How to Improve Your Workflow With BrowserSync 2.0
Key Takeaways
- BrowserSync 2.0 is a tool that can significantly streamline web development workflow by offering features such as live reloading, interaction synchronization, remote inspector, and build-tool compatibility. It enables real-time, multi-device testing, and automatically updates all connected devices when a change is made in the code.
- Installation of BrowserSync 2.0 involves installing Node.js and then using npm (Node Package Manager) to install BrowserSync globally on your computer. Starting a BrowserSync server is straightforward and involves running a command that instructs the server to watch for changes in any CSS or HTML files in your project.
- BrowserSync 2.0 is compatible with various other tools such as preprocessors like Sass or Less, task runners like Gulp or Grunt, and static site generators like Jekyll or Hugo. It also provides features like form replication and URL history tracking, making it easier to test and debug websites or applications.
Web development involves considerable trial and error. Does this resemble your technique?…
- Open your site in a browser.
- Write or edit a line or two of code.
- Hit the browser’s refresh button. Return to step 2.
Then repeat — in multiple browsers on numerous devices using a multitude of test methods. How many hours did this incur during the past year?
Fortunately, there are tools which can radically improve your work rate. I’ve been using BrowserSync for a year and it’s revolutionized my workflow. Version 2.0 has just been released and it’s even better. The latest edition offers:
Live reloading
Modify a file and your page will reload in all browsers. CSS is re-injected so the full page doesn’t need to be refreshed.
Interaction synchronization
Your scroll, click and form actions are mirrored across every browser. This is especially useful when testing mobile devices; you can modify an input field on your desktop and the same string will appear on all attached phones and tablets. Goodbye on-screen keyboards!
Synchronization customization
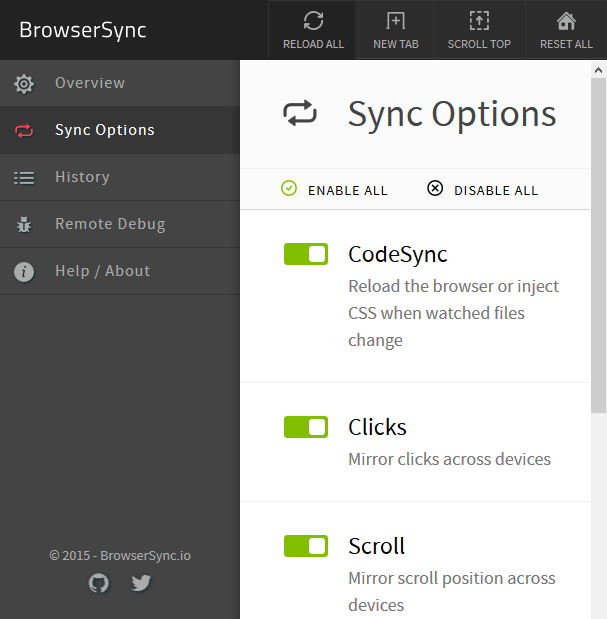
You can choose which actions are mirrored.
Remote inspector
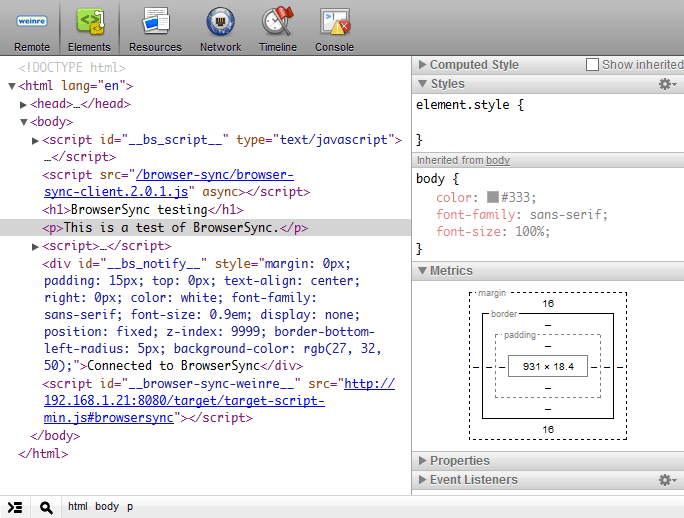
You can debug pages remotely using the Chrome Inspector-like weinre (WEb INspector REmote) tool.

Simulate slower connections
Throttle the response time of all files to discover how the site will be perceived by those on slower connections.
URL history
Your browsing history is recorded so you can push a test URL to all devices instantly.
New UI
As well as the command-line, you can now control BrowserSync from a web-based user interface.

Build-tool compatibility
You can run BrowserSync on its own but I normally deploy it using Gulp. It’s also compatible with Grunt and many other task runners.
Install anywhere for free
BrowserSync is open source and works on Windows, Mac OS and Linux. Installation takes minutes and, unlike some alternatives, there’s no need to install browser plug-ins or additional software.
How Does BrowserSync Work?
BrowserSync starts a small web server. If you’re already using a local web server or need to connect to a live website, you can start BrowserSync as a proxy server. It injects small script into every page which communicates with the server via WebSockets. When an event occurs — such as a file modification or scroll action — the server sends an update notification to all connected devices.
But you don’t need to worry about any of this; BrowserSync just works and you’ll be the envy of your peers (or accused of witchcraft).
How to Install BrowserSync
If you don’t have it already, install Node.JS from nodejs.org. I understand many PHP, Ruby, Python, .NET etc. developers don’t want to clutter their development machines with yet another runtime, but Node.JS is rapidly becoming invaluable. Besides, it’s JavaScript. At the very least, you can use it for testing code snippets in the REPL.
Ensure you have Node installed by entering node -v on the command line. Then install BrowserSync globally:
npm install browser-sync -gDepending on your set-up, Mac and Linux users may require sudo at the start of that line.
Test your installation using:
browser-sync --versionCommand-line help is available with:
browser-sync --helpHow to Use BrowserSync
It’s easiest to illustrate usage with an example. Presume you have a website located in a test folder which has a number of HTML files and CSS files in a css sub-folder. Access this folder from the command line:
cd testthen start BrowserSync:
browser-sync start --server --files "*.html, css/*.css"This starts the BrowserSync server and instructs it to watch all .html files and any .css files in the css sub-folder. Your console should show something similar to:
[BS] Access URLs:
-------------------------------------
Local: http://localhost:3000
External: http://192.168.1.21:3000
-------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.21:3001
-------------------------------------
[BS] Serving files from: ./
[BS] Watching files...
You can enter the “External” address in the location bar of any browser on your network, i.e. http://192.168.1.21:3000. This will load your default page (index.html) and automatically refresh it when the HTML or CSS changes.
The control panel can be loaded in your browser with the “UI External” address (http://192.168.1.21:3001). The panels allow you to check settings, change synchronization options, view/push the page history, initiate remote debugging and reload all attached browsers.
Many other options are available from the command line. Refer the website at browsersync.io for examples or consult the full documentation.
Spend half an hour playing with BrowserSync today and you’ll wonder how you ever worked without it.
Frequently Asked Questions (FAQs) about Improving Workflow with Browsersync 2.0
How does Browsersync 2.0 improve my workflow?
Browsersync 2.0 is a powerful tool that can significantly enhance your workflow. It allows for real-time, multi-device testing by synchronizing file changes and interactions across multiple devices. This means that any changes you make to your code will be instantly reflected on all connected devices, saving you the time and effort of manually refreshing each one. Additionally, Browsersync 2.0 offers features like URL history, scroll position synchronization, and form input mirroring, making it easier to test and debug your website or application.
What are the key features of Browsersync 2.0?
Browsersync 2.0 comes with a host of features designed to streamline your development process. Some of the key features include live reloading, simultaneous scrolling, form replication, and URL history. Live reloading means that any changes you make to your files will be instantly reflected on all connected devices. Simultaneous scrolling allows you to scroll through your website on one device, and have that action mirrored on all other devices. Form replication and URL history make it easier to test and debug forms and navigation on your website.
How do I install Browsersync 2.0?
Browsersync 2.0 can be installed via npm (Node Package Manager). First, you need to install Node.js and npm on your computer. Once you have npm installed, you can install Browsersync by running the command ‘npm install -g browser-sync’ in your terminal or command prompt. The ‘-g’ flag installs Browsersync globally on your computer, allowing you to use it in any project.
How do I start a Browsersync 2.0 server?
Starting a Browsersync server is straightforward. Once you have Browsersync installed, navigate to your project directory in your terminal or command prompt and run the command ‘browser-sync start –server –files “css/*.css, *.html”‘. This command starts a Browsersync server and tells it to watch for changes in any CSS or HTML files in your project.
Can I use Browsersync 2.0 with a preprocessor like Sass or Less?
Yes, Browsersync 2.0 can be used with preprocessors like Sass or Less. You can configure Browsersync to watch your Sass or Less files for changes, and then compile them into CSS whenever a change is detected. This allows you to see your changes in real-time, even when working with a preprocessor.
How does Browsersync 2.0 handle form inputs?
Browsersync 2.0 has a feature called form replication, which mirrors form inputs across all connected devices. This means that if you fill out a form on one device, the same inputs will be filled out on all other devices. This is particularly useful for testing forms on different devices and screen sizes.
Can I use Browsersync 2.0 with a task runner like Gulp or Grunt?
Yes, Browsersync 2.0 can be integrated with task runners like Gulp or Grunt. This allows you to automate tasks like compiling Sass or Less files, minifying JavaScript, and reloading your browser whenever a file is changed. Integrating Browsersync with a task runner can significantly streamline your development process.
How does Browsersync 2.0 handle URL history?
Browsersync 2.0 keeps track of your URL history, allowing you to navigate through your website on one device and have that navigation mirrored on all other devices. This is particularly useful for testing complex navigation systems and ensuring that all links are working correctly.
Can I use Browsersync 2.0 with a static site generator like Jekyll or Hugo?
Yes, Browsersync 2.0 can be used with static site generators like Jekyll or Hugo. You can configure Browsersync to watch your site’s source files for changes, and then rebuild your site and refresh your browser whenever a change is detected.
How do I configure Browsersync 2.0 options?
Browsersync 2.0 options can be configured via a configuration file or directly in the command line. The configuration file allows you to specify options like the server port, files to watch, and whether to open the browser automatically when Browsersync starts. These options can also be specified in the command line when starting Browsersync. For example, the command ‘browser-sync start –server –files “css/*.css, *.html” –port 8080’ starts a Browsersync server, tells it to watch CSS and HTML files for changes, and sets the server port to 8080.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.





