HTML5 Canvas Development with Ai->Canvas
Key Takeaways
- Ai->Canvas is an Adobe Illustrator plug-in that allows developers to convert vector and bitmap artwork into valid canvas drawings, simplifying the process of creating interactive, canvas-based web apps.
- The plug-in can export almost any Illustrator artwork to a HTML5 canvas element, add animations, and even create dynamic graphs, games, and displays when paired with JavaScript commands. This accelerates HTML5 canvas development by providing a solid HTML and JavaScript code base.
- Despite the ease of use and speed of creation, Ai->Canvas also maintains a high quality of code, producing well-ordered, understandable code that can be easily tweaked and extended, making it a powerful tool for web development.
With the emergence of the new HTML5 specifications on to the web development scene, the Web is not the same anymore. We can do things now that were only a dream in the past.
One of these things is the ability to draw images directly in our browsers, which is now possible with the Canvas API. It is easy to understand and quick to learn. But, there’s one problem. It can take a long time (sometimes hugely long) to draw something fairly simple.
Moreover, you need to perform lots of calculations for each stroke you draw. This sounds a little bit discouraging, especially for those of us who don’t like math.
Fortunately, in this article I will tell you about an easy and simple solution. Ai->Canvas is a handy little Adobe Illustrator plug-in, created by Mike Swanson, which allows you to convert any created or imported vector and bitmap artwork into a valid canvas drawing.
It provides drawing, animation and events coding so that you can easily build interactive canvas-based web apps.
What Ai->Canvas Can Do
With Ai->Canvas plug-in you can, in fact, do lots of things. Firstly, it can export almost any Illustrator artwork to a HTML5 canvas element – complex shapes, gradients, transparencies, drop shadows and all kinds of things. Where canvas lacks support for a specific feature, Ai->Canvas automatically rasterizes the artwork to a bitmap and properly positions the image on the canvas.
Also, you can easily add animations to your Illustrator drawings. These include rotation, scaling, fading, easing, and movement along a path. For more advanced animations, you can add triggers that start one animation when another animation completes, respond to user interactions such as mouse click and so on.
The real power of Ai->Canvas is that it can be used not only for static artwork and drawings, but also to create dynamic graphs, games, displays, and so on, when it is paired with JavaScript commands. The plug-in enables a developer or designer to output Illustrator layers as separate JavaScript drawing functions. Each function has a set of options that make the resulting artwork easier to work with.
In brief, the main purpose of Ai->Canvas is to accelerate your HTML5 canvas development by providing a solid HTML and JavaScript code base that can be copied into your own application and extended if needed.
Getting Started
To get started with Ai->Canvas you need to download a version for Windows or OS X, and extract the plug-in file to your Adobe Illustrator Plug-ins folder. For a default installation of Adobe Illustrator CS5, this should be something like – C:Program FilesAdobeAdobe Illustrator CS5Plug-ins. On a Mac, it should be something like – /Applications/Adobe Illustrator CS5/Plug-ins.
Once the plug-in is installed you’ill need to re-launch Illustrator if it’s already running. Now, you should be able to pull down the File menu, select Export…, and see “<canvas> (*.HTML)” as an option under Save as type drop-down list. And this is all you need to do. Easy, huh?
The above is valid for users with Illustrator CS3 to CS5. For those of you who have the latest version of Illustrator, please see Illustrator to HTML5 Canvas Plug-In Updated for CS6, where Mike Swanson explains how to get a working version of the plug-in for AI CS6, and how to install it.
How it Works
It’s time to see the plug-in in action. In order to do that, you need to build your assets in Adobe Illustrator. These may include things such as existing drawings and/or images, or even creating new drawing to be exported.
So, first create a new document in Illustrator. The size is not important, because the exported canvas gets the overall size of the shapes and not the AI artboard.
Now create some simple shapes – circle, rectangle. Then simply select Export on the File menu and choose “<canvas> (*.HTML)”. This will create the appropriate code for you and any additional files you will need.
You can edit these as you wish for your application. Load the file(s) in a browser that supports canvas and you’ll be able to view your illustration along with any animation you may have created.
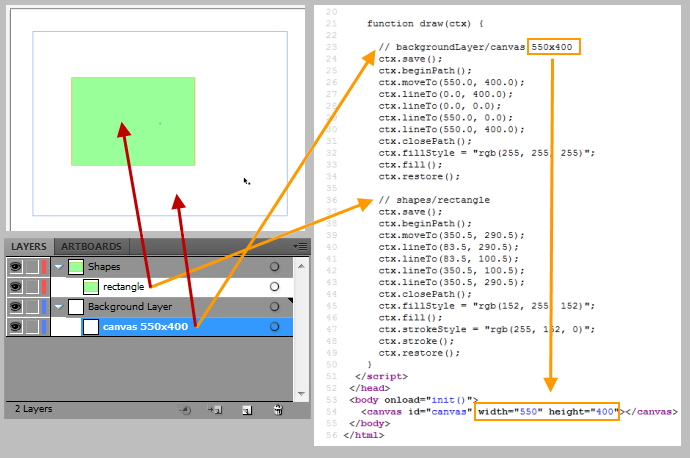
A little trick – if you want to create canvas with specific size simply create a rectangle with desired dimensions, for example 550×400, and call it “canvas”. Then draw everything you need inside this shape. Note: to get the exact size make the rectangle without stroke border.
Is it Good Enough?
When we explore some new web development tool, the following three factors are the most important for the final score: speed, simplicity and quality. Let’s see how Ai->Canvas fits to these in the next three sections.
Speed of Creation
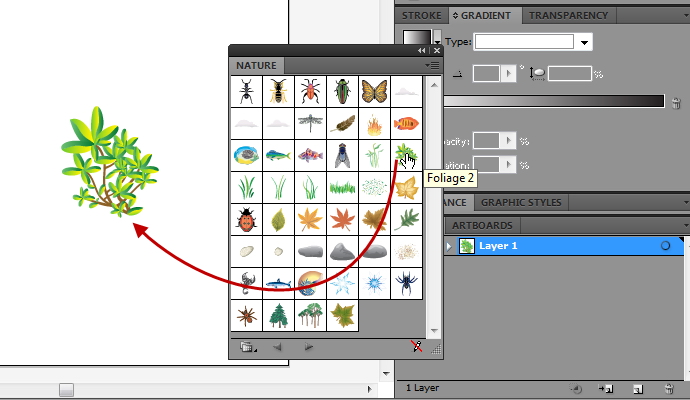
How fast you can create a canvas drawing? For a single or several objects the answer is not such a big deal, but when we talk about hundreds or even thousands of objects the answer is critical. To see the difference just undertake the following experiment. Create a new document and in the Symbol panel choose the Nature library, and then place the Foliage 2 symbol onto the artboard.

Now export to canvas, open the file and take a look at the source code.
Yes, that’s right. More than 2,500 lines of code created on-the-fly in just a matter of seconds! So, how fast you can do this by hand?
As you can see, the usefulness of the plug-in increases with the complexity of the drawing. The more complex a drawing is, the more time is saved for you.
Ease of Use
When you read or hear word “drawing”, what do yoyu picture in your mind? I bet it’s not coordinate systems and math calculations. But that is how Canvas API works.
And this is really bad. Just imagine an artist who is forced to do math calculations every time when he or she needs to draw a simple stroke. This will kill creativity for sure.
Fortunately, with the Ai->Canvas plug-in you not only draw easily and naturally but you can include animations and interactions in your drawings in the same simple manner. Even a novice can create cool drawings and animations in no time, and with minimal efforts.
Quality of Code
Let’s face it. It doesn’t matter how fast and easily you can create something if you end up with bloated, low-quality output.
There are many “cool” tools that produce auto-generated code, but in most cases it means “spaghetti” code. Luckily the code generated with Ai->Canvas is surprisingly well-ordered and understandable. Let’s see what I mean.
As you already know, Illustrator documents are hierarchical tree structures that can grow to be relatively complex. So, how you do locate a specific element in the rendered HTML/JS? Thhe plug-in outputs a path/breadcrumb comment line for each rendered element. For example, // Layer Name/Group Name/Art Name. You can find any element simply by using Find function in your favorite code editor. When there is a known feature that isn’t supported other comments will be exported too.

All artwork names are “cleaned-up” so that they include only valid HTML/JS characters. Redundant commands have been eliminated where possible. Also, when a drawing is split among multiple functions, a single render function draws everything in the correct order. At the end you get well-structured code which you can tweak and extend with ease.
As you can see, Ai->Canvas passed all three requirements quite well. Of course, as with everything else in this world, the plug-in is not perfect and you will probably need to edit and customize the exported code. But given all the goodies the plug-in provides, it can dramatically accelerate and simplify your development process the next time when you are dealing with Canvas API.
Conclusion
This article merely scratches the surface of what you can do with Ai->Canvas plug-in.
As a next step I suggest you to go through the Solar System tutorial in order to get a sense how the plug-in can be used in a real application. Then if you want to learn even more you can download extended documentation where you will find useful information how to use the plug-in, plus some nice examples.
That’s it. I hope that this handy tool will save you lots of precious time and boring math calculations when you start your next canvas drawing/application.
Frequently Asked Questions on HTML5 Canvas Development with AI Canvas
What is HTML5 Canvas and how does it work with AI Canvas?
HTML5 Canvas is a powerful drawing technology for the web. It allows developers to render graphics on a web page on the fly and with great efficiency. AI Canvas, on the other hand, is a tool that uses artificial intelligence to create and manipulate images on the HTML5 Canvas. It uses machine learning algorithms to understand the content of the image and make intelligent decisions about how to manipulate it. This combination of HTML5 Canvas and AI Canvas opens up a world of possibilities for web developers and designers, allowing them to create dynamic, interactive, and intelligent web content.
How can I start using HTML5 Canvas with AI Canvas?
To start using HTML5 Canvas with AI Canvas, you first need to have a basic understanding of HTML and JavaScript. Once you have that, you can start by creating a canvas element in your HTML document. Then, you can use JavaScript to draw on the canvas. To use AI Canvas, you need to include the AI Canvas library in your project and then use its API to manipulate images on the canvas.
What are the benefits of using AI Canvas with HTML5 Canvas?
Using AI Canvas with HTML5 Canvas has several benefits. First, it allows you to create more dynamic and interactive web content. Second, it can save you a lot of time and effort in creating and manipulating images. Third, it can help you create more engaging and personalized user experiences. For example, you can use AI Canvas to analyze user input and generate custom graphics based on that input.
Can I use AI Canvas with other web technologies?
Yes, you can use AI Canvas with other web technologies. It is designed to work with any technology that can render images on a web page, including SVG and WebGL. However, it is most powerful when used with HTML5 Canvas because of the flexibility and control that the canvas provides.
How does AI Canvas handle image generation?
AI Canvas uses machine learning algorithms to generate images. It can analyze the content of an image, understand its structure and composition, and then generate a new image that is similar but not identical. This allows it to create unique and creative graphics.
What kind of applications can I build with HTML5 Canvas and AI Canvas?
With HTML5 Canvas and AI Canvas, you can build a wide range of applications. This includes interactive web games, data visualizations, interactive art installations, and more. The possibilities are limited only by your imagination.
How can I learn more about HTML5 Canvas and AI Canvas?
There are many resources available online to learn about HTML5 Canvas and AI Canvas. You can start with the official documentation for both technologies. There are also many tutorials, guides, and courses available online that can help you get started.
Is AI Canvas suitable for beginners?
Yes, AI Canvas is suitable for beginners. However, it does require a basic understanding of HTML and JavaScript. If you are new to these technologies, you may want to start by learning them first before diving into AI Canvas.
Can I use AI Canvas for commercial projects?
Yes, you can use AI Canvas for commercial projects. However, you should check the licensing terms of the AI Canvas library to make sure it is suitable for your specific use case.
What is the future of HTML5 Canvas and AI Canvas?
The future of HTML5 Canvas and AI Canvas is very promising. As web technologies continue to evolve and improve, we can expect to see more powerful and sophisticated applications built with these technologies. Furthermore, as artificial intelligence continues to advance, we can expect AI Canvas to become even more intelligent and capable.
I am a web developer/designer from Bulgaria. My favorite web technologies include SVG, HTML, CSS, Tailwind, JavaScript, Node, Vue, and React. When I'm not programming the Web, I love to program my own reality ;)



