10 JavaScript Form Plugins You Must Have
In this post, we have collected 10 useful form plugins that use some awesome jQuery or JavaScript magic to enhance the existing form elements to help you create a better and user friendlier web forms. Enjoy.
Related Posts:
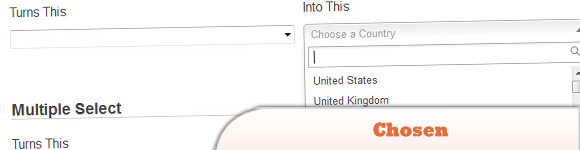
1. Chosen
It is a JavaScript plugin that makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors.
2. Password Strength
This plugin can detect the strength of your password.
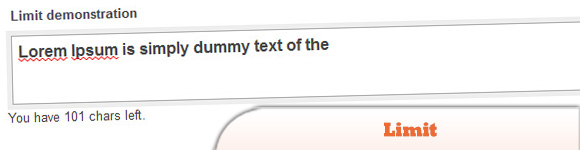
3. Limit
It is a plugin for the JavaScript framework jQuery that limits the number of characters that can be entered in a textarea or input field. The plugin can also report the number of characters left before the user reaches the length limit.
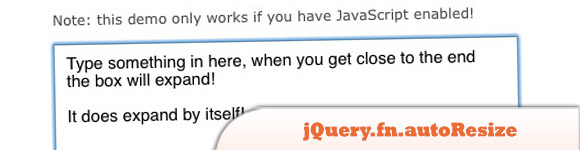
4. jQuery.fn.autoResize
A plugin for jQuery which changes the dimensions of input elements to suit the amount of data entered. It operates on textarea, input[type=text] and input[type=password] elements.
5. Clearfield
This plugin takes care of your input fields. Often used by opt-in input fields where the default value of the field is something like “Your e-mail address”. If you click the field the text disappears so that you can type your e-mail address.
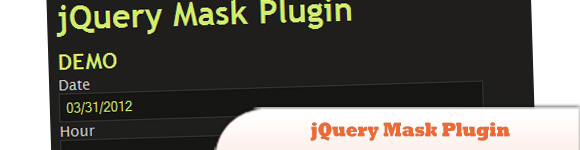
6. jQuery Mask Plugin
A jQuery plugin to make field masks.
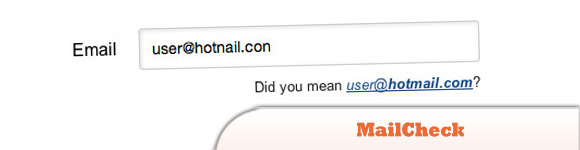
7. MailCheck
The jQuery plugin that suggests a right domain when your users misspell it in an email address.
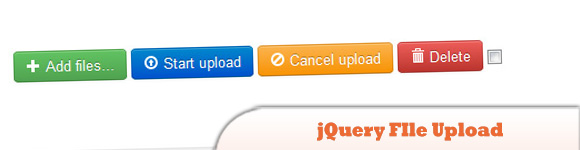
8. jQuery FIle Upload
File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.
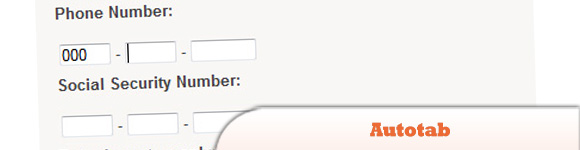
9. Autotab – jQuery Auto-tabbing and Filter Plugin
Is a jQuery plugin that provides auto-tabbing and filtering on text fields in a form. Once the maximum number of characters has been reached within a defined text fields, the focus is automatically set to the defined target of the element.
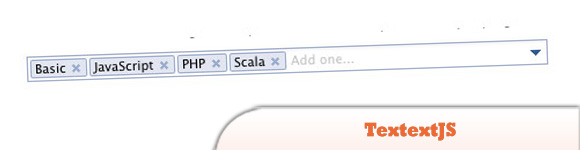
10. TextextJS
TextExt is a plugin for jQuery which is designed to provide functionality such as tag input and autocomplete.
Frequently Asked Questions about JavaScript Form Plugins
What are the key features to look for in a JavaScript form plugin?
When choosing a JavaScript form plugin, there are several key features to consider. Firstly, the plugin should be easy to use and integrate into your existing code. It should also offer a wide range of customization options to suit your specific needs. Additionally, the plugin should be compatible with all major browsers and responsive to different screen sizes. Lastly, it should offer robust validation features to ensure that the data entered by users is correct and complete.
How do JavaScript form plugins enhance user experience?
JavaScript form plugins can significantly enhance the user experience on your website. They can make forms more interactive and user-friendly, reducing the likelihood of user errors. They can also provide real-time validation, giving users immediate feedback on their input and saving them the frustration of submitting a form only to have it rejected due to errors.
Are JavaScript form plugins compatible with all browsers?
Most JavaScript form plugins are designed to be compatible with all major browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, it’s always a good idea to check the plugin’s documentation or ask the developer to ensure compatibility.
Can I customize the look and feel of my forms with a JavaScript form plugin?
Yes, most JavaScript form plugins offer a wide range of customization options. You can typically change the colors, fonts, and layout of your forms to match your website’s design. Some plugins also allow you to add custom CSS for even more control over the appearance of your forms.
How do JavaScript form plugins handle form validation?
JavaScript form plugins typically offer robust form validation features. They can check for required fields, validate email addresses, phone numbers, and other types of data, and provide real-time feedback to users. Some plugins also offer advanced validation features, such as checking the strength of passwords or validating credit card numbers.
Are JavaScript form plugins responsive?
Yes, most JavaScript form plugins are designed to be responsive. This means that they will automatically adjust to fit different screen sizes, making your forms look good on both desktop and mobile devices.
Can I use a JavaScript form plugin with my existing code?
Yes, most JavaScript form plugins are designed to be easy to integrate into your existing code. You typically just need to include the plugin’s JavaScript and CSS files in your HTML, and then call the plugin’s functions in your JavaScript code.
Do JavaScript form plugins support AJAX submissions?
Yes, many JavaScript form plugins support AJAX submissions. This allows you to submit form data without refreshing the page, providing a smoother user experience.
Can I use multiple JavaScript form plugins on the same page?
Yes, you can typically use multiple JavaScript form plugins on the same page. However, you should be careful to avoid conflicts between plugins. It’s also a good idea to test your page thoroughly to ensure that all plugins are working correctly together.
Are there any free JavaScript form plugins?
Yes, there are many free JavaScript form plugins available. However, keep in mind that free plugins may not offer as many features or as much support as paid plugins. Always check the plugin’s documentation and reviews before deciding to use it.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·automation·CMS & Frameworks·Development Environment·Installation·Laravel·PHP·May 6, 2016