4+ jQuery Mobile Price Sliders (Range Select)
Today’s post is a list of jQuery Mobile Price Sliders. These plugins can be used for numbers, prices or anything that requires a range of selection. Mobile slides provide the mobile user with an easy way to select values simply by sliding any touch device by finger and the current value is displayed in the box. Our favourite is #2 as it allows for easy creation, min/max set and themes. Enjoy!
Related Posts:
- 15 Exciting jQuery Mobile Website Examples
- 50 jQuery Mobile Development Tips
- 10 Mobile Cheat Sheets for Mobile Development
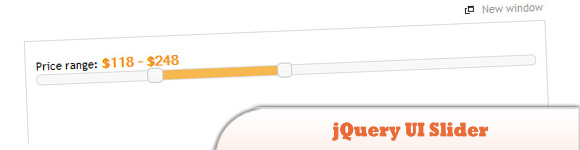
1. jQuery UI Slider
The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles, and ranges. The handle can be moved with the mouse or the arrow keys.
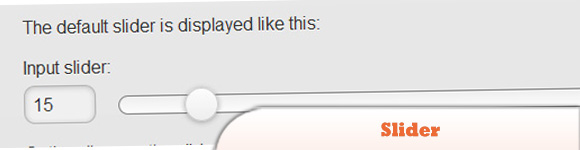
2. jQuery Mobile Slider
This plugin will auto initialize on any page that contains a text input with the type=”range” attribute.
3. JsFiddle
Is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript.
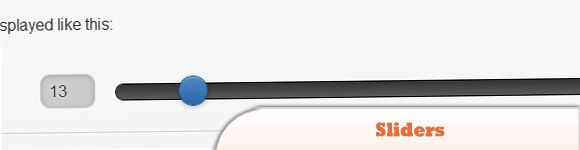
4. Sliders
As you drag the slider, the input will update and vice-versa so they are always in sync so you can submit the slider value with form in a simple way.
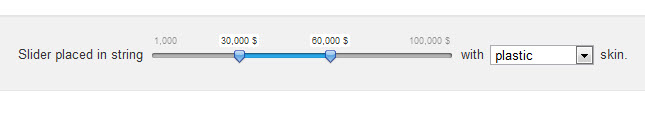
5. jSlider
One more I found with some decent customisations.

Source + Demo
Frequently Asked Questions (FAQs) about jQuery Mobile Price Sliders
How can I customize the jQuery Mobile Price Slider to match my website’s theme?
Customizing the jQuery Mobile Price Slider to match your website’s theme is quite straightforward. You can modify the CSS properties of the slider to match your theme. For instance, you can change the color, size, and shape of the slider handle, the color of the slider track, and the font and color of the price labels. You can also add custom CSS classes to the slider elements to apply your styles. Remember to test your changes across different devices and screen sizes to ensure a consistent user experience.
Can I use multiple jQuery Mobile Price Sliders on the same page?
Yes, you can use multiple jQuery Mobile Price Sliders on the same page. Each slider operates independently and does not interfere with the others. However, you should ensure each slider has a unique ID to avoid conflicts. Also, consider the user experience when adding multiple sliders. Too many sliders on a page can be confusing and overwhelming for users.
How can I set a default value for the jQuery Mobile Price Slider?
Setting a default value for the jQuery Mobile Price Slider is simple. In the JavaScript code that initializes the slider, you can set the ‘value’ option to your desired default value. For example, if you want the default value to be $50, you would set ‘value: 50’. The slider handle will be positioned at the corresponding location on the slider track when the page loads.
Can I use the jQuery Mobile Price Slider for values other than prices?
Absolutely! While the jQuery Mobile Price Slider is often used for selecting price ranges, it can be used for any range selection. You can use it for selecting ages, dates, quantities, ratings, or any other numerical range. You just need to adjust the ‘min’, ‘max’, and ‘step’ options to suit your needs.
How can I display the selected range in a text box or another element?
You can display the selected range in a text box or another element using the slider’s ‘slide’ event. This event is triggered whenever the slider handle is moved. In the event handler function, you can get the current value of the slider and display it in your desired element. You can use the jQuery ‘$(element).val(value)’ function to set the value of a text box, or the ‘$(element).text(value)’ function to set the text of another element.
How can I make the jQuery Mobile Price Slider responsive?
The jQuery Mobile Price Slider is naturally responsive and will adjust its size based on its container’s width. However, you may need to adjust the slider’s CSS properties to ensure it looks good on all screen sizes. For example, you may need to adjust the size of the slider handle and the font size of the price labels for smaller screens.
Can I use the jQuery Mobile Price Slider without jQuery UI?
The jQuery Mobile Price Slider is built on top of jQuery UI’s slider widget, so jQuery UI is required to use it. However, you can use other jQuery or JavaScript slider plugins that do not require jQuery UI if you prefer.
How can I disable the jQuery Mobile Price Slider?
You can disable the jQuery Mobile Price Slider by calling the ‘disable’ method on it. For example, if your slider has an ID of ‘price-slider’, you can disable it with the following code: $(‘#price-slider’).slider(‘disable’);. When the slider is disabled, the user cannot move the slider handle, and the slider appears grayed out.
How can I add labels to the jQuery Mobile Price Slider?
You can add labels to the jQuery Mobile Price Slider by adding additional HTML elements and positioning them relative to the slider. For example, you can add a ‘div’ element for each label, set its ‘left’ CSS property to position it along the slider track, and set its text to the corresponding value.
How can I use the jQuery Mobile Price Slider with a form?
You can use the jQuery Mobile Price Slider with a form by linking the slider value to a hidden input field. Whenever the slider value changes, you update the value of the hidden input field. When the form is submitted, the slider value is included in the form data. You can use the slider’s ‘change’ event to detect when the slider value changes.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Android·App Development·Frameworks·iOS·JavaScript·Mobile·Mobile Web Development·Tools & Libraries·October 10, 2014