil is a Firefox extension for GUI prototyping. I’ve used it in the past and it was really nice.
With Mozilla’s move to a much more active Firefox release schedule, it’s becomes increasingly difficult to keep add-ons current — particularly for one-person/part-time extension authors.
Unfortunately, Pencil is just one of the many extensions that haven’t been updated in a while, and, as such, don’t work with the current versions of Firefox.
This makes them more-or-less useless for most Web designers running the latest and greatest brwoser versions.
Workarounds?
If you’re a tinkerer, it should be noted that many old extensions can be made to work with the current version of Firefox with a relatively simple hack. It is usually just a matter of updating a number in a text file to get an old extension working again. Usually, but always. Regardless, let’s hope that some of these great Firefox add-ons won’t be left to rot on the vine. So Firefox users: Have I missed any?Frequently Asked Questions (FAQs) about Firefox Extensions for Designers
What are the benefits of using Firefox extensions for designers?
Firefox extensions for designers offer a range of benefits. They can enhance productivity, streamline design processes, and provide tools for better visualization and editing. For instance, extensions like ColorZilla allow designers to get a color reading from any point in the browser, quickly adjust this color, and paste it into another program. Other extensions like Firebug provide a wealth of development tools at your fingertips while you browse, allowing you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
How can I install Firefox extensions?
Installing Firefox extensions is a straightforward process. Visit the Firefox Add-ons website, search for the extension you want, and click on the ‘Add to Firefox’ button. After the installation, you may need to restart your browser for the extension to work properly.
Are Firefox extensions safe to use?
Generally, Firefox extensions are safe to use. However, it’s important to download them from trusted sources like the official Firefox Add-ons website. Always check the reviews and ratings before installing an extension.
Can Firefox extensions slow down my browser?
While Firefox extensions can enhance your browsing and design experience, having too many can slow down your browser. It’s recommended to only install the extensions you need and regularly review and remove any that you no longer use.
How can I manage my Firefox extensions?
You can manage your Firefox extensions by clicking on the menu button, choosing ‘Add-ons and Themes’, then ‘Extensions’. Here, you can enable, disable, or remove extensions as needed.
Can I use Firefox extensions on mobile devices?
Some Firefox extensions are available for mobile devices. However, due to the different architecture of mobile browsers, not all extensions will work on mobile devices.
What should I do if a Firefox extension is not working?
If a Firefox extension is not working, try disabling and re-enabling it, or reinstalling it. If the problem persists, it could be due to a conflict with another extension or a bug in the extension itself. In such cases, contact the extension developer or seek help from the Firefox community.
Are there any alternatives to Firefox extensions for designers?
Yes, there are alternatives to Firefox extensions for designers. Other browsers like Google Chrome and Safari also offer a range of extensions and add-ons that can enhance the design process.
How often are Firefox extensions updated?
The frequency of updates for Firefox extensions varies. Some are updated regularly to fix bugs, add new features, or keep up with changes in Firefox itself. You can check for updates manually by going to the ‘Extensions’ section in the ‘Add-ons Manager’.
Can I develop my own Firefox extension?
Yes, you can develop your own Firefox extension if you have knowledge of JavaScript, HTML, and CSS. Mozilla provides extensive documentation and a development community to help you get started.
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.

Published in
·Accessibility·Content·Content strategy·Copywriting·Design·Design & UX·Typography·UI Design·Usability·UX·July 13, 2017
Published in
·Accessibility·Audio & Video·Design·HTML·HTML & CSS·Patterns & Practices·Photography & Imagery·UX·August 15, 2014
Published in
·CMS & Frameworks·Databases·Debugging & Deployment·Patterns & Practices·PHP·Programming·July 11, 2014
