Javascript Beautifier Plugin with Sublime 2
Javascript Beautifier Plugin with Sublime 2 uses the the JavaScript formatting python module from jsbeautifier.org. The plugin is pretty basic at the moment, doesnt check to make sure you are in a .js file, it just formats the selected text, or the entire file if there is no selection.
More posts on Sublime 2:
- How to Setup Sublime 2 Text Editor
- Sublime2 vs Notepad++
- Mapping a new tab command in Sublime 2 Text
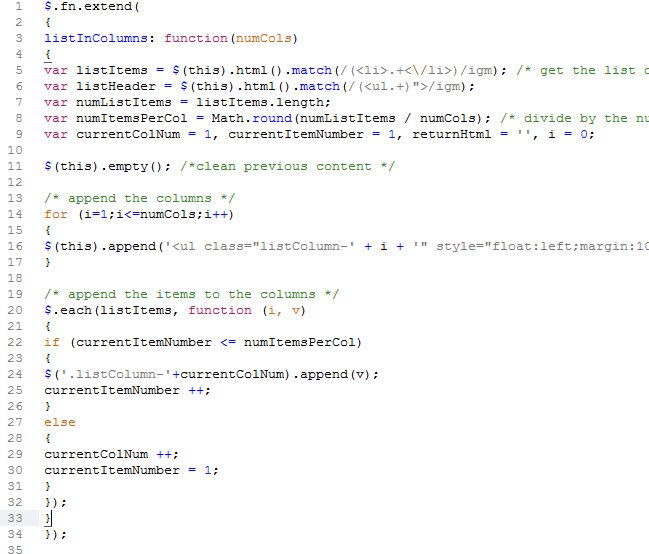
Code Before

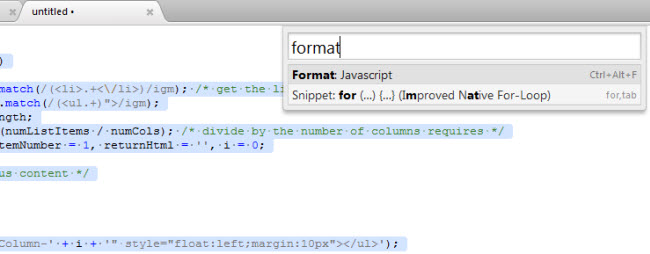
Select your code and the execute the command
Full instructions below.

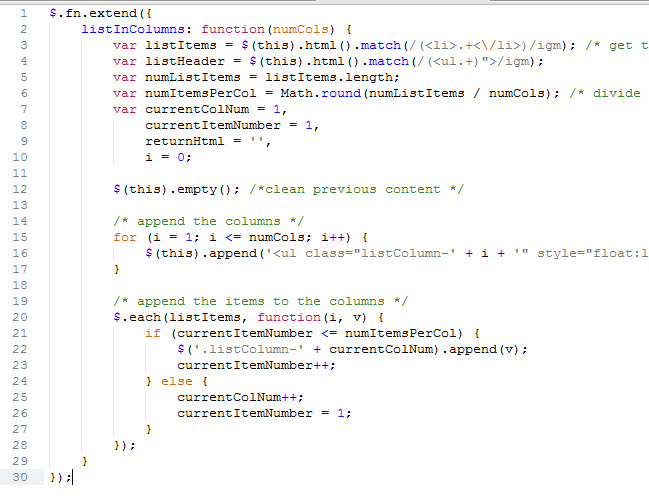
Code After

Setup Instructions
- Download the sublime format plugin from GitHub.
- Type %appdata% in cmd (start>run) and extract the folder renamed to “JsFormat“.
- Reload Sublime 2
- Select the JavaScript you want to make pretty.
- Press CTRL+SHIFT+P (or Tools>Command Pallet) and select Format as the command.
- You should now have pretty JavaScript!
Frequently Asked Questions (FAQs) about JavaScript Beautifier Plugin for Sublime 2
How do I install the JavaScript Beautifier Plugin for Sublime 2?
To install the JavaScript Beautifier Plugin for Sublime 2, you first need to install Package Control. Once you have Package Control installed, open the command palette by pressing Ctrl+Shift+P (Windows, Linux) or Cmd+Shift+P (OS X). Type ‘Install Package’ and select it. In the list of packages, search for ‘JavaScript Beautifier’ and click on it to install.
What are the key features of the JavaScript Beautifier Plugin for Sublime 2?
The JavaScript Beautifier Plugin for Sublime 2 offers several key features. It provides automatic formatting for your JavaScript code, making it easier to read and understand. It also supports both local and global configurations, allowing you to customize the formatting to your liking. Additionally, it supports JS, JSON, and JSONC formats.
How do I use the JavaScript Beautifier Plugin for Sublime 2?
After installing the JavaScript Beautifier Plugin, you can use it by opening a JavaScript file in Sublime Text 2, then selecting ‘JavaScript Beautifier’ from the command palette. The plugin will automatically format your code according to the settings you’ve configured.
Can I customize the formatting settings of the JavaScript Beautifier Plugin for Sublime 2?
Yes, you can customize the formatting settings of the JavaScript Beautifier Plugin. You can do this by creating a .jsbeautifyrc file in your project’s root directory. This file should contain a JSON object with your desired settings.
What is the .jsbeautifyrc file and how do I create it?
The .jsbeautifyrc file is a configuration file for the JavaScript Beautifier Plugin. It allows you to customize the formatting settings for your project. To create it, simply create a new file in your project’s root directory and name it .jsbeautifyrc. The file should contain a JSON object with your desired settings.
What should I do if the JavaScript Beautifier Plugin for Sublime 2 is not working?
If the JavaScript Beautifier Plugin is not working, first ensure that you have installed it correctly. If the problem persists, try reinstalling the plugin. If you’re still experiencing issues, you may need to check your .jsbeautifyrc file for any errors or conflicts.
Is the JavaScript Beautifier Plugin for Sublime 2 compatible with other versions of Sublime Text?
The JavaScript Beautifier Plugin is specifically designed for Sublime Text 2. However, it may work with other versions of Sublime Text. It’s recommended to check the plugin’s documentation or contact the developer for more information.
Can I use the JavaScript Beautifier Plugin for Sublime 2 with other programming languages?
The JavaScript Beautifier Plugin is primarily designed for JavaScript. However, it also supports JSON and JSONC formats. It may not work correctly with other programming languages.
How do I uninstall the JavaScript Beautifier Plugin for Sublime 2?
To uninstall the JavaScript Beautifier Plugin, open the command palette and select ‘Remove Package’. Then, search for ‘JavaScript Beautifier’ and click on it to uninstall.
Is there any cost associated with using the JavaScript Beautifier Plugin for Sublime 2?
No, the JavaScript Beautifier Plugin for Sublime 2 is free to use. However, if you find the plugin useful, consider supporting the developer by making a donation or contributing to the project.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


