15+ Very Exciting jQuery HTML5 Plugins
Looking for fantastic features to implement into your website/blog? Here at jQuery4u we always make sure to give you only the BEST jQuery plugins for you to check out. Today we have rounded up 15+ Very Exciting jQuery HTML5 Plugins you may have not used before. From a simple flame effect to a pretty cool book-flipping all for your viewing pleasure. Enjoy.
1. HTML5 Canvas Experiment: A cool flame/fire effect using particles
This is a simple flame effect, created using particles. Random particles colored using fading out gradients originate from mouse coordinates(or the center of the canvas by default) to create the effect.

Source + Demo
2. jQuery HTML5 Canvas Plugin – Gury
A pretty cool html5 canvas utility library which uses jQuery to and html5 to create some awesome animation effects with the new canvas element. The days of using flash are over!

SourceDemo
3. HTML5 jQuery Paint Plugin
Websanova Paint is a HTML5 canvas based jQuery plugin. It allows you to free paint on a canvas area with various shapes and colors including an eraser.

SourceDemo
4. Creating an iPad-like dropdown menu in HTML5
Learn how to create an iPad-like dropdown menu in HTML5 in this tutorial.. pretty easy!

SourceDemo
5. HTML5 File Uploads with jQuery
Today we will be developing a small web application called Upload Center, that will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers.

SourceDemo
6. dynamoCanvas
A jQuery plugin designed to make it as simple as possible to utilize all of the features of the HTML5 canvas tag.

SourceDemo
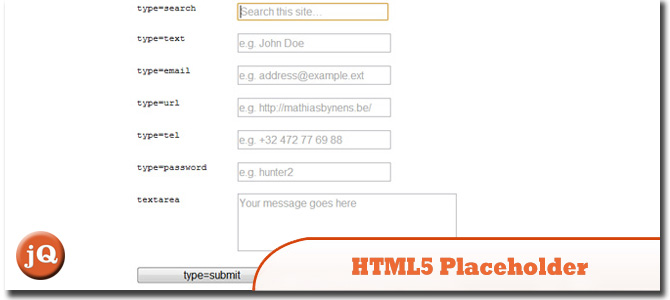
7. HTML5 Placeholder jQuery Plugin
A jQuery plugin that enables HTML5 placeholder behavior for browsers that aren’t trying hard enough yet…

SourceDemo
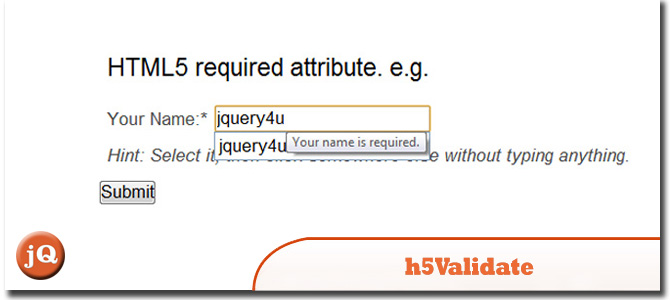
8. h5Validate
HTML5 Form Validation for jQuery.

Source + Demo
9. jQuery Canvas Loader
This plugin replaces typical animated gif loading image with a canvas based loader of the same width and height. This is super helpful when developing mobile apps that might be viewed on Android. It will also detect to see if you have canvas support before applying the replacement.

Source + Demo
10. Identicon5
A JQuery plugin that takes an MD5 hash and converts it to a unique image. It’s called Identicon5 since it works through the HTML5 Canvas element.
![]()
SourceDemo
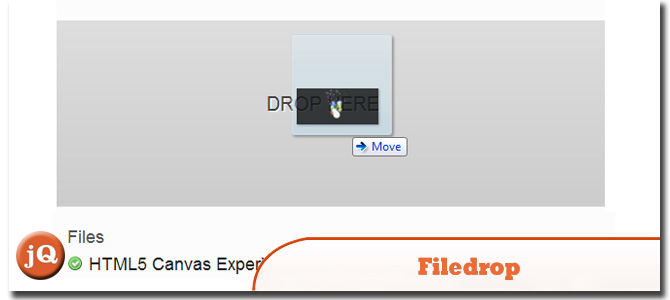
11. jQuery filedrop Plugin
Uses the HTML5 File API to allow users to drag multiple files from desktop to the browser, uploading each file to a user-specified URL.

SourceDemo
12. Metadata Plugin
Populates the jQuery Data Object from HTML5 custom data-attributes.

SourceDemo
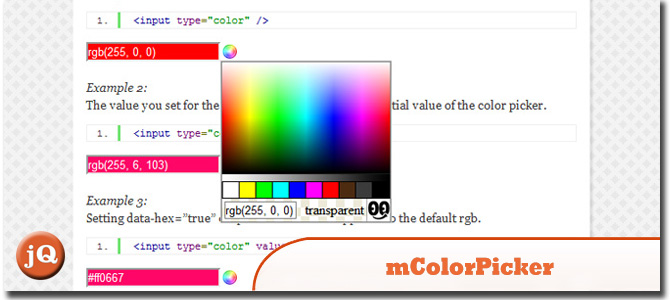
13. mColorPicker
A simple lite jQuery color picker plugin with a swatch to remember the last 10 colors chosen, that uses html5 markup.

SourceDemo
14. TagCanvas
A Javascript class which will draw and animate a HTML5 canvas based tag cloud.

Source + Demo
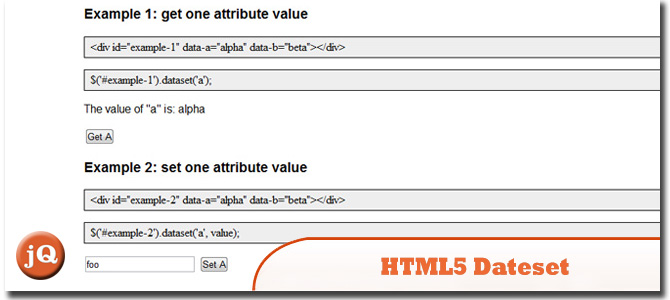
15. HTML5 Dataset jQuery Plugin
This jQuery plugin adds the jQuery.fn.dataset method. It may be used in a similar manner to jQuery’s built-in data and attr methods.

Source + Demo
16. HTML5 Book-Flipping jQuery Plugin
Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine with HTML5. It works in all modern browsers including touch devices.

SourceDemo
Frequently Asked Questions about jQuery HTML5 Plugins
What are jQuery HTML5 plugins and why are they important?
jQuery HTML5 plugins are a set of tools that enhance the functionality of websites and web applications. They are important because they allow developers to create interactive, dynamic, and user-friendly web pages. These plugins are built using jQuery, a fast, small, and feature-rich JavaScript library, and HTML5, the latest version of HTML that introduces many cutting-edge features for building modern websites.
How do I install a jQuery HTML5 plugin?
Installing a jQuery HTML5 plugin typically involves downloading the plugin’s files and including them in your HTML document. You’ll need to include the jQuery library first, followed by the plugin’s JavaScript and CSS files. The exact process may vary depending on the specific plugin, so it’s always a good idea to refer to the plugin’s documentation for detailed instructions.
Can I use multiple jQuery HTML5 plugins on the same page?
Yes, you can use multiple jQuery HTML5 plugins on the same page. However, you should be aware that using too many plugins can slow down your page load time and potentially cause conflicts. It’s important to only use plugins that are necessary for your site’s functionality and to test your site thoroughly after installing new plugins.
Are jQuery HTML5 plugins compatible with all browsers?
Most jQuery HTML5 plugins are designed to be compatible with all modern browsers. However, some older browsers may not support certain HTML5 features. It’s always a good idea to test your site in multiple browsers to ensure that it functions correctly.
How can I customize a jQuery HTML5 plugin?
Most jQuery HTML5 plugins come with a range of options that you can customize to suit your needs. These options are typically set when you initialize the plugin in your JavaScript code. Refer to the plugin’s documentation for a full list of available options and how to use them.
What should I do if a jQuery HTML5 plugin isn’t working correctly?
If a jQuery HTML5 plugin isn’t working correctly, there are a few steps you can take. First, check that you’ve included the jQuery library and the plugin’s files correctly in your HTML document. Next, check for any JavaScript errors in your browser’s console. If you’re still having trouble, refer to the plugin’s documentation or contact the plugin’s author for support.
How do I update a jQuery HTML5 plugin?
Updating a jQuery HTML5 plugin typically involves downloading the latest version of the plugin’s files and replacing the old files on your site. Always back up your site before updating a plugin, and test your site thoroughly after the update to ensure that everything is working correctly.
Can I create my own jQuery HTML5 plugin?
Yes, if you’re familiar with jQuery and HTML5, you can create your own plugin. This allows you to build a tool that’s tailored to your specific needs. There are many resources available online to help you get started with plugin development.
Are there any security concerns with using jQuery HTML5 plugins?
As with any third-party code, there can be security concerns with using jQuery HTML5 plugins. Always download plugins from reputable sources, and keep your plugins up to date to ensure that you’re protected against any known vulnerabilities.
How can I find the best jQuery HTML5 plugin for my needs?
There are many resources available online to help you find the best jQuery HTML5 plugin for your needs. Start by defining what functionality you need, then search for plugins that offer those features. Read reviews and check out demo pages to see the plugin in action.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.





