Top 10 jQuery Mobile Bootstraps and Templates
Today’s post is a list of some really cool jQuery Mobile Bootstraps, Templates, Scripts & Tools to get your new jQuery Mobile site and prototypes built in no time at all! Enjoy.
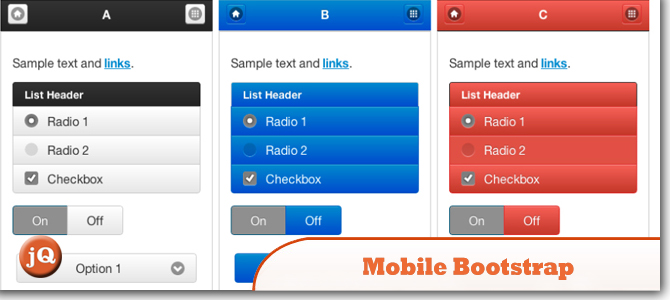
1.jQuery Mobile Bootstrap
A jQuery Mobile theme based on Twitter Bootstrap.

Source + Demo
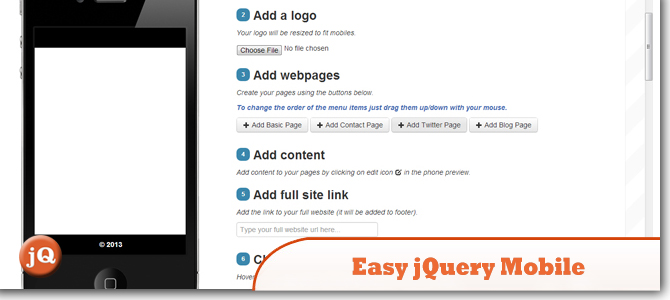
2. Easy jQuery Mobile Builder
jqmBuilder is a powerful online tool which can produce basic professional looking jQuery Mobile Websites in minutes.

Source + Demo
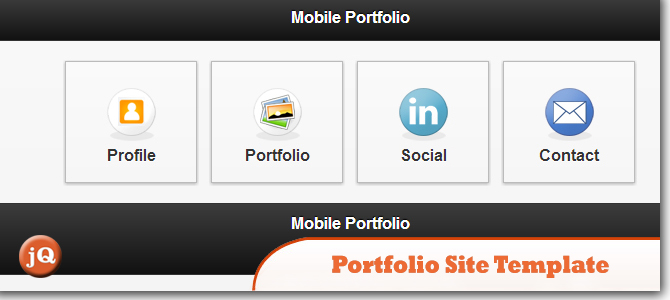
3. Mobile Portfolio Site Template
Features are specific to portfolios with this initial version of the template you can create a basic Mobile Portfolio Site with personal bio, portfolio image gallery and contact form.

Source + Demo
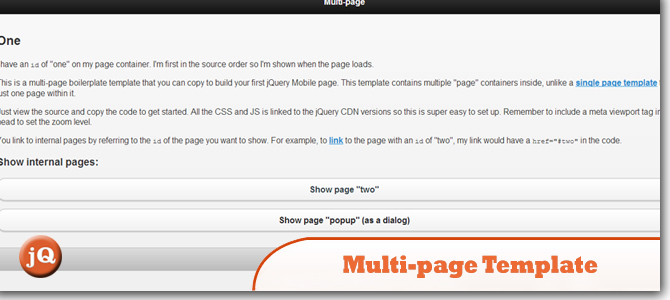
4. jQuery Muti-page Template
A multi-page boilerplate template that you can copy to build your first jQuery Mobile page. This template contains multiple “page” containers inside, unlike a single page template that has just one page within it.

Source + Demo
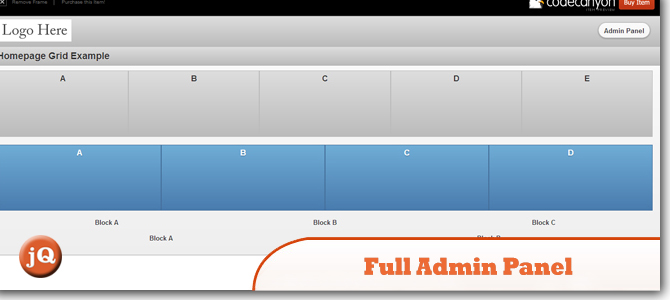
5. jquery Mobile Website With Full Admin Panel
Make any changes via mobile device.

Source + Demo
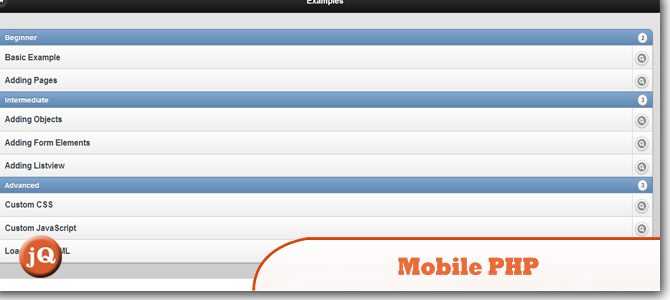
6. jQuery Mobile PHP
jqmPhp is a package of PHP classes that facilitates the creation HTML files for use with jQuery Mobile Framework.

Source + Demo
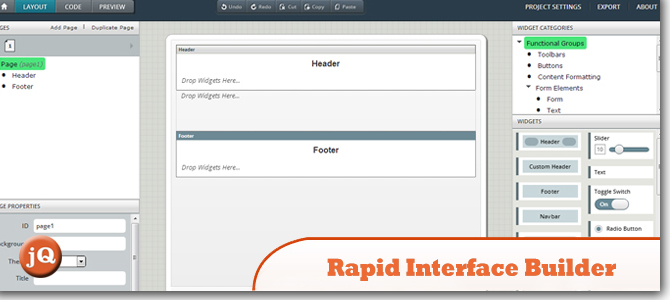
7. jQuery Mobile Rapid Interface Builder
Rapid Interface Builder (RIB) is a browser-based design tool for quickly prototyping and creating the user interface for mobile web applications

Source + Demo
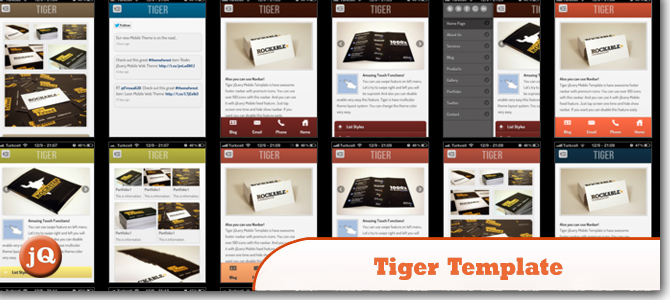
8. jQuery Mobile Tiger Template
Tiger jQuery Mobile Template is best to use for business companies, personal blogs, portfolio pages, creative agencies, photographers and much more… Flexy design with jQuery Engine. You can use 9 different color.

Source + Demo
9. One Website For All Devices
One Website For All Devices allows you to build a single website, web application or native mobile application that works on multiple devices, screen sizes and orientations, all from the same code.

Source + Demo
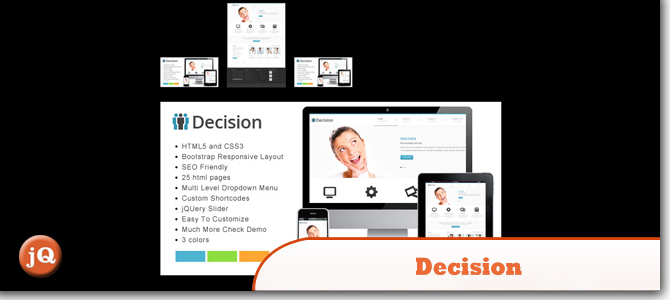
10. Decision – Bootstrap Responsive Template
Powerful site template designed in a clean and minimalistic style. This template is very flexible, easy for customizing and well documented, approaches for personal and professional use. Decision has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 240px to 1200px width.

Source + Demo
Frequently Asked Questions (FAQs) about jQuery Mobile Bootstraps
What are the key differences between jQuery Mobile and Bootstrap?
jQuery Mobile and Bootstrap are both popular frameworks used for creating mobile-friendly websites. However, they have some key differences. jQuery Mobile is a touch-optimized web framework, which means it’s designed specifically for touchscreen devices. It’s built on the jQuery core and provides a unified user interface across all devices. On the other hand, Bootstrap is a responsive, mobile-first front-end framework. It’s designed to ensure your website looks and functions well on any device, regardless of screen size. It includes a comprehensive set of CSS, HTML, and JavaScript components for building mobile-first projects.
How can I customize the theme in jQuery Mobile?
jQuery Mobile provides a ThemeRoller tool that allows you to easily customize your theme. You can change colors, fonts, and other design elements to match your brand or personal style. To use the ThemeRoller, go to the jQuery Mobile website and select the “ThemeRoller” option from the menu. From there, you can select your colors, adjust your settings, and download your custom theme.
Can I use jQuery Mobile with other JavaScript libraries?
Yes, jQuery Mobile can be used with other JavaScript libraries. However, it’s important to note that jQuery Mobile is built on the jQuery core, so it requires the jQuery library to function. If you’re using other libraries that also use the $ symbol, you may need to use jQuery’s noConflict mode to avoid conflicts.
What are some best practices for using jQuery Mobile?
When using jQuery Mobile, it’s important to keep a few best practices in mind. First, always use the latest version of the library to take advantage of the most recent updates and improvements. Second, be mindful of performance. jQuery Mobile includes a lot of features, but not all of them may be necessary for your project. Only include the features you need to keep your site running smoothly. Finally, always test your site on multiple devices to ensure it looks and functions well across all platforms.
How can I create a multi-page template in jQuery Mobile?
Creating a multi-page template in jQuery Mobile is straightforward. You simply need to include multiple data-role=”page” elements in a single HTML document. Each “page” element represents a separate page in your application. You can then use the jQuery Mobile navigation system to transition between these pages.
How can I add a navigation bar to my jQuery Mobile site?
jQuery Mobile provides a navbar widget that you can use to add a navigation bar to your site. The navbar widget is a simple, flexible way to provide navigation between different pages or views in your application. You can customize the appearance and functionality of the navbar to suit your needs.
Can I use jQuery Mobile for desktop websites?
While jQuery Mobile is designed primarily for mobile devices, it can also be used for desktop websites. The framework includes a responsive grid system that adjusts to different screen sizes, making it suitable for both mobile and desktop use. However, if your primary target audience is desktop users, you may want to consider using a framework like Bootstrap that is designed with desktop use in mind.
How can I optimize my jQuery Mobile site for performance?
There are several strategies you can use to optimize your jQuery Mobile site for performance. First, only include the features and plugins you need. jQuery Mobile includes a lot of functionality, but not all of it may be necessary for your project. Second, use the minified version of the jQuery Mobile library to reduce file size and improve load times. Finally, consider using a content delivery network (CDN) to serve your jQuery Mobile files. This can significantly improve load times, especially for users in different geographical locations.
What are some popular jQuery Mobile templates?
There are many jQuery Mobile templates available that can help you get started with your project. Some popular options include the jQuery Mobile Flat UI Theme, the jQuery Mobile Bootstrap Theme, and the jQuery Mobile Material Design Theme. These templates provide a pre-designed, customizable starting point for your jQuery Mobile project.
How can I learn more about jQuery Mobile?
There are many resources available for learning more about jQuery Mobile. The jQuery Mobile website is a great place to start, as it includes comprehensive documentation, tutorials, and demos. There are also many online courses, books, and tutorials available that cover jQuery Mobile in more depth.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



