HTML5 Canvas Tutorial: An Introduction
Key Takeaways
- HTML5 Canvas is a powerful technology that allows developers to draw graphics and create animations directly within a browser using JavaScript. The canvas element is defined in HTML code using width and height attributes, and its real power is harnessed through the HTML5 Canvas API.
- The HTML5 Canvas feature is interactive, capable of animation, flexible, and supported by all major browsers. It can be used for a range of applications including gaming, advertising, data representation, education and training, and art and decoration.
- To use HTML5 Canvas, a developer needs a code editor and a browser with HTML5 canvas support. A canvas element is created in HTML, and JavaScript is used to access the canvas area through a full set of drawing functions, enabling the generation of dynamic graphics.
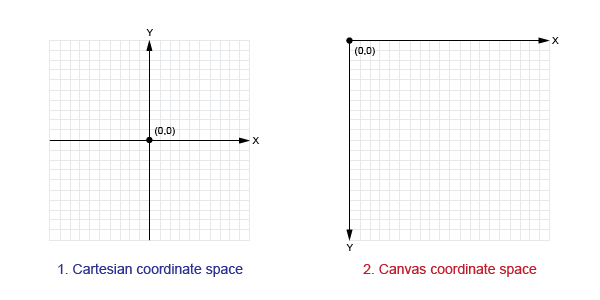
- HTML5 Canvas has a unique coordinate system where the origin is placed at the upper-left corner of the canvas. X coordinates increase to the right and Y coordinates increase towards the bottom of the canvas. This system does not have visible negative points, so objects positioned using negative coordinate points will not appear on the page.
Interested in CSS animation? Check out Creating Animations with CSS, a complete course on CSS Transitions and Keyframes animation by expert web developer Donovan Hutchinson, available for SitePoint members. For a sample of HTML5 canvas animations, watch Illustrations with the HTML5 Canvas below, it’s one video in our Start Animating with the HTML5 Canvas mini course.
One of the most important instruments in a painter’s toolkit is their canvas. It gives them the freedom to express all kinds of feelings, impressions, ideas, and so forth, in almost unlimited variations and combinations. And that freedom can be restricted only by two things — their skill level and their imagination.
The situation in the web development world is similar. With the ongoing progress of HTML5 and its powerful specifications, web developers have gained the ability to do things that were impossible in the past. Drawing graphics and creating animations directly in the browser is now completely possible thanks to a technology called HTML5 Canvas.
What is HTML5 Canvas?
The canvas element is an element defined in HTML code using width and height attributes. The real power of the canvas element, however, is accomplished by taking advantage of the HTML5 Canvas API. This API is used by writing JavaScript that can access the canvas area through a full set of drawing functions, thus allowing for dynamically generated graphics.
What’s so Great About HTML5 Canvas?
Here are some reasons you might want to consider learning to use HTML5’s canvas feature:
- Interactivity. Canvas is fully interactive. It can respond to a user’s actions by listening for keyboard, mouse, or touch events. So a developer is not restricted to only static graphics and images.
- Animation. Every object drawn on the canvas can be animated. This allows for all levels of animations to be created, from simple bouncing balls to complex forward and inverse kinematics.
- Flexibility. Developers can create just about anything using canvas. It can display lines, shapes, text, images, etc. — with or without animation. Plus, adding video and/or audio to a canvas application is also possible.
- Browser/Platform Support. HTML5 Canvas is supported by all major browsers and can be accessed on a wide range of devices including desktops, tablets, and smart phones.
- Popularity. Canvas popularity is rapidly and steadily growing so there is no shortage of resources available.
- It’s a web standard. Unlike Flash and Silverlight, Canvas is open technology that’s part of HTML5. And although not all of its features are implemented in all browsers, developers can be certain canvas will be around indefinitely.
- Develop once, run everywhere. HTML5 Canvas offers great portability. Once created, Unlike Flash and Silverlight, a canvas application can run almost anywhere — from the largest computers to the smallest mobile devices.
- Free and accessible development tools. The basic tools for creating HTML5 canvas applications are just a browser and a good code editor. Plus, there are many great and free libraries and tools to help developers with advanced canvas development.
What Applications Can You Create with HTML5 Canvas?
OK, canvas is great. But what exactly can use it for? Let’s see.
- Gaming. The HTML5 Canvas’ feature set is an ideal candidate for producing all sorts of 2D and 3D games.
- Advertising. HTML5 Canvas is a great replacement for Flash-based banners and ads. It has all the needed features for attracting buyers’ attention.
- Data Representation. HTML5 can collect data from global data sources and use it to generate visually appealing and interactive graphs and charts with the canvas element.
- Education and Training. HTML5 canvas can be used to produce effective and attractive learning experiences, combining text, images, videos, and audio.
- Art and Decoration. With a little bit of imagination and canvas’s wide variety of colors, gradients, patterns, transparency, shadows, and clipping features, all kinds of artistic and decorative graphics can be drawn.
Now that we know why we should learn canvas, let’s look at the basics of HTML5 Canvas and how to start using it.
Canvas Rendering Contexts
Every HTML5 canvas element must have a context. The context defines what HTML5 Canvas API you’ll be using. The 2d context is used for drawing 2D graphics and manipulating bitmap images. The 3d context is used for 3D graphics creation and manipulation. The latter is actually called WebGL and it’s based on OpenGL ES.
Getting Started
To get started with canvas, all you need is a code editor and a browser with HTML5 canvas support. I use Sublime Text and Google Chrome, but you can use whatever you want.
Our HTML to start will look like this:
<canvas id="exampleCanvas" width="500" height="300">
<!-- OPTION 1: leave a message here if browser doesn't support canvas -->
<p>Your browser doesn’t currently support HTML5 Canvas.
Please check caniuse.com/#feat=canvas for information on
browser support for canvas.</p>
<!-- OPTION 2: put fallback content (text, image, Flash, etc.)
if the browser doesn't support canvas -->
</canvas>And here is our JavaScript, which we can include at the bottom of our HTML page:
var canvas = document.getElementById('exampleCanvas'),
context = canvas.getContext('2d');
// code examples will continue here...By default, the browser creates canvas elements with a width of 300 pixels and a height of 150 pixels, even if these aren’t specified in the HTML. You can change the size by specifying the width and height, as I’ve done in the HTML.
Notice also that we’ve given the canvas an id attribute that we’ll use in our JavaScript. And finally, if you want, you can use CSS to add a border to make the canvas visible by means of a thin frame. This is not required, it’s used as a visual aid for us to see the boundary of the canvas element.
Notice that between the opening and closing <canvas> tags, I’ve added content that will be displayed if the browser doesn’t support canvas. This can be just about any type of content that an older browser supports.
The JavaScript starts with two lines. In the first line we create a variable that caches our canvas element via its ID. The second line creates a variable (context) that references the 2D context for the canvas using the getContext() function. We’ll use the context variable to access all canvas drawing functions and properties.
With our canvas ready to go we can start experimenting with the Canvas API. But before that, let’s clarify a few more aspects of the canvas feature.
HTML5 Canvas Element Size vs. Drawing Surface Size
Besides the canvas element’s width and height attributes, you can also use CSS to set the size of a canvas element. However, sizing a canvas element with CSS is not the same as setting the element’s width and height attributes. This is because a canvas actually has two sizes: the size of the element itself and the size of the element’s drawing surface.
When you set the element’s width and height attributes, you set both the element’s size and the size of the element’s drawing surface; however, when you use CSS to size a canvas element, you set only the element’s size and not the drawing surface. When the canvas element’s size does not match the size of its drawing surface, the browser scales the drawing surface to fit the element.
Because of this, it’s a good idea to use the canvas element’s width and height attributes to size the element, instead of using CSS.
Understanding the Canvas Coordinate System
In a 2D space, positions are referenced using X and Y coordinates. The X axis extends horizontally, and the Y axis extends vertically. The center has a position x = 0 and y = 0, that can also be expressed as (0, 0). This method of positioning objects, used in mathematics, is known as the Cartesian coordinate system.
The Canvas coordinate system, however, places the origin at the upper-left corner of the canvas, with X coordinates increasing to the right and Y coordinates increasing toward the bottom of the canvas. So unlike a standard Cartesian coordinate space, the Canvas space doesn’t have visible negative points. Using negative coordinates won’t cause your application to fail, but objects positioned using negative coordinate points won’t appear on the page.

Basic Canvas Examples
As mentioned, HTML5 Canvas let’s you create many types of objects, including lines, curves, paths, shapes, text, etc. In the examples to follow you can see how some of these objects are actually drawn. I won’t go in extensive detail on the Canvas API; these are just some easy to help you get a feel for how canvas works.
Drawing Lines
To draw a line, we use four canvas API methods. We start with the beginPath() method which instructs the browser to prepare to draw a new path. Next, we use the moveTo(x, y) method to set the line’s starting point. Then lineTo(x, y) method sets the ending point and draws the line by connecting the two points.
At this point the line will be drawn, but it’s still invisible. To make it visible we use the stroke() method to display the line with the default black color.
context.beginPath();
context.moveTo(50, 50);
context.lineTo(250, 150);
context.stroke();See the Pen Canvas Line Example by SitePoint (@SitePoint) on CodePen.
Draw Rectangle
To draw a rectangle, we can use the fillRect(x, y, width, height) method to set the coordinates and the dimensions, along with the fillStyle property to set the fill color.
context.fillStyle = 'yellow';
context.fillRect(50, 50, 200, 100);See the Pen Canvas Rectangle Example by SitePoint (@SitePoint) on CodePen.
Notice that the rectangle is positioned near the top left corner.
Draw Text
To draw text on the canvas, we can use fillText(string, x, y) along with the font property to set the font, size, and style of the text (similar to font shorthand in CSS).
context.font = 'italic 40pt Calibri, sans-serif';
context.fillText('Hello World!', 50, 50);See the Pen Canvas Text Example by SitePoint (@SitePoint) on CodePen.
You should be aware that although simple drawing with the HTML5 Canvas API is easy, creating complex shapes and animations requires some Maths and Physics knowledge. One of the best books on this topic is Foundation HTML5 Animation with JavaScript. This book is a great resource for learning to move things, from simple to complex animations.
Where to Learn More?
If you want to learn here are some resources:
- Canvas tutorial – An excellent tutorial on MDN, full of examples, illustrations, and detailed explanations.
- HTML5 Canvas Element Guide – A beginner’s tutorial from Six Revisions.
- HTML5 Canvas tutorials – A full set of tutorials created by Eric Rowell, the creator of the KineticJS canvas library. All examples are interactive; you can play with them and see the result immediately.
Speed Up Canvas Development
Working with the “raw” HTML5 Canvas API can be a tedious job. That’s why it’s a good idea when you learn it well to switch to a good canvas library that can speed up and make your canvas development a lot easier.
Here are some popular choices:
Another way to speed up your HTML5 Canvas development is by using the Ai->Canvas plugin for Adobe Illustrator. You can find an overview of the plugin in this article on SitePoint.
Conclusion
That’s it. I hope this introductory HTML5 Canvas tutorial has given you a good starting point from which to continue your learning and exploring of this powerful technology.
Frequently Asked Questions (FAQs) about HTML5 Canvas
What is the difference between SVG and HTML5 Canvas?
SVG (Scalable Vector Graphics) and HTML5 Canvas are both web technologies used to create graphics. However, they differ in their approach and use cases. SVG is a vector-based approach where each drawn shape is remembered as an object. If attributes of an object are changed, the browser can automatically re-render the scene. SVG is great for interactive graphics and animations of elements. On the other hand, HTML5 Canvas is pixel-based. Once a shape is drawn, it is forgotten by the system. If its attributes change, it must be redrawn along with the entire scene. This makes Canvas ideal for graphic-intensive games or applications like photo editing software.
How can I add text to a Canvas?
Adding text to a Canvas is straightforward. You can use the fillText(text, x, y) method, where text is the string that you want to write, and x and y are the coordinates where the text will start. You can also customize the font, size, and color of the text using the font and fillStyle properties.
Can I use HTML5 Canvas for game development?
Yes, HTML5 Canvas is a popular choice for 2D game development. Its pixel-based nature makes it suitable for creating complex and graphic-intensive games that run smoothly in the browser. However, for 3D games, WebGL, which also uses the Canvas API, would be a better choice due to its hardware acceleration capabilities.
How can I draw shapes with HTML5 Canvas?
HTML5 Canvas provides several methods to draw shapes. For example, to draw a rectangle, you can use the fillRect(x, y, width, height) method. To draw a circle, you can use the arc(x, y, radius, startAngle, endAngle) method. You can also draw complex shapes using paths.
How can I animate objects with HTML5 Canvas?
Animation in HTML5 Canvas is achieved by redrawing the entire canvas at a high rate, typically 60 times per second. Each redraw is called a frame, and changes to the objects’ properties are made between frames to create the illusion of movement. This is typically done using the requestAnimationFrame() method.
Can I interact with objects drawn on the Canvas?
Unlike SVG, HTML5 Canvas does not remember objects once they are drawn. This means you cannot attach event handlers to them directly. However, you can achieve interactivity by keeping track of the objects’ properties in JavaScript and redrawing the canvas when an interaction occurs.
How can I save the Canvas content as an image?
You can save the content of a Canvas as an image using the toDataURL() method. This method returns a data URL containing a representation of the image in the format specified by the type parameter (defaults to PNG).
How can I clear the Canvas?
You can clear the entire Canvas using the clearRect(x, y, width, height) method. To clear the entire canvas, you can set x and y to 0, and width and height to the width and height of the canvas.
Can I use HTML5 Canvas in all browsers?
HTML5 Canvas is supported in all modern browsers, including Chrome, Firefox, Safari, Opera, and Edge. However, it is not supported in Internet Explorer 8 or earlier.
How can I handle errors in HTML5 Canvas?
Error handling in HTML5 Canvas is typically done using try-catch blocks in JavaScript. However, since Canvas is a low-level API, it does not provide detailed error messages. Therefore, debugging can be challenging and often involves a lot of trial and error.
I am a web developer/designer from Bulgaria. My favorite web technologies include SVG, HTML, CSS, Tailwind, JavaScript, Node, Vue, and React. When I'm not programming the Web, I love to program my own reality ;)
Published in
·Development Environment·Patterns & Practices·PHP·Programming·Web·Web Security·August 13, 2014



