It’s been a week since we launched our quick Code Challenge #1, which means it’s time to announce a winner! It was tricky. While the quantity of entries wasn’t high, there’s no questioning the quality of our winning entries.
But first, let’s run through a few different approaches to the challenge we supplied.
My turn first!
As I set the rules for this challenge, I thought it was only fair that I take the challenge on first.
(* And no, I can’t award the prize to myself… well, I’m pretty sure I can’t… right?!? ).
I played around with both a CSS and SVG solution – two of my stronger suits – and decided to not use any scripting. As there’s no true random function available in either CSS or SVG, the trick was always to make regular animation loops appear more random than they actually are. Here’s my solution.
See the Pen Pure CSS ‘organic-looking’ EKG Animation by Alex (@alexmwalker) on CodePen.
Feel free to pick through the code, but the main points of interest are:
- The EKG line animation only uses one external SVG and two separate animation loops.
- One CSS animation (travel) loops the green gradient from left to right. An overlaying mask shapes the EKG line.
- I created 6 unique ‘EKG heartbeats’ on the SVG graphic and set them up as sprite keyframes. I’m switching these keyframes to make them look randomized (I’ve added tiny numbers at the bottom to make the keyframe switching more obvious).
- The second animation treats each ‘heartbeat’ as a separate sprite and switches to a new one on each pass – but this is timed to only take place in the dark section of the loop when it can’t be seen.
- Of course, as each ‘heartbeat unit’ uses exactly the same CSS animation, we would normally expect them all to show the same keyframes. The trick to make them all appear different is to offset their starting times using
animation-delay. And if we use negative delays (e.g.animation-delay: -9s) we can jump immediately to any mid-point in an animation loop. That’s a really useful performance trick. - All animation is controlled by a single Sass variable at the top of the CSS window –
$animation-time: 5s;. Changing that number will alter the big readout number and the EKG speed. - It’s built for Chome and not widely tested but should work anywhere.
There are some limitations to a purely CSS approach, but I’m fairly happy with the overall effect. I’d need JS to improve the elements I don’t like.
Third Prize: PaulOB
We’ve been very lucky to have Paul as a longtime contributor, mentor and advisor to SitePoint users for well over a decade (possibly approaching two?). In this case, he sacrificed precious holiday time in the sun to produce a tasty SVG solution.
See the Pen Machine that goes Ping! by Paul O’Brien (@paulobrien) on CodePen.
Paul said:
It’s just an SVG for the graph and an animated linear gradient to provide the motion effect. If I had time I would draw it properly and make it responsive and not just repeat the same svg each time to make it look a little bit random.
Must get back to the swimming pool now :)
Paul, we salute you, sir!
(Also, we’ll work out which SitePoint t-shirt, can holder or assorted SitePoint shwag we can send you.)
Equal First prize: nickwatton
While there weren’t a huge quantity of entries for this first code challenge, there was certainly no lack of quality with the top two entries. In fact, we thought the best 2 entries were so worthy of reward that we decided to award them both $200 Amazon Gift Card prizes.
Nickwatton’s entry was exactly the kind of thing I had in mind.
See the Pen Machine that goes Ping! by Nick Watton (@2Mogs) on CodePen.
As Nick explains, his solution:
Uses particle systems, because I like them.
Also, you can get a very cheap trail effect with canvas by filling the drawing context with a nearly transparent black, which makes the fading trail for my ‘ping’ line.
RAF keeps the whole animation running smoothly, with the heartbeat animations controlled with a recursive setTimeout(). I am using the setTimeout() to drive effects that are not per-frame, and it also means I can fire this at slightly random intervals, for an organic feel.
The heartBeat() method controls and lightly randomizes the pulse rate, seen in the heart and pulse line.
Nick’s JS and Canvas approach offers flexibility that is hard to match with other approaches. I can’t imagine how you could begin to mimic those particle effects with an SVG based method.
It’s also relatively easy to slightly randomize the speed of the animation. This is tough to fake without JS but really sells the plausibility of this animation.
Equal First prize: davidomarfch
David submitted his entry just before the cut-off time – and we’re so glad he made it. I have to admit this one had me grinning from ear to ear.
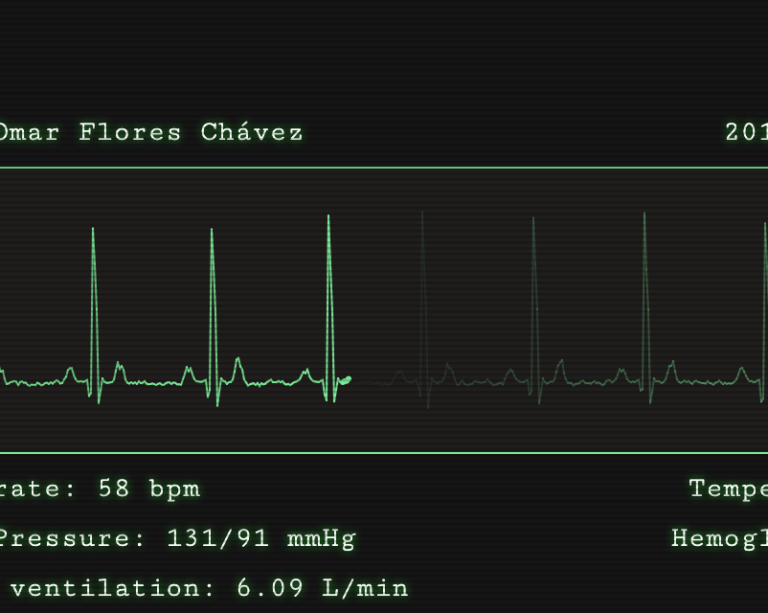
See the Pen Machine that goes Ping! by David Omar Flores Chávez (@davidomarf) on CodePen.
Firstly, David started out with some serious research into how a real ECG machine produces its output and built that knowledge into his animation. He’s also added ebbing and flowing blood pressure, temperature, oxygen saturation readings, and even hemoglobin count. This thing feels legit.
But David also added two killer X-factor elements.
- Audio: The classic machine ‘boop…boop…boop…’ adds so much drama when the heart rate increases.
- Interactivity: Beside some automatic ‘passive randomness’, David lets the user control the heart rate via the cursor position. Move to the far left to put your patient to sleep – move to the right to give your patient an adrenalin shot to the heart.
That finite control of the ECG speed makes this unit potentially genuinely useful in a movie/TV set scenario.
Like Nick’s solution, the ECG unit is written to canvas with JavaScript but David uses the P5.js library. I haven’t used P5 before, but with modules for drawing, animation, and audio, it seems like a great foundation to base a project like this on.
All up, a super impressive contribution.
Both thanks and congrats to David, Nick, and Paul. We’ll be in contact shortly.
What’s Next? Code Challenge #2: The CSS Battle
For our next challenge we’re partnering with our friends at CSSbattles.dev to sponsor Battle round #4 . There are 3 cash prizes and 20 SitePoint Premium Memberships to compete for over a three week period. Details to come in my next post.
Frequently Asked Questions (FAQs) about Code Challenge 1
What is the purpose of Code Challenge 1?
Code Challenge 1 is designed to test and improve your coding skills. It’s a competitive platform where coders from all around the world participate and solve a given problem using their coding knowledge. The main objective of this challenge is to encourage learning, sharing, and improving coding skills in a competitive environment.
What programming languages can I use for Code Challenge 1?
You can use any programming language for Code Challenge 1. The challenge is not about the language you use, but about the logic and efficiency of your code. Whether you’re comfortable with Python, Java, C++, or any other language, you’re welcome to participate.
How is the winner of Code Challenge 1 determined?
The winner of Code Challenge 1 is determined based on the efficiency and accuracy of their code. The code is tested against several test cases and the one that passes all the test cases in the least amount of time is declared the winner.
Can beginners participate in Code Challenge 1?
Absolutely! Code Challenge 1 is open to coders of all skill levels. Even if you’re a beginner, you’re encouraged to participate. It’s a great opportunity to learn, improve, and challenge yourself.
What if I get stuck while solving the problem in Code Challenge 1?
If you get stuck while solving the problem, don’t worry. You can always ask for help from the community. There are many experienced coders who are ready to help and guide you.
How can I prepare for Code Challenge 1?
The best way to prepare for Code Challenge 1 is by practicing coding regularly. You can solve problems from various online platforms, read coding books, and participate in other coding challenges. The more you practice, the better you’ll get.
Can I participate in Code Challenge 1 if I don’t know how to code?
While knowing how to code is a prerequisite for participating in Code Challenge 1, it’s never too late to start learning. There are many online resources available where you can learn to code from scratch. Once you’re comfortable with the basics, you can start participating in coding challenges.
What are the benefits of participating in Code Challenge 1?
Participating in Code Challenge 1 has several benefits. It helps you improve your coding skills, gives you a competitive platform to test your skills, and provides you with a learning opportunity. It also helps you connect with a community of coders from around the world.
How often is Code Challenge 1 held?
The frequency of Code Challenge 1 can vary. It can be a weekly, monthly, or even a yearly event. It’s best to check the official website or subscribe to their newsletter for the latest updates.
Is there any prize for winning Code Challenge 1?
The prize for winning Code Challenge 1 can vary. Some challenges offer cash prizes, while others offer recognition, certificates, or opportunities to work on real-world projects. The details about the prize are usually mentioned in the challenge description.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.