Simple Form Creation with Wufoo: A Developer’s Perspective
Key Takeaways
- Wufoo is a form creation service that allows non-developers to create highly functional web forms. All forms created are stored on Wufoo’s servers along with the data they collect, ensuring secure data collection.
- Wufoo allows for easy management and reuse of forms in one location. It also offers APIs and code export functionality, which allows developers to customize and integrate forms into existing web designs.
- Wufoo’s API provides transparent access to its framework, allowing users to utilize its hosting services without sacrificing data availability or flexibility. The API allows for data retrieval, manipulation, and custom form handling.
- Despite some potential issues with third-party server reliability and security, Wufoo can significantly reduce development and support time for form creation and hosting. It also allows users to freely access data and customize the resulting code.
This is article was sponsored by Wufoo. Thank you for supporting the sponsors who make SitePoint possible!
Forms. A necessary evil in today’s online world. Collecting important data since the world wide web began, these website components can be frustrating, at best – even for seasoned developers. From dynamic JavaScript actions to secure connections, web forms are often far more complicated than it seems they should be.
This is where my own personal experience comes in. Recently contacted by a client to put together a relatively simple site, I was confronted with an unsettling revelation. Out of all the separate pieces to this rather small project, the most time consuming and difficult part was shoehorning a dynamic yet elegant form for collecting critical information. There had to be a better way.
Enter Wufoo. A form creation service aimed at non developers looking to include highly functional forms in their websites without the help of developers. Though it may seem counter-intuitive for a developer like myself to make use of a service that prides itself on developer-less use, I decided to take a look. What have I got to lose anyways, right?
Wufoo for the uninitiated
For those that haven’t heard of Wufoo, it’s essentially a pretty interface for creating complex web forms. Wufoo sells a service not a specific piece of software and, as such, users that land on the company’s website are directed to create a Wufoo account that will be used to utilize the creation tools. Being geared towards the not-so-technical crowd, all forms created are stored on Wufoo’s own servers along with the data they collect.
There are obvious advantages to this service based approach. First and foremost, the intricacies of secure data collection are automatically taken care of. This includes databases, backend code, and form scripts. Secondly, all forms created can be easily managed in one location and also reused as many times as necessary.
While these features are no doubt a strong selling point for Wufoo’s intended audience, there was a slightly different aspect of these services that grabbed the attention of a development minded chap such as myself. That is, useful APIs and code export functionality.
The task at hand
Before we get into the nitty gritty of form creation with Wufoo, let me lay out the task I had set before me. The client wanted a customer feedback form to capture responses to various questions. The form was to be laid out in a multi-page fashion with both dynamic and static fields. Certainly a manageable request that could have easily been accomplished quickly with any number of online form generators. Unfortunately for me, the client was making use of a custom web framework and needed their questionnaire to integrate seamlessly with the look and feel of their homegrown design.
With these guidelines in mind I dove headfirst into the GUI wizardry of Wufoo, holding fast to the hope that this tool would allow me to produce a full featured, integrated form in a fraction of the time.
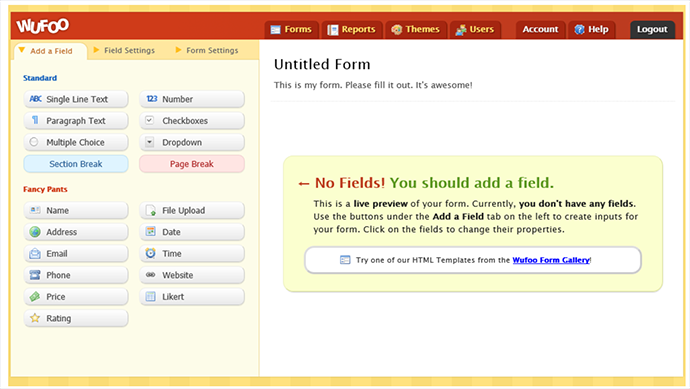
Upon logging in to the service for the first time I was greeted with an empty form manager with big bold letters showing the way to the form creation tools.
An empty form waiting for fields:

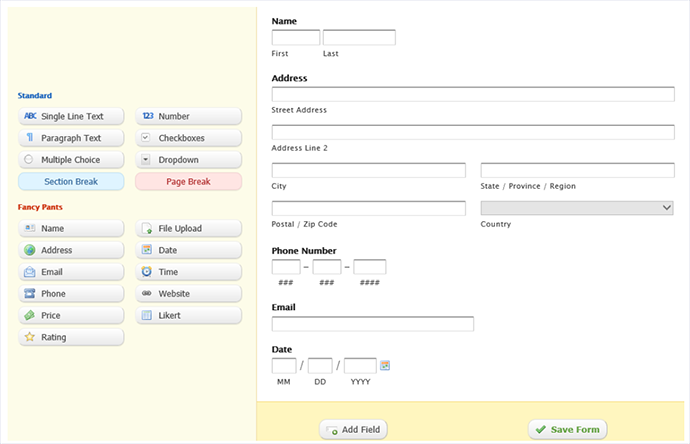
Jumping right, in I began dragging and dropping fields into an empty canvas. The first page was to be a simple contact information page with text fields for name and address all the way to date components for capturing a user’s birthday. A few clicks here, a few drags there and before I knew it I had the first section completed to spec.
First section complete:

Easy doesn’t mean limited
At this point my inner developer started leaking out with typical criticisms of GUI laden web tools. The most vocal of which was the fact that I had yet to write a single line of code. I didn’t really need to. Whenever I dragged an element into the form, all tags and scripts were created and added to the form behind the scenes.
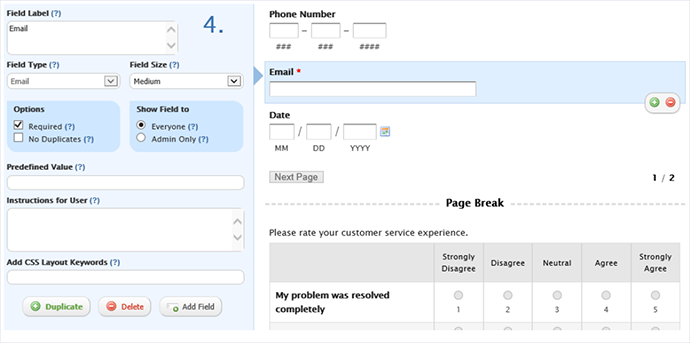
Knowing full well that I would need to include class names for the existing styles the client was using I found my way to some more advanced options. In the left hand pane where all the neat form elements were listed, I discovered a quick click of any part of my created form would open up a context sensitive menu such as this:

You’ll notice this menu contains handy options common to whatever form element you have selected. In this case it was the “Email” field. While it was certainly convenient to toggle permissions and attributes with the click of a button, the “CSS Layout Keywords” got me the most excited. With this functionality I could simply add class keywords to any form element based on my current knowledge of the client’s CSS. When my form was finished I would simply need to export the corresponding code and place it in the website framework without having to manually apply any styles.
The export process
Speaking of exporting, I took the liberty of testing the true usefulness of Wufoo for a developer like me before I even finished the form. I figured I might as well see if this solution was really going to be flexible enough to seamlessly integrate into a custom web site design.
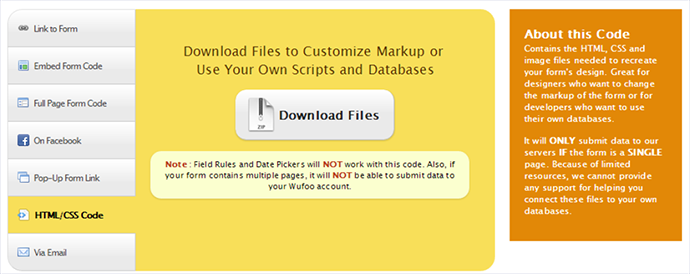
Navigating to the “Code Manager” of my Wufoo account brought up a menu with several options for publishing my newly created form:

Among the more pedestrian choices of simple links to the Wufoo hosted form, I opted for the complete HTML/CSS Code download. This option gave me a neat ZIP file of the form code complete with script, image, and CSS folders. Inside I found the actual HTML code taking up residence in the root level index.html file of the ZIP archive.
The index.html file contains everything you would expect including all form elements laid out nicely and nested within any CSS classes specified. This amounted to roughly 500 lines of code of which I wrote exactly none. Here’s an example of the HTML code generated by Wufoo:
<!DOCTYPE html>
<html>
<head>
<title>
Customer Feedback Form
</title>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta name="generator" content="Wufoo">
<meta name="robots" content="index, follow">
<!-- CSS -->
<link href="css/structure.css" rel="stylesheet">
<link href="css/form.css" rel="stylesheet">
<!-- JavaScript -->
<script src="scripts/wufoo.js"></script>
<!-- [if lt IE 10]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif] -->
</head>
<body id="public">
<div id="container" class="ltr">
<h1 id="logo">
<a href="http://www.wufoo.com" title="Powered by Wufoo">Wufoo</a>
</h1>
<form id="form3" name="form3" class="wufoo topLabel page" autocomplete="off"
enctype="multipart/form-data" method="post" novalidate
action="https://joewhewitson.wufoo.com/forms/q10npi4x0ghrcjv/#public">
<header id="header" class="info">
<h2>Customer Feedback Form</h2>Nothing too fancy here, though you’ll notice some html5 legacy browser support along with the obligatory Wufoo branding. You’ll also see that the form is set up to send data to my Wufoo account by default, which clearly wouldn’t be of much benefit to the client. Since the project I was working on required data to be stored on the client’s own servers I needed to manually setup a PHP class here to handle the data and replace the action call to Wufoo’s servers. As for styling I simply linked the required style sheets already created by the client and the form dawned the same theme as the site that surrounded it.
The Wufoo API
Upon further investigation of the code export area on Wufoo’s site, I found my way to an intriguing section. Labeled “API Information“, I couldn’t help but click gleefully with anticipation of further customizing the form I had just created. Within the API Information section I was given an API key that acted as a password for retrieving the data collected by my form. Underneath the key was a list of all the form elements I had added to my form with a unique ID.
Immediately opening the documentation I discovered that all of the data retrieved by the form could be extracted and manipulated via this API. The possibilities of use for the API are rather comprehensive. One could create simple scripts used to backup form information, create reports based on the raw data or even add custom form handling before submitting data back to Wufoo’s servers. For folks with multiple forms and even multiple sub users, detailed management statistics can be handled with custom scripting for use on local servers.
The greatest benefit I see that this API provides is transparent access to Wufoo’s framework. This allows the use of its hosting services without sacrificing data availability or flexibility. In the case of my project I was able to convince the client to create a Wufoo account and store their data on Wufoo servers knowing that they would retain full access to all information gathered. In utilizing Wufoo as a service, the client no longer had to worry about supporting a data collection structure.
Instead, the client can use GET requests like the following to grab data from their account:
https://client1.wufoo.com/api/v3/forms/q10nfwi89/fields.xml?pretty=true&system=true
Form data can be both exported and imported in either JSON or XML formats. Simply pass in the form identifier along with format preferences and the data is retrieved. cURL is also supported and would take the form of a call like this:
curl -u [Unique API Key]:footastic [GET URL of desired content such as example above]
By intercepting the action call, the user can doctor the data server side before sending to Wufoo:
// index.html code
require_once('APIBootstrap.php');
$dataHandler = new APIBootstrap();
$functionName = $_GET['functionName'];
$dataHandler->$functionName();
// dataHandler code (submitForm function)
foreach ($_POST as $key => $value) {
$params[$key] = $value;
} /*
* Do neat stuff with form values here
*/
try {
$curl = new WufooCurl();
$response = $curl->post(
$params,
'https://client1.wufoo.com/api/v3/forms/apisubmitexample/entries.json',
self::API_KEY);
} catch (Exception $e) {
print_r($e);
}Pretty handy huh?
In summary
Web development in general has come a long way in recent years. A job once dominated by technical minded programmers has opened up to the more creative at heart. This change can be attributed to functional GUI tools just like Wufoo. Despite the stigma of limited customizability attached to these tools, with advanced APIs these preconceived notions just don’t hold much water anymore.
That’s not to say there aren’t any caveats to a service like Wufoo. As always, storing data on third party services means you’ll be subject to their server reliability and security. This means forms that collect confidential information will require more scrutiny of the host.
For those with less stringent needs however, a form creation and hosting solution can trim hours off of development and support time. Oh, and did I mention you can still freely access data and
customize the resulting code to your heart’s content?
This is a sponsored article. The company that sponsored it compensated SitePoint to write and publish it. Independently written by SitePoint, sponsored articles allow us to develop and present content that’s most useful and relevant to our readers.
Frequently Asked Questions about Simple Form Creation with Wufoo
How can I customize the look of my Wufoo form using CSS?
Wufoo provides a built-in feature to customize the look of your form using CSS. You can access this feature by going to the “Form Builder” and then clicking on the “Themes” tab. From there, you can select “Add CSS” and input your custom CSS code. This allows you to change the color, font, size, and other aspects of your form to match your website or brand.
Can I use Wufoo to create a form with multiple fields in a row?
Yes, Wufoo allows you to create a form with multiple fields in a row. This can be done using CSS keywords. For example, you can use the ‘one-half’ keyword to create two fields in a row, or ‘one-third’ to create three fields in a row. This feature is particularly useful when you want to create a compact form or when you need to collect multiple pieces of information in a single row.
How can I use hidden fields in my Wufoo form?
Hidden fields in Wufoo forms can be used to collect information without the user’s knowledge. This can be useful for tracking purposes or to pre-fill certain fields. To use hidden fields, you need to add a new field to your form and select ‘Hidden Field’ as the field type. You can then specify the default value for this field, which will be submitted along with the form.
Can I integrate Wufoo with other applications?
Yes, Wufoo provides integration with a wide range of applications including MailChimp, Dropbox, and Salesforce. This allows you to automate tasks such as adding new contacts to your mailing list or saving form submissions to your Dropbox account. To set up an integration, you need to go to the ‘Integrations’ tab in the form builder and select the application you want to integrate with.
How can I ensure that my Wufoo form is mobile-friendly?
Wufoo forms are designed to be responsive, which means they automatically adjust to fit the screen size of the device they are viewed on. This ensures that your form is easy to use on both desktop and mobile devices. However, it’s always a good idea to test your form on different devices to ensure it looks and works as expected.
Can I use Wufoo to create a multi-page form?
Yes, Wufoo allows you to create multi-page forms. This can be useful when you have a long form and want to break it up into smaller sections to make it easier for users to complete. To create a multi-page form, you need to add a ‘Page Break’ field to your form at the point where you want to start a new page.
How can I add a file upload field to my Wufoo form?
Wufoo allows you to add a file upload field to your form. This can be useful when you need to collect files from users, such as resumes or images. To add a file upload field, you need to add a new field to your form and select ‘File Upload’ as the field type.
Can I use Wufoo to create a payment form?
Yes, Wufoo provides built-in support for online payments. You can use this feature to create a payment form for selling products or services, collecting donations, or any other type of online transaction. Wufoo supports a variety of payment providers including PayPal, Stripe, and Authorize.net.
How can I export the data collected by my Wufoo form?
Wufoo provides several options for exporting your form data. You can export your data as a CSV file, which can be opened in any spreadsheet program. You can also export your data to Excel or PDF. To export your data, you need to go to the ‘Entries’ tab for your form and click on the ‘Export’ button.
Can I use Wufoo to create a survey?
Yes, Wufoo can be used to create a wide range of surveys. Wufoo provides a variety of field types that can be used to collect different types of data, including multiple choice questions, rating scales, and open-ended questions. You can also use Wufoo’s reporting features to analyze your survey data.
Growing up with a love for coding, I’ve greatly enjoyed learning many forms of programming, especially web development. This has lead me to professional success ranging from the creation of cutting edge, web based, healthcare applications to simple CMS frameworks.