Internet Explorer 10: the Review
The final version of Microsoft Internet Explorer 10 has been with us since October 26. It’s been greeted with indifference across the web — probably because it’s only available on Windows 8 which relatively few people use. But IE10 marks an important milestone and it deserves a full review…
Key Takeaways
- Internet Explorer 10 (IE10) integrates well with Windows 8, offers automatic updates, and supports modern HTML5 web features, making it a capable and efficient browser.
- Despite its capabilities, IE10 is limited to Windows 8, offers poor development tools, and has few add-ons. Its pace of development is also slower compared to other browsers.
- Microsoft has implemented enhanced security features in IE10 including Enhanced Protection Mode, inPrivate browsing, random memory addresses for module loading, and SmartScreen download reputation service.
- While IE10’s performance is on par with other browsers, it fails to surpass them, and its memory usage is higher than Firefox but lower than Chrome.
Installation
IE10 is installed with Windows 8 so, until it’s available for Windows 7, it’s not possible to determine whether you’ll encounter installation or compatibility issues. But you should note that Windows 8 is refreshingly quick and simple to install — 30 minutes of hard-disk chugging will have you up and running.
As you’d expect, IE10 is the default browser although Windows 8 will retain your current preferences if you’re upgrading. Those in the EU will also be offered the infamous browser choice screen where you can select Chrome, Firefox, Opera or a selection of little-known alternatives. Safari has disappeared following Apple’s decision to scrap the Windows version.
The most exciting news is that Microsoft has finally implemented automated updates. It’s on by default so let’s hope large organizations keep it that way when they get around to deploying Windows 8 in 2026.
Interface
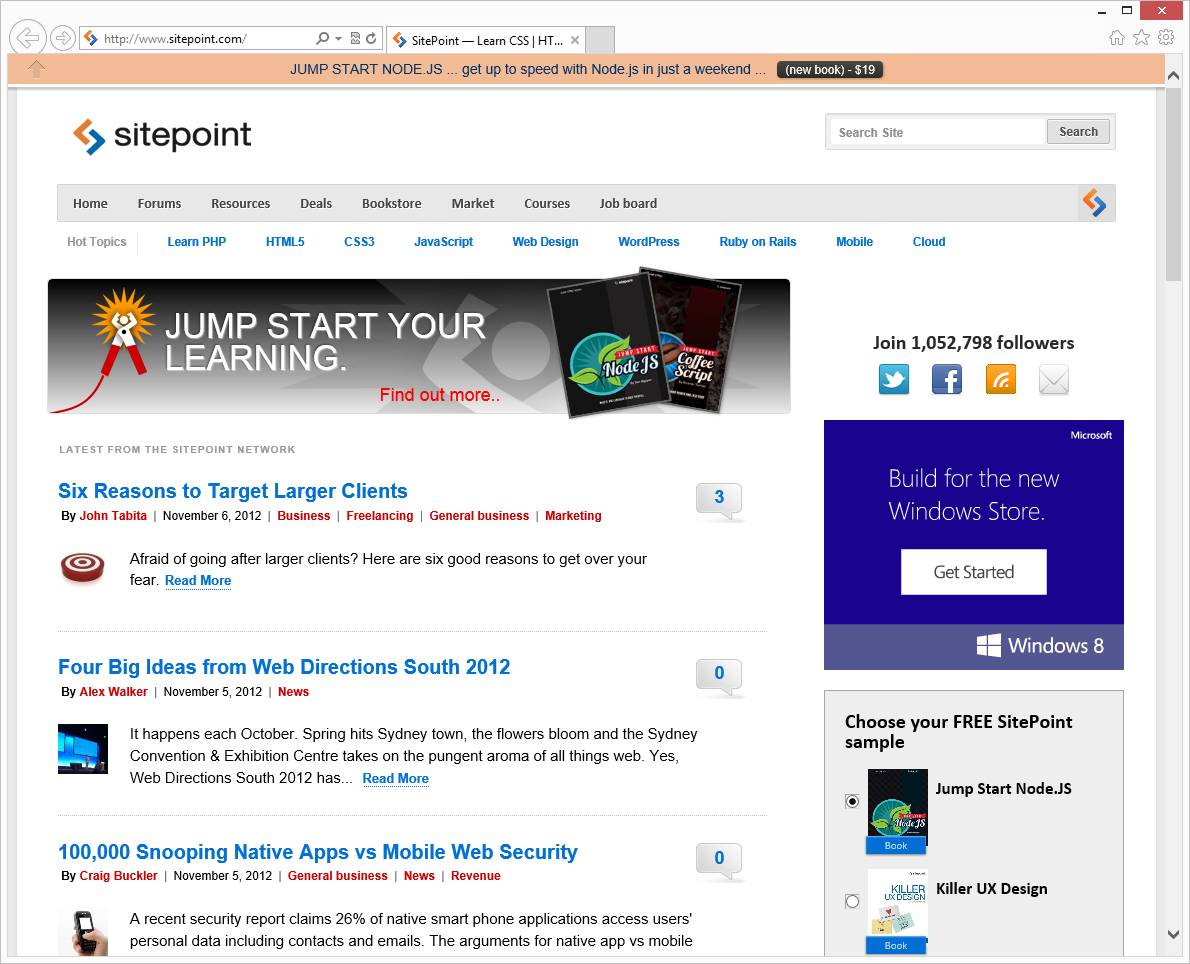
IE is two browsers in one. When launched from the desktop, you’d be mistaken for thinking nothing has changed; IE10 looks identical to IE9:
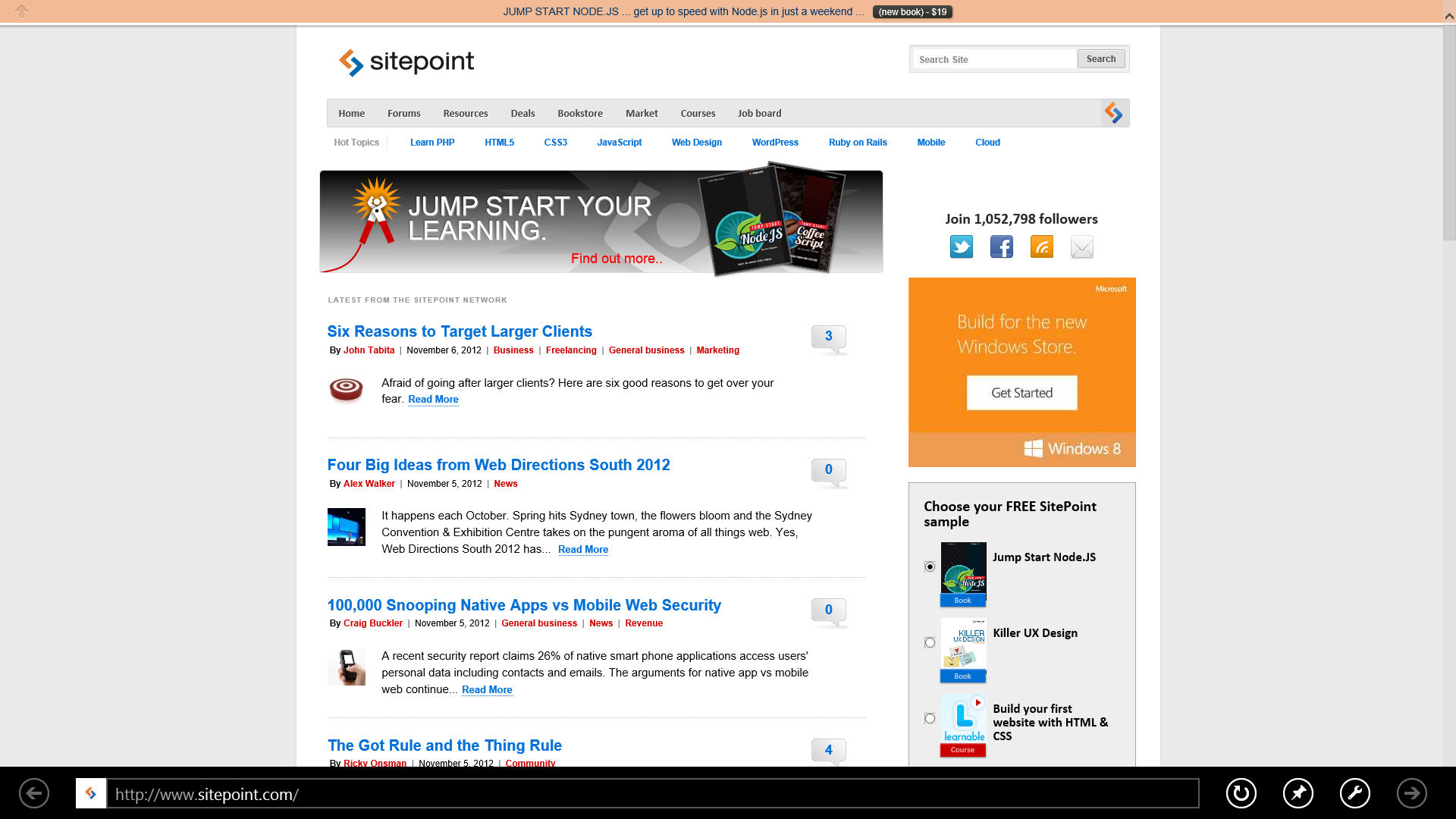
We also have the Windows 8 UI-style version. Sorry Microsoft — I can’t bring myself to call it that name, so it’ll be referred to as Metro from here on:
The Metro version offers a sleeker, simpler UI with the same underlying rendering engine. It supports gestures such as swiping which makes it ideal for touchscreen tablets and large TVs. I’m not convinced you’ll use it much on a PC, but that’s partially because the Metro version can only be used when IE is set as your default browser.
IE10 and Windows 8 integration is as good as IE9 on Windows 7. The browser supports UI features such as pinned sites on the Metro start screen or taskbar, jump lists, peek and window snap.
Overall, IE10’s interface is functional and keeps out of the way. It may not be as attractive as Chrome, Firefox or Opera, but you rarely notice it. My only complaint is the Internet Options dialog which has barely changed since IE4 was introduced 15 years ago — it’s confusing, overly technical and needs an overhaul. That said, it finally allows you to start with the tabs opened in your previous session.
Web Standards
IE10 supports the modern HTML5 web features you’ll find in other browsers. This finally includes text-shadow, transforms, and animations. My Star Wars 3D Scrolling Text works!
While automated compliance testing rarely shows the whole story, we can see that IE10 surpasses IE9 by a considerable margin:
| Browser | HTML5test.com | acid3.acidtests.org |
|---|---|---|
| Internet Explorer 10 | 320+6 / 500 | 100 / 100 |
| Internet Explorer 9 | 138+5 / 500 | 95 / 100 |
| Chrome 22 | 434+13 / 500 | 100 / 100 |
| Firefox 16 | 372+10 / 500 | 100 / 100 |
The only exception is WebGL which Microsoft has identified as a “security risk”. While I’m slightly skeptical about that claim, the technology is not currently viable in anything but browser-specific games and demonstrations.
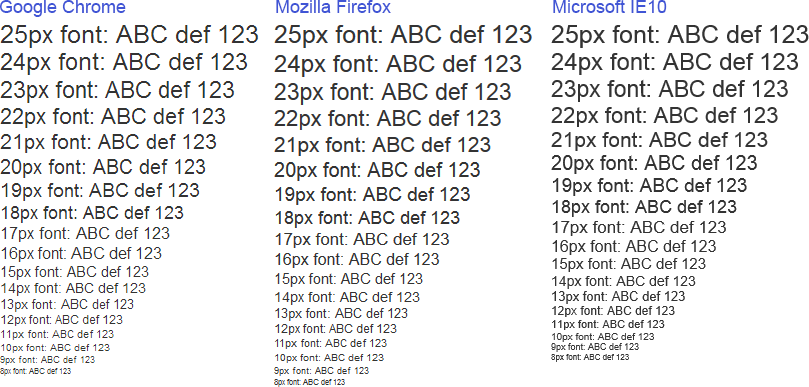
Interestingly, font rendering differs across the three main browsers (click to view full-size):
It may depend on your PC, settings and personal preference, but IE’s text seems more readable than competing browsers.
In essence, Microsoft has created a modern browser which shouldn’t pose the development challenges we experienced with its predecessors. I’m yet to find a site which fails in IE10.
Performance
IE9 is no slouch so I had high expectations for IE10. The browser opens, renders and closes as quickly as before. Unfortunately, the benchmarks say otherwise…
| Test | IE10 | Chrome 22 | Firefox 16 |
|---|---|---|---|
| Webkit SunSpider (lower = better) | 6,244.7ms | 200.3ms | 211.2ms |
| Google V8 (higher = better) | 143 | 11,368 | 7,223 |
| MS 2,000 fish fps (higher = better) | 9 | 17 | 34 |
Benchmarks do not necessarily reflect real-world usage, but I was surprised how badly IE10 performed (and how well Firefox fared). It’s possibly caused by something quirky occurring on my PC, but the browsers were tested on a clean Windows 8 installation with no other applications running.
IE10 does not feel slow and certainly starts quicker than Chrome or Firefox, but Microsoft’s browser has lost ground to others since IE9 was released.
Memory Usage
Few people worry about browser memory usage but I wanted to ensure IE wasn’t hogging the system. With four tabs open, the worst performer was Chrome with approximately 350MB (split across a dozen processes). IE10 consumed two-thirds of those resources with 240MB although, admittedly, Windows 8 could be running other background processes. The least-hungry browser was Firefox with 195MB.
Security
Microsoft do not have a reputation for producing secure software but the company is working hard to rectify that. Internet Explorer is as good — if not better — than its competitors. Features include:
- Enhanced Protection Mode isolates each tab.
- InPrivate browsing is isolated per tab rather than per session.
- Random memory addresses are used when IE loads modules.
- Microsoft’s SmartScreen download reputation service is used within IE and Windows 8 so you remain protected regardless of which browser you use.
As I reported last month, “Do Not Track” is enabled by default when you install Windows 8. This has upset advertisers, but few adhere with DNT guidelines so you’re unlikely to notice any difference.
Enhancements and Add-ons
IE10 installs a performance-enhanced version Flash and, contrary to earlier reports, it works in both desktop and Metro modes.
However, IE’s selection of add-ons remains disappointing. Despite being one of the first browsers to support plug-ins, few companies develop for the browser. Those who do usually offer spammy shopping or search toolbars. Microsoft needs a different model if they want extension builders to take IE seriously. Adopting plug-in technologies similar to those used in Chrome, Opera or Firefox Jetpack would make a big difference.
Development Tools
IE10 provides the same F12 Developer Tools as IE9. It’s better than nothing, but increasingly shoddy compared to the Firefox tools, Firebug, the Webkit Inspector and Opera Dragonfly.
As well as IE10’s default standards rendering mode, developers and testers must also contend with:
- IE10 compatibility mode
- IE9 standards and quirks modes
- IE8 standards and quirks modes
- IE7 standards and quirks modes
- IE5 quirks mode
To be fair, these are practical for testing purposes. Unfortunately, IE10 disables intranet browsing and switches those pages into compatibility mode by default. It’s therefore impossible to test a site hosted on your local machine. You can get around this restriction, but it’s a little quirky — watch out for an article coming soon.
Ultimately, Microsoft has few excuses. They cannot expect developers to flock back to IE without providing a good selection of tools. I hope they concentrate on those facilities now less urgent work is required on the Trident rendering engine.
Conclusion
IE10 is a good, capable browser. It’s fast and offers the majority of HTML5 and CSS3 features we find in Chrome and Firefox.
IE10 good points:
- A fast, unobtrusive interface with excellent OS integration
- Strong standards support
- Metro mode is ideal for tablets and touch-screens
- Automatic updates. Finally.
IE10 bad points:
- Limited to Windows 8 (Windows 7 will hopefully arrive soon)
- Poor development tools, few add-ons and overwhelming options dialog
- Microsoft’s pace of development is too slow
- IE10 has caught other browsers — but it’s not better.
Considering the 19-month development period and radical changes in Windows 8, I was hoping for a little more. Users will like IE10, but I doubt they will love it. Microsoft may slow the rate of Internet Explorer migration, but IE10 offers few compelling reasons switch from another browser.
If you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like Build Your First Website: Getting Started with HTML and CSS.
Frequently Asked Questions (FAQs) about Internet Explorer 10
What are the key features of Internet Explorer 10?
Internet Explorer 10 (IE10) is a version of the Internet Explorer web browser by Microsoft, and it comes with several key features. It has a faster JavaScript performance, which means web pages load quicker. It also supports HTML5, CSS3, and hardware acceleration, which improves the overall browsing experience. IE10 also has a ‘Do Not Track’ feature enabled by default, which enhances user privacy by preventing websites from tracking user activity.
How does Internet Explorer 10 compare to other browsers?
Compared to other browsers, IE10 offers a unique set of features. It has a robust security framework, which includes features like SmartScreen Filter and Tracking Protection. It also has a user-friendly interface with features like tabbed browsing and a search box integrated into the address bar. However, it lacks some modern features like a built-in PDF viewer and a wide range of extensions, which are available in browsers like Chrome and Firefox.
Is Internet Explorer 10 compatible with all operating systems?
No, IE10 is not compatible with all operating systems. It is designed to work with Windows 8 and Windows Server 2012. However, a version of IE10 is also available for Windows 7. It is not compatible with older versions of Windows, Linux, or Mac OS.
How can I install Internet Explorer 10?
To install IE10, you need to download the installer from the official Microsoft website. Once downloaded, run the installer and follow the on-screen instructions. Please note that you may need to restart your computer to complete the installation.
How can I enable or disable the ‘Do Not Track’ feature in Internet Explorer 10?
To enable or disable the ‘Do Not Track’ feature, go to the ‘Tools’ menu in IE10, then select ‘Internet Options’. In the ‘Advanced’ tab, under ‘Security’, you can check or uncheck the ‘Always send Do Not Track header’ option.
How can I use the developer tools in Internet Explorer 10?
To access the developer tools in IE10, press F12 on your keyboard. This will open a panel at the bottom of the browser window, where you can inspect elements, debug JavaScript, and more.
How can I update Internet Explorer 10 to a newer version?
To update IE10 to a newer version, you need to download the installer for the new version from the official Microsoft website. Once downloaded, run the installer and follow the on-screen instructions.
How can I uninstall Internet Explorer 10?
To uninstall IE10, go to the ‘Control Panel’ on your computer, then select ‘Programs and Features’. In the list of installed programs, find ‘Internet Explorer 10’ and click ‘Uninstall’. Please note that you may need to restart your computer to complete the uninstallation.
How can I reset the settings in Internet Explorer 10?
To reset the settings in IE10, go to the ‘Tools’ menu, then select ‘Internet Options’. In the ‘Advanced’ tab, click ‘Reset’. This will reset all settings to their default values.
How can I troubleshoot problems in Internet Explorer 10?
If you’re experiencing problems with IE10, you can try several troubleshooting steps. First, try clearing your browser cache and cookies. If that doesn’t work, try resetting your browser settings. If you’re still experiencing problems, you may need to update or reinstall IE10.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
Published in
·Android·AngularJS·App Development·iOS·jQuery·Mobile·Mobile Web Development·Tools & Libraries·November 7, 2014