Easy Captcha Setup Using jQuery/AJAX/PHP

Key Takeaways
- The article provides a detailed guide on setting up a user-friendly Captcha using jQuery/AJAX/PHP to protect forms from bots and spammers, including acquiring setup keys from Google reCaptcha website, downloading and saving recaptchalib.php, and customizing the captcha style to match the website’s design.
- The author highlights the importance of using Captcha in web development as a tool to distinguish between human users and automated bots, thereby preventing spam and enhancing the security of the website, and suggests using it in conjunction with other security measures like two-factor authentication.
- The author also addresses FAQs about setting up a user-friendly Captcha with jQuery/PHP, covering topics like its user experience, customization, security, accessibility, comparison with Friendly Captcha, usage on WordPress sites, troubleshooting, impact on SEO, and updating process.
What is a captcha?
These days when you are using forms you need some sort of protection from bots and spammers. One way to reduce spam is to use something called a Captcha – it simple puts a human readable words which the use has to type into a box to prove they are human. There are many free ones out there and I have used a few and found the Google reCaptcha to be pretty easy to install and use.
jQuery Captcha Demo
Download Source Files
- jquery4ucaptcha.zip
- showform.php
- jquerycaptcha.js
- validateform.php
- recaptchalib.php
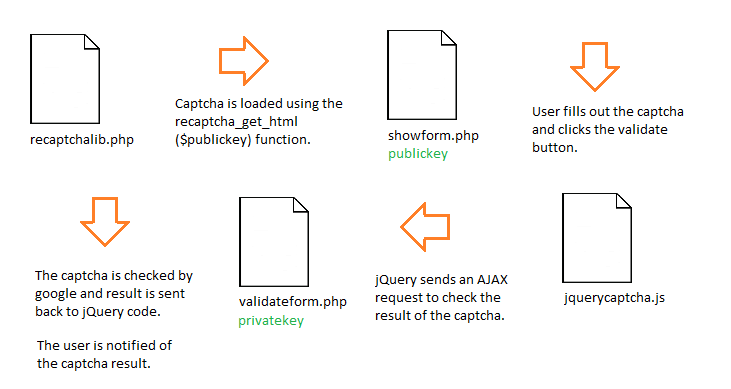
How it works

A common problem solved
The user has entered the captcha and got it wrong. Now when they click back they lose all thier form data in the fields they just filled out! Disaster! Fortunately, I’ve come up with a way to send an AJAX request so that no form input data is lost if the captcha is wrong. If the captcha is right the user is simply prompted to submit.
How to setup your form captcha
Step 1. You need to get your own setup keys from Google reCaptcha Website. You will get both a private key and a public key you need both for it to work.
Step 2. Download and save recaptchalib.php.
Step 3. The jQuery Code – jquerycaptcha.js
//Validate the Recaptcha' Before continuing with POST ACTION
function validateCaptcha()
{
challengeField = $("input#recaptcha_challenge_field").val();
responseField = $("input#recaptcha_response_field").val();
var html = $.ajax({
type: "POST",
url: "../php/validateform.php",
data: "form=signup&recaptcha_challenge_field=" + challengeField + "&recaptcha_response_field=" + responseField,
async: false
}).responseText;
//console.log( html );
if(html == "success") {
//Add the Action to the Form
$("form").attr("action", "../php/db-process-form.php");
$("#submit").attr("value", "Submit");
//Indicate a Successful Captcha
$("#captcha-status").html("
Success! Thanks you may now proceed.
");
} else {
$("#captcha-status").html("
The security code you entered did not match. Please try again.
");
Recaptcha.reload();
}
}Step 4. The PHP Code1 – validateform.php
require_once("recaptchalib.php");
$privatekey = "[yourprivatekeyhere]";
$resp = recaptcha_check_answer ($privatekey,
$_SERVER["REMOTE_ADDR"],
$_POST["recaptcha_challenge_field"],
$_POST["recaptcha_response_field"]);
if (!$resp->is_valid) {
// What happens when the CAPTCHA was entered incorrectly
echo "fail";
} else {
echo "success";
}Step 5. The PHP Code2 – showcaptcha.php
require_once("recaptchalib.php");
$publickey = "[yourpublickeyhere]";
// show the captcha
echo recaptcha_get_html($publickey);Step 6. The HTML Code
I agree to the terms-and-conditions Terms and Conditions
Type in the words below (separated by a space):
< ?php require_once("phpfunc-showcaptcha.php"); ?>
Step 7. A nice touch
A nice touch would be to hide the Captcha until the user has filled out the form or ticked an agree to terms and conditions button. Here is how you do it.
$(document).ready(function() {
if ($('input[name=termsckb]').attr('checked') != true) {
$('#captcha-wrap').hide();
}
$('#termsckb').change(function() {
if ($('input[name=termsckb]').attr('checked') == true) {
$('#captcha-wrap').show();
$("#signupbutton").attr("value", "I am human!");
}
else {
$('#captcha-wrap').hide();
$("#signupbutton").attr("value", "Submit");
}
});
});Step 8. Customise the captcha style
You can change the style and colour of the captcha to suit your website. There are 4 different choices on the official site: red, white, black and transparent.
var RecaptchaOptions = {
theme : 'theme_name'
};
See Customizing the Look and Feel of reCAPTCHA for more info. I personally prefer the clear (transparent) option.
Frequently Asked Questions (FAQs) about Setting Up User-Friendly CAPTCHA with jQuery/PHP
What is the importance of using CAPTCHA in web development?
CAPTCHA is a critical tool in web development as it helps in distinguishing between human users and automated bots. This is crucial in preventing spam and automated extraction of data from websites. CAPTCHA ensures that only human users can access certain features of a website, thereby enhancing the security of the site. It is particularly useful in protecting websites from brute force attacks, where bots try to guess user passwords.
How does jQuery/PHP CAPTCHA enhance user experience?
jQuery/PHP CAPTCHA is designed to be user-friendly. Unlike traditional CAPTCHA, which often requires users to decipher distorted text, jQuery/PHP CAPTCHA can involve simple tasks like identifying objects in an image or solving a basic math problem. This makes the process less frustrating for users, thereby enhancing their experience on the website.
Can I customize the look and feel of the CAPTCHA to match my website design?
Yes, you can customize the appearance of the CAPTCHA to match your website’s design. The jQuery/PHP CAPTCHA script allows you to modify the colors, fonts, and size of the CAPTCHA. This ensures that the CAPTCHA blends seamlessly with your website, providing a consistent user experience.
How secure is jQuery/PHP CAPTCHA compared to other CAPTCHA solutions?
jQuery/PHP CAPTCHA is a secure solution that effectively distinguishes between human users and bots. However, like any other security measure, it is not 100% foolproof. It is recommended to use CAPTCHA in conjunction with other security measures, such as two-factor authentication, to enhance the security of your website.
Is jQuery/PHP CAPTCHA accessible to users with disabilities?
Accessibility is a key consideration in web development. While traditional CAPTCHA can pose challenges for users with visual impairments, jQuery/PHP CAPTCHA can be designed to be more accessible. For instance, it can include an audio option where the CAPTCHA is read out loud to the user.
How does Friendly Captcha compare to jQuery/PHP CAPTCHA?
Friendly Captcha is another user-friendly CAPTCHA solution that prioritizes user experience. Like jQuery/PHP CAPTCHA, it involves simple tasks that are easy for humans to solve but difficult for bots. The choice between the two would depend on your specific needs and the technical requirements of your website.
Can I use jQuery/PHP CAPTCHA on my WordPress site?
Yes, you can use jQuery/PHP CAPTCHA on your WordPress site. There are several plugins available that allow you to integrate CAPTCHA into your WordPress site. These plugins provide an easy way to add CAPTCHA to your login, registration, and comment forms.
How can I troubleshoot issues with jQuery/PHP CAPTCHA?
If you encounter issues with jQuery/PHP CAPTCHA, you can start by checking the error logs on your server. This can provide clues about what might be causing the problem. You can also try disabling other plugins or scripts on your site to see if there is a conflict.
How does CAPTCHA impact SEO?
CAPTCHA does not directly impact SEO. However, if CAPTCHA is implemented poorly and frustrates users, it could lead to a higher bounce rate, which could indirectly affect your site’s SEO. Therefore, it’s important to use a user-friendly CAPTCHA solution like jQuery/PHP CAPTCHA.
How can I update jQuery/PHP CAPTCHA?
Updating jQuery/PHP CAPTCHA involves replacing the old CAPTCHA script with the new one on your server. It’s important to test the new CAPTCHA thoroughly before deploying it to ensure that it works correctly and does not disrupt the user experience on your site.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
