Rhinoslider: The most flexible jQuery slider

Maybe you already know Rhinofader. Some weeks ago the developers released the big brother of Rhinofader which is called Rhinoslider.
Rhinoslider is the most flexible jQuery slider there is. We wanted to create a slideshow that is easy to use by anyone even without any coding experience and we tried to make it as customizable as possible. We give you turtorials and a documentation api so you can create your own effects, styles and features.

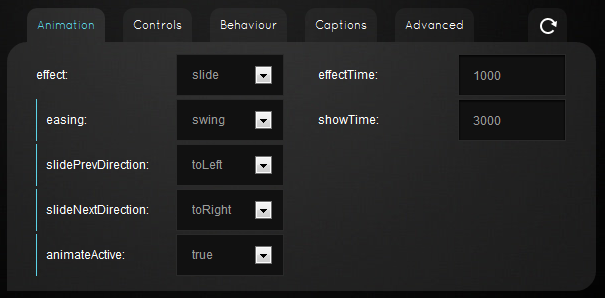
The most awesome part of the slider is our live demo. With our generator we give you a tool at hand to test every possibility to use our slider. Every setting is editable by clicking so you can set it to your needs without even writing one line of code. If you have all you need, just choose your effects and download your slider – without those effects, you don’t need anyway.

Look for yourself how easy to implement Rhinoslider is. Just go to http://rhinoslider.com/demo-download/ and click your way through the generator.
Author
About the author René Maas
René Maas is a German based web designer and developer. He is familiar with HTML5, CSS3, JavaScript, jQuery and PHP. He is also interested in Usability and Accessibility.
About the author Sebastian Pontow
Sebastian Pontow is a german webdeveloper and webdesigner. He works with JavaScript, jQuery and PHP. He knows his way around HTML and CSS3 and likes coffee.
Frequently Asked Questions about Rhinoslider – Flexible jQuery Slider
How can I customize the transition effects in Rhinoslider?
Rhinoslider offers a variety of transition effects that you can customize to suit your needs. To do this, you need to modify the ‘effect’ option in the Rhinoslider function. For example, if you want to use the ‘slide’ effect, you would write: $(‘#slider’).rhinoslider({effect: ‘slide’}). You can choose from a variety of effects including ‘fade’, ‘kick’, ‘push’, ‘slide’, and ‘climb’.
Can I use Rhinoslider for responsive designs?
Yes, Rhinoslider is fully responsive and can adapt to any screen size. It automatically adjusts the size of the images and the slider itself to fit the screen. This makes it a great choice for responsive web designs.
How can I add captions to the slides in Rhinoslider?
To add captions to your slides, you need to include a ‘div’ element with the class ‘caption’ inside each slide. The text inside this ‘div’ will be used as the caption. For example: <div class="slide"><img src="image.jpg"><div class="caption">This is a caption</div></div>.
Can I use Rhinoslider with other jQuery plugins?
Yes, Rhinoslider can be used in conjunction with other jQuery plugins. However, you need to ensure that there are no conflicts between the plugins. If a conflict arises, you can use jQuery’s noConflict method to resolve it.
How can I change the speed of the transitions in Rhinoslider?
The speed of the transitions can be adjusted using the ‘effectSpeed’ option in the Rhinoslider function. The value is in milliseconds, so for a 2-second transition, you would write: $(‘#slider’).rhinoslider({effectSpeed: 2000}).
Can I use Rhinoslider for a full-screen background slider?
Yes, Rhinoslider can be used to create a full-screen background slider. You need to set the width and height of the slider to 100% and position it absolutely to cover the entire screen.
How can I add navigation controls to Rhinoslider?
Rhinoslider includes built-in navigation controls that can be enabled by setting the ‘controlsPlayPause’, ‘controlsPrevNext’, and ‘controlsKeyboard’ options to true.
Can I use Rhinoslider for a carousel slider?
Yes, Rhinoslider can be used to create a carousel slider. You need to set the ‘effect’ option to ‘carousel’ and adjust the ‘items’ option to specify the number of visible items.
How can I add a timer to Rhinoslider?
You can add a timer to Rhinoslider by setting the ‘showTime’ option to true. This will display a progress bar that indicates the remaining time before the next slide.
Can I use Rhinoslider for a video slider?
Yes, Rhinoslider can be used to create a video slider. You need to include a ‘video’ element inside each slide and set the ‘autoPlay’ option to false to prevent the slides from changing while the video is playing.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

Published in
·Business·Computing·Email Marketing·Entrepreneur·Low Code·Marketing·Web·September 7, 2021