Increase Productivity with Komodo IDE
Key Takeaways
- Komodo IDE is a cross-platform, multi-language Integrated Development Environment (IDE) that supports most major programming languages, including PHP, Ruby, Node.js, Python, HTML, CSS, and JavaScript, making it a versatile tool for developers.
- Key features of Komodo IDE include a powerful debugging engine, a flexible toolbox for storing code snippets and templates, version control system integration, team collaboration capabilities, and intelligent code refactoring.
- Komodo IDE offers extensive customization options, allowing developers to tailor the interface to suit their preferences and work style. This includes changing the skin and color scheme, modifying key bindings, and writing custom plugins.
- The IDE supports a variety of extensions for added functionality. These include the New Source Tree for visualizing source code, the Side by Side Diff for viewing changes side-by-side, the MySQL Database Explorer for connecting to MySQL databases, and the TODO Helper for tracking to-do comments.
- Komodo IDE is a commercial product from ActiveState, but it also offers a free, open-source version called Komodo Edit. A free 21-day trial of Komodo IDE is available for developers to test its features and capabilities.
This article is sponsored by Komodo IDE. Thank you for supporting the sponsors who make SitePoint possible!
It’s undeniable that most of a developer’s time is spent inside an editor, writing code. Add to that the time you spend identifying and trying to fix code issues, and it can be more than 40 hours a week.
With this in mind, it’s important to have the ability to customize your coding tools to suit your visual preferences and work style. It’s even more important to find ways to do things efficiently and maximize your productivity. To get to that point, you’ll want to consider a reliable, well-established Integrated Development Environment (IDE) rather than just a code editor.
IDEs are much more than just code editors. They provide a whole development toolset. From code debuggers, integrated version control — supporting the most popular software such as Git, SVN, Mercurial — to unit testing environments, where you can have a framework automatically set up. Bonus points go to any IDE that can really let you make yourself at home, by allowing you to customize the environment to conform to the way you work best.
While most powerful IDEs boast some or all of these features, they’re often restricted to a specific platform or programming language. You’ll typically need to buy a license for each operating system or language you choose to develop in. A costly proposition, but fortunately not one that applies to all IDEs.
Komodo IDE stands out by offering a single license that can be used across all platforms — Windows, OS X and Linux — to develop a wide variety of languages. You don’t need to waste money buying a separate license key for each one, and you don’t need to worry about compatibility or being forced to put up with the particular quirks of one platform. Komodo also offers plenty of customization and extensibility, as well as top-notch version control and debugging services.

In this article I’ll review Komodo IDE version 8, outline its features and advantages, and you’ll learn how this software can help you in writing better code and to become a more productive developer.
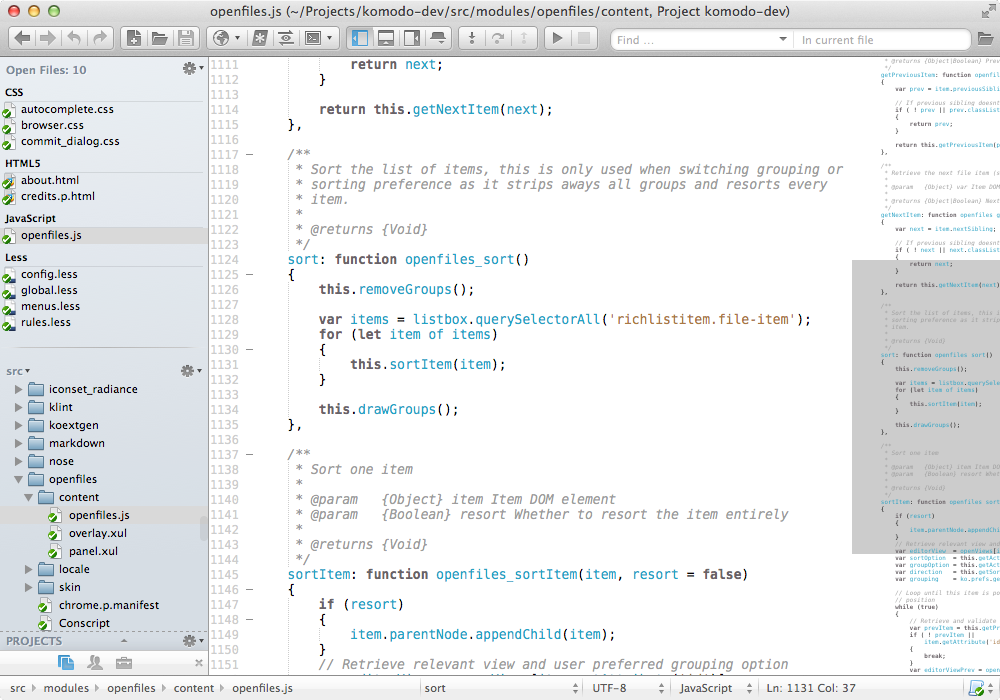
For the screenshots displayed below, I used Komodo’s “Abyss” skin after having customized Komodo to my liking.
How Komodo IDE can help you
Komodo IDE is a cross-platform IDE that supports most of the major programming languages in use today, such as PHP, Ruby, Node.js, and Python. The IDE also crosses the boundary into front-end, with support for HTML, CSS and JavaScript.
Its “cross-platform” nature means you can run the software on all major operating systems, OS X, Windows and Linux. This is nice if you work in a team and team members use different operating systems.
These cross-platform capabilities stem from Komodo’s implementation of the Mozilla engine, the same framework that powers equally-cross-platform browser Firefox.
More and more companies are making their software free for the open-source world and for educational institutions and ActiveState, the team behind Komodo IDE, is no different, with a range of licensing options available for individuals/freelancers, companies, and open source projects. Head over to the website and download a free trial.
ActiveState, the company behind Komodo IDE, also offers a free and open-source version of the software, cutting out all the advanced features, leaving you with a powerful, stripped-back code editor.
Key features of Komodo IDE
Komodo IDE has a balanced selection of features, with everything you’d expect from an IDE without becoming bloated.
Besides the editor, the IDE has a debugger, unit testing, a flexible “toolbox”, version control system integration, team collaboration, and powerful code intelligence with autocomplete and intelligent code refactoring.
Debugger

Komodo has a powerful debugging engine with all the features you’d expect, such as viewing the call stack, breakpoints, remote debugging, and an interactive shell.
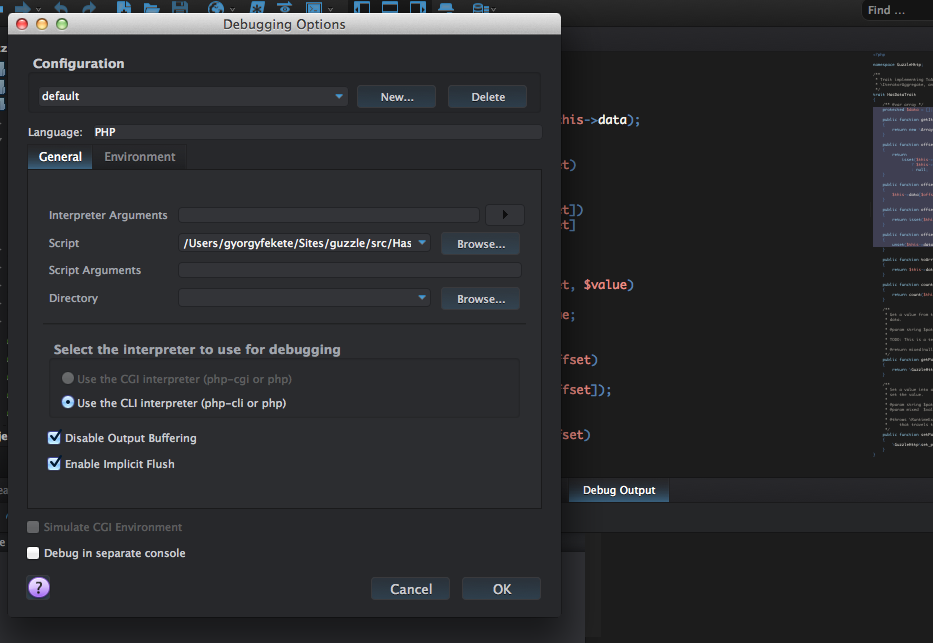
To start the debugger go to Debug -> Go/Continue or Debug -> Step In. By default the Debug Options window will appear, where you can configure the debugger environment, like select the programming language, set up environment variables or insert additional arguments.
Currently Komodo supports Perl, Python, PHP, Ruby, XSLT and Tcl programming languages. It will automatically detect the programming language by the currently opened file’s extension.
Toolbox

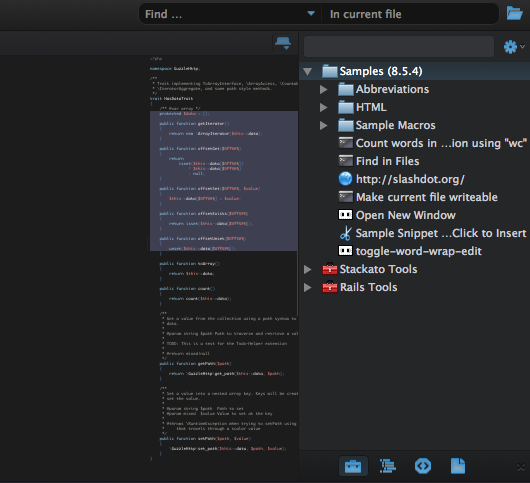
The Toolbox is a very useful feature of Komodo, allowing you to store code snippets, JavaScript macros, templates or even URLs in a sidebar for quick access. This opens up all sorts of automation possibilities, allowing you to create code snippets that auto-abbreviate, for example.
To open the toolbox go to View -> Tabs & Sidebars -> Toolbox. By default, tools are categorized into three folders: the top level is the global toolbox, and the two additional toolboxes are the shared and project toolbox. You can create as many additional toolbox folders as you wish.
The top level toolbox can be applied to any file you’re working on, the shared toolbox are tools that can be shared with your team members or available in other Komodo installations, and finally the project toolbox contains tools specific and visible to the currently active project.
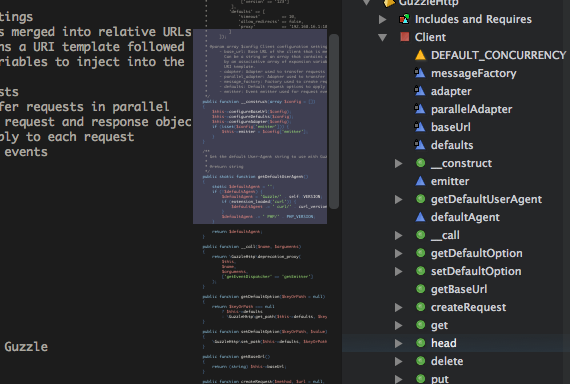
Code intelligence

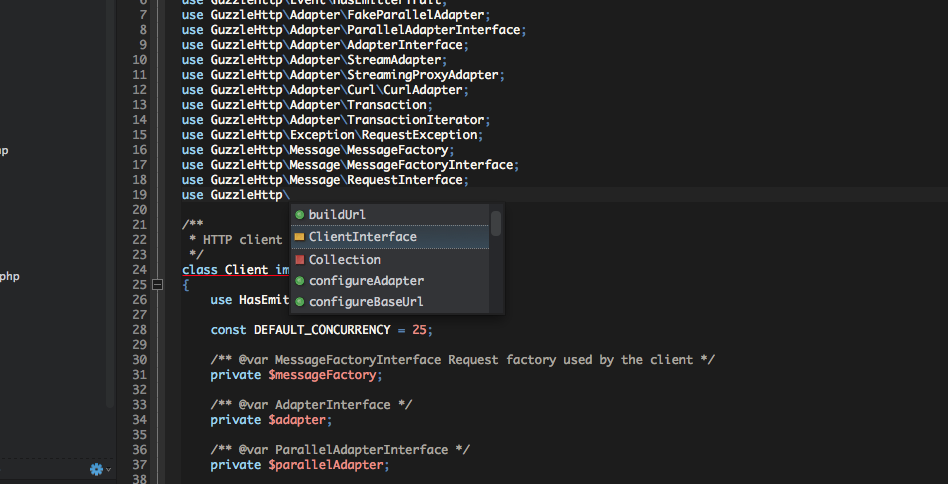
Code intelligence (or “code completion”) is a must-have feature for every major IDE. Komodo is no exception, and it has a very powerful engine for this feature.
Code intelligence in Komodo IDE isn’t limited to completing your method and property names, it also has code refactoring capabilities and smart code transformations like variable renaming and method extraction.
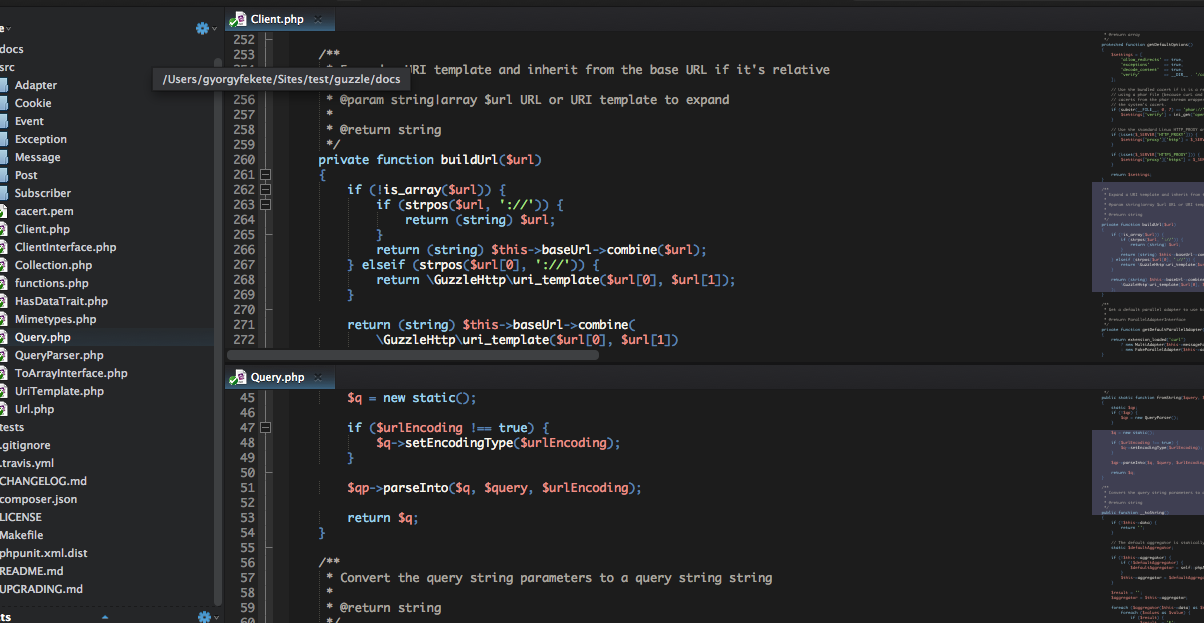
The code browser and go-to definitions are also part of the IDE’s code intelligence. The code browser lets you navigate the source in a tree view, and clicking on one of the methods or properties will jump to that line in the file. It’s very convenient.

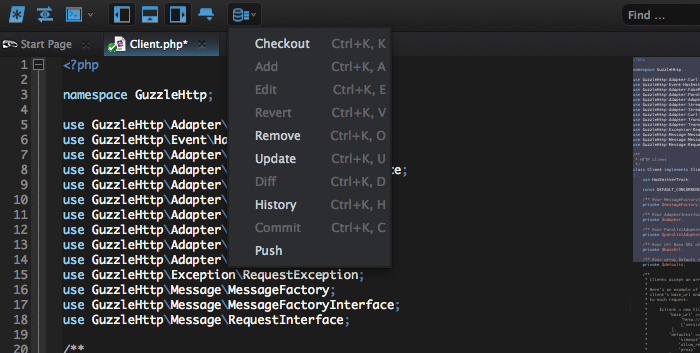
Version control
The goal of an IDE is to help you work fast and efficiently. This means every part of the development workflow should have a unified process in the IDE.
Version control is no exception. Sure, you could commit and manage code in the command line, or a 3rd party GUI client, but that would mean you would need to switch windows, leaving the IDE to complete a given action.
Komodo IDE supports all major version control systems, such as Git, Mercurial, Subversion, Bazaar, Perforce and CVS, allowing you to manage version control in the IDE.
Version control is enabled by default, but you can manage it on a project level by clicking on View -> Toolbars -> Source Code Control. Another icon will appear in your toolbar, which lets you perform actions on the repository.

Editor
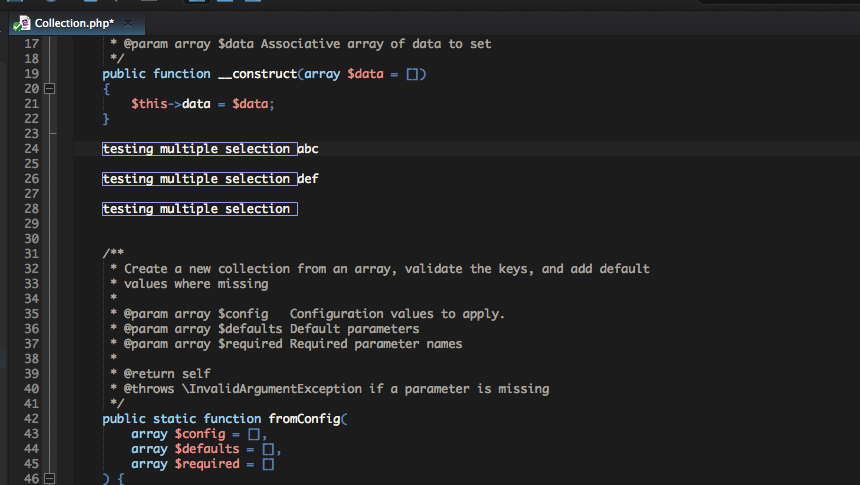
Komodo IDE’s code editor is very solid, with all the features you would expect from an IDE. A nifty feature that stands out is multiple line selection.

It’s really easy to use: Go to the line you want to edit, select the text you want and hit CMD + D (or CTRL + D in Windows), or access the function via the Menu, Edit -> Select -> Multiple Selection – Add. When you start making modifications, they will affect all the selected lines.
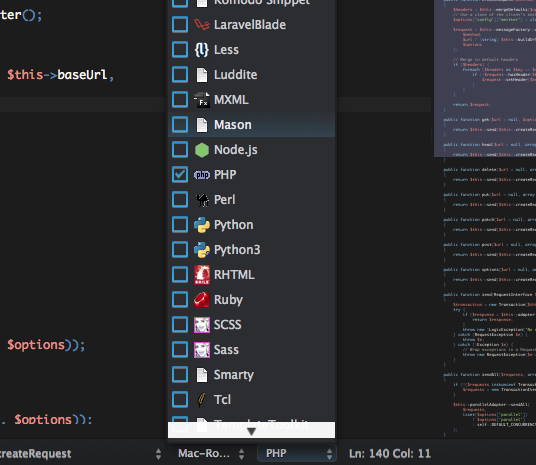
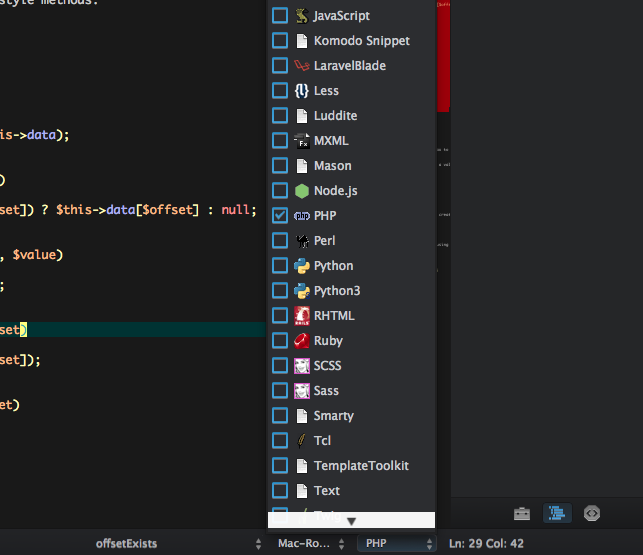
Syntax highlighting is now a standard feature for any self-respecting code editor. Komodo IDE supports countless languages. Just click the bottom “File Type” pane to select/deselect multiple languages.

A Minimap panel is displayed in every file you edit, and you can toggle this off on a per-file basis by clicking on View -> View Minimap. This panel shows an overview of file contents, allowing you to have a sense of where you’re currently located, and also to see an overview of file nesting.

Split View is another useful feature, allowing you to open multiple files in a splitscreen view. This is useful if you want to do comparisons between different files, or open multiple file types separately, such as PHP on one pane, HTML or CSS on another.

What I like about the Editor Tabs function is that the tabs behave just like browser tabs. For example, you can create a new file by hitting CMD+N (CTRL+N) (you can configure the default file type). If you accidentally closed a tab, you can bring it back with CMD+SHIFT+T (CTRL+SHIFT+T), and you can close a tab by hitting CMD+W (CTRL+W). You can also manage your open files through the left sidebar “Open Files” widget. This is far more useful if you’re working with a large number of files.
How to customize your editor
Komodo IDE is very flexible when it comes to configuration. Every view, icon, and section can be customized to fit your needs.
I’ll cover the most important ones below.
Customizing the editor
The default configurations are good, but they can be even better with just a couple of minutes of configuration.
In my book, the font size and line-height are the most important to configure first, because you’ll spend a good amount of time looking at code.
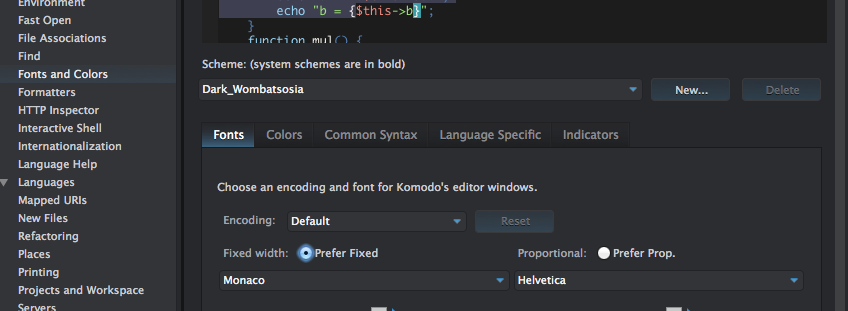
Komodo IDE’s default font size and line-height are too small for my taste, so let’s just configure that. Go to Preferences, click on Fonts and Colors and set your font size on the Fonts tab.
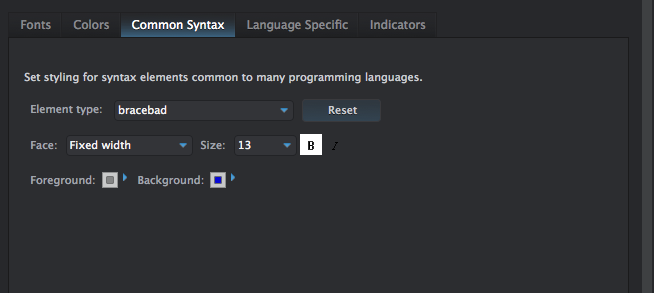
Komodo 8 does not have a line-height setting. However, the upcoming Komodo 9 will have this setting. Here’s how to set the line-height in the Komodo IDE 9 Pre-Release: click on the Common Syntax tab within Fonts and Colors and select the bracebad element type. Set your desired size and click OK.

Besides font size and line-height, you can configure every other aspect of your IDE experience.
If you want white space to be visible just click View -> View White Space. If you want line numbers or identation guides, just click View -> View Line Numbers or View -> View Identation Guides. To apply global settings for these options, visit Preferences -> Editor -> General.
The configuration possibilities are endless.
Skins and color schemes
I don’t know about you, but for me a dark theme always relaxes my eyes better than a light background. Fortunately changing themes in Komodo IDE is very easy.
There are two aspects of changing the overall color in the application. First, you can change the Skin which controls the interface of the application (toolbars, code browser, etc.). You can also change the Color Scheme, which controls the code editor itself.
Go to the Preferences, click on Appearance and change the Skin from default to another skin (I chose Abyss), then go to the Fonts and Colors again and select a different scheme from the Color Schemes drop-down.
I like Dark_Wombatsosia, which is a core color scheme in Komodo, but you can download others from their website, including a preview of the color schemes coming in Komodo 9.

Every editor-specific configuration can also be modified on a language level too, by clicking on the Language Specific tab.
Syntax highlighting can also be enabled on a file level too. In the file editor, click on the File Type on the bottom and check all the languages that are mixed together in the file.

Shortcuts and key bindings
Shortcuts and key bindings are a powerful way to quickly navigate through different windows.
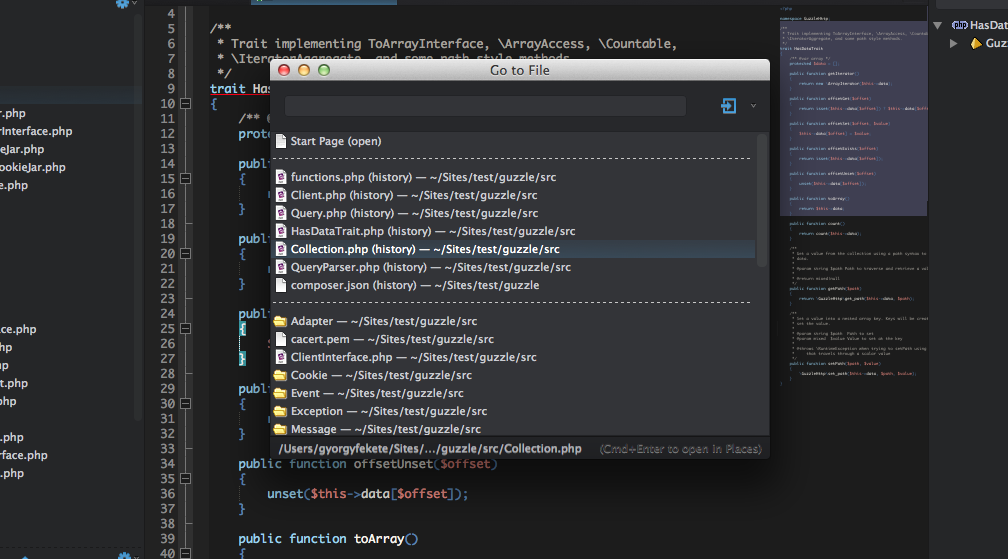
One of the most powerful, fast shortcuts I use in every IDE is to open files quickly, without searching through the file tree. In Komodo this shortcut is CMD+SHIFT+O on a Mac or CTRL+SHIFT+O on Windows. This function is being completely overhauled in Komodo 9, with a ton of new features and a visual update.
A popup will now be visible; you can just start typing the file’s name and hit Enter to open it instantly.

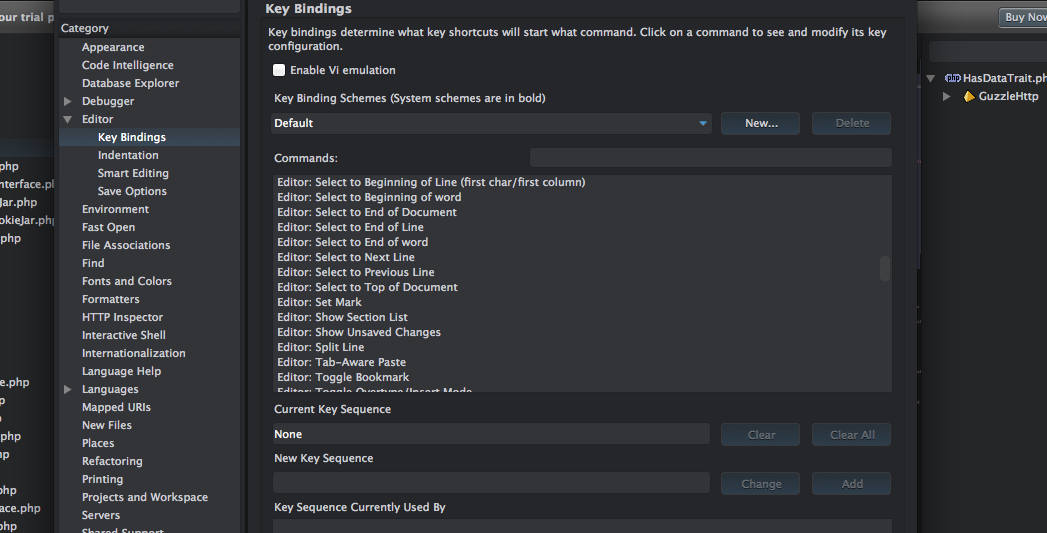
You can configure every part of keybinding in Komodo. To see a full list of the available shortcuts go to Preferences and click on Editor -> Key Bindings.

On this popup window you can also define key binding schemes, or select from a list of available ones such as Emacs, Vi or Windows.
Extensions
If you find you need additional functionality, you’ll quickly find Komodo has a wide variety of extensions. You can find extensions for many additional functionalities that aren’t built into the core of Komodo IDE.
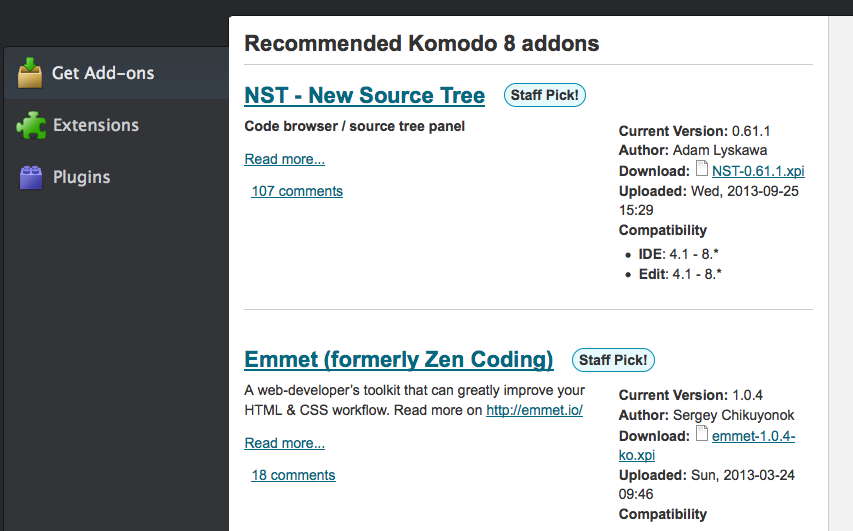
To install new extensions go to Tools -> Extensions in the navigation and click on Get Add-ons tab. Here you’ll see a list of all the available extensions for the IDE.

On the Extensions tab you’ll see all the installed extensions, like the DB Explorer, Git plugin, and Breadcrumb section. Here you can disable those extensions you’re not going to use.
You can easily write your extensions. As mentioned before, Komodo uses the Mozilla engine, this means you can write it using Javascript, CSS and Python.
Popular Komodo IDE extensions
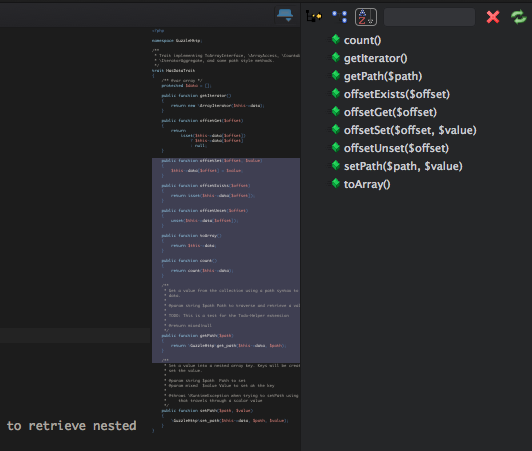
NST – New Source Tree
From the extensions homepage: “If you work on big projects, it’s very hard not to get lost in your code without a decent map. NST provides it, in a manner similar to Komodo Code Browser.”
It provides a new panel for visualizing your source code. Go to View -> Tabs & Sidebars -> Source to enable it.

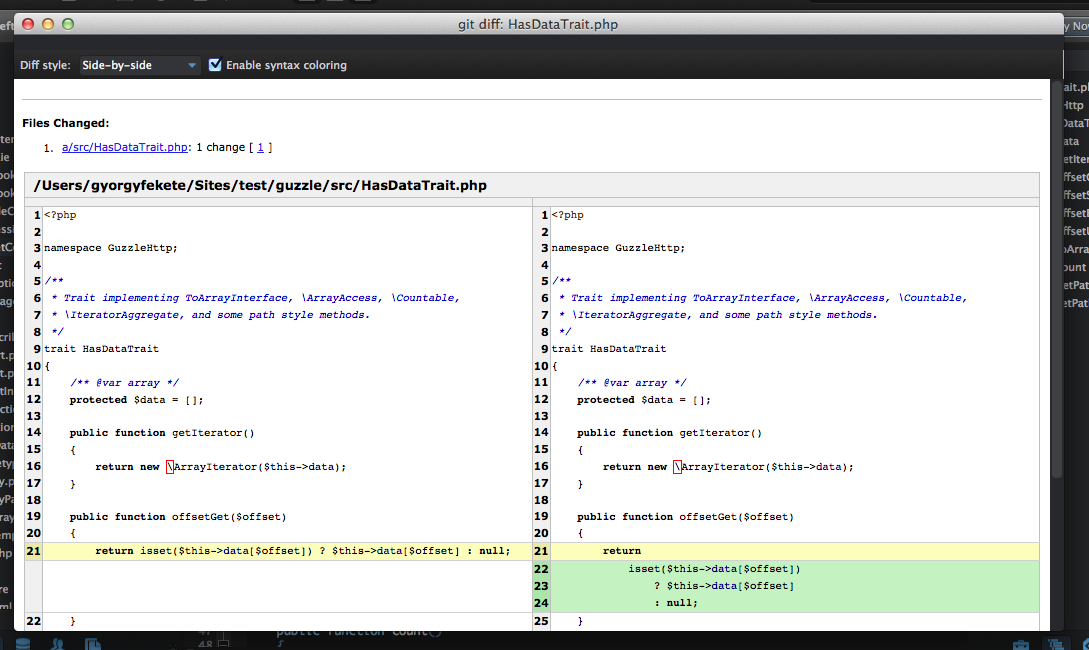
Side by Side Diff
Side-by-Side Diff is an add-on for the regular diff dialog for seeing changes side-by-side.
When you activate the diff dialog — by going to File -> Source Code Control -> Diff (Compare Files) — you’ll see a drop-down menu called Diff style where you can enable the side-by-side diff view.

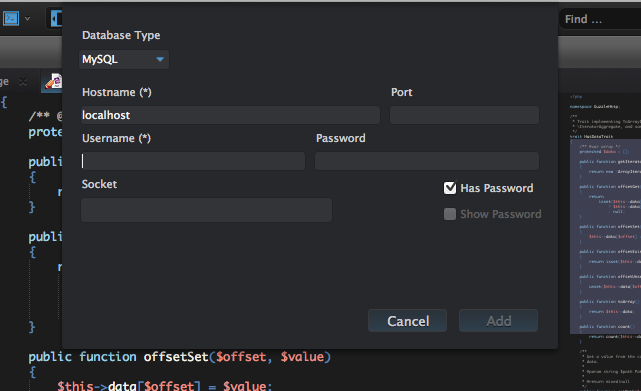
MySQL Database Explorer
Komodo IDE has database explorer capabilities built-in, but it doesn’t have the MySQL driver implemented in it’s core. With this extension you can add this functionality, enabling you to connect to MySQL databases.
Once the extension is installed, go to View -> Tabs & Sidebars -> Databases, click on the “+” sign on the left and create a new database connection for MySQL on the popup window.

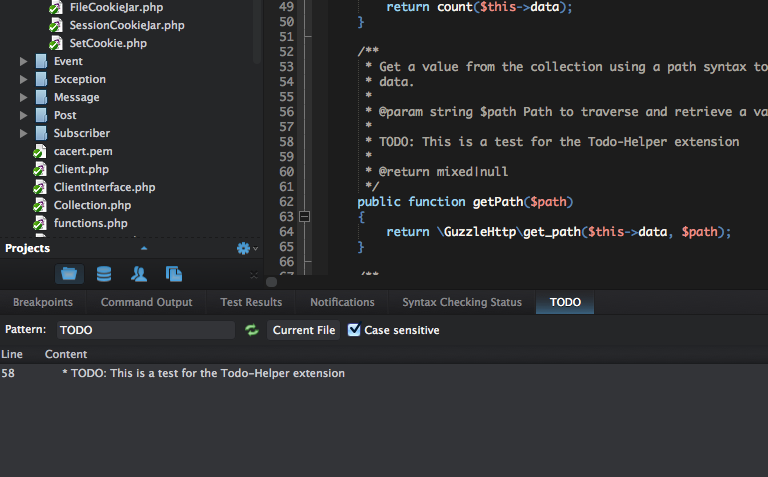
TODO Helper
This is a really useful extension, it parses the file you currently opened, and shows you if there are todo comments.
A little icon on the status bar will show you if there are any todos, click on it and it will bring up the Todo panel. You can define the search pattern for todo lines in the file.

More extensions
There are so many extensions for Komodo IDE. To find them, do a search on the Add-ons Manager window.
Other notable extensions include:
- kopy.io: This addon lets you send code from Komodo to its new complementary text storage app, kopy.io.
- Tab Switcher
- Komodo Go
- HTML Tools
- DOM Inspector
Conclusion
For serious development, you can’t beat an Integrated Development Environment. But it’s important to have one that fits in with your workflow as smoothly as possible. Komodo IDE is a very versatile IDE, with many features that aid developers in writing better code, their way. Its cross-platform nature means you can use the operating system (or operating systems) you want, to write in your language of choice, without having to shell out for multiple licenses.
ActiveState is constantly working on advanced features and workflows so you, the developer, don’t need to leave the IDE’s window. That’s the beauty of an IDE, after all.
Komodo is up against tough competition in this market, but it’s constantly evolving, with excellent core features such as the debugger, a very powerful code editor, integrated version control, multi-language support. All these features are as good or better as any popular IDE you can buy today.
Komodo IDE offers a free 21 day trial, which you can download here. Give it a spin and see if it’s the right tool for you.
Frequently Asked Questions about Komodo IDE
What are the key features of Komodo IDE?
Komodo IDE is a powerful, multi-platform, multi-language IDE for end-to-end development of dynamic web applications. It comes with a range of features that make coding simpler and more efficient. These include auto-complete and call tips, multi-language file support, syntax checking and highlighting, macros and snippets, and a toolbox for storing useful pieces of code. It also supports a wide range of languages including Python, PHP, Ruby, Perl, HTML, CSS and JavaScript.
How does Komodo IDE compare to Komodo Edit?
While both Komodo IDE and Komodo Edit are products of ActiveState, they serve different purposes. Komodo Edit is a free, open-source text editor for dynamic programming languages. On the other hand, Komodo IDE is a complete integrated development environment that offers more advanced features such as debugging, unit testing, version control, and more. It’s ideal for professional developers who need a robust and comprehensive tool for their coding needs.
Is Komodo IDE open source?
No, Komodo IDE is not open source. However, its sister product, Komodo Edit, is open source. Komodo IDE is a commercial product that offers more advanced features and capabilities.
What languages does Komodo IDE support?
Komodo IDE supports a wide range of programming languages. These include but are not limited to Python, PHP, Ruby, Perl, HTML, CSS, JavaScript, Node.js, Golang, and Tcl. This makes it a versatile tool for developers working with different languages.
How does Komodo IDE handle debugging?
Komodo IDE comes with a powerful debugger that supports several languages including Python, PHP, Perl, Ruby, and Node.js. It allows you to set breakpoints, inspect variables, control execution, and interact with your program in a robust and comprehensive manner.
Can I customize Komodo IDE to suit my needs?
Yes, Komodo IDE is highly customizable. You can modify key bindings, change the color scheme, customize the toolbox, and even write your own plugins using Python, JavaScript, or XUL.
Does Komodo IDE support version control systems?
Yes, Komodo IDE supports a variety of version control systems including Git, Mercurial, Subversion, and CVS. It provides a unified interface to work with these systems, making it easier to manage your codebase.
Can I use Komodo IDE for web development?
Absolutely. Komodo IDE is designed for end-to-end development of dynamic web applications. It supports HTML, CSS, JavaScript, and other web technologies, and comes with features like live previewing and browser compatibility checking.
Is there a trial version of Komodo IDE available?
Yes, ActiveState offers a 21-day free trial of Komodo IDE. This allows you to test out the features and capabilities of the IDE before deciding to purchase it.
How does Komodo IDE support team collaboration?
Komodo IDE comes with features that support team collaboration. These include shared project settings, the ability to track changes and resolve conflicts, and integration with collaboration tools like Slack.
George Fekete is a web developer with 10 years of experience in client-side and server-side technologies, mainly PHP, JavaScript, working on various mid-sized and large web applications. He is the founder and CTO of Primal Skill, a web development and consulting company in Romania.

Published in
·Accessibility·Community·Computer science·Debugging·Design·Design & UX·Programming·Software·Software·Software Development·Web·January 28, 2015


