How I Set Up My Development Machine on Windows
Every developer is different. This article is not an explanation of what is “best” or what you “should” do, it is simply a look at one developer’s tools. I work with PHP, HTML, MySQL, CSS, and JavaScript, so pretty par-for-the-course web development here.
SitePoint recently published an article on a similar theme, minus the “in Windows” part, written by Shaumik Daityari. He uses Ubuntu as his development machine, so I thought it would be nice to review a similar setup from the Windows side of things.
Key Takeaways
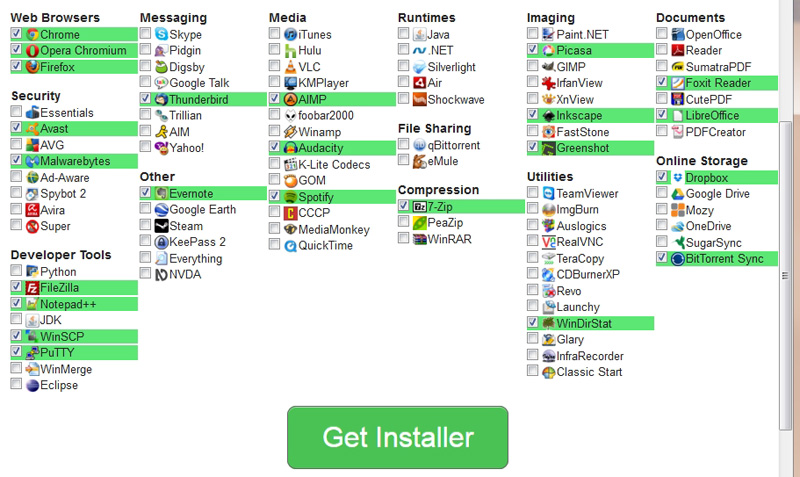
- The author recommends using Ninite to install essential tools on a fresh Windows 7 Pro install, including FileZilla, Notepad++, WinSCP, PuTTY, 7-Zip, Greenshot, and Dropbox.
- For editing, the author uses Sublime Text 3 and NetBeans IDE for smaller and larger projects respectively, with additional tools like DevDocs and SourceTree for language reference and version control.
- WAMP is used as the server application, with Navicat for MySQL as the database management tool. The author suggests using these tools for their ease of use and versatility in managing different versions of PHP, MySQL, and Apache.
- The author recommends setting up a domain or subdomain for outside access to the server, with security measures such as htaccess passwords, IP whitelists, and robots files to prevent unauthorized access.
A Fresh Install
I’m going to assume I have a fresh install of Windows 7 Pro and starting from scratch. I use Ninite to install all my favorite tools on a new machine. These include the latest browsers, as well as:
These are some of the programs I install, but there are many more non-dev-related programs to fetch as well. If you haven’t used Ninite to setup a new machine, you’re missing out, it makes the process so much easier!

About the Basic Tools
As mentioned, I install all browsers so I can test locally on each one. There are web services that will show you how your project renders in different environments and on older browsers, if need be. You might want to check out BrowserShots or Browserling for multi-browser rendering. They both have free tests you can run.
FileZilla is for my FTP needs, Notepad++ is my general text editor to replace Notepad in Windows (I also use a plugin to edit Hex files.
WinSCP is a tool for working in the filesystem of my Linux servers over SFTP with a visual drag-n-drop interface, and PuTTY is my remote console SSH tool.
I use 7-Zip for compressed files, Greenshot for taking screenshots and annotating them, and Dropbox is where I keep a lot of files of individual clients with invoices, spec sheets, server and hosting information, to-do lists, training material, and a lot of other data. I also use Dropbox to share screenshots and files.
I’ll also mention Evernote as a brilliant note-taking application.
Special mention are the following handy tools: ColorMania, jRuler, and of course Firebug for Firefox.
The Editors
Next I need some apps not found on Ninite. I install:
Readers here will be familiar with Sublime and NetBeans. I use Sublime mostly for getting projects started, working smaller projects, or doing quick edits.
NetBeans is for much larger in-house projects when I need all those extra features and references. I use Sublime’s “save_on_focus_lost” setting for all my editing; all I do is make my changes, then click over to the browser and refresh, Sublime saves automatically when losing focus. It also saves you from having to run a “Save-all” command if you have many tabs open, as it will save each tab when you click to another. Just add "save_on_focus_lost": true" to your user settings file.

Notepad++, already mentioned, can also be tossed in as an editor, as I use it quite often when I want to open files outside the IDE environment.
There are many other tools for editing and seeing “live” changes as they happen without having to save, for example you might try JetBrains PhpStorm, or the very clever Brackets editor.
PhpStorm will cost you, but it is a very nice editor. I personally didn’t find Brackets very robust when I tested it some time ago, though it has probably improved a lot since then, and it is free and looks a lot like Sublime. Regardless of which editor you choose, it should be comfortable for you, and do what you need.
For my needs, and the projects I work on, I’m fine with an old school “save and refresh” method of editing. Sublime also has the best color theme (Monokai) that I’ve ever used, better than Monokai in any other editor I’ve tried. (Super tip: I use the font Consolas in 13 point for a near perfect editing experience!)
Within Sublime, I install Package Control straight away. Next I search for some packages: I’ve installed Emmet, Phpcs, and Xdebug Client for example. The plugins I use will come and go; I like testing different code sniffers, coding standards helpers, language references and so on. I was working with the ProcessWire CMS recently and a quick search in Package Control found a plugin for adding ProcessWire snippets. You never know what you might find in there!
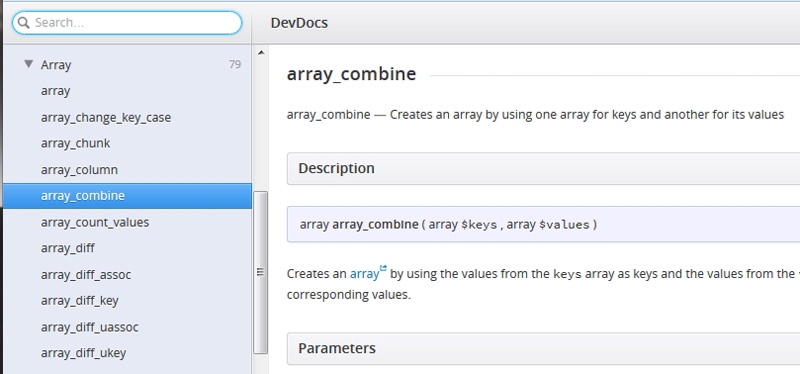
DevDocs is not an editor, but a language reference tool I’ve been using for a while. It lets you select which languages you are interested in, and the fuzzy search tool will find whatever function you’re looking for as you type it.

Check out Bruno’s article on DevDocs if you want an overview of its features.
The Server
With all of that out of the way, it’s time to get a server running! This is where everybody is going to differ in how they work — my way is just one and some may argue it’s not even a good one! For the number and size of projects I work on, this method works great for me, but I do realize that in a larger environment with larger projects or when working on teams, etc, this may not be the best setup.
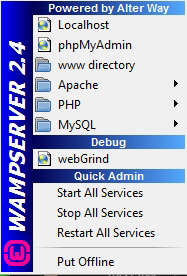
I use WAMP directly on my machine. WAMP is, of course, the Windows Apache MySQL PHP server application. It installs quickly, requires very little configuration, and can be ready to serve your projects in no time.

I have also used a dedicated server in my office, a virtual machine (both locally and on other hardware), and cloud servers from InMotionHosting, DigitalOcean, HostGator, and others.
If I work on a remote server, that is where I will use PuTTY, WinSCP and FileZilla. If I work on local hardware, I may use Remote Utilities, Terminals, or some other remote tools.
If I use a Virtual Machine, it may be VirtualBox, or VMware vSphere. All of those alternate server configurations are, in my opinion, a little to a lot more complex to use, unless you set them on frequently. I don’t even have the space to begin talking about Vagrant or PuPHPet, which set out to make setting up virtual servers much faster and easier. Search SitePoint for “Vagrant”, “PuPHPet”, “Puppet”, “VirtualBox” and so on for more information about automation of virtual development servers.
If you need to match the specs of the live server exactly, you may be better off running a virtual machine and setting up the exact specs that way. This is where Vagrant would shine. DigitalOcean also has some options when setting up a “Droplet” as to what OS to run and so forth. Whatever the need, there is a solution!
I use WAMP for all my initial development, testing frameworks and CMSes, writing small apps to help myself with projects, etc. It is quite powerful in letting you run different versions of PHP, MySQL, and Apache side-by-side, depending on your needs.
One example where WAMP was quite helpful was in recovering MySQL data from an old backup of WAMP from years past. The data was in an older version of MySQL and couldn’t be opened, so I simply installed an old version of MySQL right in WAMP, accessed the data, exported it, switched versions back to the new one, and imported.
The Database
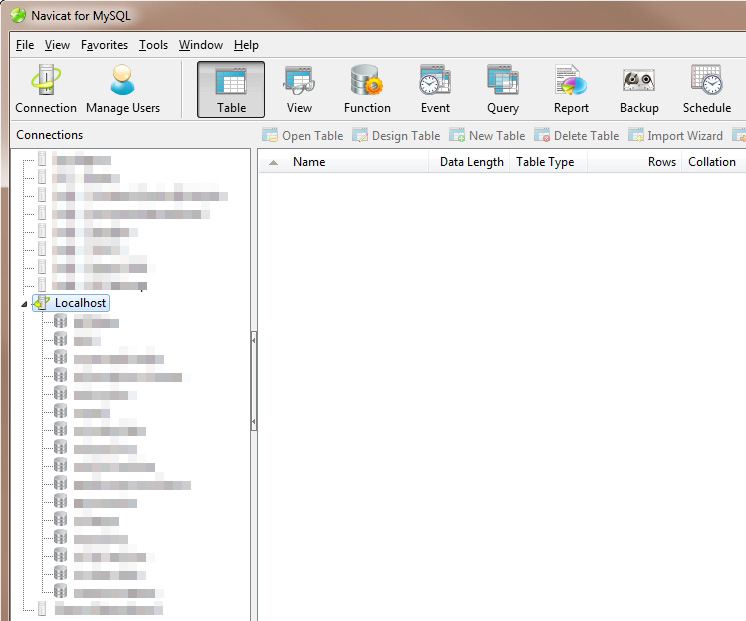
I install Navicat for MySQL, my preferred database management tool. It is not free, but it’s not that expensive either if you use it professionally. You can manage remote databases, import and export many formats, merge databases, copy structures around, read server variables and status, repair DBs, sync data, automate backups, build reports and queries, the list goes on.
Something like PHPMyAdmin can probably get you 80% of the way there, but Navicat will enable some pretty cool stuff if you use it. I actually have it connected to every MySQL database I work on, on all our servers. It has been especially handy for me to use for importing CSV data. An alternate free MySQL manager I’ve used would be MySQL Workbench and HeidiSQL which also connects to multiple servers.

Domain
If you develop this way, you will most likely run each project in a subdirectory of localhost. That is, “/localhost/projectA/” and “/localhost/projectB” for example. This is fine, but if you need to copy your project to a real web server, be aware to never use hard links to localhost! Always try to use relative links, and if you must use hard links, be aware of what will be needed to move your project to another domain (config edit, database update, etc).
On a live server the project will likely run on the web root folder, whereas in WAMP it will likely be a subfolder of localhost. This will throw off links like “/images/” where the slash would normally take you to the root folder. On WAMP you still have to go to your project folder, such as “/projectA/images/”. You don’t want to hardcode your project folder either, so use a PHP variable to create links, or set the base directory in htaccess or PHP or whatever you use.
This is especially important for CMSes like WordPress where some links have to be changed before the move, or other systems where you might even have to edit the configuration in the database itself after moving the site.
Outside Access
If you want people outside your network to access your server, like I do, then you might set up a domain or subdomain to point to your IP address, such as “dev.example.com”. You have to open ports on your router and configure the firewall for this to work. This is the main drawback of “local” development. If you want “outside access” to view the websites, you’ll have to open up your machine to the world and work out some kind of user access security.
If you need to show a client your work, they need a way to view your server, so you might use htaccess passwords, or use a random port to direct port 80 traffic, or use an IP whitelist, or some other security measure.
If you are open to the world, you will also have to find ways to prevent bots from scanning your projects and making the URLs public! Because we are using Apache, htaccess is your friend. Learn how to set up passworded folders, IP whitelists, and use robots files.
Inside WAMP, you’ll configure the port to listen on, and make sure you set your server to be “online”.
It is beyond the scope of this article to delve in to all of this configuring and security, but just be aware of it.
On a related note, you might want to check out Patrick Catanzariti’s recent article on accessing localhost from anywhere, which might help in this area.
Wrapping it Up
With my development machine set up in this way, I can create databases and manage them easily with Navicat, create new folders and work on projects instantly with Sublime.
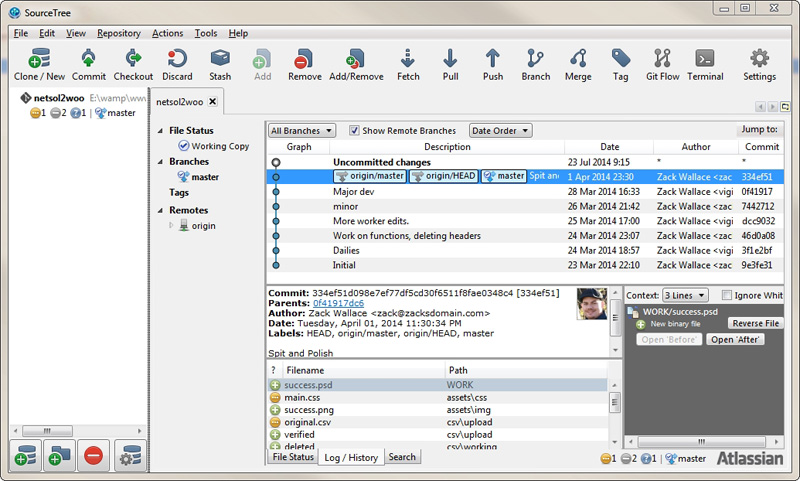
If I need source control for a project through GIT, which I do sometimes, I have SourceTree for this. It is a visual tool, which some of you purists may despise in favor of the command line, but I find it easy to use when needed. I have a Bitbucket account for these projects to live in.

I hope you found this useful and maybe found a tool or two to add to your own development setup. Again, this works for me because I develop mostly internal company projects and tools, so I don’t require a team, or multiple locations to develop in, or even source control for most projects.
Outside access is limited. I would recommend my setup for anyone just getting started in development and learning to code, as most of the tools are free, no command line knowledge is needed, and it’s easy to change settings and configurations.
Let me know your favorite Windows development tools in the comments. I am always open for trying new tools!
Frequently Asked Questions (FAQs) about Setting Up a Development Machine on Windows
What are the essential tools I need to set up my development machine on Windows?
The essential tools you need to set up your development machine on Windows include a text editor, a command-line interface, a version control system, and a web browser for testing. Notable text editors include Visual Studio Code and Sublime Text. For the command-line interface, you can use PowerShell, Git Bash, or the Windows Subsystem for Linux. Git is a popular version control system, and you can use any web browser for testing, although Chrome is often preferred for its developer tools.
How can I install the Windows Subsystem for Linux (WSL)?
To install the Windows Subsystem for Linux, you need to open PowerShell as an administrator and run the command ‘wsl –install’. After running this command, your machine will download and install both WSL and a Linux distribution (Ubuntu by default). Once the installation is complete, you can access your new Linux environment by opening the Ubuntu app from the start menu.
How do I set up a version control system like Git on my Windows machine?
To set up Git, you need to download and install the Git for Windows package. This package provides Git command line features and also includes the Git Bash shell, which is a command-line interface that emulates the functionality of a Unix shell and works well with Git.
What is a virtual machine and how can I use it in my development environment?
A virtual machine (VM) is a software emulation of a computer system. It runs on your physical computer and can execute programs like a separate computer. VMs are useful in development as they allow you to test your applications in different environments without needing multiple physical machines. You can download pre-configured VMs for different purposes from the Microsoft website.
Is the Windows environment bad for programming?
No, the Windows environment is not bad for programming. While some developers prefer Unix-based systems like Linux or macOS, Windows has made significant strides in catering to developers. Features like the Windows Subsystem for Linux and PowerShell make it a viable option for development. Ultimately, the best environment depends on your personal preference and the requirements of your project.
How can I customize my text editor for a better coding experience?
Most text editors, like Visual Studio Code, allow you to install extensions that can enhance your coding experience. These extensions can provide features like syntax highlighting, code formatting, and autocompletion. You can also customize the appearance of your editor with themes.
How can I use Docker in my Windows development environment?
Docker allows you to package your application along with its environment, simplifying deployment and testing. To use Docker on Windows, you need to install Docker Desktop. Once installed, you can use the Docker CLI to manage your Docker containers.
How can I manage databases in my development environment?
There are several tools you can use to manage databases in your development environment. For SQL databases, tools like SQL Server Management Studio or DBeaver are popular. For NoSQL databases, you might use MongoDB Compass. These tools provide a graphical interface for managing your databases.
How can I automate tasks in my development environment?
You can automate tasks in your development environment using task runners or build tools. Tools like npm scripts, Grunt, and Gulp can automate tasks like minifying code, compiling source files, and reloading your browser.
How can I debug my code in the Windows development environment?
Most text editors, including Visual Studio Code, have built-in debugging tools. These tools allow you to set breakpoints in your code, step through your code line by line, and inspect variables. Additionally, web browsers like Chrome have developer tools that can be used for debugging web applications.
Zack Wallace is a hobbyist programmer and private web developer in Northern Arizona and has been in the IT field for over 12 years.