This article was created in partnership with BAWMedia. Thank you for supporting the partners who make SitePoint possible.
Creating a portfolio website is a lot easier than once was the case. You don’t need to learn HTML and CSS or rely on someone else to present you or your business in a shining light. Now, you can create a very professional portfolio in minutes. You will just need to use your mouse. You work hard to create a product or service, and you work hard at trying to be the best that you can be. That’s a given. It doesn’t mean however that you must work extra hard to showcase your work. If you have something to show off, it’s almost ridiculously easy to do so. Try the portfolio-building tools described below. Any one of them will give you the shining light you seek. You will get it in the form of an eye-catching and engaging portfolio website with a few clicks of a mouse.1. Elementor Page Builder
 Elementor solved a major website-building problem – feeling constrained by a certain theme design. This is great news for designers with portfolio websites who want to improve their visual presentation.
Using Elementor, you will build your portfolio website from the frontend. You’ll always have complete control over customizing every part of your site, whether it’s a portfolio page, gallery page, blog post or any other page.
This free open-source page builder is super-fast, built with the strictest coding standards in mind. It works with any theme or template you choose, and comes with over 130 designer-made templates. Elementor is developer friendly, and has a large developer community supporting it.
While the free version may for starting out, you should also check out what the pro version has to offer. Pro features include the superior workflow, marketing integrations, and visual form builder. These features make Elementor Pro a top choice for any WordPress professional.
Check out its recent WordPress Custom Post Type feature, which allows you to create your own unique and dynamic portfolio website.
Use the many widgets in Elementor to best showcase your accomplishments and create a unique portfolio for your business.
Elementor solved a major website-building problem – feeling constrained by a certain theme design. This is great news for designers with portfolio websites who want to improve their visual presentation.
Using Elementor, you will build your portfolio website from the frontend. You’ll always have complete control over customizing every part of your site, whether it’s a portfolio page, gallery page, blog post or any other page.
This free open-source page builder is super-fast, built with the strictest coding standards in mind. It works with any theme or template you choose, and comes with over 130 designer-made templates. Elementor is developer friendly, and has a large developer community supporting it.
While the free version may for starting out, you should also check out what the pro version has to offer. Pro features include the superior workflow, marketing integrations, and visual form builder. These features make Elementor Pro a top choice for any WordPress professional.
Check out its recent WordPress Custom Post Type feature, which allows you to create your own unique and dynamic portfolio website.
Use the many widgets in Elementor to best showcase your accomplishments and create a unique portfolio for your business.
2. Mobirise Website Builder
 Mobirise would be another excellent choice. Since it’s an offline builder, you’re not tied to any platform and you have total control over how you choose to go about building a perfect online portfolio, or any other type of website.
Everything about using Mobirise is intuitive. It’s all drag and drop so you’ll never have a need for coding, it’s lightning-fast as well, and your site or portfolio is guaranteed to be 100% mobile friendly.
Whether the portfolio you build is for your use or for a client, Mobirise is free to use for both commercial and personal uses.
There’s no shortage of tools to work with either. The package features a library of 7,000 icons, 850 Google fonts, 500,000 or so free images, and a large selection of trendy pre-made website blocks.
Mobirise works on both Windows and Mac OS. An Android version is available as well.
Mobirise would be another excellent choice. Since it’s an offline builder, you’re not tied to any platform and you have total control over how you choose to go about building a perfect online portfolio, or any other type of website.
Everything about using Mobirise is intuitive. It’s all drag and drop so you’ll never have a need for coding, it’s lightning-fast as well, and your site or portfolio is guaranteed to be 100% mobile friendly.
Whether the portfolio you build is for your use or for a client, Mobirise is free to use for both commercial and personal uses.
There’s no shortage of tools to work with either. The package features a library of 7,000 icons, 850 Google fonts, 500,000 or so free images, and a large selection of trendy pre-made website blocks.
Mobirise works on both Windows and Mac OS. An Android version is available as well.
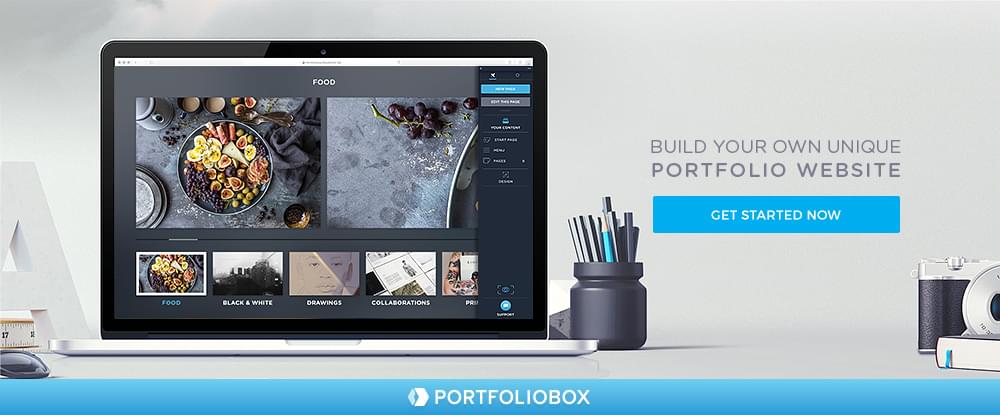
3. Portfoliobox
 Portfoliobox was designed with photographers/designers/artists and other creative professionals in mind. That doesn’t mean you can’t use it to build an online portfolio if you don’t fit squarely into one of those categories.
It simply means that in putting together a business-oriented portfolio or a personal portfolio to supplement your resume, the tools are there to help you showcase who you are or what you’ve done in the best possible light.
And with Portfoliobox, you can create that showcase within a few hours and with no coding required.
Choose either the free plan or the pro plan. The former has everything needed to create an outstanding portfolio website, but you should give the pro plan a careful look to, especially if you have several websites in mind.
Portfoliobox was designed with photographers/designers/artists and other creative professionals in mind. That doesn’t mean you can’t use it to build an online portfolio if you don’t fit squarely into one of those categories.
It simply means that in putting together a business-oriented portfolio or a personal portfolio to supplement your resume, the tools are there to help you showcase who you are or what you’ve done in the best possible light.
And with Portfoliobox, you can create that showcase within a few hours and with no coding required.
Choose either the free plan or the pro plan. The former has everything needed to create an outstanding portfolio website, but you should give the pro plan a careful look to, especially if you have several websites in mind.
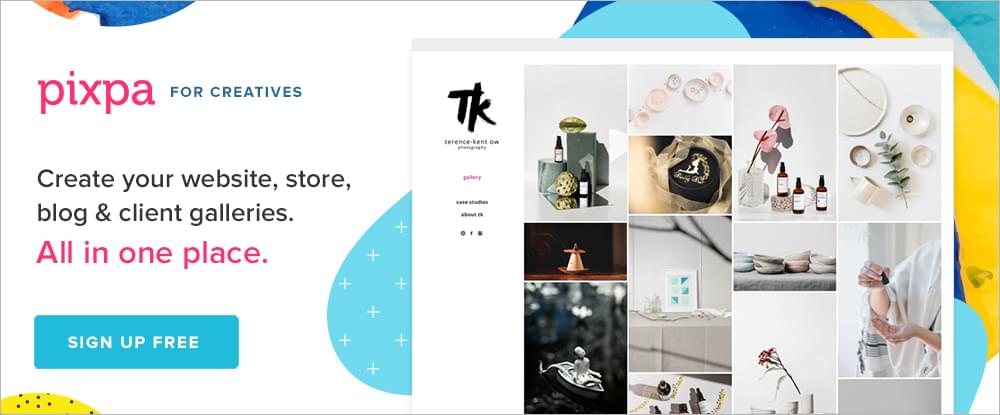
4. Pixpa
 Pixpa makes it easy for you to create a stunning, professional portfolio website. That may be all you need to know, but how about a portfolio website that comes with e-commerce and blog capabilities and client galleries – all in one place?
Since everything is drag and drop, you never have to worry about coding, and Pixpa’s selection of beautiful mobile-friendly websites will help you get started. You can get started for free and then choose from their affordable pricing plans that start at just $5/month.
Pixpa makes it easy for you to create a stunning, professional portfolio website. That may be all you need to know, but how about a portfolio website that comes with e-commerce and blog capabilities and client galleries – all in one place?
Since everything is drag and drop, you never have to worry about coding, and Pixpa’s selection of beautiful mobile-friendly websites will help you get started. You can get started for free and then choose from their affordable pricing plans that start at just $5/month.
5. SITE123
 SITE123 is a modern, free website builder that features a WYSIWYG editor, a rich choice of responsive designs, and an intuitive interface that encourages you to create your portfolio website using a modular approach.
Other features you can work with include a multilingual tool. This tool lets you create portfolio websites in different languages! The system also features a built-in app market that enables you to boost the usability of your websites, and also features free hosting.
SITE123 is a modern, free website builder that features a WYSIWYG editor, a rich choice of responsive designs, and an intuitive interface that encourages you to create your portfolio website using a modular approach.
Other features you can work with include a multilingual tool. This tool lets you create portfolio websites in different languages! The system also features a built-in app market that enables you to boost the usability of your websites, and also features free hosting.
Why You Need a Professional Portfolio
We usually associate a portfolio with an artist or another creative professional type. Today, every professional can benefit from having one. Showcasing pretty pictures works well for artists. Yet, there are many ways other professionals can put a portfolio to work. Work samples and prior experience, customer reviews, and letters of reference. All these can also find a good home in a portfolio – i.e., whatever makes sense. Three reasons every job seeker should have an online portfolio:1. Increased visibility
A portfolio can be a powerful marketing tool and having one can be one of the best ways to market yourself. In today’s competitive job market, you need every possible tool you can get your hands on. Networking, a resume, a cover letter, and an online portfolio are four of the best.2. Organization
Another benefit of having a portfolio is it helps you get organized. Not all your documents and other information need to be included in a portfolio. But when you have a portfolio, any supporting information will be better organized. This is something a prospective employer will look for and appreciate.3. Added value to job applications
Another benefit of having a portfolio is that it can serve as an extension to your cover letter and resume. This will make it easier to keep both of them brief and concise. Skip the presentation of a detailed list of accomplishments in your resume. You can simply invite the recipient to browse through your portfolio.Conclusion
There’s a variety of themes and tools on the market you can use to create a decent portfolio website. However, you don’t really want to settle for “decent” do you? Creating an engaging portfolio is quite difficult. Without having the tools you’re using adding constraints to your design, it’s even harder. These five tools let you enjoy the experience of doing something very well with a minimum of effort. Plus, you’re always in complete control over the entire process.Frequently Asked Questions on Building the Perfect Portfolio Website
What are the key elements to include in a portfolio website?
A portfolio website should ideally include a few key elements. Firstly, it should have a clear and concise introduction about who you are and what you do. This can be in the form of an ‘About Me’ section. Secondly, it should showcase your work or projects. This is the heart of your portfolio and should be easily accessible and well-organized. Thirdly, it should include testimonials or reviews if available, as they add credibility. Lastly, contact information is crucial so potential clients or employers can reach out to you.
How can I make my portfolio website stand out?
To make your portfolio website stand out, focus on creating a unique and personal design that reflects your style and personality. Use high-quality images and videos to showcase your work. Also, consider adding a blog or news section where you can share updates about your work or industry insights. This not only keeps your website fresh but also positions you as an expert in your field.
What are some examples of great portfolio websites?
There are many great examples of portfolio websites out there. Some of them include the portfolio of designer Tim Smith, which uses a minimalist design and a unique navigation system. Another example is the portfolio of photographer Paul Jarvis, which uses large, high-quality images to showcase his work. Lastly, the portfolio of developer Robby Leonardi, which is an interactive resume that takes you on a journey through his skills and experience.
How can I optimize my portfolio website for search engines?
Search engine optimization (SEO) is crucial for increasing the visibility of your portfolio website. Start by researching relevant keywords and incorporating them into your website’s content and meta tags. Also, make sure your website is mobile-friendly, as this is a ranking factor for Google. Additionally, consider starting a blog and regularly publishing content related to your field, as this can help attract organic traffic.
Can I build a portfolio website without coding skills?
Yes, you can build a portfolio website without coding skills. There are many website builders available that offer drag-and-drop functionality, such as Wix, Squarespace, and WordPress. These platforms also offer a variety of templates specifically designed for portfolio websites.
How often should I update my portfolio website?
It’s recommended to update your portfolio website regularly. This could be whenever you complete a new project, learn a new skill, or have other professional updates. Regular updates not only keep your portfolio fresh and relevant but also show that you are active and engaged in your field.
What should I avoid when building a portfolio website?
When building a portfolio website, avoid cluttering your site with too much information or too many images. Keep the design clean and the navigation simple. Also, avoid using low-quality images or videos, as they can detract from the professionalism of your site. Lastly, make sure your contact information is easy to find.
How can I measure the success of my portfolio website?
You can measure the success of your portfolio website by setting up analytics. Tools like Google Analytics can provide insights into how many people are visiting your site, how long they’re staying, and what content they’re engaging with. You can also track inquiries or job offers you receive as a result of your portfolio.
Should I include a resume on my portfolio website?
Including a resume on your portfolio website can be beneficial, especially if you’re looking for employment. It provides potential employers with a comprehensive view of your skills, experience, and education. However, make sure it’s up-to-date and matches the information provided elsewhere on your site.
How can I make my portfolio website more engaging?
To make your portfolio website more engaging, consider adding interactive elements such as slideshows or videos. You could also include a blog where you share updates or insights related to your field. Additionally, make sure your website is easy to navigate and that your work is displayed in a visually appealing way.
 SitePoint Sponsors
SitePoint Sponsors