Faster Workflow: Mastering Emmet, Part 4
Key Takeaways
- Emmet allows for quick editing of existing HTML and CSS code, including wrapping existing text and traversing between opening and closing tags using the “Go to Matching Pair” function (Ctrl+Alt+J).
- The “Wrap with Abbreviation” (Shift+Ctrl+G) and “Wrapping Individual Lines” (Ctrl+Shift+G or Ctrl+Alt+Enter) features of Emmet are powerful tools for wrapping text with HTML tags and wrapping multiple paragraphs or lists, respectively.
- Emmet also provides functions for adding and toggling comments, splitting/joining tags, and removing tags from the code, making it a comprehensive tool for managing complex HTML code and enhancing the coding workflow.
Emmet Actions
If you have followed the first three parts of this series, you now know how to create large code blocks with Emmet. However, sometimes you need to edit your existing HTML and CSS.
Emmet can do that for you as well. You can easily wrap existing text in Emmet. You can wrap individual lines or code blocks easily.
Let’s see some functions that help with this.
Go to Matching Pair
Ctrl+Alt+JIn HTML, this allows you to quickly traverse between the opening and closing tags. “Go to Matching Pair” action uses “HTML Matcher” internally, so it may also work in non-HTML syntax.
Example: With this action you can quickly jump to the end tag of any element.

Wrap with Abbreviation
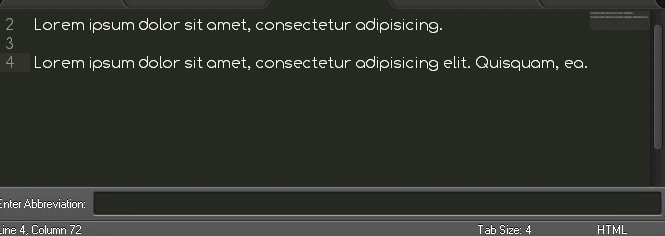
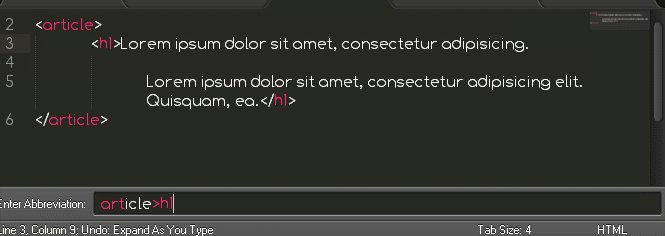
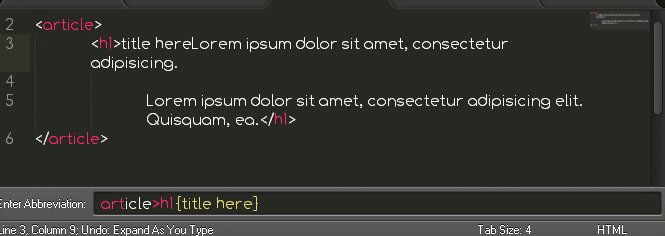
Shift+Ctrl+GThis is a very powerful tool in Emmet. It takes an abbreviation, expands it and places the currently selected content in the last element of the generated snippet. You can easily wrap the text with HTML tags.

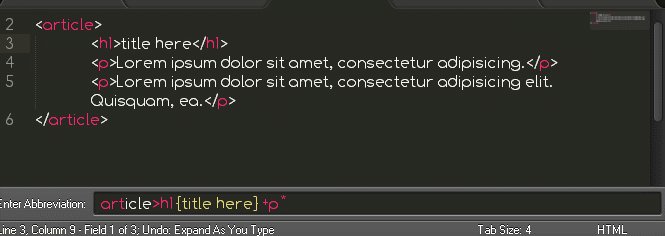
In the above image you can see:
- All content has been wrapped with an
articletag. - Both lines have been wrapped with a
ptag. - I have also added new
h1tag.
How to Do It
Select the content and press Shift+Ctrl+G, then enter your abbreviation and press enter. For the above lines, I have used article>h1{title here}+p* abbreviation.
I have used > too add an h1 as child element and a + symbol to wrap both lines with p as a sibling element. The * symbol is used to wrap each line.
Wrapping Individual Lines
Ctrl+Shift+GorCtrl+Alt+Enter
This is one of best features of Emmet. You can wrap multiple paragraphs, lists etc with this feature very easily. To repeat an element you can use the * operator, as I have used in the above example. Let’s say you want to create a navigation menu. How do you do it?
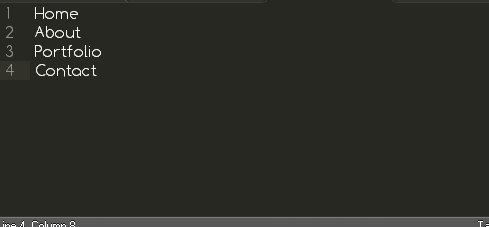
Example Navigation Menu Let’s say you have four items, you want to wrap them in a ul and each li list item should be an a link.
Home
About
Portfolio
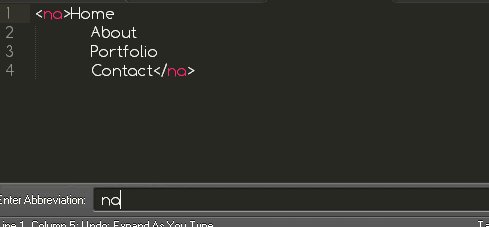
ContactSelect all items and press Ctrl+Shift+G or Ctrl+Alt+Enter and enter your abbreviation in the abbreviation panel. I have used a nav>ul>li*>a abbreviation to wrap menu items.

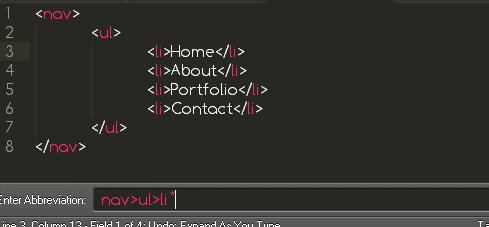
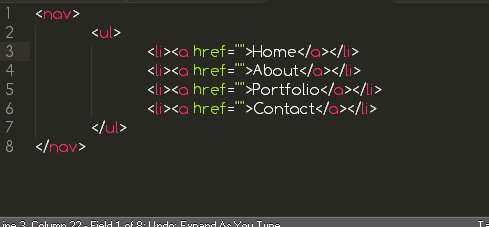
Here you can see final result our nav>ul>li*>a abbreviation has generated following HTML.
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>A More Complex Example
Emmet allows us to control and provide default values or elements. Let’s see another, more complex, example. I am going to wrap the above menu with a more complex abbreviation. Here are our menu items.
Home
About
Portfolio
ContactNow select these items and press Shift+Ctrl+G and enter the following abbreviation.
nav>ul>li[title=$#]*>a[href=$#.html]{$#}>img[src=$#.png alt="$#"].nav-bgThis will generate following code for menu items.
<nav>
<ul>
<li title="Home">
<a href="Home.html">Home
<img src="Home.png" alt="Home" class="nav-bg">
</a>
</li>
<li title="About">
<a href="About.html">About
<img src="About.png" alt="About" class="nav-bg">
</a>
</li>
<li title="Portfolio">
<a href="Portfolio.html">Portfolio
<img src="Portfolio.png" alt="Portfolio" class="nav-bg">
</a>
</li>
<li title="Contact">
<a href="Contact.html">Contact
<img src="Contact.png" alt="Contact" class="nav-bg">
</a>
</li>
</ul>
</nav>In the above example, you can see it is very easy to generate complex HTML code with Emmet. It does take some time to master the Emmet syntax but after learning the abbreviations you will be able to generate complex HTML code.
Go to Edit Point
This action works for HTML code blocks and allows you to quickly jump between important code points. You can easily type values for empty attributes.
You can use Tab to go to the next edit point and Shift+Tab to go to previous edit point in SublimeText.

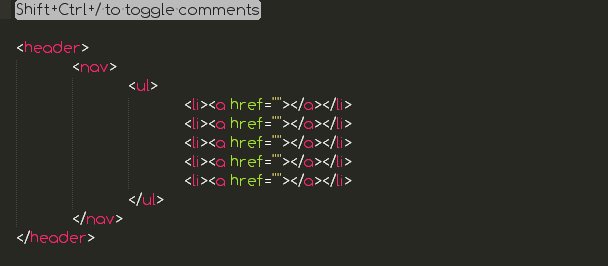
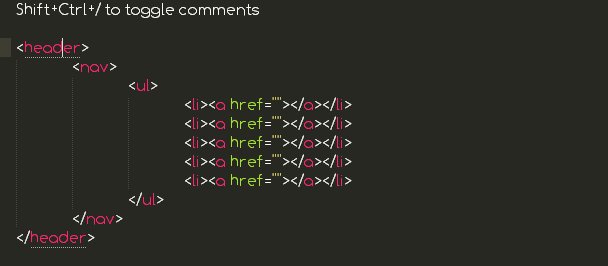
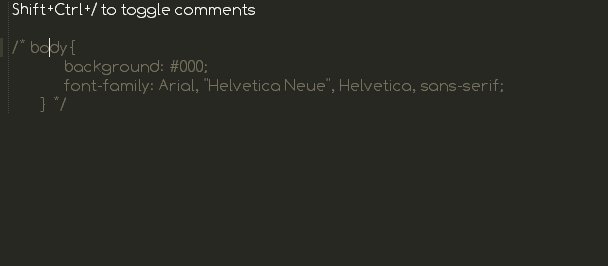
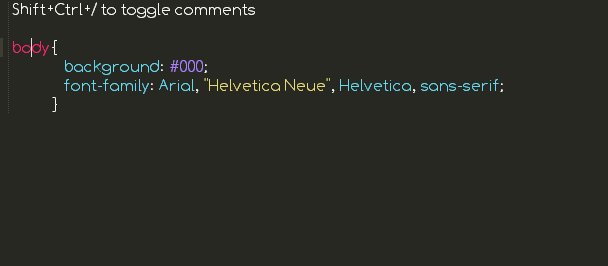
Toggle Comment
— ⇧⌥/ / Shift+Ctrl+/Comments in HTML and CSS are very helpful for the web developer. Every text editor has some shortcuts to add comments. It is very good practice to comment out your code, especially in complex web pages, to indicate sections of a document. Comments can help you and others to understand your code.
You can easily comment out your HTML and CSS code with Emmet. Normally when there is no selection, text editors such as SublimeText toggle comments on the current line while Emmet’s toogle comment feature does this on the current context. For HTML it is a full tag, for CSS it is a rule or full property.

When you press Shift+Ctrl+/ for the first time, your code will be commented out, press again to remove the comments.
Split, Join and Remove Tags
Sometimes you need to remove tags from your code. You can easily do it with Emmet.
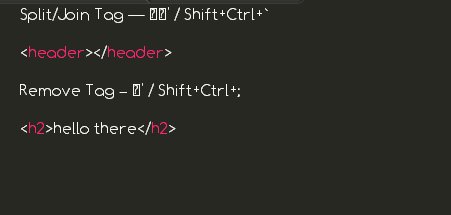
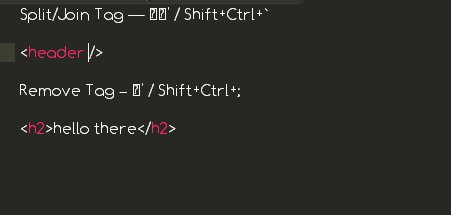
Split/join
Shift+Ctrl+` : This feature can convert <header></header> into <header/> and vice versa. (<header/> into <header></header> ).
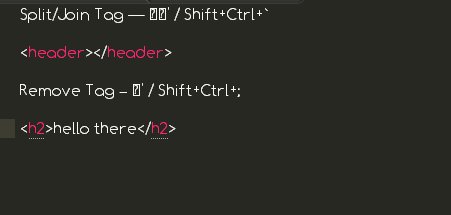
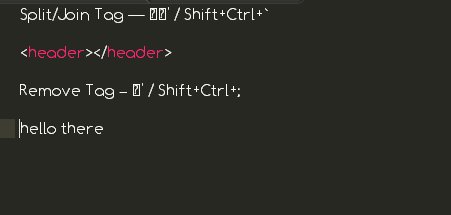
Remove Tag
The Shift+Ctrl+; shortcut will remove tags from element. For example, if you want to remove <h2></h2> from the following text <h2>hello there</h2>, you need to place your cursor inside the <h2></h2> tag, and then press the keyboard shortcut Shift+Ctrl+;.

And that’s all. I hope this Emmet series has helped you, and will make your coding workflow much more faster. Don’t forget to share your experiences in the comments.
Frequently Asked Questions (FAQs) about Mastering Emmet
How can I use Emmet for faster coding in HTML and CSS?
Emmet is a plugin for text editors that helps you to write HTML and CSS code quickly and efficiently. It uses abbreviations that expand into complete HTML tags or CSS properties, saving you time and effort. For example, typing ‘div’ and pressing ‘Tab’ will automatically expand to ‘
‘. You can also create complex code structures using Emmet’s syntax. For instance, ‘ul>li*5’ will generate an unordered list with five list items.How can I add comments using Emmet?
Emmet allows you to quickly add comments to your code. You can use the ‘c’ abbreviation followed by the ‘Tab’ key to create a comment. For example, typing ‘c’ and pressing ‘Tab’ will expand to ‘‘. You can also add text inside the comment by typing ‘c{Your comment}’ and then pressing ‘Tab’.
Can I use Emmet with my preferred text editor?
Yes, Emmet is compatible with a wide range of text editors including Sublime Text, Visual Studio Code, Atom, and Brackets. You can install it as a plugin or extension in your preferred text editor to start using its features.
How can I use Emmet to generate Lorem Ipsum text?
Emmet provides a handy shortcut for generating Lorem Ipsum text. You can type ‘lorem’ followed by the ‘Tab’ key to generate a paragraph of Lorem Ipsum text. You can also specify the number of words by typing ‘lorem10’ for 10 words of Lorem Ipsum text.
Can I use Emmet for CSS coding?
Yes, Emmet is not only useful for HTML but also for CSS. It provides abbreviations for CSS properties and values. For example, typing ‘m10’ and pressing ‘Tab’ will expand to ‘margin: 10px;’. This can significantly speed up your CSS coding process.
How can I use Emmet to create a list with specific number of items?
You can use Emmet’s multiplication operator () to create a list with a specific number of items. For example, typing ‘ul>li5′ and pressing ‘Tab’ will generate an unordered list with five list items.
Can I use Emmet to create a nested structure in HTML?
Yes, Emmet allows you to create nested structures in HTML using the child operator (>). For example, typing ‘div>ul>li’ and pressing ‘Tab’ will generate a div containing an unordered list with a list item.
How can I use Emmet to add attributes to HTML tags?
You can use Emmet’s square bracket notation to add attributes to HTML tags. For example, typing ‘a[href=”#”]’ and pressing ‘Tab’ will generate a link tag with a href attribute.
Can I use Emmet to create a sibling structure in HTML?
Yes, Emmet allows you to create sibling structures in HTML using the plus operator (+). For example, typing ‘div+p’ and pressing ‘Tab’ will generate a div followed by a paragraph.
How can I use Emmet to create a complex structure in HTML?
You can use a combination of Emmet’s operators to create complex structures in HTML. For example, typing ‘div>(header>ul>li*2)+footer’ and pressing ‘Tab’ will generate a div containing a header with an unordered list of two items and a footer.
Tahir Taous is founder of Just Learn WordPress, a training site where you can learn how to create and manage websites with WordPress, WordPress essential training, theme development courses free video tutorials and articles.
Published in
·Canvas & SVG·Design·Design & UX·HTML·HTML & CSS·Illustration·UI Design·September 16, 2015

