How to Learn JavaScript Fast: Six Simple Mind Tricks

Key Takeaways
- Don’t let future decisions hinder your current progress. Focus on learning raw JavaScript before diving into different frameworks.
- Confidence can lead to forgetting things. Limit the amount of new concepts you learn at once and practice by actually writing code.
- Treat practice as a fun activity rather than a chore. See new JavaScript concepts as new toys and engage with them in a playful manner.
- Use the ‘Facebook Trick’ to find time to code. Commit to small amounts of coding time, similar to how you’d quickly check a social media site.
When people try to learn JavaScript, or any coding skill really, they often run into the same challenges:
- Some concepts can be confusing, especially if you’re coming from another language.
- It’s hard to find the time (and sometimes the motivation) to learn.
- Once you’ve understood something, it’s all too easy to forget it again.
- The tooling landscape is so vast and constantly changing that it’s difficult to know where to begin.
Fortunately, these challenges can be recognized and ultimately conquered. In this article, I’m going to present six mind tricks that will help you learn JavaScript faster and become a happier, more productive coder.
1. Don’t Let Future Decisions Stop You from Progressing Now
For many people looking to learn quickly when diving into JavaScript, one of the first questions they ask is which framework to use (and let’s be fair, there’s a lot). But if you haven’t gotten comfortable with raw JavaScript, this is the wrong question to be asking. You’ll spend all of your time researching different frameworks and none of your time actually moving forwards.
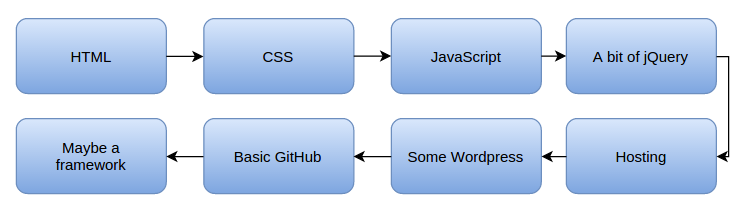
One way to help get out of the indecision trap is to have a road map for what you need to learn. For example, to become a front-end developer, your road map might look like this:

Breaking it down further, you can make a functional web page with just HTML and CSS. Seeing the individual steps laid out like this, it becomes easier to see what to focus on now so you don’t waste time worrying about things that should come later.
2. Don’t Let Confidence Trick You into Forgetting Things
Understanding a concept quickly can be one of the most damaging things to your progress in learning JavaScript. Allow me to explain.
When you read something and it makes sense, it can be tempting to move on to the next thing immediately. Maybe you’ll understand the next thing and then move on again. But soon, you’ll arrive at a point where you realize you’ve forgotten some of the previous things you’ve learned, so you need to go back. You give the previous concepts a quick glance to refresh your memory and then move on again. But now you’ve forgotten something else. You keep repeating this back-and-forth dance until you get to a point where you realize you’re completely lost. You get discouraged, take a break, and then you’ve forgotten everything when you try to come back.
Fortunately, there’s a simple two-step cure for this problem:
- Limit the amount of stuff you learn at one time.
- Practice for real — actually write code.
When you learn a new concept, make sure to try it out, play with it, get comfortable with it, and even combine it with other concepts. It’s so important to actually type out the code in any examples you are following, because that’s what helps you absorb it. Also, limiting the amount you learn at one time will help you retain the material, for the simple reason that it’s easier to remember fewer things.
This process feels like it takes longer than just reading through things and moving quickly, but it actually takes much less time because you won’t need to backtrack as much. I learned this the hard way on several occasions.
3. Approach Practice with the Right Mindset
Many people see practice as something boring and repetitive, so they’ll often skip it or try to take shortcuts. If you try to shortcut your JavaScript practice, you’ll actually end up taking longer to learn it. But how do you make practice more exciting so you’ll actually do it?
Try this mindset shift:
What if you learned a new JavaScript concept and you weren’t allowed to try it? How would you feel? Personally, I’d be kind of annoyed, especially after taking the time to understand it. It would be like a kid getting a new toy and not being allowed to play with it.
When you learn something new in JavaScript, try treating it like a new toy, a new car, a new pair of shoes, or whatever it is that you’d have fun trying out. Then don’t practice like you’re working, practice like you’re playing. Do something cool with your new skills. Surprise yourself. Show your friends.
With a more playful mindset, you’ll learn much faster, you’ll remember stuff longer, and you’ll have more fun.
4. Find Time to Code Using the Facebook Trick
One of the most common problems people have is that they can’t find the time to code. Often, the same people will spend hours on sites like Facebook, YouTube, Wikipedia, or Reddit. Whether or not this describes you, there are still lessons to be learned here.
I’ve definitely had times when I only meant to look at Facebook for a while, but I ended up staying on there for hours. How does that happen? It happens precisely because I didn’t intend to go on there for long. Getting started on something is the hardest part, so I find it much easier to jump in by keeping the initial commitment small. If someone had asked me if I was prepared to spend hours on Facebook, I’d say no because I don’t have that kind of time. However, I’m much more receptive to the idea of just checking one thing quickly, and that’s how I get sucked in.
The good news is that you can use this same psychology to your advantage when learning to code. Don’t try to commit to several hours of coding because then you’ll never find the time. Just tell yourself you’re going to try some code for three minutes. You’ll never struggle to find time again.
5. Think Slower and You’ll Learn Faster
This one sounds counterintuitive, so I’ll explain it with a story.
A friend of mine was once confused about a certain feature of JavaScript. I asked him to walk me through what he knew and then explain which part was confusing. As he went through the piece of code, I noticed that he was rushing.
“Hold on!” I said. “Slow down, and walk me through each step of this.”
My friend proceeded to give me an overall summary of what was happening in the code.
I stopped him again. “You’re still rushing. Try again, but this time, I want you to literally go through each line of this and tell me what exactly is happening in each line.”
This time, my friend was better able to explain what was going on in the code. The key was that he had taken the time to step through each piece of it instead of trying to understand all of it at once.
In cases like this, thinking slower actually makes you learn faster.
6. Write Complex Code in Plain Language First
If a piece of code is going to be complicated or unfamiliar, write it out in plain language first. That way, you can figure out what you want the code to do before you actually have to write it. Here are two benefits to this approach:
- Your code will be easier and faster to write because you won’t have to constantly stop and think about how you want it to behave.
- You’ll catch bugs before they happen because you’ll have a clearer idea of what the code should do.
Learning Programming Languages Faster
We’ve gone over a bunch of ways to learn JavaScript faster, but you can apply many of these tips to other skills. Here’s a recap of what we’ve covered:
- Stop worrying about future decisions and dive in.
- Make practice fun by treating new skills like toys.
- Find time to code by only making tiny commitments the way you would with sites like Facebook, YouTube, or Wikipedia.
- Slow down, take smaller steps, and you’ll learn faster.
So how do you approach learning? Do you have any tips or tricks I didn’t cover here? Or maybe you think it’s all baloney and the only way forward is to put in twelve hours a day. Either way, I’d love to hear from you in the comments.
Frequently Asked Questions (FAQs) about Learning JavaScript Fast
What are the best resources to learn JavaScript quickly?
There are numerous resources available online to learn JavaScript quickly. Some of the most popular ones include Codecademy, freeCodeCamp, and the JavaScript course on Udemy. These platforms offer interactive lessons, quizzes, and projects that can help you grasp the concepts faster. Additionally, books like “Eloquent JavaScript” and “You Don’t Know JS” are also excellent resources for learning JavaScript.
How much time does it take to learn JavaScript?
The time it takes to learn JavaScript can vary greatly depending on your prior coding experience, the amount of time you can dedicate each day, and your learning style. However, with consistent study, you can expect to grasp the basics in about 6-8 weeks. For a more in-depth understanding, it might take several months.
Can I learn JavaScript without any prior coding experience?
Yes, you can learn JavaScript without any prior coding experience. JavaScript is often recommended as the first language for beginners because of its simplicity and wide usage in web development. However, it might take a bit more time to understand the concepts if you are completely new to programming.
What are the key concepts I should focus on while learning JavaScript?
While learning JavaScript, you should focus on understanding the basics like variables, data types, functions, loops, and conditionals. Once you are comfortable with these, you can move on to more advanced topics like objects, arrays, and the Document Object Model (DOM).
How can I practice and improve my JavaScript skills?
The best way to practice and improve your JavaScript skills is by working on projects. You can start with simple projects like a to-do list or a calculator and then move on to more complex ones. Websites like CodePen and GitHub offer numerous project ideas for beginners.
Is it necessary to learn HTML and CSS before learning JavaScript?
While it’s not absolutely necessary, it’s highly recommended to learn HTML and CSS before diving into JavaScript. This is because JavaScript is used to manipulate HTML and CSS to create interactive web pages. Having a good understanding of HTML and CSS will make learning JavaScript much easier.
Can I get a job with just JavaScript knowledge?
While knowing JavaScript can certainly increase your employability, most jobs in web development require knowledge of other technologies as well. These might include HTML, CSS, React, Node.js, and more. However, there are some entry-level positions that require only JavaScript knowledge.
What are some common mistakes beginners make while learning JavaScript?
Some common mistakes beginners make while learning JavaScript include not understanding the difference between == and ===, not properly declaring variables, and misunderstanding the scope of variables. It’s important to learn from these mistakes and understand the concepts thoroughly.
How can I stay motivated while learning JavaScript?
Learning a new programming language can be challenging and it’s normal to feel overwhelmed at times. To stay motivated, set realistic goals, take regular breaks, and celebrate your progress. Joining a coding community can also provide support and motivation.
Are there any certifications for JavaScript?
Yes, there are several certifications you can earn to validate your JavaScript skills. Some popular ones include the JavaScript Algorithms and Data Structures certification from freeCodeCamp and the JavaScript Developer Certificate from W3Schools. These certifications can enhance your resume and increase your job prospects.
Yaphi Berhanu is a web developer who loves helping people boost their coding skills. He writes tips and tricks at http://simplestepscode.com. In his completely unbiased opinion, he suggests checking it out.






