5+ Online Loading AJAX Spinner Generator Tools
Update 03/06/2013: SEE 100+ AJAX LOADING SPINNER COLLECTIONS
In this post, we’ve collected 10 free online Loading AJAX Spinner Generator Tools to make your own custom AJAX loaders. Easy to create your own simply
- Select your spinner type
- Choose your colour
- Choose your animation speed
- Click create
You can also create your own images and use them as loading gif animations, see 10 Online Custom GIF Maker Tools. Enjoy.
Update 13/05/2013: Found more good ones! (sorry now image thumbs yet!)
- Chimply awesome generator tool
- HTML5 Canvas Loader Generator
- Xeosoft.com Ajaxloader
- Spiffygif Generator
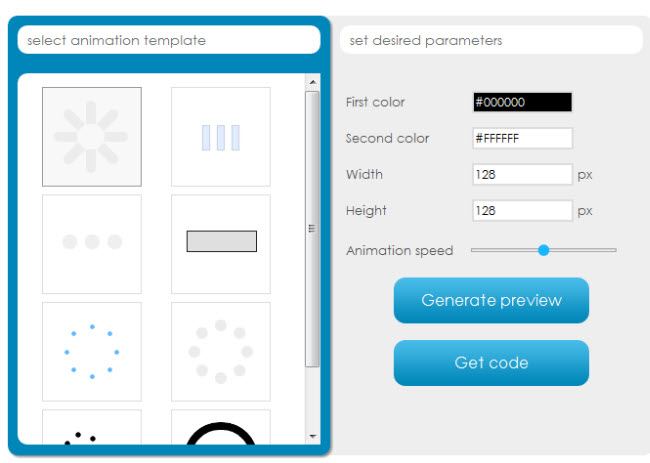
1. CSS Load Online Tool
cssload.net is a standard online tool for generating your own Ajax spinner. It has a live preview which is nice and animation speed controls. The primary and secondary colour options give it something special the other tools don’t have or use very well. The beauty of this tool is that it will generate the CSS for you to create a CSS only spinner instead of saving as an image.
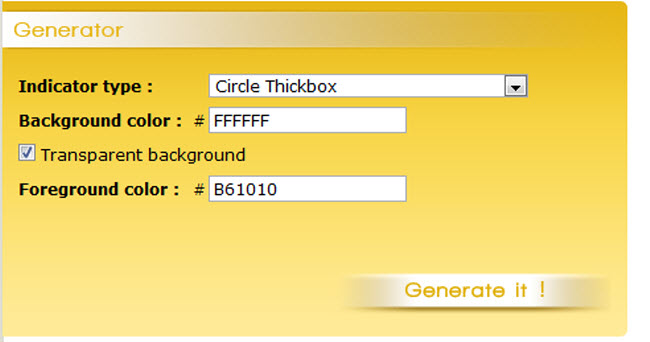
2. Ajax Load Online Tool
ajaxload.info does exactly what is says on the tin, creates you an ajax loader in seconds. Limited to the spinners you can choose but it is always reliable and takes seconds to choose and generate your own coloured spinner with transparent background option.
3. Load Info Online Tool
loadinfo.net offers you 132 spinner images straight up and then after choosing one you can change the colors and size up to 48 by 48. The only drawback is it is slightly slower than the other options but still we’re only talking seconds here. Good option.
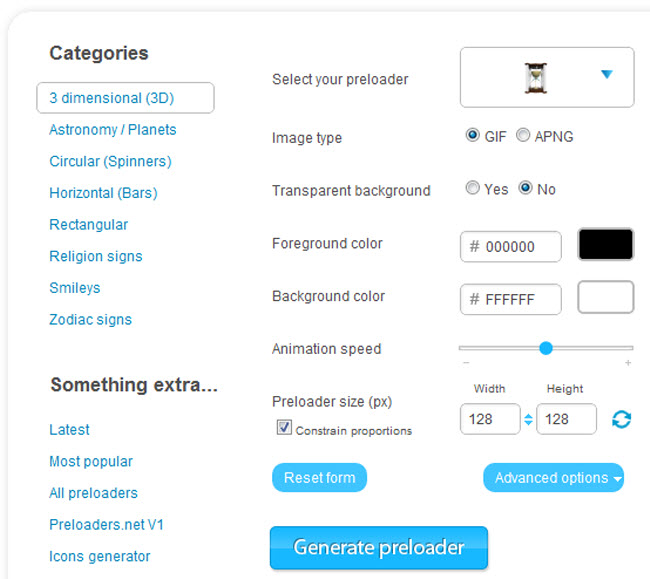
4. Preloaders Online Tool
preloaders.net is probably my pick of the bunch because it has excellent options for choosing custom images.
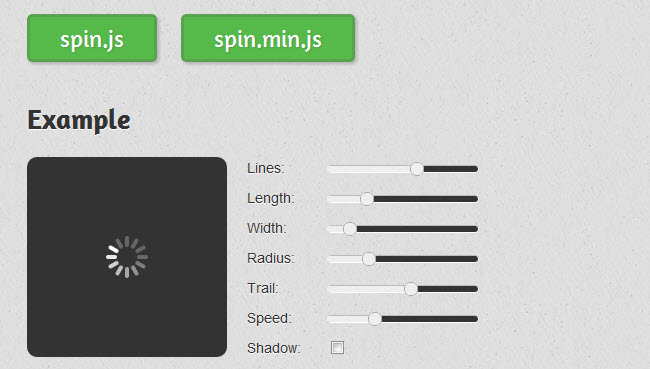
5. Spin.js Online Tool
Spin.js is a plugin which can be used to create your own online tool for Ajax Spinners.
Frequently Asked Questions (FAQs) about AJAX Spinner Generators
What is an AJAX Spinner Generator?
An AJAX Spinner Generator is a tool that creates loading animations, often used to indicate that a process or task is ongoing in the background of a webpage. These animations, also known as spinners, are typically displayed while a page or section of a page is loading, providing a visual cue to users that the system is actively processing their request.
How do I use an AJAX Spinner Generator?
Using an AJAX Spinner Generator is quite straightforward. You simply select the design, color, and size of the spinner you want, then click on the ‘Generate’ button. The tool will then create the spinner and provide you with a code snippet that you can embed in your website’s HTML.
Can I customize the design of my AJAX spinner?
Yes, most AJAX Spinner Generators offer a variety of customization options. You can choose from different designs, adjust the size and color, and sometimes even control the speed of the animation. This allows you to create a spinner that matches the look and feel of your website.
Why isn’t my AJAX spinner showing up on my webpage?
If your AJAX spinner isn’t appearing on your webpage, there could be several reasons. The most common issue is incorrect placement of the code snippet in your HTML. Make sure the code is placed in the correct section of your webpage. If the problem persists, check if there are any errors in your browser’s console that might be preventing the spinner from loading.
Are AJAX spinners compatible with all browsers?
Most AJAX spinners are designed to be compatible with all modern web browsers. However, there may be some variations in how different browsers render the animations. It’s always a good idea to test your spinner in multiple browsers to ensure it displays correctly.
Do AJAX spinners affect website performance?
AJAX spinners themselves typically have a minimal impact on website performance. However, if your webpage is slow to load and the spinner is displayed for a long time, it could be a sign that there are other performance issues that need to be addressed.
Can I use multiple AJAX spinners on one webpage?
Yes, you can use multiple AJAX spinners on a single webpage. However, it’s important to use them judiciously. Too many spinners can be distracting and may give the impression that your site is slow or unresponsive.
How do I remove an AJAX spinner once the page has loaded?
To remove an AJAX spinner once the page has loaded, you’ll need to use JavaScript. You can write a function that hides the spinner once the page’s load event has fired. This ensures that the spinner disappears once all the content on the page has fully loaded.
Can I create an AJAX spinner without using a generator?
Yes, it’s possible to create an AJAX spinner without using a generator. This requires knowledge of CSS and possibly JavaScript. You’ll need to write the code for the animation yourself, which can be a complex task if you’re not familiar with these languages.
Are there any alternatives to AJAX spinners for indicating loading status?
Yes, there are several alternatives to AJAX spinners for indicating loading status. These include progress bars, skeleton screens, and loading messages. The best choice depends on the nature of your website and the expectations of your users.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.