4 of the Most Popular WordPress Theme Frameworks
WordPress frameworks are becoming increasingly popular to build themes with. They allow for rapid development based on best practices, without the need to reinvent the wheel each time you design a new theme.
Key Takeaways
- WordPress theme frameworks, such as Genesis, Thesis, WooFramework + Canvas Theme, and Gantry, allow for rapid development and customization of themes, saving time and effort for developers.
- While theme frameworks streamline the design process, they do have limitations in terms of flexibility and creativity, and themes based on them can often look similar. However, with enough time and understanding, developers can create unique themes.
- Each of the popular WordPress theme frameworks has its own unique features, cost, and level of support. Genesis is praised for its detailed SEO options and responsive design, Thesis offers more control over design and functions, WooFramework + Canvas Theme has WooCommerce readiness and portfolio functionality, and Gantry offers extensive customization options.
- When choosing a WordPress theme framework, important features to consider include SEO-friendliness, responsiveness, customization options, and the strength of the support community. The best framework will depend on individual needs and workflow.
What are WordPress Theme Frameworks?
A WordPress theme framework allows you to build WordPress themes the same way Volkswagen builds its cars. They use only a handful of platforms, on which they can build dozens of different models for their four major brands. Each car model has a common set of components like engine, power train or suspension. But when it comes to designing the interior and exterior, each brand gives its own flavor to make it unique.
For example, if you replace ‘engines’ with theme options, ‘power train’ with documentation and ‘suspension’ with SEO, you get the idea of these shared components. Frameworks lay the foundations for a theme, so you can focus on designing rather than programming. With some frameworks, 80% of your work has already been done before you begin, so you only have to worry about using the remaining 20% to make your theme unique.
Frameworks do have one major drawback, which is also seen with automobile platforms. They limit flexibility and creativity and the themes based on frameworks have the tendency to all look the same. Also, as a developer, it may take some time before fully understanding the framework.
If you put in enough time you will see that it is possible to make your theme stand out from the crowd. Just like we all want a unique design, most of us would rather drive an Audi A3 than a Volkswagen Golf. If you learn your chosen framework, at least you can always be assured that your foundation is properly built.
Popular WordPress Theme Frameworks
In this article I will show you some of the current popular WordPress theme frameworks. Three of them are paid and one of them is free, and each has its own distinctive qualities. I will also have a look at their support options and show you what some of the completed themes looks like.
1. Genesis

Genesis demo 1
Genesis demo 2
Genesis demo 3
Price: $59.95
Support: Unlimited support included + active forums
Genesis is one of the most popular WordPress theme frameworks at the moment. It is developed by the team at Copyblogger Media, a professional marketing company who are highly regarded content marketers as well as offering a range of WordPress-related services. They’ve put their own experiences into this framework, which translates into some interesting features like:
- Detailed SEO options, where you specify the most detailed settings, with support for Schema.org
- Responsive design, based on HTML5
- Tons of (very pretty) pre-made child themes (for an additional payment) which you can base your own theme on
- Developer friendly with lots of documentation to lower the learning curve
- Unlimited support and updates
Genesis is definitely worth a try based on its pricing and support alone. It has many popular sites running on it, including the famous Problogger.net. The Genesis developer community is also very active, so it’s a great framework to start with if you are new to developing themes.
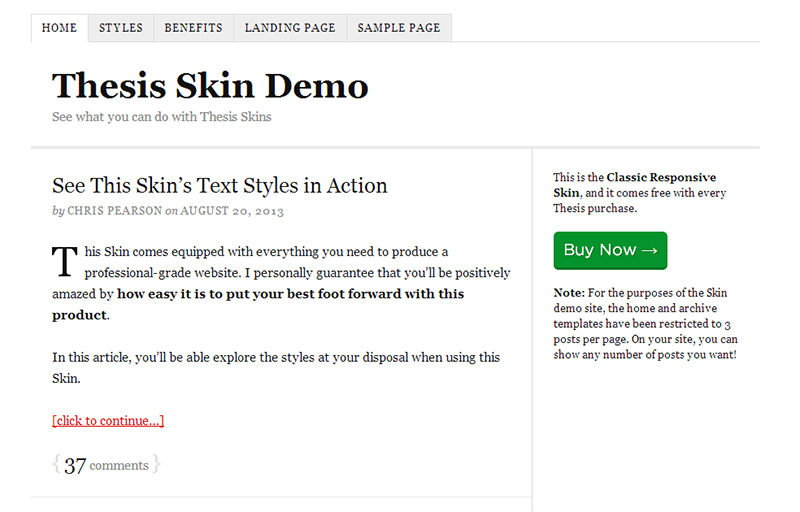
2. Thesis

Thesis demo 1
Thesis demo 2 (full customization + motivation)
Thesis demo 3
Price: $197 for the recommended version, Professional.
Support: Unlimited support (Professional plan and up) + active community
Thesis is a advanced WordPress theme framework, offering more control over design and functions. But with the increased flexibility comes a higher learning curve if you want to write your own code. Luckily they also offer a drag-and-drop layout tool with a visual template editor, so non-developers can create custom designs without the need for leaving the dashboard.
The main Thesis features are:
- Boxes, which are kind of like template plugins which you can use to add a ton of integrations for newsletters, Facebook Like boxes etc.
- Focus on typography, giving you almost unlimited control over your fonts
- Easy integration of search engine goodies like Authorship and Google Webmaster Tools
- Ability to really dive into the code with the Thesis API
Thesis is the perfect framework for the more advanced theme developer. Its pricing is quite high compared to the other frameworks, especially if you want a few base skins to work with (as these are not included in the cheaper $87 Basic license). The Professional license comes with unlimited support and updates as well as a few extra Boxes and skins. Don’t expect to skip ahead by using one of these base skins though, since in my opinion these are quite ugly to be honest.
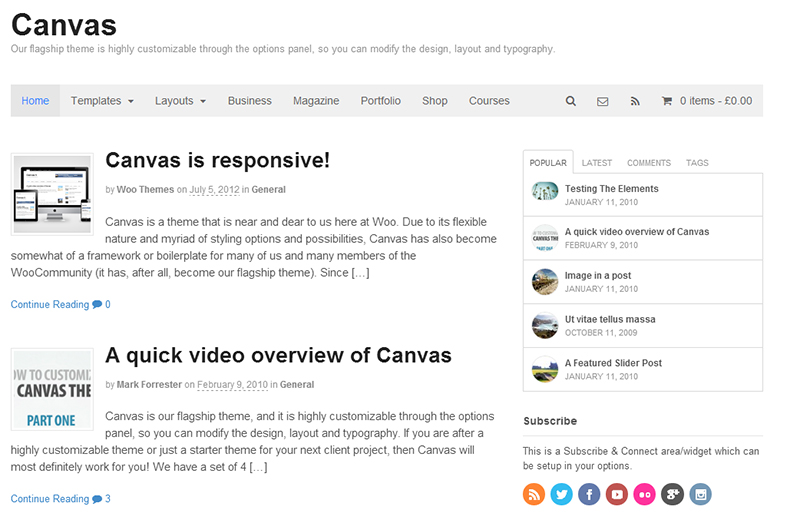
3. WooFramework + Canvas Theme

Canvas demo 1
Canvas demo 2
Canvas demo 3 (Canvas + WooCommerce)
Price: $97
Support: 1 year of support and updates + community support
WooThemes is one of the leading theme shops in the WordPress world. They build all of their themes on their own framework, called ‘WooFramework’. The framework can’t be bought on its own, so they developed a base theme called Canvas. This will serve as the foundation of your own theme, with Canvas being quite a decent theme already.
WooFramework and Canvas combined offer the following important features:
- WooCommerce ready
- Portfolio functionality with advanced display options
- One-click updates from within the dashboard
- Very solid foundation, being the framework WooThemes builds its own themes on (of which they sell many thousands a year)
The Canvas theme is loved by many developers around the world. It is already attractive itself, which makes it easier to start with. It already includes some popular features like portfolio functionality and custom shortcodes. The only downside is that you only pay for one year of support and updates, while with the other paid frameworks this is unlimited.
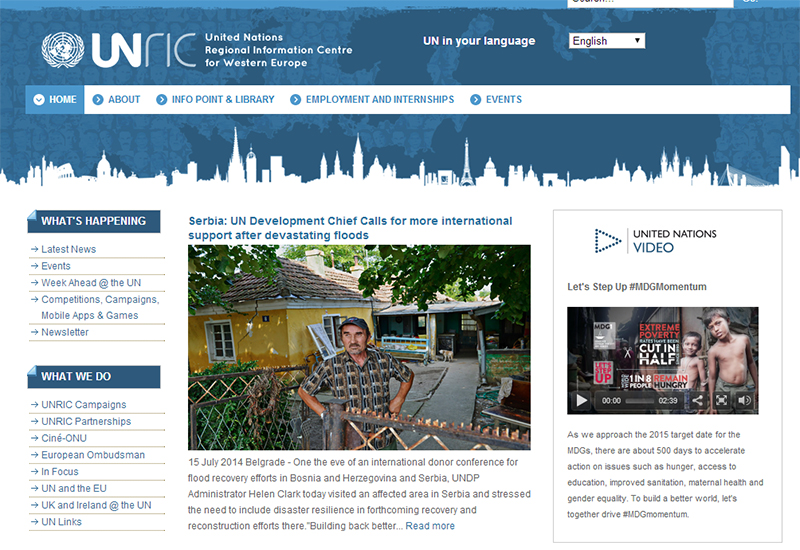
4. Gantry

Gantry demo 1
Gantry demo 2
Gantry demo 3
Price: Free
Support: 1 year of paid support for $99 a year + 2 active Google Groups
Gantry is a framework by another popular theme shop, RocketTheme. They offer some beautiful themes themselves, and made their framework available under the GPL license. They have documented Gantry very well, and actively improve it based on their experiences and community input. It can easily compete with the other frameworks. Some of its most important features are:
- Responsive design based on Twitter Bootstrap
- Extensive customization options, like blank widgets to allow for better positioning
- Tons of included widgets and built-in fields
- Support for LESS CSS and the popular 960-grid system
Gantry is not the easiest of frameworks to work with, but it does allow for extreme customization. Just look at the demos above, all of the themes are very different yet built on the same platform. As previously mentioned, the documentation is great and the Gantry Google Groups are populated with many developers who can help you in your quest to learn more.
Paid support is available, but only if you buy a commercial license at RocketTheme itself. At $99 a year it’s not cheap, but there is an option to buy a shorter support period for a smaller amount. If you’re still not sure whether you want to work on a framework at all, Gantry may be a good fit to test the waters.
Other Theme Frameworks
The WordPress Codex has a long list of theme frameworks not mentioned in this article, I’ve only covered the more popular frameworks I’ve seen developers and designers using.
If you’re interested in even more theme frameworks, I’d highly recommend you take a look at the WordPress Codex page on Theme Frameworks. The WordPress Codex is also the definitive place to learn about theme development best practice.

SitePoint also covered WordPress theme frameworks back in 2011, it’s interesting to see how things have evolved since then!
Conclusion
There are many more frameworks available than just these four, although these are among the most popular. There are many competing theme framework projects, many of which look very interesting. In the end it is all a matter of keeping up with current trends, best practices and listening to your audience. Some frameworks suit designers more than developers. Some are more lightweight than others, and some have more support and community options. In the end the best framework for you is the one that best fits your needs and workflow.
Please comment below and tell me what your favorite framework is. Feel free to suggest different frameworks and share your experiences.
Frequently Asked Questions about WordPress Theme Frameworks
What are the key features to look for in a WordPress theme framework?
When choosing a WordPress theme framework, there are several key features to consider. Firstly, the framework should be SEO-friendly to help your website rank higher in search engine results. Secondly, it should be responsive, ensuring your website looks great on all devices. Thirdly, it should offer customization options, allowing you to tailor your website to your specific needs. Lastly, it should have a strong support community, so you can get help when you need it.
How does a WordPress theme framework affect website performance?
A WordPress theme framework can significantly impact your website’s performance. A well-coded framework can improve your site’s speed and responsiveness, which can enhance user experience and SEO. Conversely, a poorly coded framework can slow down your site and cause functionality issues.
Can I use a WordPress theme framework if I’m not a developer?
Yes, many WordPress theme frameworks are designed to be user-friendly, even for those without coding knowledge. They often come with drag-and-drop builders, pre-designed templates, and customization options that make it easy to create a professional-looking website.
What is a child theme in WordPress?
A child theme in WordPress is a sub-theme that inherits all the functionality, features, and style of its parent theme, which is the theme framework. Child themes are used to customize the parent theme without affecting the original code, making it easier to update the parent theme without losing the customizations.
How do I choose the best WordPress theme framework for my needs?
Choosing the best WordPress theme framework depends on your specific needs and skill level. If you’re a beginner, you might want a framework with a user-friendly interface and plenty of customization options. If you’re a developer, you might prefer a framework with robust coding features. Consider factors like SEO-friendliness, responsiveness, support, and customization options.
Are WordPress theme frameworks SEO-friendly?
Yes, most WordPress theme frameworks are designed to be SEO-friendly. They often come with built-in SEO tools and features, such as schema markup and clean code, that can help improve your website’s visibility in search engine results.
Are WordPress theme frameworks mobile-responsive?
Yes, most WordPress theme frameworks are mobile-responsive, meaning they automatically adjust to fit different screen sizes. This ensures your website looks great and functions well on all devices, from desktop computers to smartphones.
Can I switch WordPress theme frameworks without losing my content?
Yes, you can switch WordPress theme frameworks without losing your content. However, you may need to reconfigure some settings and customizations to fit the new framework.
Do WordPress theme frameworks come with support?
Yes, most WordPress theme frameworks come with support. This can include documentation, tutorials, forums, and even direct support from the developers. Having a strong support community can be very helpful, especially if you run into any issues or need help customizing your site.
Are WordPress theme frameworks worth the cost?
While some WordPress theme frameworks are free, others come with a cost. Whether or not a paid framework is worth the cost depends on your specific needs. Paid frameworks often come with additional features, better support, and more customization options, which can be worth the investment for many users.
Jacco Blankenspoor is a website developer from the Netherlands, and is currently just building lots of different websites. When he is not working on HIPAAHQ.com you might catch him grinding coffee.
Published in
·Accessibility·Blogs·Design·Design & UX·Entrepreneur·Marketing·SEO & SEM·Typography·UI Design·Usability·UX·Web·February 17, 2016




