Introducing Website Speed Test: An Image Analysis Tool


This article was sponsored by Cloudinary. Thank you for supporting the partners who make SitePoint possible.
Because images dominate page weight, methodical image optimization can have a significant effect on conversions and user experience. The performance tools you choose to use can have a powerful impact on how websites are built and maintained. One such popular open source tool is WebPagetest. It is designed to measure and analyze webpage performance, which is why Cloudinary chose to partner with our friends there to launch Website Speed Test.
Website Speed Test is an image analysis tool that provides detailed optimization insights beyond a simple compression check. The tool leverages Cloudinary’s advanced algorithms to demonstrate how changes to image size, format, quality and encoding parameters can result in significant reductions in file size while maintaining perceived quality. In short, Website Speed Test shows the why and how of image optimization.
How Website Speed Test Works
Advanced algorithms take into account many factors when examining images, including the exact content of an image and the need for responsive design. The resulting insights enable you to ensure that images are encoded correctly, optimized for performance, and look their best regardless of bandwidth, viewing browser, device or viewport.
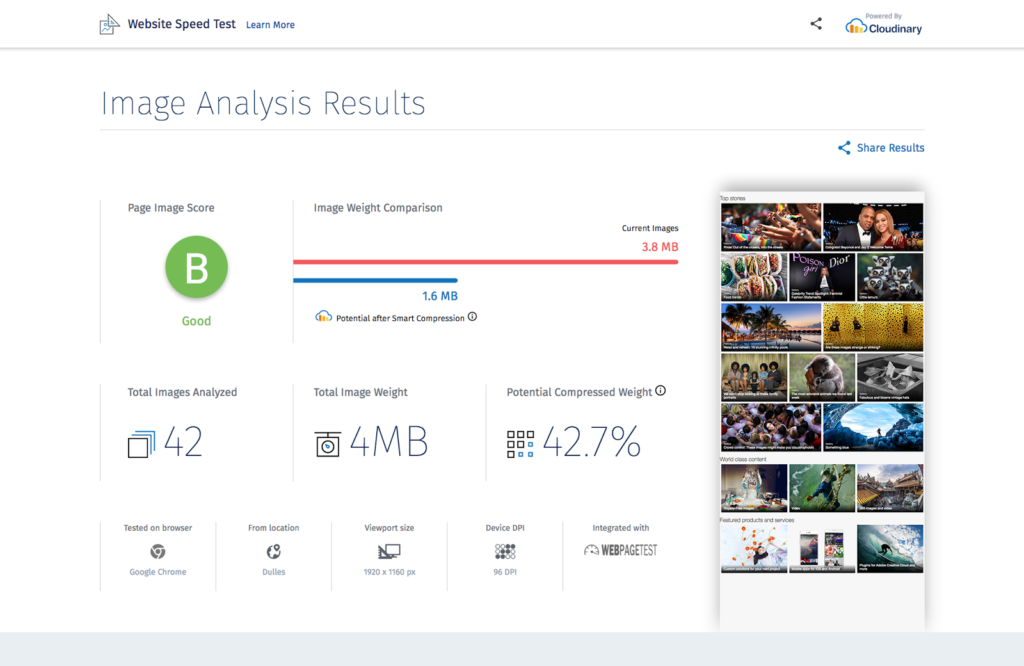
At the top of the page, the report shows the total weight of images, potential compression and ‘Page Image Score’: a grade ranging from A-F. This grade is based on the image format used, fit between image resolution and the displayed size in the graphic design, and compression rate of all the images that were analyzed.

The overview is followed by a detailed analysis of each image, with performance insights and recommendations for improvement.

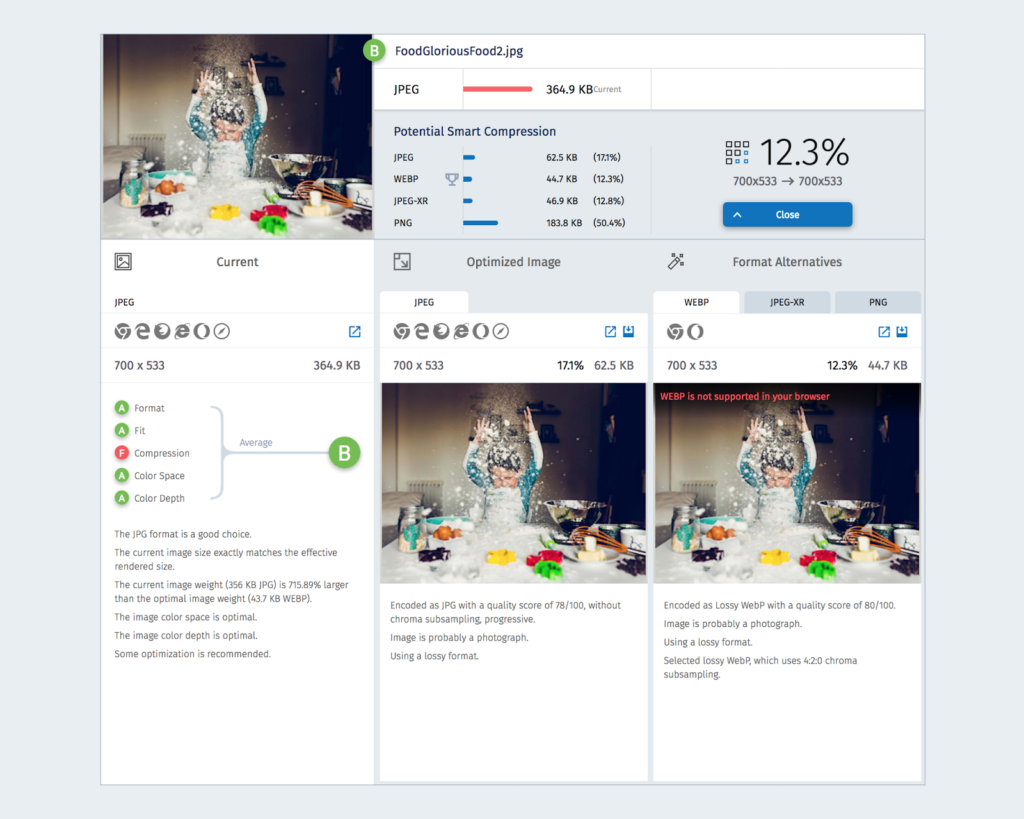
Left Tab – Current Image
Presents the current version of the image being analyzed along with its image score.
Middle Tab – Optimized Image
Presents an optimized version of the image, using the same format as the original image, with the following adjustments:
- Correctly-sized images – scales the image down to the actual required dimensions on the web page
- Intelligent content-aware encoding – analyzes the image to find the best quality compression level and optimal encoding settings, based on the content and viewing browser, producing a perceptually fine image while minimizing the file size.
Learn more about these manipulations
Right Tab – Format Alternatives
This tab shows how optimization works for different image formats and the impact on image weight.
Improved Image Analysis Using WebPagetest
Linked from a new Image Analysis tab, Cloudinary powers WebPagetest with robust image analysis capabilities, enabling you to receive valuable data and guidance on how to manage images and deliver an optimal user experience.
![]()
Optimizing Images is No Easy Task
The Website Speed Test tool provides insights on the why and how of optimization. While you may be able to optimize an image or two manually, the process becomes exponentially more complicated when you need to scale up, managing hundreds, thousands, or even millions of images delivered to a website.
For the best user experience, each image should be enhanced and optimized to meet the viewing context. This entails automatically adapting the image to fit the layout of the page and selecting the optimal quality and encoding settings.
Accomplishing this type of optimization is no ordinary feat. Optimizing images for different browsers, devices and bandwidth requires considerable knowledge of the intricacies of image formats, encoding parameters and visual quality metrics. For example, it makes sense that a smaller image file size will result in faster load time, less bandwidth usage and a better user experience. However, reduce the file size too much, and image quality could suffer and impair user satisfaction. This is where Cloudinary’s automatic optimization comes in play.
You can create your free account here.
Frequently Asked Questions (FAQs) about Website Speed Test and Image Analysis Tool
How does the Website Speed Test and Image Analysis Tool work?
The Website Speed Test and Image Analysis Tool works by analyzing the load time of all the images on your website. It checks the size of each image, the format, and how long it takes to load. The tool then provides a detailed report, highlighting areas where improvements can be made. This could include suggestions to compress images, change image formats, or even change the way images are loaded on the site.
Why is it important to optimize images on my website?
Image optimization is crucial for the overall performance of your website. Large, unoptimized images can significantly slow down your site, leading to a poor user experience. Slow-loading websites can also negatively impact your search engine ranking. By optimizing your images, you can improve your site’s speed, user experience, and SEO.
What types of image formats does the tool analyze?
The Website Speed Test and Image Analysis Tool can analyze a variety of image formats, including JPEG, PNG, GIF, and SVG. It provides detailed information about each image, including its size, format, and load time, helping you identify which images need optimization.
How can I improve my website’s speed based on the tool’s analysis?
The tool provides a detailed report with suggestions for improving your website’s speed. This could include compressing large images, changing image formats, or modifying the way images are loaded on your site. Implementing these changes can significantly improve your site’s speed and performance.
Can the tool analyze images on mobile websites?
Yes, the Website Speed Test and Image Analysis Tool can analyze images on both desktop and mobile websites. It’s important to optimize images for both platforms, as more and more users are accessing websites from their mobile devices.
How often should I use the tool to analyze my website?
It’s recommended to use the tool regularly, especially after making significant changes to your website. Regular analysis can help you keep track of your site’s performance and make necessary adjustments to ensure optimal speed and user experience.
Does the tool provide a comparison with competitor websites?
While the tool does not directly compare your website with competitors, it does provide a benchmark for website speed and image optimization. You can use this information to gauge how your website stacks up and where improvements can be made.
Can the tool analyze images hosted on a CDN?
Yes, the tool can analyze images hosted on a Content Delivery Network (CDN). It checks the load time of these images and provides suggestions for optimization, just like it does for images hosted on your own server.
What is the cost of using the Website Speed Test and Image Analysis Tool?
The tool is free to use. It provides a detailed analysis of your website’s images and their impact on your site’s speed, without any cost.
Can the tool help improve my website’s SEO?
Yes, by optimizing your website’s speed and performance, the tool can indirectly help improve your website’s SEO. Search engines favor fast-loading websites, so improving your site’s speed can potentially boost your search engine ranking.
Alok is a (product) marketer by profession and an engineer at heart who gets a kick out of the trivial challenges of marketing to developers.





