New Tools for Cross-Platform Development & Sencha ExtJS5

Key Takeaways
- ExtJS5, a new release from Sencha, is a leading JavaScript development UI framework for web and hybrid applications, offering modern enhancements such as HTML5 support, touch device compatibility, and an expanded widget collection.
- ExtJS5 and the next major version of Sencha Touch will share the same core code, allowing desktop and mobile projects to use the same Sencha workspace, simplifying the process of building apps for multiple targets.
- ExtJS5 introduces MVVM and MVC architectures for building applications, providing benefits of data binding and simplified connections to views, offering more flexibility for development teams.
- ExtJS5 supports modern and mobile browsers, introducing responsive components and full touch event support, alongside a new theme designed for high resolution devices, making it ideal for cross-platform development.
For years ExtJS has been a leading JavaScript development UI framework for web and Hybrid applications. This new version cleans out a series of legacy features and adds many modern enhancements. These include moving towards HTML5, bringing corporate applications to larger touch devices and adding more widgets to an already impressive widget collection.
Make no mistake, this is a massive release from Sencha and there are almost too many new features and enhancements to fit into one article. We’ll touch on the key points of difference with version 4 and talk of some of the big changes in a later article.
This latest version is a move towards convergence with Sencha Touch, and I predict the two will be merged at SenchaCon in April next year.
Sencha have made the process of upgrading to ExtJS 5.x from ExtJS4.x fairly trivial, with a built-in compatibility layer giving developers a development-only shim that provides console messages during development alerting them to areas they need to focus on to transition to the new framework.
When it comes to upgrades, implementing charts is the only major area where upgrading your application may break with an in-place upgrade, as the entire library has been replaced. However you can apply the previous legacy charts by including it as a package with your application. A simple configuration in your app.json turns this compatibility layer on during development.
New Core Shared Library
ExtJS5 and the next major version of Sencha Touch will now share the same core code, including data package. This has been a frequently requested feature and has been anticipated by developers producing applications for desktop and mobile. This also means that your desktop and mobile projects will be able to use the same Sencha workspace, making building your apps for multiple targets easier.
The core package contains the class system, data, events, element, utilities and feature/environment detection classes.
The charts library is shared between touch and mouse-based environments, with the Sencha Touch charts library included and upgraded, bringing fast charting and interactions to your visualizations.
MVVM & MVC
ExtJS5 allows developers to use either MVVM or MVC architectures to build their applications. This new version moves towards MVVM and introduces ViewModels and ViewControllers. ViewModels bring all the benefits of data binding and ViewControllers simplify connections to views and can reduce the complexity of your controllers by focussing on one view. These changes bring many advantages to projects with development teams where the separation gives more flexibility.
Touch Device & Mobile Support
Sencha have put a lot of work into their new touch support for tablet and larger screen devices. This is delivered through the introduction of new touch-enabled base themes (Neptune Touch and Crisp Touch) in which all components now have touch and gesture support.
ExtJS5 sees the introduction of Responsive components (now giving you a choice of both responsive and adaptive design in the same application), and full touch event support. Making the contents of a component is as simple as adding the responsive plugin to the plugins config of your component, then adding rules to your UI component.
ExtJS 5 tablet apps can now be packaged as PhoneGap/Cordova apps from Sencha Cmd. So with one command you can remove unused Sencha classes, build your SASS theme, minify your code and wrap your application in PhoneGap (or push to PhoneGap build) ready for deployment.
Design & Theming
Sencha once again delivers themes using a set of SASS themes and introduces a new theme, ‘Crisp’ in ExtJS5. Crisp is designed for high resolution devices and as you could imagine has a crisp iOS7 look and feel about it.
Additional SASS mixins have been created for Menu, Lableable, FieldSet, CheckboxGroup and fields such as Text, Spinner, Display and Checkbox.

Modern & Mobile Browsers
ExtJS5 drops IE6 & IE7 support and moves the library into modern browser territory. This is a big move and it brings a whole raft of code and performance benefits. ExtJS5 apps will use the HTML5 Doctype. ExtJS 5.0 supports IE8+, Firefox, Safari 6+, Chrome and Opera as well as tablet support for Android, Safari mobile and IE for Windows phone.
Widgets, New UI and Component Upgrades
Sencha’s Legendary Grid now allows you to add widgets inside a grid cell for visualization, bringing massive performance increases for real-time data display. Grids have had a major overhaul and now operate on a row-by-row level giving even more performance updates. The grid filtering extension functionality has now been directly implemented in the grid class.
Tab panels now allow for tabs to be rotated in any direction, and be positioned on any side of the component. The Trigger field has been removed and replaced with a new Trigger configuration within the textfield class, so that you can add as many triggers as you like. Auto field labels on forms have been implemented in this release.
Another big update is with the Dashboard demo. This has been broken into three new classes allowing you to create dashboards with resizable columns, empty column clean-up, column creation via drag/drop and item persistence.
New components include the breadcrumb bar allowing for hierarchical data, the tag field, horizontal and vertical segmented buttons and the new ‘Multi-select grid’ component which brings a new kind of picker.
Class System
Like many modern frameworks, Sencha uses the concept of ‘classes’, allowing developers to separate their code into multiple files for development. These can then be combined through the Sencha Cmd build tool for delivery.
ExtJS5 combines the best of the ExtJS and Sencha Touch config system and delivers a more simplified way of configuring components and classes. Derived classes no longer need to use the config object to configure properties. The addition of private methods also adds a great way to stop other developers overriding class functionality.
Event & Gesture Support
A big change in ExtJS5 is moving to a delegated event model, meaning events now bubble up using a target instead of attached directly to DOM components. Those upgrading their apps from 4.x will want to keep this in mind.
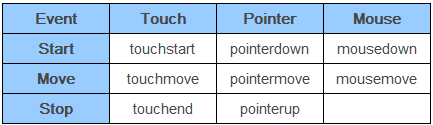
New enhancements in the event system mean you don’t have to code differently for mobile and desktop. In the rare case that you want to implement events such as mouseover, mouseout, mousenter and mouseleave you’ll need to provide your own, or a community-based implementation.

Along with touch event enhancements comes gesture support for both touch and mouse-based systems that deliver the same experience across devices and input mechanisms. This brings features such native scrolling and Sencha’s momentum scrolling on devices where this is not already implemented.
Accessibility Enhancements
ExtJS4 introduced ARIA support via a package. This functionality is now part of the framework core ,including keyboard and other enhancements. This is a much improved implementation and is a must-have for any government or corporate website going into 2015.
Routing
The router package from Sencha Touch has been ported and improved to add routing support alongside the existing History class. This gives more control over how single and multiple routes are executed, paused and delayed.
Data Package Enhancements
Removing a lot of boilerplate coding was one of the focuses of this new version. Field definitions are now optional, and model validators can be configured from common types and applied as custom named validators.
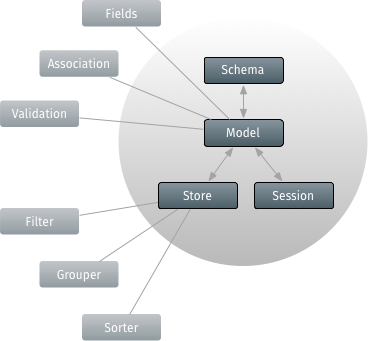
Data sessions and schemas have been added and can be optionally configured. Data sessions work alongside data binding to keep your data in sync across your interface and schemas are collections of entities that have associations with each other.
Associations have annoyed many for quite a while, and in this release Sencha has added many-to-many associations, and no longer requires an association to be defined on both sides for the relationship to operate in both directions.
Association names now use the schema so that existing models can be used when related association stores are created.
The addition of chained stores now allows you to use bound subsets of a loaded store. This allows multiple components to be connected to a single store and show different representations of the same data without the need for additional copies of the data to be injected and managed by secondary stores.

Sencha Cmd Packages
There is a further move towards packages with the new ‘core’ package. Legacy charts, locales and themes have all been moved into packages.
Sencha Architect 3.1
Sencha Architect uses Sencha Cmd behind the scenes to do its heavy lifting. So if you develop your applications using Sencha’s IDE, then this should be a straightforward process.
You will notice some updates to the interface between 3.0 and 3.1 and instead of an intuitive and expected tree control (which would have also provided the folders feature developers have been asking for two versions), Sencha has gone with a Mac-like file browser for implementing the MVVM features. I’m not sure about it, but it’s there and I’m sure Sencha will get feedback about it from the community.
Training
Sencha and some 3rd party training companies are offering a fast track course as well as an update course from 4.x to 5.x as part of its training courses. These courses are available all over the world from Amsterdam to Melbourne, Auckland to Hong Kong and all over the USA. Check out the Sencha training page or hit a search engine to find training in your location.
Frequently Asked Questions (FAQs) about Cross-Platform Development with Sencha ExtJS5
What are the key features of Sencha ExtJS5 for cross-platform development?
Sencha ExtJS5 is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications. It offers a rich set of UI components, a flexible layout system, and robust data package for managing data. It also supports MVC/MVVM architecture, making it easier to structure and manage code. Moreover, it provides tools for theming and styling, enabling developers to create visually appealing applications.
How does Sencha ExtJS5 compare to Xamarin for cross-platform development?
Both Sencha ExtJS5 and Xamarin are powerful tools for cross-platform development, but they have different strengths. Sencha ExtJS5 is a JavaScript framework that allows developers to build applications using HTML5 and JavaScript, which can then be run on any platform with a web browser. On the other hand, Xamarin uses C# and .NET framework, allowing developers to share code across multiple platforms while still delivering native performance. The choice between the two often depends on the specific needs of the project and the skills of the development team.
How can I upgrade my Sencha Architect app to Ext JS 7.6?
Upgrading a Sencha Architect app to Ext JS 7.6 involves several steps. First, you need to update the Sencha Cmd to the latest version. Then, you need to update the app’s framework to Ext JS 7.6. After that, you need to update the app’s packages to the latest versions. Finally, you need to test the app thoroughly to ensure that it works correctly with the new framework and packages.
What are the differences between Sencha and Xamarin according to user reviews?
User reviews often highlight different strengths for Sencha and Xamarin. Sencha is often praised for its comprehensive set of UI components, flexible layout system, and robust data package. Xamarin, on the other hand, is often praised for its ability to share code across multiple platforms while still delivering native performance. However, both tools have their own learning curves and may require different skill sets from the development team.
How can I upgrade my Sencha app to the latest Sencha Cmd?
Upgrading a Sencha app to the latest Sencha Cmd involves several steps. First, you need to download and install the latest version of Sencha Cmd. Then, you need to navigate to your app’s directory and run the “sencha app upgrade” command. After that, you need to resolve any conflicts that may arise during the upgrade process. Finally, you need to test the app thoroughly to ensure that it works correctly with the new Sencha Cmd.
How does Sencha ExtJS5 support cross-platform development?
Sencha ExtJS5 supports cross-platform development by allowing developers to build applications using HTML5 and JavaScript, which can then be run on any platform with a web browser. It also provides a rich set of UI components, a flexible layout system, and a robust data package, making it easier to create complex, data-intensive applications. Moreover, it supports MVC/MVVM architecture, helping developers structure and manage their code effectively.
What are the benefits of using Sencha ExtJS5 for cross-platform development?
Using Sencha ExtJS5 for cross-platform development offers several benefits. It allows developers to write code once and run it on any platform with a web browser, saving time and effort. It also provides a comprehensive set of UI components, a flexible layout system, and a robust data package, enabling developers to create complex, data-intensive applications. Moreover, it supports MVC/MVVM architecture, helping developers structure and manage their code effectively.
How can I get started with Sencha ExtJS5 for cross-platform development?
To get started with Sencha ExtJS5 for cross-platform development, you first need to download and install Sencha Cmd and Sencha ExtJS. Then, you can create a new ExtJS project using the “sencha generate app” command. After that, you can start building your application using the ExtJS framework and its rich set of UI components, flexible layout system, and robust data package.
What are the system requirements for Sencha ExtJS5?
The system requirements for Sencha ExtJS5 include a modern web browser for running the applications, and Node.js and Sencha Cmd for development. It also requires a text editor or integrated development environment (IDE) for writing code. The specific versions of these tools that are supported may vary, so it’s recommended to check the official Sencha documentation for the most accurate information.
Can I use Sencha ExtJS5 for mobile app development?
Yes, Sencha ExtJS5 can be used for mobile app development. It allows developers to build applications using HTML5 and JavaScript, which can then be run on any platform with a web browser, including mobile platforms. It also provides a set of mobile-optimized UI components, making it easier to create applications that look and feel native on mobile devices.
Chris has been working with Sencha frameworks since 2006 (version 0.1 of extjs). He is one of the most experienced people in the world with Sencha products and is the go-to person in Asia-Pacific for all things Sencha related.

Published in
·Content strategy·Copywriting·Design·Design & UX·Technology·UI Design·Usability·UX·June 28, 2016

Published in
·automation·Debugging & Deployment·Development Environment·Miscellaneous·PHP·November 30, 2016

