How to Create a Beautiful Portfolio Website with Squarespace

Key Takeaways
- A strong, well-designed and beautiful portfolio website is crucial for creatives to stand out from the competition and showcase their skills, experience, and achievements. It can help improve marketing, meet desired rates, and provide a consistent way for clients to learn about the creative’s approach and services.
- Planning your website before building it is essential. Consider the pages to include, such as a home page, contact page, services page, and portfolio pages. Think about the tone, style, and approach to use, and create assets like pictures, illustrations, and files to enhance your website’s appeal.
- Squarespace is an excellent platform for building a portfolio website. It offers over 50 professionally designed, mobile-responsive templates and allows for customization of the logo, title, fonts, colors, padding, typeface styles, margins, and more. It also provides an easy way to add content to your pages.
- After building your website, perform a final check to ensure everything makes sense, sells your skills and talents, and provides an easy way for clients to get in touch. Regularly review your website’s performance using Squarespace Analytics, Google Search Console, and Google Analytics, and tweak as needed.
![]()
This article was sponsored by Squarespace. Thank you for supporting the partners who make SitePoint possible.
The need for creative workers is exploding, and the freelance gig economy has never been healthier — one in three Americans do independent work and demand is rapidly growing around the world. Competition for creative jobs is fiercer than it has ever been and you need to get noticed. If you’re a creative, how do you stand apart from your peers, grab the attention of a potential client, and build a successful, independent career?
One of the best ways is to create a powerful, beautiful, and compelling portfolio website. Whether you’re a freelancer, independent worker, or business owner, a strong portfolio is both your calling card and your showcase — it’s the proof of your past skills, experience, and achievements. It gives your clients a reason to hire you.
The days of just “throwing up a few links” onto a website and calling it a portfolio are, thankfully, fading into the past. Now, if you want to stand out, you need a portfolio website that’s stylish, well-designed, beautiful, easy-to-read, and that works across all devices.
In other words, you need a Squarespace portfolio website. Squarespace provides a 14 day trial, so you can follow along with this tutorial for free. After your trial, use code SITEPOINT at checkout to get 10% off your first order.
Here’s how to build one.

Why It’s Important to Have a Beautiful Portfolio Website
Potential clients have vast choice when it comes to finding and hiring freelancers and other creatives. That makes your portfolio website an incredibly important part of your success. Your Squarespace portfolio website will:
- Let you prove to clients what you can do — you can share your unique skills, approaches, and experience, together with the strongest examples of your work.
- Improve your marketing — a good Squarespace portfolio website can help you with search engine optimization (SEO) and other marketing techniques. It will get your profile in front of more potential clients.
- Help you meet your desired rate — excellent work demands higher fees. When you can show the value of what you do, clients are more likely to pay better rates.
- Put you ahead of your competitors — most clients will be comparing several freelancers. If your Squarespace website looks, feels, and performs better than your competition, that gives you an advantage.
- Provide a consistent way for clients to learn about you — in addition to your work, your website will tell clients about your approach, experience, services, contact details, and several other key areas.
- Act as a great place for people to find out more information — a Squarespace portfolio website works well as an online resource you can refer clients to. When you’re applying to roles you can link to your website so they can learn more.

Planning Out Your Squarespace Portfolio Website
Creating a portfolio website is easy with Squarespace, but it still makes sense to plan your website out before you start building it. Think about each of the following areas and make notes of what you’re going to do for each one.
What Pages Are You Going to Include on Your Portfolio Website?
When it comes to portfolio websites, there are certain pages you must have, and others it’s nice to have.
“Must have” pages include:
- Home page — the front page of the website for when people arrive there.
- Contact page — details of how to get in touch with you.
- Services page — the various services you provide, with some details on each.
- Portfolio master page — the portfolio page which links to your other work.
- Individual portfolio pages — more detail on your portfolio items. For example you might have a page dedicated to each individual project you’ve worked on.
Optional pages include:
- About page — information on you, your skills, approach, experience, and expertise.
- How you work page — details of your work process and how you interact with clients.
- Clients page — information on clients you’ve worked with, together with examples.
- Testimonials page — feedback from clients on how your services have improved things for them.
- Pricing page — some freelancers and independent workers openly publish their rates.
- Blog pages — you may decide to publish a blog on your website, this can help with SEO.
Create a simple “site map” that includes all the pages you want to add to the website.

What Tone, Style, & Approach Is Your Website Going to Use?
Your website pages and content are “what” you’re going to say, but it’s also vital to understand “how” you’re going to say it. You need a consistent style, approach, look, and feel across your entire website. Here’s how to think about it.
How do you represent the creative industry you’re in?
A coder or developer will have a different approach to a writer or designer. Think about what a potential client would expect to see from your website and develop your tone and approach around that. Use language that’s appropriate for the reader and represents you and your industry in the best possible way.
What do you need to tell your potential clients?
Clients have very specific needs from freelancers. They need reassurance that you have the right skills, approach, and experience they’re looking for. They need to know that you will deliver high-quality work to their timescales and budget. They are looking for a professional who will be communicative and give them reassurance and peace of mind. Think about how you can use your portfolio website to provide that information.
Most importantly, tell your clients how you solve their particular problem. Clients want solutions, so make sure that’s what you provide. Let them know how you will deal with their “pain points.” Show them what the benefits are for hiring you.
How can the design and layout of your site enhance the client experience?
This is where a Squarespace portfolio website really stands apart. The style and design of your website has a big subconscious influence on your website visitors. If your site is a joy to navigate around and read, that leads to a better user experience, which extends to an improved view of your services. Look at Squarespace designs and templates that present your website in the best possible way.
Think about your “personal brand” — create an identity around yourself as an independent creative. Make clients feel excited to work with you.
What assets and media will you need?
Once you know the style and design of your website, you can create assets like pictures, illustrations, files, and other media to show your website and work in the best possible way.
How to Build a Portfolio Website Using Squarespace
When it comes to building your website, we’ll assume you know the basics of:
- Creating a Squarespace account.
- Signing into Squarespace.
- Adding pages to your Squarespace website.
- Adding content to individual pages.
- Using other parts of the Squarespace web builder interface.
If you’re not sure about any of these areas, Squarespace has an excellent online help system and comprehensive customer support that’s available 24 /7.
Decide on the Right Style for Your Portfolio Website
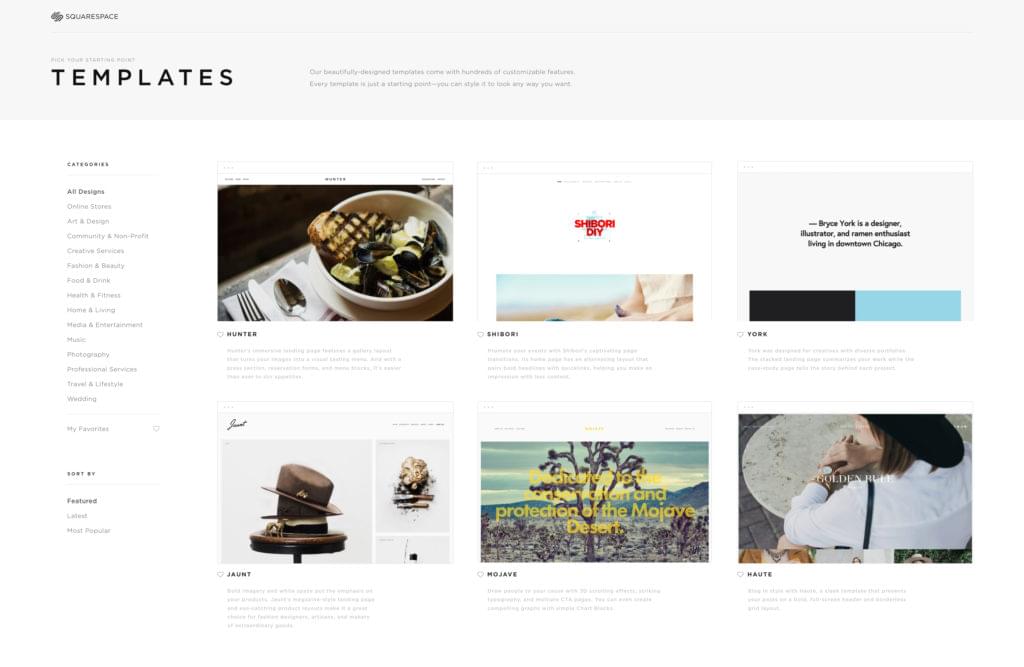
From the Squarespace menu, select Design > Templates.

You’ll find a selection of over 50 professionally designed, mobile-responsive templates you can choose from. Try out a few different designs to see what works for you.
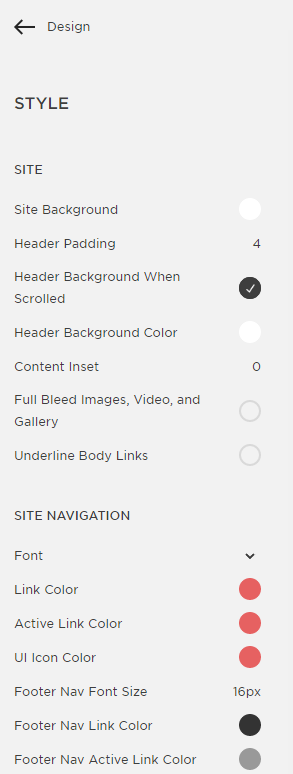
From the design menu you can also change the logo and title, amend fonts, colors, padding, typeface styles, margins, and more. If you’ve got some basic Cascading Style Sheets (CSS) knowledge, you can easily change other individual elements of the designs too.

Put some placeholder headings and text on your website pages so you can see the impact different styles have on the look and feel of your website. Review your notes on the tone, style, and approach you want to use so your Squarespace site perfectly captures your personal brand and benefits. Come up with a look that projects professionalism and confidence.
Add Pages to Your Squarespace Website
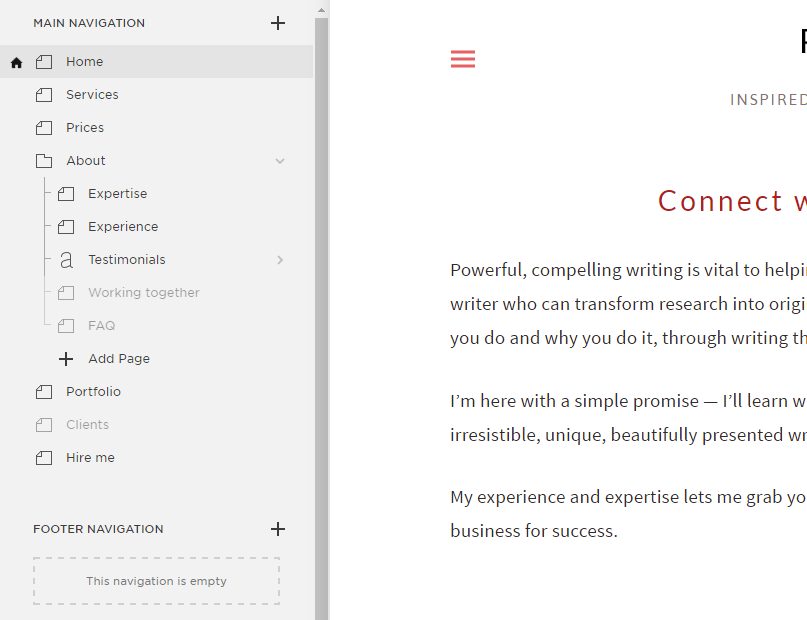
Next, review the pages you’ve decided to add and look at your notes for “must have” and optional pages. Create static pages for all your key areas by going to the “Pages” menu and adding them from there.

As you create each page you’ll be able to select a layout. Play around with the various different options until you find a layout option that makes sense.
Add Content to Your Static Pages
Next, it’s time to add your content. That could be copy (the written word), media assets (pictures, images, files), design elements, calls to action, buttons, and other widgets. Some hints for adding content are:
- Use plenty of white space to break up the page.
- Use bullet points and numbered lists where it makes sense.
- Make good use of headings and paragraphs to break up text.
- Make sure there’s only one “call to action” on each page.
- Ensure all your navigation is intuitive and easy to follow.
- Make sparing use of bold and italics.
- Support your site visitor when they’re interacting with your content.
The Squarespace web builder interface makes it easy to add content.
Note that when it comes to adding individual portfolio pages, there’s an easier way to do so than adding them as static pages. We’ll cover that below.
Add Your Individual Portfolio Pages
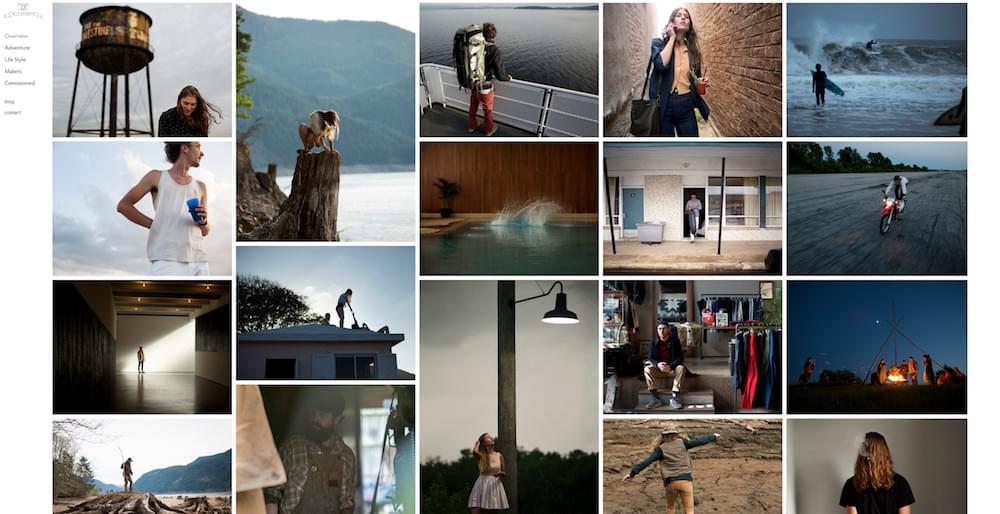
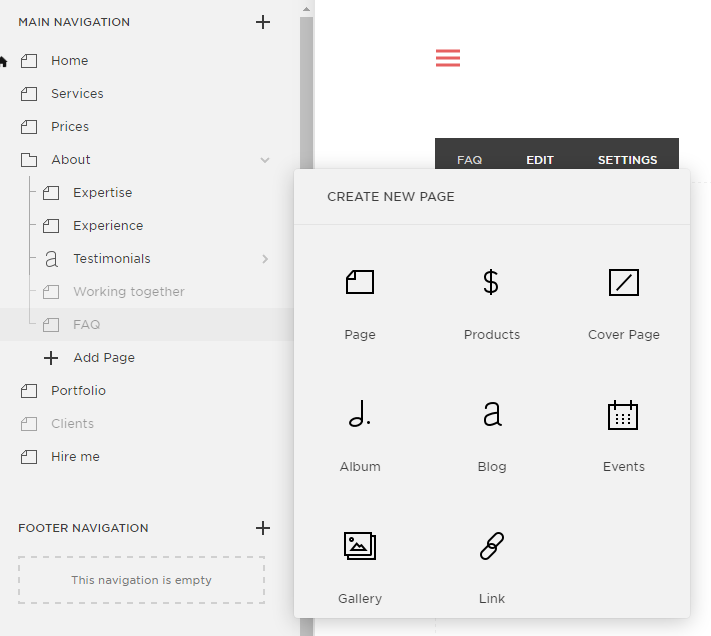
Rather than creating “static” pages for your portfolio items, one of the most efficient ways is to create a “blog” where each blog entry is a portfolio item. Go to “Add Page” and select “Blog,” you can then choose the layout for the blog depending on how you want your portfolio to look.

Once you’ve created the master blog page you can then add each portfolio item as a separate blog entry.

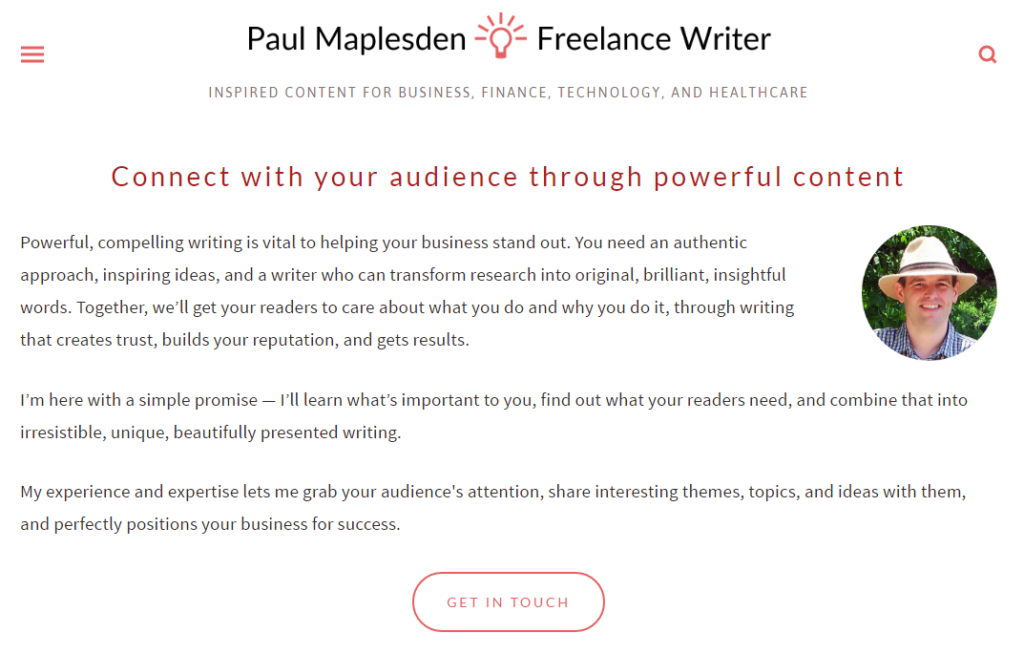
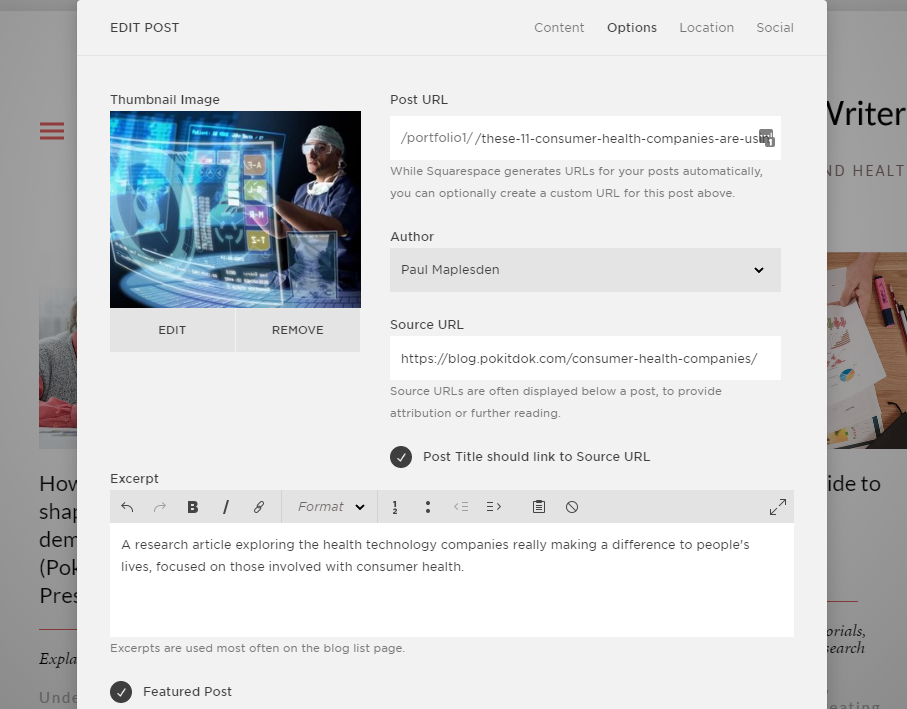
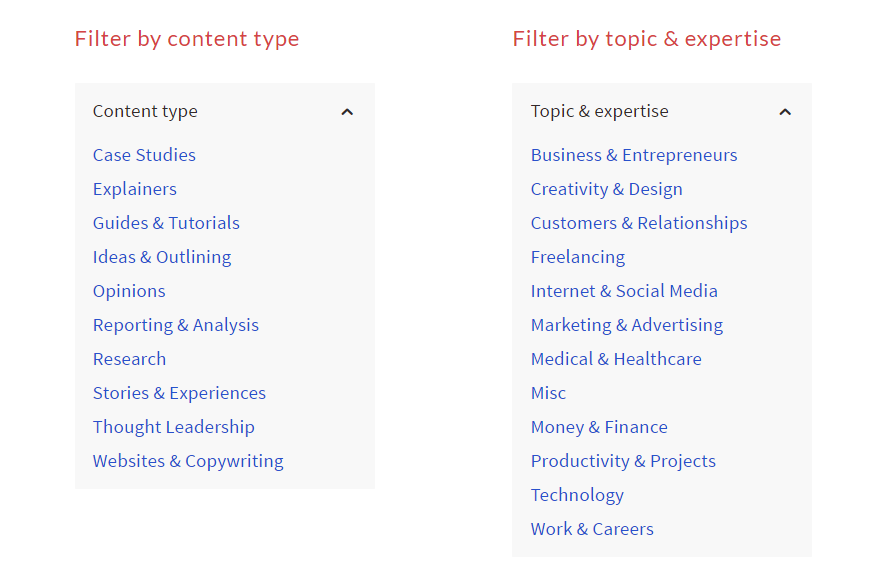
Once you’ve added in content to the individual blog pages, like catchy thumbnails and links to your work, you can categorize, tag, and publish the portfolio entries. With a little bit of Squarespace magic you can even show individual blog entries on a static page and include things like filters and dropdowns so your clients can find exactly what they’re looking for. Here’s an example from a freelance writer’s portfolio.

Set up Analytics and Other Areas
Once you’ve created all your content you can add Google Analytics and any other functionality through the “Analytics” and “Settings” sections. Find out how people are using your website, link it to your social media accounts, connect it to a dedicated domain, and more.
Complete a Final Check of Your Portfolio Website
You’re nearly done — time to complete a final check:
- Does everything on the website make sense?
- Does it sell your skills, talents, experience, and expertise as a creative person?
- Is it easy for clients to get in touch?
- Have you fully proofread and edited the website?
- Is it easy to navigate and understand the website?
- Does it look good on a mobile device?
- Are there any other changes you need to make?
That’s it, you’re there! Congratulations, you’ve just taken a huge step in enhancing your chances of getting work and standing above your competition. Before we finish, here are a few more hints and tips on how to enhance your Squarespace portfolio website.
- Get your friends, colleagues, and clients to review your portfolio website and give you honest feedback.
- Don’t be afraid to try new designs if the current one isn’t working. Squarespace makes it easy to switch.
- Write the website from your client’s perspective, tell them what they need to know, not what you want to tell them.
- If you can, go niche. It’s easier to market yourself as a creative if you focus on one or two specific industries or areas.
- Review your competitor’s websites to see what works, and what doesn’t.
- Spend time on your photos and images — they make a big difference to your website’s appeal.
- Use “Calls to Action” to get your clients to do stuff (e.g. “contact me.”)
- Review Squarespace Analytics, Google Search Console and Google Analytics to check how your website is performing and tweak as needed.
Good luck!
Squarespace makes it easy to create professional, beautiful websites. They have friendly customer support available 24×7, and a free 14 day trial. After your trial, use code SITEPOINT at checkout to get 10% off your first order.
Frequently Asked Questions about Creating a Beautiful Portfolio Website with Squarespace
How can I customize my Squarespace portfolio website to make it unique?
Squarespace offers a variety of customization options to make your portfolio website unique. You can choose from a wide range of templates, each with its own unique design and layout. You can also customize the color scheme, fonts, and other design elements to match your brand. Additionally, Squarespace allows you to add custom CSS for more advanced customization. Remember, the key to a successful portfolio website is to showcase your work in a way that reflects your personal style and brand.
Can I add a blog to my Squarespace portfolio website?
Yes, you can easily add a blog to your Squarespace portfolio website. This can be a great way to share updates about your work, industry insights, or other relevant content. To add a blog, simply go to the Pages panel, click the “+” icon, and select “Blog”. You can then customize your blog layout, add posts, and more.
How can I optimize my Squarespace portfolio website for search engines?
Squarespace has built-in SEO tools to help you optimize your portfolio website for search engines. You can add SEO descriptions to your pages, customize your URLs, and use keywords in your content. Additionally, Squarespace automatically generates a sitemap for your website, which helps search engines index your content.
Can I sell products or services on my Squarespace portfolio website?
Yes, Squarespace has powerful e-commerce capabilities that allow you to sell products or services directly from your portfolio website. You can add a Store page, list products or services, set up payment methods, and manage orders all within Squarespace.
How can I track the performance of my Squarespace portfolio website?
Squarespace provides built-in analytics tools that allow you to track the performance of your portfolio website. You can see how many people are visiting your site, where they’re coming from, which pages they’re viewing, and more. This data can help you understand what’s working and what needs improvement on your website.
Can I integrate social media into my Squarespace portfolio website?
Yes, Squarespace allows you to integrate social media into your portfolio website. You can add social media icons, embed social media feeds, and even automatically share your blog posts to your social media accounts.
How can I make my Squarespace portfolio website mobile-friendly?
All Squarespace templates are designed to be mobile-friendly. This means they automatically adjust to fit any screen size, from desktops to tablets to smartphones. You can also use the Mobile Styles option to customize how your site looks on mobile devices.
Can I use my own domain name with my Squarespace portfolio website?
Yes, you can use your own domain name with your Squarespace portfolio website. If you don’t already have a domain name, you can purchase one directly from Squarespace. If you already have a domain name, you can transfer it to Squarespace or connect it to your Squarespace site.
How can I add a contact form to my Squarespace portfolio website?
You can add a contact form to your Squarespace portfolio website by adding a Form Block. This allows visitors to send you messages directly from your website. You can customize the form fields, the confirmation message, and where the form submissions are sent.
Can I add videos to my Squarespace portfolio website?
Yes, you can add videos to your Squarespace portfolio website. You can upload videos directly to Squarespace, or you can embed videos from YouTube, Vimeo, or other video hosting platforms. Adding videos can be a great way to showcase your work in a dynamic, engaging way.
Paul Maplesden is a freelance writer specializing in business, finance, and technology. He loves Earl Grey tea, pivot tables, hats, and other fine geekery.





