Key Takeaways
- Balsamiq Mockups is a relatively simple and inexpensive wireframing tool that uses Adobe Air applications, making it automatically cross-platform. It features an easy-to-understand interface with an application bar, a UI library of common interface widgets, and a mockup canvas for working.
- The application’s sketchy, hand-drawn aesthetic can help clients focus on the structure and layout goals rather than transient design details. However, some may find this style distracting or too dominant, detracting from the task at hand. Currently, there is no option to remove this sketchy line style.
- Despite some limitations, Balsamiq Mockups is a viable tool for certain situations and designers due to its affordability and ease of use. It can be particularly useful for web development clients and managers or online marketers to communicate their broader ideas. However, its default font is the widely disliked Comic Sans, which can be changed with some effort.
Wireframing is an essential part of the web design process in 2009, but it’s an area where no one tool has yet come to dominate.
Talking to other front-end people, there seems to be three basic schools of thought.
Many of us stick with the tools we already know best — Fireworks, Illustrator, and Photoshop. No argument that these are good options as they’re cheap and draw on the software skills you’ve taken years to hone.
Then there are those who hand draw their beautiful wireframes, often referred to in the industry as show-offs. If you’re a dab hand with pen and paper, this is a nice way to impress both clients and that special someone.
Finally, there are the information architects and UX designers, who often prefer specialized wireframing tools like iRise and Axure. These tools generally set loftier goals, aiming to produce full working prototypes rather than just static, linked graphics. While they’re unquestionably powerful and rich working environments, they come with a learning curve and a price tag that will deter some.
Today I’m going to look at a specialized yet relatively simple and inexpensive wireframing tool: Balsamiq Mockups.
Firstly, let’s deal with some of the basic need-to-knows.
Balsamiq Mockups is another in the burgeoning category of Adobe Air applications. The nice part about this is it means the live demo you play with on the site is virtually the same as the application you download and run on your desktop. By extension, this also makes Balsamiq automatically cross-platform.
The Balsamiq interface is very easy to comprehend. It comprises three main sections:
- Application Bar: This give you the standard range of cut, paste, and copy controls.
- UI (User Interface) Library: This is a drag and drop collection of common interface widgets.
- Mockup Canvas: This is your working space.

Making a Start
Building a wireframe with Balsamiq Mockup is as simple as dragging UI widgets from the gallery onto your canvas. Each element remains permanently movable, editable, and resizable.
The UI Gallery contains 70+ prebuilt widgets, including all the standards you would expect:
- text fields
- form elements
- tab menus
- scroll bars
- image placeholders
- common icons
- charts and graphs
- browser chrome
- iPhone UI elements
I found this covered the vast majority of day-to-day needs although sometimes I did find myself wishing for a simple pen tool to add basic lines and shapes.

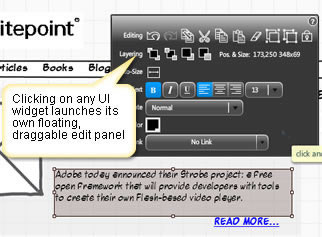
Once dropped onto your layout, clicking on any UI widget automatically launches its own floating edit panel (shown above) that allows you to change the properties of that element (bold, italics, sizing, alignment, and so on).
Double-clicking on the element allows you to edit its content directly. This is easy to imagine with simple text fields but is more impressive with greater complex widgets such as tabs, menus, and tables. Adding new menu items is as simple as adding a new value to a CSV list.

Okay, but you’re thinking: what if I need some non-standard/weird element/widget that’s NOT in the library?
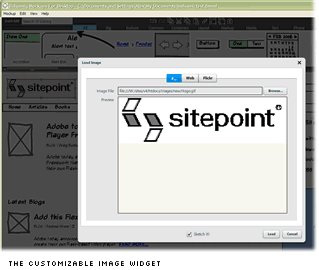
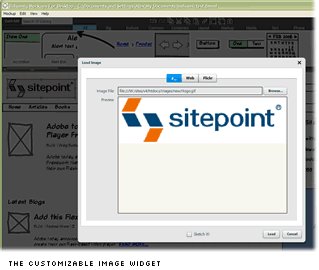
Happily, the built-in image widget gives us an option. By default, the image widget gives you a square placeholder graphic (as above) but you’re free to load any third-party image into these placeholders — as the SitePoint logo above shows. In fact, there’s even an option to automatically convert your image to grayscale.

This ability to effectively create and load your own widgets means you’re able to wireframe virtually any layout with this tool.
Details are Sketchy …
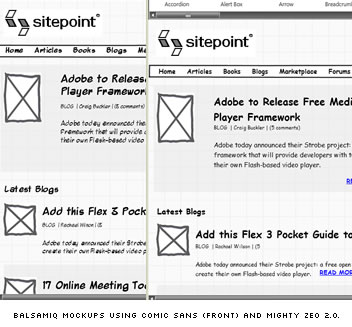
Now, if you’ve looked at any of the screenshots so far, you’ll have no doubt noticed that Balsamiq Mockups has a certain look about it — a loose, hand drawn, sketchy feel.
To some this will be its great charm; to others, its major drawback.
There’s a good argument that presenting loose, sketchy wireframes is helpful to allow your clients to focus on the structures and general layout goals, rather than being caught up in more transient design detail. The sketchiness communicates this isn’t final.
Of course, the counter-argument is that Balsamiq’s sketchy quality becomes a dominant style of its own that attracts the client’s attention away from the task at hand — the exact opposite of its intention. Personally, I can think of different clients where either of these two scenarios could easily apply.
In a perfect world, I think you’d be able to strip away the sketchy line style in the same way that you can remove a brush stroke in Adobe Illustrator. At the moment that isn’t an option.
Thoughts
Although Balsamiq won’t suit all situations and designers (Andy Budd is no huge fan), I think there’s certainly a viable market for the product.
In my view the styling is there to give the client a mockup that is:
- simple enough that the client is not distracted by transient graphics and colors and ;
- a little more visually compelling than a typical dry, black-and-white, “boxes and lines” wireframe.
I could see myself using the sketchy style for plenty of situations. But what do you do in situations where you feel this styling might be read as slightly cartoony? There’s no obvious alternative.
On the up side, Balsamic Mockups is inexpensive and easy to learn, so if you’re still to be convinced you need a standalone wireframer yet, this is an opportunity to dip your toe into the wireframing water without making a huge investment.
The pricing also makes the application potentially useful for many of the people you work with. In particular, I could see the app being great for:
- Web Development Clients: While I wouldn’t give this to all clients as a matter of course, there have been many ongoing clients I’ve worked with that would have loved using this tool to communicate their broader ideas.
- Managers and Online Marketers: Interestingly, Mark Harbottle (SitePoint founder) overheard me demo-ing this to a colleague and immediately saw it as a tool to lay out his big picture ideas for remodelling parts of the site. Currently, Mark uses MS Word for this task, so Balsamiq is a huge improvement.
Finally, if you’re thinking about wireframing tools in general, you might want to check out Gary Barber’s recent article outlining 16 alternatives (including Balsamiq): 16 Design Tools for Prototyping and Wireframing.
Going Sans Comic Sans
If there’s one belief that unites designers of all ages, genders, and creeds it’s a burning hatred of one font — the reviled Microsoft Comic Sans.
Unfortunately, Balsamiq’s designer was unaware of this quirk when he chose it as the application’s default font. What’s more, there’s currently no easy way to change this setting.

Now I say no easy way, but it’s not impossible to customize the application font. And given that Comic Sans is a genuine show-stopper for most designery types, I thought I’d include this quick tip for customizing your font:
- Firstly, source a suitable Comic Sans replacement. Luckily, just last week Jennifer Farley wrote a great blog post on where to find nice alternatives. I’ve chosen Blambot’s Mighty Zeo 2 for this example.
- Create a blank text file and paste this text into it:
<config>
<fontFace>Mighty Zeo 2.0</fontFace>
<rememberWindowSize>false</rememberWindowSize>
<useCookies>false</useCookies>
</config> - Change the
<fontFace>value to the name of your preferred font. - Save this file as
BalsamiqMockups.cfgand place it according to your OS:- Mac users:
<your user home>/Library/Preferences/ BalsamiqMockupsForDesktop.nnnnnnnnnn/Local Store - XP users:
C:Documents and Settings<yourusername>Application DataBalsamiqMockupsForDesktop.nnnnnnnnnnLocal Store - Vista users:
C:Users<yourusername>AppDataRoamingBalsamiqMockupsForDesktop.nnnnnnnnnnLocal Store - Linux users:
~/.appdata/BalsamiqMockupsForDesktop.nnnnnnnnnn/Local Store
- Mac users:
- Restart the application.
This might require a little trial and error to find a font with the right feel, but most will believe it’s worth the effort.
Hopefully, later releases will make this process a little more elegant.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.





