Uploading Files Using CGI and Perl Article
What You’ll Need
To build your own file upload script, you’ll need the following:- Access to a Web server that supports CGI (nearly all do)
- A copy of Perl running on the Web server
- The Perl CGI library, CGI.pm, installed on your Web server. This is probably pre-installed, but if it’s not, you can grab it here.
How Does It Work?
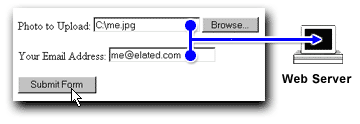
File upload works by using a special type of form field called “file”, and a special type of form encoding called “multipart/form-data”. The file form field displays a text box for the filename of the file to upload, and a “Browse…” button: At the Web server end, the software (in our case, a CGI script) interprets the form data that’s sent from the browser, and extracts the file name and contents, along with the other form fields. Usually, the file is then saved to a directory on the server.
Now, let’s create a file upload form that allows your users to upload files to your Web server.
1. The “form” Element
The first part of a file upload form is the “form” element:
At the Web server end, the software (in our case, a CGI script) interprets the form data that’s sent from the browser, and extracts the file name and contents, along with the other form fields. Usually, the file is then saved to a directory on the server.
Now, let’s create a file upload form that allows your users to upload files to your Web server.
1. The “form” Element
The first part of a file upload form is the “form” element:
<form action="/cgi-bin/upload.cgi" method="post"
enctype="multipart/form-data">
Note the special multipart/form-data encoding type, which is what we use for file upload. Note also that the form will post the data to our upload script, called upload.cgi, which we’ll create in the next section.
2. The File Upload Field
The second part of the file upload form is the upload field itself. In this example, we’re creating a form so that our users can upload their photos, so we need an upload field called “photo”:
<p>Photo to Upload: <input type="file" name="photo" /></p>
3. Other Form Fields
You can include other, normal form fields in your form as well as the above field. Here we’re going to allow users to submit their email address along with their photo:
<p>Your Email Address: <input type="text" name="email_address" /></p>
4. The Submit Button
As with a regular form, we need a submit button so that the user can send the form to the Web server:
<p><input type="submit" name="Submit" value="Submit Form" /></p>
The Finished Form
Our complete file upload form looks like this:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>File Upload</title>
</head>
<body>
<form action="/cgi-bin/upload.cgi" method="post"
enctype="multipart/form-data">
<p>Photo to Upload: <input type="file" name="photo" /></p>
<p>Your Email Address: <input type="text" name="email_address" /></p>
<p><input type="submit" name="Submit" value="Submit Form" /></p>
</form>
</body>
</html>
Save this file to your hard drive, and call it something like "file_upload.html".
So far, so good! Now let’s look at how to write the server CGI script, upload.cgi.
Frequently Asked Questions (FAQs) about Uploading Files with CGI and Perl
How can I handle large file uploads using CGI and Perl?
Handling large file uploads in CGI and Perl can be a bit tricky due to memory limitations. However, you can use the upload_hook function provided by the CGI module. This function allows you to process the file while it’s being uploaded, reducing memory usage. You can also use the POST_MAX and MAX_FILE_SIZE directives to limit the size of the upload.
How can I secure my file uploads in CGI and Perl?
Securing file uploads is crucial to prevent malicious attacks. Always validate the file before uploading it. Check the file extension and MIME type to ensure it’s a permitted type. Also, use the -T switch in your Perl script to enable taint mode, which prevents untrusted data from being used in potentially unsafe operations.
How can I upload multiple files at once using CGI and Perl?
The CGI module allows you to handle multiple file uploads. You can use the param function to get the list of uploaded files. Then, loop through the list and handle each file individually. Remember to validate each file before uploading it.
How can I show a progress bar during file upload in CGI and Perl?
Showing a progress bar during file upload can improve user experience. However, implementing it in CGI and Perl can be complex as it requires AJAX or similar technology. You might want to consider using a Perl framework that supports this feature, such as Catalyst or Dancer.
How can I handle file upload errors in CGI and Perl?
You can handle file upload errors by checking the value returned by the upload function. If it’s undefined, an error occurred during the upload. The CGI module also provides the cgi_error function, which returns a detailed error message.
How can I set the upload directory in CGI and Perl?
You can set the upload directory by using the open function to create a file handle. Specify the path to the upload directory and the filename. Make sure the upload directory has the correct permissions.
How can I rename uploaded files in CGI and Perl?
You can rename uploaded files by moving them to a new location with a new name. Use the move function provided by the File::Copy module. Remember to validate the new filename to prevent potential security issues.
How can I limit the upload rate in CGI and Perl?
Limiting the upload rate can help prevent server overload. However, implementing it in CGI and Perl can be complex as it requires low-level network programming. You might want to consider using a Perl module that supports this feature, such as Net::Throttle.
How can I handle non-ASCII filenames in CGI and Perl?
Handling non-ASCII filenames can be challenging due to character encoding issues. You can use the Encode module to convert the filename to a compatible encoding. Also, set the charset attribute in the Content-Type header to the correct encoding.
How can I test my file upload script in CGI and Perl?
You can test your file upload script by using a tool that can send HTTP POST requests with multipart/form-data content type, such as Postman or curl. Also, consider writing automated tests using a Perl testing module, such as Test::More or Test::WWW::Mechanize.
Matt works for Elated.com, which offers great Webmaster resources, from free templates and stock images through to tutorials and forums.


