Skinning and color palettes with HSV and transparent PNGs
Key Takeaways
- Transparent PNGs on a color background can be used to create color gradients, offering a lightweight solution for creating color palettes in a JavaScript-heavy Web UI like Chandler Server.
- The HSV (Hue, Saturation, Value) color model can be used to generate a set of related colors based on the same base color, with color conversion features in JavaScript libraries translating HSV colors into browser-renderable hex or RGB values.
- Using transparent PNGs for color gradients and the HSV color model for creating color palettes together can open up possibilities for easy app skinning and creation of an almost infinite number of color palettes with minimal download cost, enhancing user experience in a JavaScript-heavy Web app.
I work on the Ajaxy Web UI for Chandler Server (a.k.a. Cosmo), an open-source server that works with the Chandler personal information manager (PIM). You can take a look at the Web UI by creating an account on our free online service, Chandler Hub.
As we started implementing more and more of the calendar features in the Web UI, I eventually needed a set of color palettes to use for each of the users’ calendars, so they can tell them apart at a glance. (Next step is letting users pick the color for a calendar like Chandler Desktop can.)
Each calendar for a user would need a palette of similar colors for the events, complete with pretty gradients to make the event blocks pop out a bit in the UI. Since this is a very JavaScript-heavy Web UI, I needed to do this in the most lightweight way possible. A bunch of different images for each separate color was not ideal due to the huge download that would require.
I ended up using two tricks together that gave me a huge variety of colors and shades, and only used two images.
Transparent PNGs for color gradients
The first trick, suggested to me by my buddy Jeremy Epstein, was to use PNG files with transparency on a color background to create the color gradients. (There are issues with transparent PNGs in IE6, but the well known alpha transparency hack makes things work relatively well.)
Here’s what the image looks like on a white background:

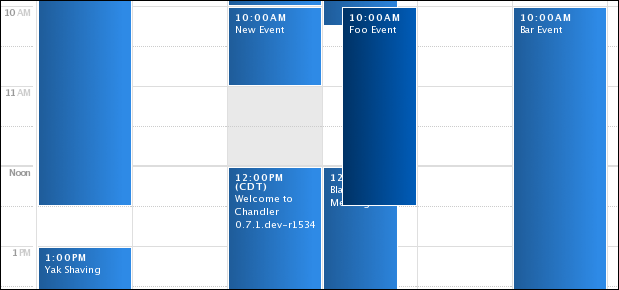
As you can see, it doesn’t look like much, but when you add a nice, saturated color behind it, the transparency in the PNG makes it look like an actual color gradient. Here’s what the same graphic looks like as a tiling gradient background for the calendar events in Chandler Server:

Now, with this technique, all you have to do is change the CSS background-color property of the box it’s in, and you can have basically infinite different color gradients with only one graphic. Pretty spiffy.
HSV for creating color palettes
Since we have more than just the single shade of color for event boxes on the calendar, I also needed a way to generate a set of related colors all based on the same base color for that calendar.
The second trick made this very easy — I used HSV color, and made my related colors by changing the saturation and value. So with the base hue of 210 for my blue, I can get a light blue (saturation: 10, value: 100), dark blue (saturation: 100, value 80), and so on. Changing the base hue to 120 gets me a similar set of shades in greens, and a hue of 0 gives me reds.
Of course the CSS doesn’t currently support HSV values for color — you have to specify values in hex or RGB. But color conversion is a feature of a number of JavaScript libraries, so it’s easy enough to translate your HSV colors into something your browser can render.
Chandler Server uses the hsv2rgb function in the Dojo Toolkit. (We’re using Dojo 0.4 — it looks like the color conversion code hasn’t found a home yet in 0.9.) An HSV to RGB converter is also available in a plugin for the Fleegix.js JavaScript Toolkit, which I maintain.
To convert a set of HSV values to RBG to use in your CSS, you would do something like this:
var rgbArray = fleegix.color.convert.hsv2rgb(210, 20, 20);
var rgbString = rgbArray.join(',');
someDiv.style.backgroundColor = 'rgb(' + rgbString + ')';To tweak the shade of blue, change the second and third values passed to hsv2rgb. To change your base color, change the first parameter. Or, pull up GIMP or Photoshop, and play around with different HSV colors until you arrive at some that make you happy.
Further possibilities
These two techniques together open up all kinds of possibilities, including the ability to skin your app with minimal effort. Once you set up your HSV shades, all you have to do is change the base hue to get an entirely different set of colors. You could even let your users pick their color with a simple slider widget.
This lets you create an almost infiinte number of palettes of related colors, along with some really pretty gradient effects — with minimal download cost. Your users get some nice eye candy — and don’t have to sit around all day waiting for it to come down from the server, which is really important in a JavaScript-heavy Web-app.
If you’re interested in JavaScript or Ajax UI development, by all means come check out Chandler Server (Cosmo) at chandlerproject.org, or give us a shout in IRC in #cosmo, on Freenode.
Frequently Asked Questions about Skinning and Color Palettes with HSV
What is the difference between HSV and RGB color models?
HSV (Hue, Saturation, Value) and RGB (Red, Green, Blue) are two different color models used in digital design. The RGB model is based on the additive color theory, where colors are created by combining red, green, and blue light at various intensities. On the other hand, the HSV model represents colors in terms of their hue (the type of color), saturation (the intensity of the color), and value (the brightness of the color). This model is often considered more intuitive for designers as it aligns more closely with how humans perceive color.
How does the HSV color model work in design?
In the HSV color model, colors are represented in a cylindrical-coordinate system. Hue is represented as an angle around the color wheel, saturation is the distance from the center of the wheel (with 0 being grayscale and 1 being the most saturated), and value is the brightness of the color (with 0 being black and 1 being the brightest). This model allows designers to choose colors based on their intuitive understanding of color properties, rather than having to manipulate individual color channels as in the RGB model.
How can I convert colors from the RGB model to the HSV model?
Converting colors from the RGB model to the HSV model involves a series of mathematical calculations. First, you find the maximum and minimum values of the R, G, and B components. The value (V) is the maximum of these three values. The saturation (S) is calculated as the difference between the maximum and minimum values, divided by the maximum value. The hue (H) is calculated based on which of the R, G, or B values is the maximum, and the differences between these values.
What is skinning in the context of digital design?
Skinning in digital design refers to the process of changing the appearance of a user interface, including its colors, textures, fonts, and layout. This can be done to improve the user experience, to match a particular aesthetic or brand identity, or to provide customization options for users. The HSV color model can be particularly useful in skinning, as it allows designers to easily adjust the hue, saturation, and brightness of colors.
How can I use the HSV color model to create a color palette?
Creating a color palette using the HSV model involves choosing a set of hues, and then adjusting their saturation and value to create a harmonious set of colors. You can start by choosing a base hue, and then create variations by changing the saturation and value. You can also create complementary colors by choosing hues that are opposite each other on the color wheel. This method can help you create a balanced and visually appealing color palette.
What are the advantages of using the HSV color model?
The HSV color model offers several advantages for designers. It aligns closely with how humans perceive color, making it more intuitive to use. It allows for easy adjustment of color properties, such as making a color lighter or more saturated. It also makes it easier to create harmonious color palettes, as colors can be chosen based on their relationships on the color wheel.
Are there any limitations or challenges in using the HSV color model?
While the HSV model is very useful for many design tasks, it does have some limitations. It is not as precise as the RGB model for representing colors, as it uses a single value to represent both the lightness and darkness of a color. It also does not account for the fact that human perception of color saturation varies depending on the hue. Despite these limitations, the HSV model is still a powerful tool for digital design.
How does the HSV color model relate to other color models like HSL and CMYK?
The HSV model is similar to the HSL (Hue, Saturation, Lightness) model, but uses value instead of lightness to represent the brightness of a color. The CMYK (Cyan, Magenta, Yellow, Key) model is used for print design, and represents colors as a combination of four inks. While the HSV model can be useful for creating digital designs, it may need to be converted to the CMYK model for printing.
Can I use the HSV color model in all design software?
Most design software, including popular programs like Adobe Photoshop and Illustrator, support the HSV color model. However, the exact implementation may vary between different programs. It’s always a good idea to check the documentation for your specific software to understand how it handles color models.
How can I learn more about using the HSV color model in my designs?
There are many resources available to learn more about the HSV color model and how to use it in your designs. Online tutorials, design blogs, and digital design courses can all provide valuable information. Additionally, practicing with the HSV model in your own designs can be one of the best ways to understand its strengths and limitations.
