10 Ways to Make Your Website More Mobile Friendly

Does your website offer an optimized mobile experience when accessed via a smartphone or phablet? It’s not the end of the world if it doesn’t, as modern browsers have made the experience more bearable with innovations such as pinch-to-zoom and automatic font size adjustment. If you don’t have the time or money to make your website mobile friendly, here are ten simple things you can do today to make your website more bearable for mobile users.
Key Takeaways
- Making a website mobile-friendly can be achieved through simple changes such as setting form input attributes correctly to avoid autocorrect mishaps, and using a mobile-friendly preferred width to avoid unnecessary zooming.
- Images and input fields should be set to a maximum width of 100% to avoid them extending beyond the screen on mobile devices. Long strings of numbers or text should use the word-wrap style to prevent them from extending off the screen.
- Utilizing media queries can help create custom style rules that only apply when the website is viewed on a mobile device, ensuring the site looks good on both desktop and mobile. Avoid using fixed positioning on mobile devices as it can obscure the screen when zoomed in.
- Standard fonts should be used to avoid large file downloads which can delay the site loading on mobile devices. If custom fonts are used, they should be loaded in a way that allows the text to display in a default font first, improving user experience.
1. Set Form Input Attributes
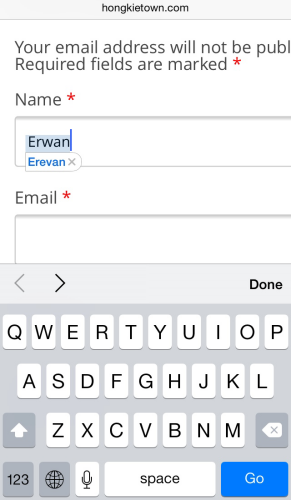
If your website uses input fields to ask for the user’s name or address, then turn off autocorrect and turn on autocapitalize.
What's your name: <input type=text size=20 autocorrect=off autocapitalize=words>If you don’t, the phone will change their name (e.g., “Erwan”) to something else (e.g., “Erevan”) if it isn’t found in the dictionary. Setting auto-capitalize to words will save them from having to toggle the capslock key for each successive name (e.g., “Ken burns” becomes “Ken Burns”).

Think of all the trouble your user’s will save.
While you’re at it, if your website asks for the user’s email, then use the email specific input field so that the user gets presented with the @ key without needing to switch to the numeric/symbol keyboard.
What's your email: <input type=email size=20>2. Set a Mobile Friendly Preferred Width
Load your website in a desktop browser and resize the window to the narrowest width, while keeping your website still readable. This is your minimum viewing size. Now, get the size of that window and set it as your website’s preferred viewport width by adding this meta tag to your page’s head.
<meta name=viewport content='width=700'>The next time your website is viewed on a mobile device, it will automatically show your website at this size with all the extraneous space on the left and right side of your website removed, so the user doesn’t need to zoom out or zoom in on their first visit.

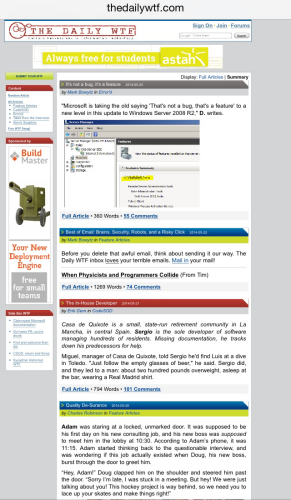
This website has a lot of wasted space on the right.

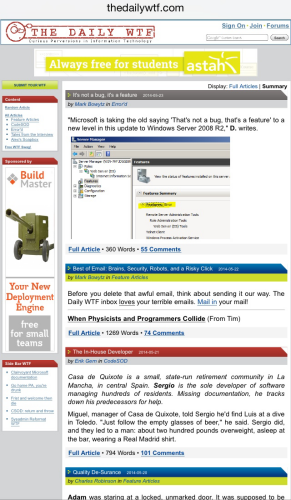
This website is zoomed just right.
If your website is already built based on fluid percentages and works with all screen sizes, your job is even easier. Just experiment with a width that makes the view on a mobile device pleasant and readable and use that width in the meta tag.
3. Set Image Widths to 100%
Now that your website is set with a preferred width, some images will naturally be too wide. This didn’t happen before, because desktop screens are quite wide and most images fit within the screen with no problem.

To remedy this, give your images a maximum width of 100% so that they are automatically resized if they get too big for the mobile device. Add this to your website’s CSS stylesheet.
img {
max-width: 100%
}If your images are set as background images and not as img tags, simply set the background-size CSS property to contain. This will cause the background image to resize when the screen is too small.
.header {
background: url(header.png) 50% no-repeat;
background-size: contain
}Wait a minute, won’t the image lose clarity when made smaller? Not if you’re on a modern mobile device. When a user zooms in on a picture, the browser will bring back the clarity as you zoom in. However, make sure your website doesn’t have the user-scalable=no property set in a meta tag. If so, the user won’t be able to zoom in and out.
<!-- DON'T DO THIS! -->
<meta name=viewport content='user-scalable=no'>4. Set Input Widths to 100%
After giving your images a max-width, perform a similar trick on the input fields. Simply add this to your website’s CSS stylesheet.
input, textarea {
max-width:100%
}When your website is viewed on a mobile device with a preferred width set, the input fields won’t extend beyond the edge of the screen.
5. Use Care When Disabling Submit Buttons
Does your website disable form submit buttons after the first click to prevent multiple submissions? If so, don’t do it (unless absolutely necessary)!
Unlike desktop computers, mobile devices experience frequent network disruptions. If you disable the button, the user cannot click again to re-submit. I’m not only talking about network disruptions due to poor signals or tower switching. If a user receives a phone call while submitting the form, the mobile browser is closed to show the caller screen, and the browser may not be able to recover from that interruption when it re-opens.
If you must disable the submit button, disable it for a few seconds only.
6. Use word-wrap with Long Strings
Sometimes it is necessary to display long strings, such as reference codes, bank account numbers, or even URLs. If your website is too narrow to display the whole number on a mobile device, it may extend off the edge of the screen.

To remedy this, simply wrap any long strings with a word-wrap style. Now the text will break to the next line when it reaches the edge, allowing the user to see the whole text without needing to scroll around.
Your passcode is:
<span style='word-wrap:break-word'>435143a1b5fc8bb70a3aa9b10f6673a8</span>7. Use Extra Spaces Cautiously
When showing long strings of numbers to users, a common technique is to split them up into 5 letter groups with a blank space in between them (e.g., 43514 3a1b5), so that users can memorize five digits at a time, while typing them up in another application. For the smart user, they simply copy and paste the whole string and then delete the blank spaces.
On a desktop computer, deleting the blank spaces in a trivial matter. But on a mobile device, it is much more time consuming. To remedy this, rather than displaying blank spaces in between the five letter groups, simply wrap the five letter groups in an element with some padding in between.
<style>
.split m {
padding: 0em 0.5em
}
</style>
Your passcode is:
<span class='split'><m>43514</m><m>3a1b5</m><m>fc8bb</m></span>Now the groups will have a space in between them, but when copying and pasting them, the spaces won’t appear. This is a time saver for your users.
8. Take Advantage of Media Queries
When all else fails, you don’t want to have to adjust your website and make things smaller so that they look better on a mobile device, only to have them look too small on your desktop computer. That’s where media queries come in.
You can create custom style rules that only come into effect when viewed on a mobile device (or viewed in a small browser window) and not come into effect on your desktop browser. Simple add targeted styles inside a media query, as shown below.
<style>
/* regular css */
.tabs {
padding: 10px 2em
}
@media screen and (max-width: 500px) {
/* applies only if the screen is narrower than 500px */
.tabs {
padding: 3px 1em
}
}
</style>Now you can make small tweaks to make your website look good on the desktop and on a mobile device.
9. Avoid fixed Positioning
If your website has a fixed header or sidebar with its CSS position property set to fixed, be aware that when a user zooms in on your website, your header will also zoom in and potentially obscure the whole screen.

The easiest solution is to disable the fixed position when your website is viewed on a mobile device. You can do this with the media query method from the previous tip.
<style>
/* regular css */
#header {
position: fixed
}
@media screen and (max-width: 500px) {
/* applies only if the screen is narrower than 500px */
#header {
position: static
}
}
</style>10. Use Standard Fonts
Using custom fonts gives your website a professionally designed look, but users need to download large font files before your website can be viewed. On a mobile device, the download can take many seconds during which the user is presented with a blank space where the text should be.

If you are using the Google Font Loader to load your fonts, you can choose to display the text in a default font first, and then re-render the page in the new font when the font has downloaded. To do this, you will need to write two sets of CSS rules everywhere you reference the custom font. One set of rules that uses the default font, and one that becomes active when the font has downloaded. This way, the user gets the best of both worlds. They can read the text while waiting for the download and they can enjoy your custom font after it downloads.
<script src='//ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js'></script>
<script>
WebFont.load({
google: {
families: ['Open Sans']
}
});
</script>
<style type='text/css'>
.header {
font-family: Arial
}
.wf-opensans-n4-active .header {
font-family: 'Open Sans'
}
</style>Notice the .wf-opensans-n4-active class selector that is dynamically added to the website by the Font Loader after the font has finished loading.
Conclusion
The ten things described in this article are meant to be small changes you can make to your existing website. They will mean that users don’t need to pull their hair out in frustration while trying to interact with your website using a small screen and keyboard. I encourage you to implement them on your website(s) today!
Frequently Asked Questions (FAQs) on Making Your Website Mobile-Friendly
What are the key elements to consider when making a website mobile-friendly?
The key elements to consider when making a website mobile-friendly include responsive design, easy navigation, fast loading speed, and readable content. Responsive design ensures that your website adjusts to fit any screen size, providing a seamless experience for users on different devices. Easy navigation involves simplifying your menu items and making buttons large enough for mobile users. Fast loading speed is crucial as mobile users often have less patience for slow-loading sites. Lastly, your content should be readable without requiring users to zoom in or scroll horizontally.
How does a mobile-friendly website impact SEO?
A mobile-friendly website significantly impacts SEO. Google’s mobile-first indexing means that the search engine primarily uses the mobile version of a website for indexing and ranking. Therefore, if your website isn’t mobile-friendly, it could negatively affect your search engine rankings. Additionally, a mobile-friendly website improves user experience, which can lead to lower bounce rates and higher dwell time, both positively impacting SEO.
How can I test if my website is mobile-friendly?
You can test if your website is mobile-friendly using Google’s Mobile-Friendly Test tool. Simply enter your website’s URL, and the tool will analyze your site and provide a report on its mobile-friendliness. It will also offer suggestions on how to improve if your site isn’t fully optimized for mobile.
What is the role of typography in a mobile-friendly website?
Typography plays a crucial role in a mobile-friendly website. It’s important to choose a font that’s easy to read on small screens and to ensure that the font size is large enough to be read without zooming in. Additionally, there should be sufficient contrast between the text and the background to enhance readability.
How can I optimize images for a mobile-friendly website?
To optimize images for a mobile-friendly website, you should ensure that they are of the right size and format. Large, high-resolution images can slow down your site, negatively impacting the user experience. Consider using tools to compress your images without losing quality. Also, use the correct file format; for instance, JPEGs are typically best for photographs, while PNGs are better for logos and icons.
What is the importance of touch-friendly elements in a mobile-friendly website?
Touch-friendly elements are essential in a mobile-friendly website. Since mobile users navigate using touch, buttons, links, and other interactive elements should be large enough to be easily tapped with a finger. Also, there should be enough space between elements to prevent accidental taps.
How can I make my website’s navigation mobile-friendly?
To make your website’s navigation mobile-friendly, simplify your menu items as much as possible. A hamburger menu can be a good option for mobile sites as it takes up minimal screen space. Also, ensure that your search function is easily accessible, as many mobile users prefer to use search to find what they need.
How does page load speed affect a mobile-friendly website?
Page load speed significantly affects a mobile-friendly website. Mobile users often have less patience for slow-loading sites, and a delay of even a few seconds can lead to higher bounce rates. Therefore, it’s crucial to optimize your site for speed by compressing images, minifying code, and using a reliable hosting provider.
What is the role of responsive design in a mobile-friendly website?
Responsive design is a key element of a mobile-friendly website. It ensures that your website adjusts to fit any screen size, providing a seamless experience for users on different devices. With responsive design, you don’t need to create separate versions of your site for desktop and mobile, which can save time and resources.
How can I ensure that my website’s content is readable on mobile devices?
To ensure that your website’s content is readable on mobile devices, make sure that your font size is large enough to be read without zooming in. Also, there should be sufficient contrast between the text and the background to enhance readability. Avoid large blocks of text, and use headings and bullet points to break up content and make it easier to scan.
Dmitri Lau is a freelance Ajax developer with a penchant for statistical analysis. When not improving a meta template engine's relative response yield, yawning uninterruptedly every night has become a norm which he hopes will soon be over when his Hong Kong based startup picks up.
Published in
·Android·App Development·Design·iOS·Mobile·Mobile Web Development·Responsive Web Design·Wearables·September 2, 2014
Published in
·APIs·Community·JavaScript·Mobile·Mobile Web Development·Vanilla JavaScript·December 19, 2013
