Once you have an idea of how you’d like your blog to appear, it’s time to start hacking on the theme itself. Typically, a WordPress theme needs a number of core files to function—files for the index page, single posts, static pages, and all the bits and pieces that live inside, such as comments and sidebars. WordPress’s core theme, Twenty Ten, contains 22 files in total, and that’s excluding the images. There sure is a lot of work in there!
Savvy developers know that reinventing the wheel is for suckers, and when you want to start off on the right foot, it’s often faster and easier to build on top of a framework. PHP developers have frameworks like CakePHP or CodeIgniter; Ruby geeks have Ruby on Rails; .NET developers have ASP.NET. The WordPress theme community is no exception—theme development frameworks have arisen to make it simpler for you to create your own theme.
WordPress theme development frameworks look just like regular themes—dare we say, even a little bit boring—yet underneath their modest facades lies powerful functionality that acts as a scaffold for your own theme development. In this chapter, we’ll look at why frameworks are such a great idea, how to choose the best theme framework for you, and how to augment that framework with our own sexy styles and custom functionality.
Why use a framework?
I bet you’re busy, right? You’re probably also excited to start your theme development as soon as you can. And as your theme career grows, you’ll appreciate anything that can help you save some time. Theme development frameworks are here to make your life a whole lot easier.
Frameworks provide markup, functional elements, and often some basic CSS, all of which you can use as a foundation for your own theme. For beginner themers, using a framework means that you can spend less time putting together your code, and more time concentrating on your design. It’s also a great way to learn about how WordPress themes are put together, especially if you’re fairly new to PHP.
Later on, once you’ve established yourself as a world-renowned WordPress theme rock star, you’ll find that using a framework saves you time: you’ll spend less time on doing the repetitive work that every theme requires, and more on the finer details of your newest masterpiece.
Child Themes: The Smart Way to Build on a Framework
Back in ye olden days, if you wanted to modify the output of a WordPress theme, you’d have to edit the theme directly. There were very few opportunities to alter a theme’s markup or functionality without changing the template files. If the theme you started from was upgraded, you’d then have to spend time carefully integrating your alterations back into the newly updated original—hardly the most productive use of your time.
WordPress 2.7 (we’re now up to 3.1) changed all that when it introduced the concept of a child theme—a theme that extends on the capabilities of another theme. At a minimum, a child theme needs only a style sheet (style.css) within its own directory, and another theme specified as the parent. When WordPress builds a page, it’ll take the style sheet from the child theme, and the templates from the parent theme.
But for the more adventurous, child themes can help you go even further, with two ways to override the behavior of the parent. There’s an additional file, functions.php, that’s available for adding your own code to the theme. What’s more, template files stored within the child theme’s directory will override those of the parent. This means that if you’d like to make changes to the parent theme’s markup or functionality, all you need to do is write a custom function, or make your own version of the relevant template—and voilà, complete control.
Here’s the best bit: while the WordPress community has developed a number of feature-rich frameworks especially for this purpose, any theme can act as a parent. If your favorite theme permits modification in its license, you’re free to go right ahead and use it as a framework for your lovely new theme, without editing the original in any way.
There’s nothing to prevent you from directly modifying a theme framework, if that’s what floats your boat, but the smart money’s on using a child theme as often as you can. Whenever your parent theme’s developer makes an update to their theme, updating yours is as simple as installing the fresh version of the parent. Your child theme will be instantly updated at the same time, meaning that you spend less time worrying about incorporating your changes.
In this chapter, we’ll be keeping a very important maxim in mind: hands off the parent theme! It’s the cleanest, simplest way to build on a theme and avoid tripping over your own toes.
How do I choose a great framework?
You can use any theme as a framework—providing, of course, that its license permits you to do so. That often means that a premium—or paid—theme is a poor choice for anyone who wants to distribute their themes for free. Here are some important points to examine.
Clean, semantic HTML
A theme with valid, semantic HTML means that it’ll be a breeze to style up your theme with your own CSS. If your prospective theme has a demo page, run it through the W3C validator and see what falls out. You should also keep an eye out for plenty of class hooks for you to hang your CSS on, as this will make your job much easier when it comes time to create your child theme.
CSS examples
A good framework will ideally come with some minimal CSS you can use as a starter for your own styling. A great framework will have a number of layouts available for you to use; ideally, it will also have different stylistic concerns such as typography, color, and layout placed in separate files, making it simple for you to pick and choose from the defaults.
SEO benefits
If you’ve dreamed of seeing your theme on thousands of popular blogs, you can bet that SEO will be uppermost in those bloggers’ minds; it should be right up there in yours, too. Your framework’s markup should follow good SEO practices, such as a sensible use of headings and semantic elements, descriptive title elements, and good use of meta elements.
Widget-ready
Your framework should include plenty of places for WordPress widgets. Your users will be less than impressed if your theme only permits widgets in sidebars. Choosy bloggers look for themes that support widgets above and below posts, in headers and footers, and indeed anywhere they can squeeze in their favorite gadgets and goodies.
Plays well with plugins
Your choice of framework should, ideally, play nicely with popular plugins. Some frameworks already include CSS for the most popular plugins, and at the very least, the framework developer should have tested the theme on a blog with plenty of plugins installed.
Documentation and support
A good theme framework will have documentation and an avenue for support, whether that’s a forum, wiki, mailing list, or even a support ticket system. Take a look around and see what the community’s like—are they helpful angels or cranky trolls? This is especially true if you’re buying a paid theme; why drop all that cash for shabby or non-existent support?
Frameworks Worth Checking Out
Although any theme could conceivably be used as a framework, some notable examples have been designed especially for this purpose. We’ll take a look at these now, as well as some child themes that have been created from them.
Freebies
Here are just a few of the great free frameworks on offer.
Thematic
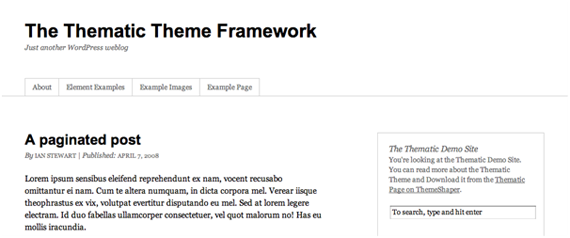
Ian Stewart’s Thematic, shown in Figure 1, is one of the best-known theme frameworks out there, and for good reason: it boasts thousands of users, it has been tested with dozens of popular plugins, and there’s plenty of helpful, free community support. You can grab Thematic from ThemeShaper, which is also home to a huge collection of tutorials about building child themes, as well as creating your own framework.
Figure 1. A plain Thematic demo, using the default styles

Thematic child themes are plentiful: Figure 2, Figure 3, and Figure 4 show just how flexible this framework can be.
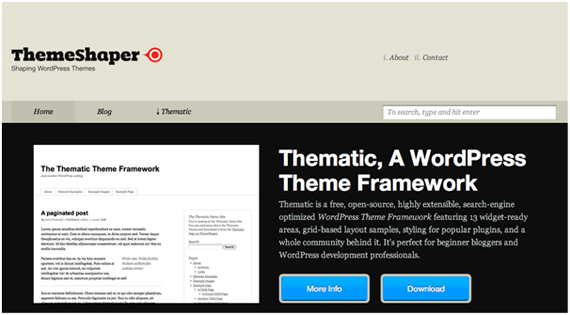
Figure 2. ThemeShaper uses a Thematic child theme

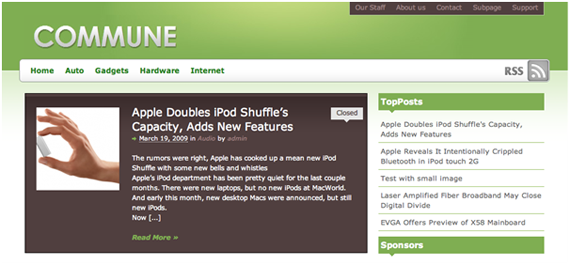
Figure 3. Commune, by Cristian Antohe

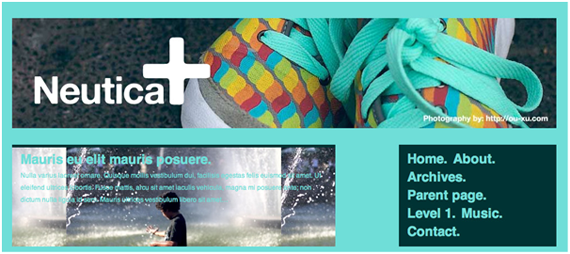
Figure 4. The Neutica child theme, by Allan Cole

Hybrid
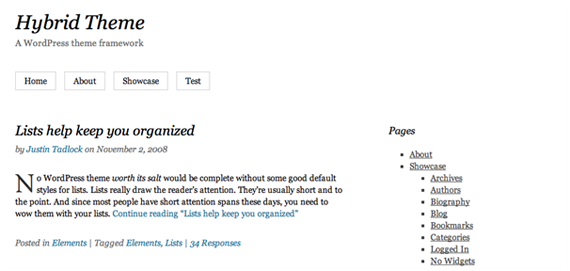
Justin Tadlock’s Hybrid, shown in Figure 5, boasts plenty of documentation and support, and it’s free and open source. You’ll also find a collection of language translations, plenty of child themes to download and try, and Hybrid-specific plugins to enhance your use of this excellent free theme. Access to an extensive collection of in-depth tutorials and forums costs a reasonable US$25 (NB all prices quoted in this article should be checked before you buy – they may have changed).
Figure 5. Hybrid in action

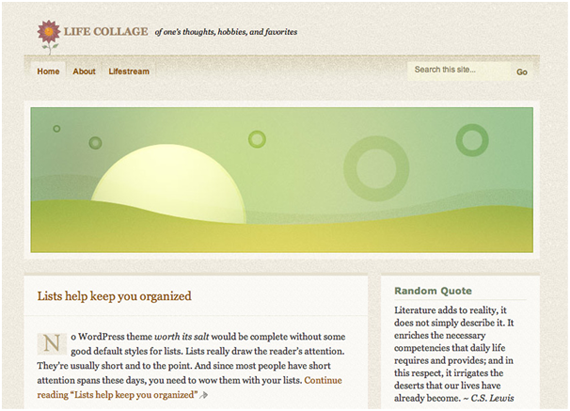
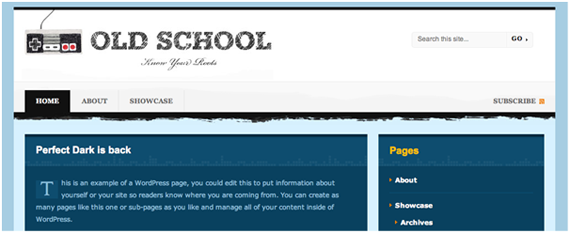
You can download Hybrid from Theme Hybrid. While you are there, take a look at some of the lovely child theme examples by Justin; screenshots from two of them can be seen in Figure 6 and Figure 7.
Figure 6. Share your thoughts with the world, with Life Collage

Figure 7. It’s fun, it’s hip, it’s Old School

Carrington
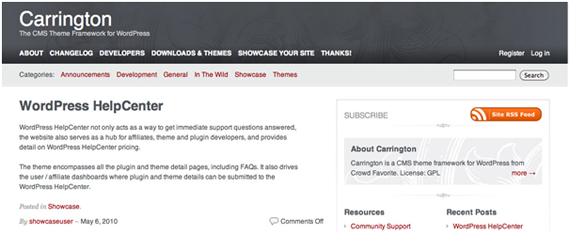
CrowdFavorite’s Carrington framework is open source, and comes in four flavors: one with some graphic design laid in (Figure 8), one with no markup at all, one designed especially for mobile devices, and plain old vanilla. There’s official and community support available, and plenty of documentation for the curious coder.
Figure 8. The blogger- and developer-friendly Carrington Blog

Paid Frameworks
These paid frameworks come with stacks of bells and whistles, a strong enterprise and SEO focus, and premium support.
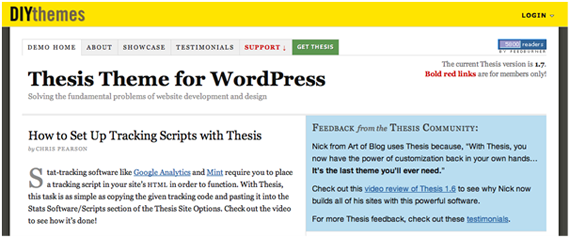
Thesis
The Thesis framework from DIY Themes promises to put an end to all your SEO worries, with plenty of options for end users and professional theme developers alike. In Thesis, you make modifications to a custom CSS and functions file within the theme itself, rather than using the child theme method mentioned above, but it’s still a rock-solid framework nonetheless. At the time of writing, Thesis is $87 for personal use and $164 for developers, and there’s a thriving marketplace for Thesis skins. The default Thesis skin is shown in Figure 9.
Figure 9. The rock-solid Thesis framework

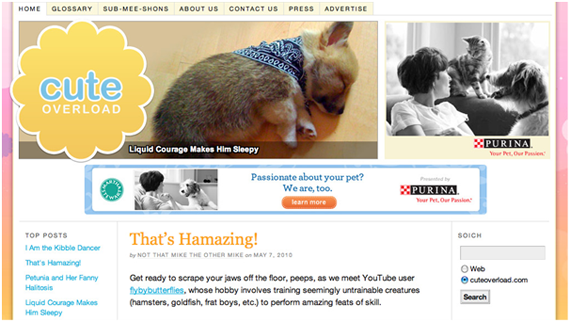
Thesis drives a number of popular blogs; check out some of its high-profile users in Figure 10 and Figure 11 below.
Figure 10. Cute Overload—for the finest in cute imagery

Figure 11. The compelling content of CopyBlogger

Genesis
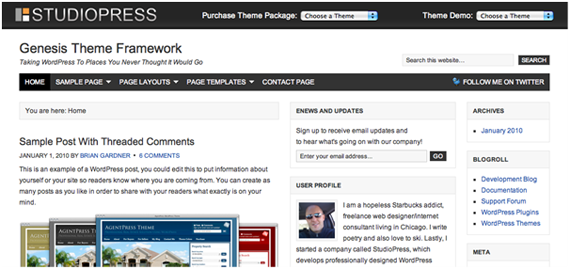
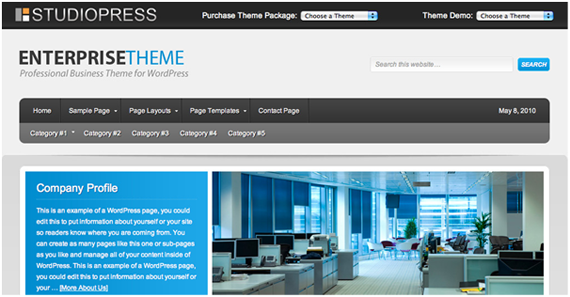
StudioPress’s Genesis framework provides a plain, serviceable theme with numerous included layouts, and requires only a little CSS loving to really shine. Some Genesis-specific widgets help extend this theme well beyond alternative offerings. It’s US$59.95 for your own use, and there’s an official Genesis theme marketplace to sell your child themes. Figure 4.12 and Figure 4.13 show some of the cool variations you can achieve with the Genesis framework.
Figure 12. Viewing the Genesis theme demo

Figure 13. This Genesis child theme is truly enterprising

So which framework is the best?
C’mon, SitePoint, just tell us which is the best!
Well, the best theme framework for you to use is, of course, entirely up to you and your needs.
In fact, you might decide that none of them are right for you, and that you’d rather roll your own.
You tell us what works for you!
Check out the book and buy it online at Build Your Own Wicked WordPress Themes, by Allan Cole, Raena Jackson Armitage, Brandon R. Jones and Jeffrey Way
Raena Jackson Armitage is an Australian web developer with a background in content management, public speaking, and training. When she is not thinking about the Web, she loves knitting, gaming, all-day breakfasts, and cycling.


