Get Geo Location with 2 lines of JavaScript
This is how you can get a user geographical (geo) location using just 2 lines of JavaScript code. The first line loads the geo location JavaScript file and the second alerts the users location (inside a document ready which can be on one line).
The Code
<script language="JavaScript" src="https://www.geoplugin.net/javascript.gp" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
alert("Your location is: " + geoplugin_countryName() + ", " + geoplugin_region() + ", " + geoplugin_city());
});
</script>Things to note:
- Geo location provided is based on the ip address / location of your ISP.
- You are reliant on the API service provided by geoplugin.com.
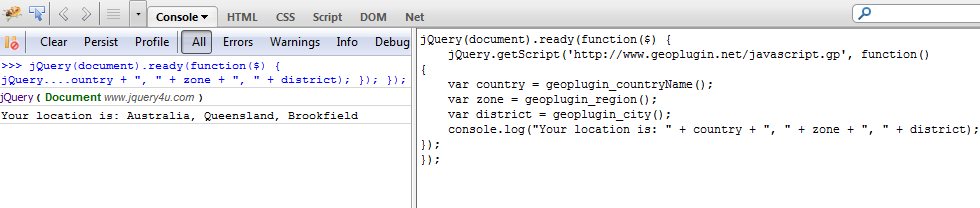
Run Directly In Firebug
jQuery(document).ready(function($) {
jQuery.getScript('https://www.geoplugin.net/javascript.gp', function()
{
var country = geoplugin_countryName();
var zone = geoplugin_region();
var district = geoplugin_city();
console.log("Your location is: " + country + ", " + zone + ", " + district);
});
});Full List of Geo Location Properties
function geoplugin_city() { return 'Dobroyd Point';}
function geoplugin_region() { return 'New South Wales';}
function geoplugin_regionCode() { return '02';}
function geoplugin_regionName() { return 'New South Wales';}
function geoplugin_areaCode() { return '0';}
function geoplugin_dmaCode() { return '0';}
function geoplugin_countryCode() { return 'AU';}
function geoplugin_countryName() { return 'Australia';}
function geoplugin_continentCode() { return 'OC';}
function geoplugin_latitude() { return '-33.873600';}
function geoplugin_longitude() { return '151.144699';}
function geoplugin_currencyCode() { return 'AUD';}
function geoplugin_currencySymbol() { return '$';}
function geoplugin_currencyConverter(amt, symbol) {
if (!amt) { return false; }
var converted = amt * 0.9587170632;
if (converted <0) { return false; }
if (symbol === false) { return Math.round(converted * 100)/100; }
else { return '$'+(Math.round(converted * 100)/100);}
return false;
}Hello World Example
<html>
<head>
<script language="JavaScript" src="https://www.geoplugin.net/javascript.gp" type="text/javascript"></script>
</head>
<body>
<script language="Javascript">
document.write("Welcome to our visitors from "+geoplugin_city()+", "+geoplugin_countryName());
</script>
</body>
</html>Integrate into a form: http://www.jquery4u.com/api-calls/geolocation-jquery-api-geoplugin/
More Info on the Plugin: http://www.geoplugin.com/webservices/javascript
Frequently Asked Questions (FAQs) about Geo-Location in JavaScript
How Can I Handle Errors When Using the Geolocation API in JavaScript?
When using the Geolocation API in JavaScript, it’s important to handle errors effectively to ensure your application runs smoothly. If the user denies permission, or if the location is not available, the API will return an error. You can handle these errors using the error callback function. This function receives a PositionError object, which has two properties: code and message. The code is a numeric value representing the error type, and the message is a human-readable string describing the error.
Can I Get the User’s Location Without Their Permission?
No, you cannot get a user’s location without their permission due to privacy concerns. When you use the Geolocation API, the user’s browser will ask for their permission to share location data. If the user denies permission, you will not be able to access their location.
How Accurate is the Geolocation API in JavaScript?
The accuracy of the Geolocation API in JavaScript can vary depending on several factors. These include the device being used, the method used to determine the location, and the current environmental conditions. For example, GPS can provide a very accurate location, but it may not work well indoors or in urban areas with tall buildings.
Can I Use the Geolocation API in All Browsers?
The Geolocation API is supported by most modern browsers, including Chrome, Firefox, Safari, and Edge. However, it may not be supported in older browsers or some mobile browsers. Always check the compatibility before using the API.
How Can I Improve the Performance of the Geolocation API?
To improve the performance of the Geolocation API, you can adjust the enableHighAccuracy option. Setting this option to true will give you more accurate results, but it may also consume more power and take longer to return a result. If speed is more important than accuracy, you can set this option to false.
Can I Get the User’s Location If They Are Offline?
The Geolocation API requires an internet connection to work. If the user is offline, you will not be able to get their location.
How Can I Test the Geolocation API During Development?
You can test the Geolocation API during development by using the geolocation mocking features provided by most modern browsers. These allow you to simulate different locations and see how your application responds.
Can I Use the Geolocation API on a Non-Secure Origin?
No, you cannot use the Geolocation API on a non-secure origin. For security reasons, the API is only available on secure origins (HTTPS).
How Can I Get the User’s Location Continuously?
You can get the user’s location continuously by using the watchPosition method of the Geolocation API. This method will call your callback function every time the user’s location changes.
What Are Some Alternatives to the Geolocation API?
If the Geolocation API is not suitable for your needs, there are several alternatives you can consider. These include IP-based geolocation services, which can provide a rough estimate of the user’s location based on their IP address, and hardware-based solutions, which can provide more accurate location data but require additional hardware.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·AngularJS·Animation·App Development·Design·Mobile·Mobile Web Development·August 1, 2014