Neuro Web Design: How to Make Webs and Influence People

Key Takeaways
- Use images and simple, impactful language to convey information about your product or service, as the human brain processes and remembers visual data more effectively than written data.
- Utilize the concept of scarcity and the fear of loss to motivate action. This could be done by indicating limited stock or time-sensitive offers.
- Incorporate storytelling and social validation in your web design. These elements engage users emotionally and can validate their decisions, making them more likely to take action.

In the first part of this short series about Neuro Web Design, we saw how our decision-making behavior is governed by unconscious processing and how our experience is driven by external factors such as social validation, similarity and other interesting human factors.
Now it’s time to see these principles in action.
In this second part, I’ll give you some suggestions on how to make websites persuasive and more inclined to make people ‘click’, or take action in general. Hopefully you’ll find them useful, especially if you have an e-commerce and want to improve your selling.
I’ve broken them into 6 principles you should take into account while planning the marketing strategy to adopt in your website (if you are a seller), or to keep in mind (if you are a buyer).
1). Similarity: a picture is worth a thousand words
The images make up the majority of our thoughts, regardless of the sensory modality in which they are originated, and regardless of whether we think of an object (i.e. a boat) or to the processes related to objects (i.e. a boat trip), words, or symbols.
In short, information conveyed through imagery is remembered much more readily than the written data, and we give it more attention.

Summary: Use a small amount of well-chosen words to describe your product or service, and combine them with attractive and incisive images.
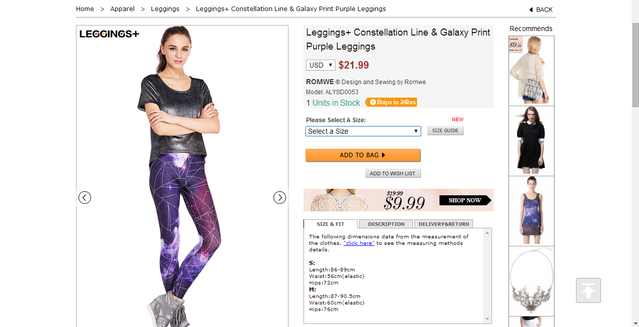
2). Fear of loss
We are programmed to notice and pay attention to situations that can trigger in us the fear of loss.
In fact, the fear of losing motivates us more than the opportunity to win or gain. Faced with situations of potential loss, our bodies and our unconscious mind are activated faster than the conscious level.
Once explained it, imagine the effect that something like Only two in stock may have on our brain. This is a topic that people who intend to sell their products using an e-commerce service should deepen. In the image below, you can see an example of this practice applied to a website.

If there is a limited supply of something, we imagine that it is more valuable, and we want it even more. The scarcity of a product leads us to take action rapidly. This applies to products but also to information. In fact, if we believe that the information is difficult to obtain, we assign it a greater value.
If you have an e-commerce and were wondering why there are times when your products become out of stock faster, you should reflect and observe how many items were available in your shop in that particular moment.
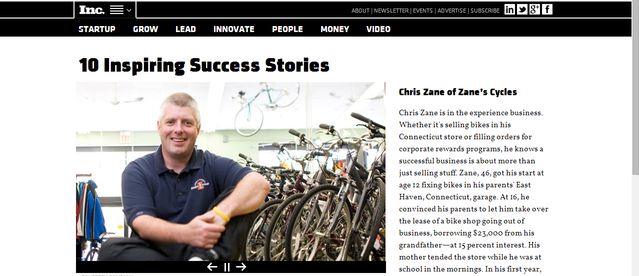
3). Tell Stories
As humans, we tend to think in narrative terms. Websites that use stories and tales will attract our attention.
In fact, the mere use of the word ‘story’ is remarkably effective in itself. Combining images and stories is an powerful way of attracting attention, holding it and helping us to recall what we’ve seen or read.
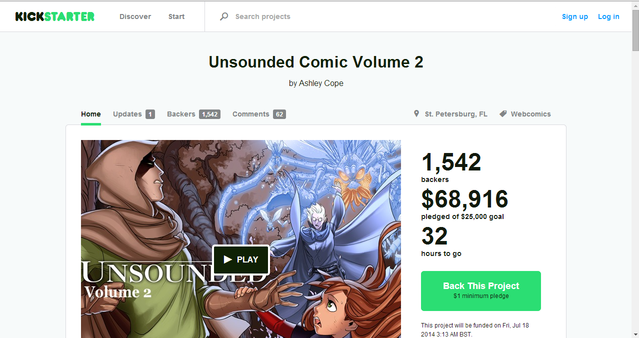
One of the best examples is crowdfunding darlings Kickstarter as shown by the image below.

People who would like to start a new project on one of the many crowdfunding websites should think carefully about how they manage their copy.
Writing a precise and concise description, clarifying the project goals, and trying to engage the emotions of potential supporters are all crucial steps to success in a highly competitive marketplace.
4). Give Social Validation
The concept of social validation is, in many ways, linked to the one previously described.
We are social animals. We’ll always find a way to use any existing technology to communicate and develop social relationships. We are living in an age where Like, Share and Comment are fundamental currency.
Perhaps more than ever, we feel the need to share our thoughts, our feelings and our emotions in a virtual way. But we often underestimate the power of persuasion that these simple activities might have on the behavior of the people who read it.
The social networking websites that use the principles of persuasion are those that grow fastest. If you want to achieve the next big innovation network, try to imagine how to use a new technology in a social sense.
This is the reason why (as I mentioned in the first part of this article) we often act upon learning one of two pieces of information:
- having learned other people’s experience with that particular product or service, perhaps by reading reviews;
- when we discover the actions that others are doing at that very moment, through the suggestions provided by the site itself (i.e “ColoradoMom74 just brought a 3 Bowl Mixer set”).
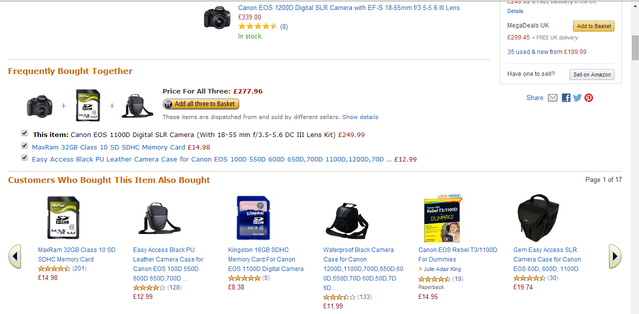
In this context, the example that best fits this principle, is Amazon.

This image explains perfectly what I mean: the website (in this case Amazon) offers some suggestions based on the product we were considering to buy. So, if we needed to buy a new camera, the systems “remembers” us that we could also need an external memory card, a case, or a lens.
The more you buy, the more they earn of course. And in this way they succeed in triggering in you the sense of need.
Did you really need those extra items?
Like those chocolates and trashy magazines in the supermarket queue, you probably don’t.
5). Promote Scarcity
The idea of being able to get something immediately will be a strong push to action and to an immediate purchase.
The ability to have the item within a short time (or, better, NOW!), affects our intermediate brain. It will try to get the upper hand on the logical brain that is performing a cost/benefit analysis on having that object immediately versing waiting. The moment affects our choices.

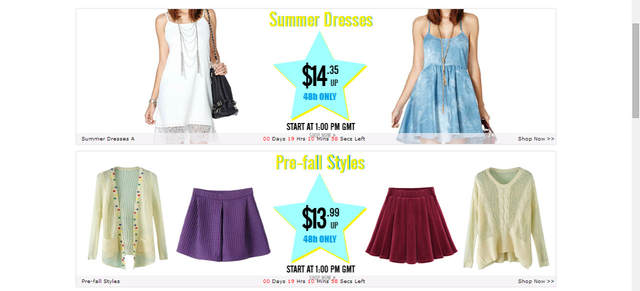
Sales will end in 19 Hours, 10 minutes and 58 seconds. The hidden message is: “Hurry, there’s no much time left!”. Who of us has never made a purchase in such a mood?
We all understand how persuasive can be…
6). Every penny saved is a penny earned
Presenting your product with ‘everything included’ and then letting buyers know that they can ‘SAVE EVEN MORE!’ by removing ‘optional extras’ is a much more powerful play that offering a base product with the option of adding extras on top.
Moreover, if you want users to choose a particular product available on your website, you should show it first. When a user makes an expensive purchase, if the related products offered are expensive but far less than his initial purchase (for instance, a $100 laptop case to accompany a MacBook Air purchase), he or she will likely buy both.
On the contrary, if the user came back to buy the product later, he or she would tend to save money.
Conclusions
In this short series made of two parts we’ve seen some principles of Neuro Web Design. They are useful to learn how to design websites that appeal to the unconscious mind in order to move people to action.
You can deepen all the topics discussed in these two articles reading the book Neuro Web Design: What Makes Them Click? by Susan Weinschenk.
It definitely is worth a reading.
Frequently Asked Questions about Neuro Web Design
What is the main concept behind Neuro Web Design?
Neuro Web Design is a unique approach to website design that applies principles from neuroscience and psychology to influence user behavior. It’s based on the understanding that most decisions online are made subconsciously. By understanding how the brain works and how decisions are made, designers can create websites that subtly guide users towards desired actions, such as making a purchase or signing up for a newsletter.
How does Neuro Web Design differ from traditional web design?
Traditional web design focuses on aesthetics and functionality, while Neuro Web Design goes a step further to incorporate elements that influence user behavior. It uses psychological triggers and principles from neuroscience to create an intuitive and engaging user experience that drives conversions.
Can Neuro Web Design techniques be applied to any website?
Yes, Neuro Web Design techniques can be applied to any website, regardless of its purpose or target audience. Whether it’s an e-commerce site, a blog, or a corporate website, understanding how users think and make decisions can help create a more effective and engaging user experience.
What are some examples of Neuro Web Design techniques?
Some examples of Neuro Web Design techniques include using social proof, such as testimonials or reviews, to build trust; using scarcity, such as limited-time offers, to create a sense of urgency; and using clear and compelling calls to action to guide users towards desired actions.
How can I learn more about Neuro Web Design?
There are many resources available for those interested in learning more about Neuro Web Design. You can start by reading books on the subject, such as “Neuro Web Design: What Makes Them Click?” by Susan Weinschenk. There are also online courses and workshops that cover the principles of Neuro Web Design.
Does Neuro Web Design require a background in neuroscience or psychology?
While a background in neuroscience or psychology can certainly be helpful, it’s not a requirement for applying Neuro Web Design principles. Many of these principles are intuitive and can be learned through study and practice.
How can I apply Neuro Web Design principles to my existing website?
Applying Neuro Web Design principles to an existing website can involve a variety of strategies, such as tweaking the layout, changing the color scheme, or revising the copy to incorporate psychological triggers. It’s often helpful to work with a web designer or consultant who specializes in Neuro Web Design.
Can Neuro Web Design improve my website’s conversion rate?
Yes, by influencing user behavior and guiding users towards desired actions, Neuro Web Design can significantly improve your website’s conversion rate. However, it’s important to remember that web design is just one factor in conversion rate optimization, and other factors, such as product quality and customer service, also play a role.
Is Neuro Web Design a trend or a lasting approach to web design?
While Neuro Web Design has gained popularity in recent years, it’s not just a trend. The principles it’s based on – understanding how users think and make decisions – are timeless and will continue to be relevant as long as people use the internet.
What are the ethical considerations in Neuro Web Design?
While Neuro Web Design can be a powerful tool for influencing user behavior, it’s important to use it ethically. This means respecting user privacy, being transparent about how information is used, and not manipulating users into making decisions they wouldn’t otherwise make.
I have a Bachelor's degree in European languages, cultures, and literature from the University of Naples. I'm passionate about graphics and web design, and for several years I've been working on projects and designs for many companies. I'm a writer for the Audero User Group; my specialties are HTML, CSS, Web Design, and Adobe Photoshop.

