Popular Photos, Filters and User Profiles with the 500px API
500px is a photo community for discovering, sharing, buying and selling inspiring photography. In this article we are going to explore their API and build a small showcase app. Let’s get started.

Key Takeaways
- The 500px API allows developers to build applications that can access popular photos, apply filters, and access user profiles on the 500px platform.
- The API requires access credentials, which can be obtained by registering for a new test application on the 500px website. The consumer key and consumer secret are used for accessing the API.
- The API provides various endpoints for retrieving popular photos, filtering and sorting results, and accessing user profiles. It also allows for pagination of photo results.
- The API does not currently support photo uploads, and has a rate limit to prevent abuse and ensure fair usage.
What We’re Building
In this article, we are going to build a small Laravel app with three main features. You can check the final result on Github.
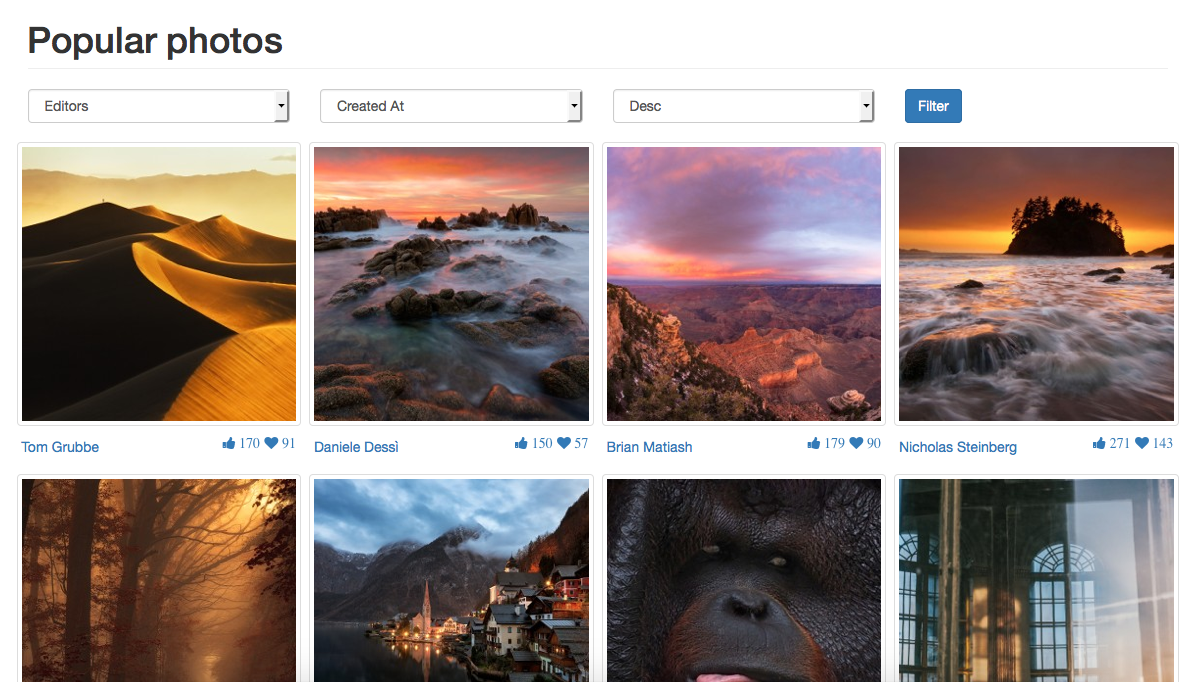
- The index page will contain the latest popular photos on the 500px website.
- A filter will let the user choose from popular, upcoming, etc. and also sort the result according to votes, rating, etc.
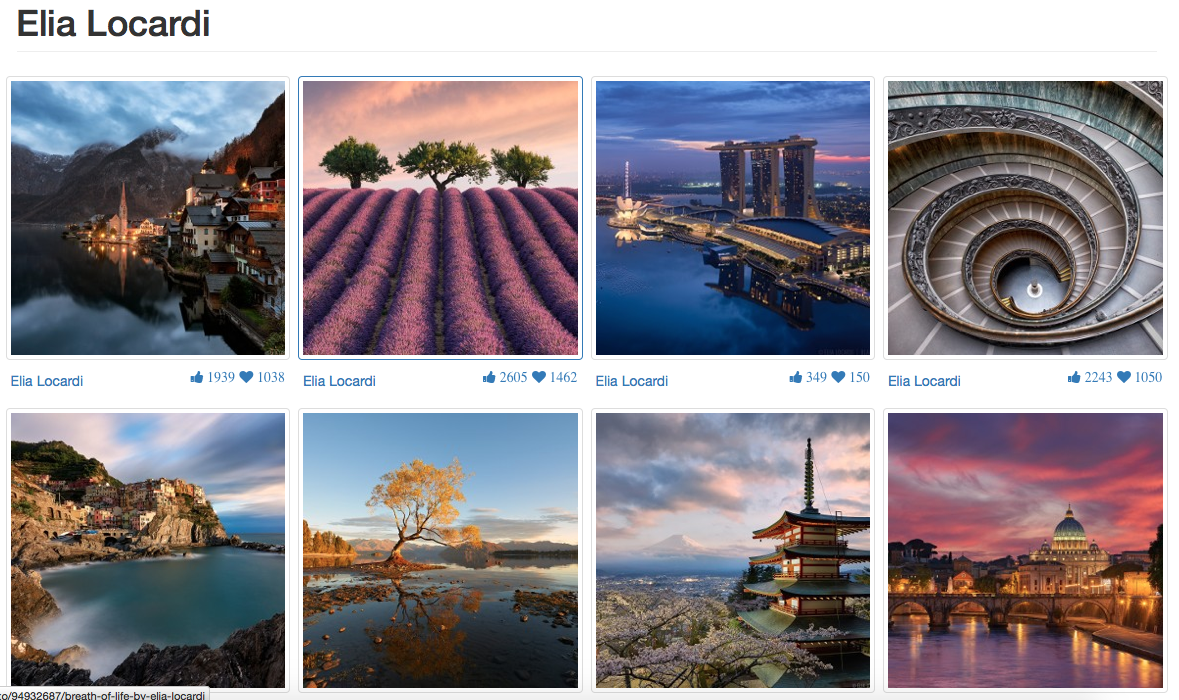
- A photographer’s profile page with the list of available photos will be available.
Setting up
Before using their API, we need to get some access credentials. After signing in to the website you can go to the application settings and register for a new test application. The consumer key and the consumer secret will be used for accessing the API.
We are going to use Guzzle to make HTTP requests, and Guzzle Oauth subscriber for using OAuth. If you are not familiar with these two, you can check out this Guzzle introduction and read about using Guzzle OAuth.
Popular Photos
Let’s first add the Guzzle packages to our composer.json and autoload our src folder where we put our authentication class. Run composer update to update our app.
// composer.json
...
"require": {
...
"guzzle/guzzle": "3.9.*",
"guzzlehttp/oauth-subscriber": "0.2.*"
},
"autoload": {
"classmap": [
...
"app/src"
]
}
...Inside our src/PxOAuth.php file we are going to provide our consumer_key and consumer_secret to build our OAuth object.
//src/PxOAth.php
class PxOAuth{
public function __construct($host, $consumer_key, $consumer_secret){
$this->consumer_key = $consumer_key;
$this->consumer_secret = $consumer_secret;
$this->host = $host;
$oauth = new Oauth1([
'consumer_key' => $this->consumer_key,
'consumer_secret' => $this->consumer_secret
]);
$this->client = new Client([ 'base_url' => $this->host, 'defaults' => ['auth' => 'oauth']]);
$this->client->getEmitter()->attach($oauth);
}
}
To take advantage of Laravel’s IoC we can bind our class to the container so it can be resolved automatically.
// bootstrap/start.php
App::singleton('pxoauth', function(){
$consumer_key = 'TxNYEWxvU26cylAkxTc1KgNmXCPvFc1EazhIk5Po';
$consumer_secret = 'n88vhgVgpkaCr3I0h1yB1bmkhy72jPzhhzFSbpYI';
$host = 'https://api.500px.com/v1/';
$oauth = new PxOAuth($host, $consumer_key, $consumer_secret);
return $oauth;
});
We bound the class as a singleton because we only need to resolve it once and always return the same instance after that.
Our index route will retrieve today’s popular photos and supports a number of parameters. You can check the docs for the list of available options.
// app/routes.php
Route::get('/', ['uses' => 'PXController@index']);
// controllers/PXController.php
public function index(){
$filters = [
'feature' => Input::get('feature', 'popular'),
'sort' => Input::get('sort', 'created_at'),
'sort_direction' => Input::get('sort_direction', 'desc'),
'page' => Input::get('page', 1)
];
$result = $this->loadPhotos($filters);
return View::make('index', ['photos' => $result['photos'], "inputs" => $filters]);
}
private function loadPhotos($parameters){
$parameters = array_merge(['image_size' => 3], $parameters);
$px = App::make('pxoauth');
$result = $px->get('photos', $parameters)->json();
return $result;
}

We can filter the list of photos by category and sort them according to a specific set. You can check the docs for the list of supported parameters. The API returns the list of photos with some other useful properties. The images property inside a single photo item contains an array of photos depending on the requested size. You can choose from 1 to 4, or pass in an array of sizes.
// views/index.blade.php
@extends('layouts.master')
@section("content")
<div class="row photos">
<div class="col-lg-12">
<h1 class="page-header">Popular photos</h1>
</div>
<form action="/" method="GET" id="filters">
// filter options
</form>
@include('partials/photos', ['photos' => $photos])
<button id="load_more" class="btn btn-primary load_more center-block">Load more</button>
</div>
<hr>
@endsection
We include a photos partial and the pagination button to illustrate the use of the page query parameter.
// views/partials/photos.blade.php
@foreach($photos as $photo)
<div class="col-lg-3 col-md-4 col-xs-6 thumb" data-photo-id="{{ $photo['id'] }}">
<a class="thumbnail" target="_blank" href="http://500px.com{{ $photo['url'] }}">
<img class="img-responsive" src="{{ $photo['images'][0]['url'] }}" alt="{{ $photo['name'] }}">
</a>
<div class="caption">
<a class="pull-left" href="/user/{{ $photo['user']['id'] }}">{{ $photo['user']['fullname'] }}</a>
<a class="pull-right fa fa-heart favorite" href="#"> {{ $photo['favorites_count'] }}</a>
<a class="pull-right fa fa-thumbs-up vote" href="#"> {{ $photo['votes_count'] }}</a>
</div>
</div>
@endforeach

Photos Pagination
The load more button will fire an ajax request to get the next page and append it to the current page.
// views/index.blade.php
@section("scripts")
<script>
$(function(){
$('#load_more').click(function(e){
var page = $(this).data('page') || 2,
filter_form = $("#filters"),
feature = filter_form.find("select[name='feature']").val(),
sort = filter_form.find("select[name='sort']").val(),
sort_direction = filter_form.find("select[name='sort_direction']").val();
$(this).text("Loading...");
$.ajax({
url: '/ajax/index_more',
data: {
page: page,
feature: feature,
sort: sort,
sort_direction: sort_direction
},
type: 'get',
success: function(data){
var photos = $('.photos'),
more_photos = $(data);
more_photos.insertAfter(photos.find('.thumb:last'));
$('#load_more').data('page', page + 1);
}//success
}).done(function(){
$("#load_more").text("Load more");
})
});
});
</script>
@endsection
// app/routes.php
Route::get('/ajax/index_more', ['uses' => 'PXController@loadMore']);
// controllers/PXController.php
public function loadMore(){
$filters = [
'feature' => Input::get('feature', 'popular'),
'sort' => Input::get('sort', 'created_at'),
'sort_direction' => Input::get('sort_direction', 'desc'),
'page' => Input::get('page', 1)
];
$result = $this->loadPhotos($filters);
return View::make('partials/photos', ['photos' => $result['photos']]);
}
After a successful request, we pass the list of photos to the partial and send the result back to the page. We also increment the current page indicator.
User Profile
Every photo has an owner, so when the user selects a photographer we filter photos by the user id.
// app/routes.php
Route::get('/user/{id}', ['uses' => 'PXController@photosByUser']);
The API provides a users/show endpoint to retrieve a specific user using the user id, username or email. After that, we query the previous photos endpoint with some extra parameters.
// controllers/PXController.php
public function photosByUser($uid){
$px = App::make('pxoauth');
$user = $px->get('users/show', ['id' => $uid])->json();
$inputs = ['image_size' => 3, 'feature' => 'user', 'user_id' => $uid, 'rpp' => 100];
$result = $this->loadPhotos($inputs);
return View::make('user', ['photos' => $result['photos'], 'user' => $user['user']]);
}

The API also provides a set of endpoints to search for a user using some term, list followers and friends. You can check the docs for the list of endpoints.
We can also create new functionality by consuming more API endpoints. For example, when the user selects a photo we can display the list of comments (photos/:id/comments) and maybe let the user submit a new comment. We can also hide adult content when the nsfw attribute is set to true.
Conclusion
In this article we covered some basics of the 500px API, in the next part we are going to build more functionality and try to extend our application. You can check the Github repository to test the current version of our app. Let me know what you think in the comments below.
Frequently Asked Questions (FAQs) about Popular Photos, Filters, and User Profiles on 500px API
How can I use the 500px API to access popular photos?
The 500px API provides a way for developers to access popular photos on the platform. To use it, you need to first register for an API key. Once you have the key, you can make requests to the API endpoints to retrieve data about popular photos. The data returned includes details such as the photo’s title, description, photographer, and popularity score. You can then use this data in your own applications or websites.
What kind of filters can I apply when using the 500px API?
The 500px API allows you to apply various filters when retrieving data. For example, you can filter photos by category, such as landscapes, portraits, or street photography. You can also filter by popularity, time of upload, and location. These filters can help you narrow down your search and find the exact photos you’re looking for.
How can I access user profiles using the 500px API?
The 500px API provides access to user profile data. This includes information such as the user’s name, bio, location, and the photos they’ve uploaded. To access this data, you need to make a request to the user endpoint of the API, providing the user’s ID as a parameter. The API will then return the requested user data.
Can I use the 500px API to access photos from specific categories?
Yes, the 500px API allows you to access photos from specific categories. The API provides a list of categories that you can use as filters when making your request. These categories include landscapes, portraits, street photography, and many others. By specifying a category, you can retrieve photos that match your specific interest.
How can I sort the photos I retrieve using the 500px API?
The 500px API provides several sorting options for the photos you retrieve. You can sort photos by popularity, time of upload, and rating. This allows you to easily find the most popular photos, the newest photos, or the highest-rated photos on the platform.
Can I access nude photos using the 500px API?
The 500px API does provide access to nude photos, but only if you have the necessary permissions. The platform has strict guidelines regarding nudity and explicit content, and such photos are only available to users who have explicitly opted in to view them.
Can I use the 500px API to upload photos?
The 500px API currently does not support photo uploads. The API is primarily designed for retrieving data about photos, users, and other elements of the platform. If you want to upload photos, you need to do so through the 500px website or mobile app.
How can I get an API key to use the 500px API?
To get an API key for the 500px API, you need to register as a developer on the 500px website. Once you’ve registered, you can request an API key. This key is used to authenticate your requests to the API and ensure that you have the necessary permissions to access the data.
Can I use the 500px API to access data about photo contests?
The 500px API does not currently provide access to data about photo contests. The API is primarily focused on providing data about photos, users, and categories. Information about contests is not available through the API.
Is there a limit to the number of requests I can make to the 500px API?
Yes, the 500px API has a rate limit to prevent abuse and ensure fair usage. The exact limit depends on the type of API key you have. If you exceed the rate limit, your requests will be throttled until the limit resets.
Younes is a freelance web developer, technical writer and a blogger from Morocco. He's worked with JAVA, J2EE, JavaScript, etc., but his language of choice is PHP. You can learn more about him on his website.
Published in
·Databases·Debugging & Deployment·Development Environment·Extensions·PHP·Programming·June 12, 2014




