5+ jQuery Spin/Rotate Image Plugins & Demos
Check out our collection of jQuery Spin/Rotate Image Plugins. Great for spinning your showcase images! ;) Enjoy!
Related Posts: jQuery 360 degrees Image Display Plugins
1. WHEELOFFORTUNE
Wheel of Fortune Demo
2. European Roulette Wheel
European Roulette Wheel
3. (Just like) Marquee Roulette
this will rotate 360 deg like marquee
4. HTML5 Canvas: Lunch Wheel
Learn how to use the HTML5 Canvas element.
5. SpriteSpin
A jQuery plugin that is able to play sprite image animations.
6. jQuery Rotate Animation
Rotated animation of image on mouseover and mouseout
7. jqueryrotate
jQuery plugin that rotate images (and animate them) by any angle
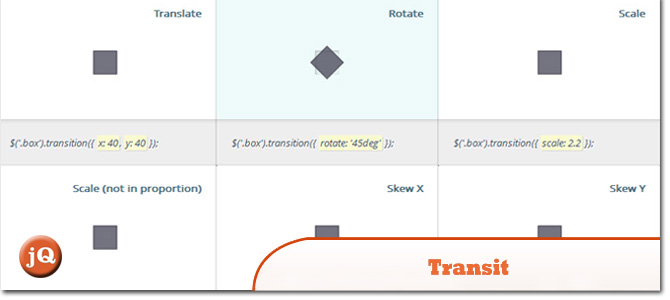
8. Transit
Super-smooth CSS transitions & transformations for jQuery
Frequently Asked Questions (FAQs) about jQuery Spin/Rotate Image Plugins
What are the key features to look for in a jQuery spin/rotate image plugin?
When choosing a jQuery spin/rotate image plugin, there are several key features to consider. Firstly, the plugin should be easy to use and integrate into your existing code. It should also offer a high level of customization, allowing you to adjust the speed, direction, and degree of rotation. Additionally, the plugin should be compatible with all major browsers and responsive to different screen sizes. Lastly, it should come with comprehensive documentation and support to assist you in troubleshooting any issues that may arise.
How can I customize the spin/rotate effect in my jQuery plugin?
Customizing the spin/rotate effect in your jQuery plugin can be achieved by adjusting the plugin’s settings. These settings typically include options for setting the rotation speed, direction, and degree of rotation. You can also customize the easing function, which controls the speed at which the rotation occurs. Some plugins also allow you to add callbacks, which are functions that are executed after the rotation has completed.
Are jQuery spin/rotate image plugins compatible with all browsers?
Most jQuery spin/rotate image plugins are designed to be compatible with all major browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, it’s always a good idea to check the plugin’s documentation or ask the developer to ensure compatibility with your specific browser version.
Can I use jQuery spin/rotate image plugins on mobile devices?
Yes, many jQuery spin/rotate image plugins are responsive and can be used on mobile devices. However, it’s important to test the plugin on various devices and screen sizes to ensure it functions correctly. Some plugins may also offer additional features for mobile devices, such as touch controls.
How do I troubleshoot issues with my jQuery spin/rotate image plugin?
If you’re experiencing issues with your jQuery spin/rotate image plugin, the first step is to check the plugin’s documentation or FAQ section. If you can’t find a solution there, try reaching out to the developer or the plugin’s community of users. You can also try debugging the issue yourself by checking the browser’s console for any error messages.
Can I use multiple jQuery spin/rotate image plugins on the same page?
While it’s technically possible to use multiple jQuery spin/rotate image plugins on the same page, it’s generally not recommended. Having multiple plugins can lead to conflicts and can slow down your page’s load time. Instead, try to find a single plugin that meets all of your needs.
How can I add a callback function to my jQuery spin/rotate image plugin?
Adding a callback function to your jQuery spin/rotate image plugin can usually be done within the plugin’s settings. A callback function is a function that is executed after the rotation has completed. This can be useful for triggering additional animations or actions after the rotation.
Can I control the direction of rotation in my jQuery spin/rotate image plugin?
Yes, most jQuery spin/rotate image plugins allow you to control the direction of rotation. This can usually be set in the plugin’s settings. Some plugins may also allow you to change the direction of rotation dynamically using JavaScript.
How do I integrate a jQuery spin/rotate image plugin into my existing code?
Integrating a jQuery spin/rotate image plugin into your existing code typically involves adding the plugin’s JavaScript and CSS files to your project, initializing the plugin in your JavaScript code, and applying the plugin to your images using jQuery selectors. The exact steps can vary depending on the specific plugin, so be sure to check the plugin’s documentation for detailed instructions.
Can I adjust the speed of rotation in my jQuery spin/rotate image plugin?
Yes, most jQuery spin/rotate image plugins allow you to adjust the speed of rotation. This can usually be set in the plugin’s settings. Some plugins may also allow you to change the speed of rotation dynamically using JavaScript.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.