A Firefox OS Application Primer
Welcome to the app development tutorial for Firefox OS. Before we delve further into the subject matter, I would highlight few points on existence of FireFox OS and why web-developers must consider developing apps for this OS.
Key Takeaways
- Firefox OS is an open-source mobile operating system developed by Mozilla, targeting emerging markets and offering powerful features for low cost. It allows web developers to interact closely with the device’s native features using web technologies like HTML and JavaScript.
- Firefox OS applications can be either packaged or hosted. Packaged apps are .zip archive files containing the resources used by the applications, which users download and install. Hosted apps run from a server like a website, with all the app’s files hosted on the server.
- To build a Firefox OS app, developers need to set up a development environment, use Web APIs and Web Activities, write the app, test it using the Firefox OS simulator, and finally publish it. The app’s information is provided to the OS through a JSON file named manifest.webapp located in the project’s root directory.
- Developers can distribute their Firefox OS apps by hosting them on their own servers or pushing them to the Firefox marketplace for greater reach and visibility. The Firefox OS Simulator allows developers to test and debug their apps without needing a real device.
What’s FireFox OS?
FireFox OS is a mobile operating system that came into existence as a result of Mozilla’s ‘Boot to Gecko’ project. It won’t be out of context to mention that it is based on Linux kernel and Firefox’s Gecko rendering engine. This OS is completely open source and hence it is not in the shackles of proprietary rights. The user interface of FireFox OS is a web application with built in ability to launch and display various other web apps. Unlike other giants in the mobile OS segment (such as Android, iOS), it targets emerging markets. It also aims to provide end users superior features of smartphone for low price.
Why Build Apps for FireFox OS?
The first thing that we must understand here is that FireFox OS gives true power to web developers by letting them interact closely with the device’s native features. That means all you need to develop Firefox apps are web technologies like HTML and JavaScript. The powerful APIs available for developers make it very easy to create robust apps by making significant use of the device.
Now that we understand more about apps for this OS, let’s learn about the types of Firefox OS applications.
Packaged:
These apps are basically .zip archive files containing the resources used by the applications (such as HTML, CSS, and JavaScript files). The user will have to download and install it just like any other mobile OS apps. Developers can push updates to users via the Firefox marketplace. It is also possible to make the app update on its own.
Hosted:
Hosted apps are primarily run from a server just like a website with a given domain name. All of the app’s files are hosted on the server. Developers have more control over hosted apps, as the application resources are located on the server.
In this tutorial we will step through the development of a packaged app that will list to-do tasks for the user.
Modus Operandi to Develop Apps for FireFox OS
1. Development Environment Setup
Every Firefox OS app (packaged or hosted) requires one mandatory file named manifest.webapp located in the project’s root directory. It is a JSON file that provides information (such as name, description, author, icon, etc.) about the app to the OS. In this tutorial we’ll use the following simple manifest.webapp.
{
"version": 1.0,
"name": "ToDo App",
"description": "App to make a note of to-do tasks",
"launch_path": "/index.html",
"developer": {
"name": "Preetish",
"url": "http://Preetish.Me"
},
"icons": {
"512": "/img/icon-512.png",
"128": "/img/icon-128.png"
},
"default_locale": "en"
}To learn more about the manifest file you can check out the documentation. Manifest files can be validated by manifest validator. An API can also be used to validate.
In our project root, create the manifest.webapp file, as well as the following directories:
cssjslibimg
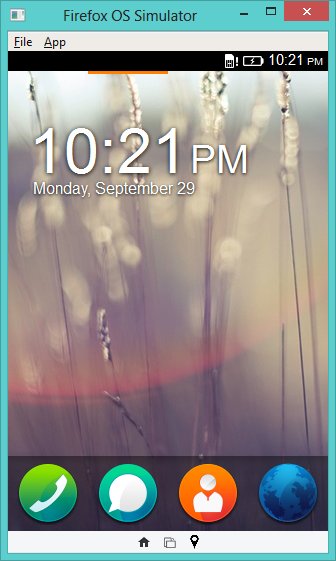
Finally, you need to install the Firefox OS simulator to completely setup the development environment. After installation, the simulator can accessed from the Developer section of the Firefox browser menu.

Once the simulator is started, you should see Firefox OS screen, shown in the following figure.

2. Web APIs and Web Activities
There has always been one overwhelming issue of accessing mobile device features via web technologies. Mozilla has come up with wide range of JavaScript APIs to solve this issue by providing access to manage and control device features like contacts, power management, camera, FM, Bluetooth hardware, etc. These are called WebAPIs, and as a developer you must check them out on the Mozilla Developer Network.
In the case of web activities, the operations carried out by the app are done by a chain of task allocation from one app to another app. For example if the application needs to open a PDF file, it will ask the user to choose one the applications that he or she is already using to open PDF files. Once the particular file is opened, it is returned to the caller or source app.
You can refer to the Web activities reference on MDN and Introduction to Web Activities on Mozilla Hacks for more information.
3. Writing a Sample App
We’ll be using AngularJS to develop this to-do app. Download the Angular source and copy it to our project’s lib directory. Next, create index.html in the root directory. Copy the following code into the file.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Todo List App</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div ng-app="todoApp">
<h2>Todo</h2>
<div ng-controller="TodoController">
<span>{{remaining()}} of {{todos.length}} remaining</span>
[ <a href="" ng-click="archive()">archive</a> ]
<ul class="unstyled">
<li ng-repeat="todo in todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form ng-submit="addTodo()">
<input type="text" ng-model="todoText" size="30"
placeholder="add new todo here">
<input class="btn-primary" type="submit" value="add">
</form>
</div>
</div>
<script type="text/javascript" src="lib/angular.js"></script>
<script type="text/javascript" src="js/app.js"></script>
</body>
</html>Next, create style.css inside the css directory and copy the following code:
.done-true {
text-decoration: line-through;
color: grey;
}Next, create app.js in the js directory and copy the following code.
angular.module('todoApp', [])
.controller('TodoController', ['$scope', function($scope) {
$scope.todos = [
{text:'Todo Item 1', done:true},
{text:'Todo Item 2', done:false}];
$scope.addTodo = function() {
$scope.todos.push({text:$scope.todoText, done:false});
$scope.todoText = '';
};
$scope.remaining = function() {
var count = 0;
angular.forEach($scope.todos, function(todo) {
count += todo.done ? 0 : 1;
});
return count;
};
$scope.archive = function() {
var oldTodos = $scope.todos;
$scope.todos = [];
angular.forEach(oldTodos, function(todo) {
if (!todo.done) $scope.todos.push(todo);
});
};
}]);4. Testing the App
To test our app, we’ll be using the Firefox OS simulator. In Firefox, go to Tools > Developers > FireFox OS simulator. Next, click on the Add Directory button and navigate to manifest.webapp file to load it.
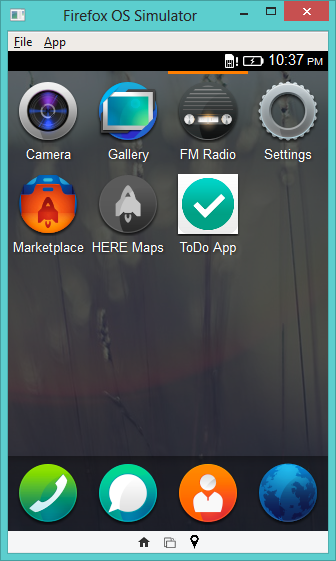
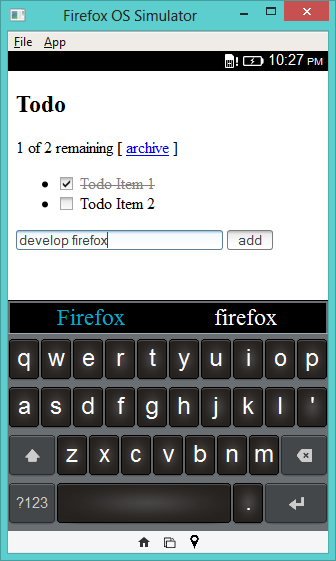
If everything is done correctly, you should be able to see the simulated app right on your laptop/desktop. You may have to scroll through screens in order to access the app.

Click on the app present on the screen to access your application.

After finalizing the app, create the .zip archive of the entire root directory files and use the validator to give it a complete round of testing.
Check out the WebIDE testing tool that allows you to connect desktop Firefox to a compatible device via usb. Moreover it lets you push apps straight to the device and debug them while they run.
5. Publishing the App
It is very easy to distribute your Firefox OS app. It can be hosted on your own server as a self-published app. However, for greater reach and visibility it can pushed to the Firefox marketplace. Once the manifest file is validated, extra information (such as OS support, price, screenshot) about the app can be submitted. Users wil be able to purchase your app, rate it, and provide feedback.
Conclusion
This tutorial has shown you how to create a simple Firefox OS application. The code for the demo app covered in this article is also available on GitHub. Feel free to check it out, modify it, and possibly use it to start your next Firefox app. Enjoy!
Frequently Asked Questions (FAQs) about Firefox OS Application Primer
How can I download and manage apps on Firefox OS?
To download and manage apps on Firefox OS, you need to access the Firefox Marketplace. This is the official store for all Firefox OS apps. You can search for apps by category or by using the search bar. Once you find an app you like, click on it and then click on the ‘Free’ or ‘Buy’ button to download it. After downloading, the app will appear in your app drawer where you can manage it.
What is the Firefox OS Simulator and how does it work?
The Firefox OS Simulator is a tool that allows developers to test and debug their Firefox OS apps on their computers without needing a real device. It emulates the Firefox OS environment and provides a virtual interface for testing. You can install it as an add-on in your Firefox browser and launch it from the Web Developer menu.
How can I install the Firefox OS Simulator?
To install the Firefox OS Simulator, you need to have the Firefox browser installed on your computer. Go to the Firefox add-ons website and search for ‘Firefox OS Simulator’. Click on the ‘Add to Firefox’ button to install it. Once installed, you can access it from the Web Developer menu in your browser.
What is the difference between Firefox OS and other operating systems?
Firefox OS is a web-based operating system developed by Mozilla. Unlike other operating systems that use native code, Firefox OS apps are written in HTML, CSS, and JavaScript. This means that any web developer can easily create apps for Firefox OS without needing to learn a new programming language.
How can I develop apps for Firefox OS?
To develop apps for Firefox OS, you need to have a basic understanding of web technologies like HTML, CSS, and JavaScript. You can use any text editor to write your code and then test it using the Firefox OS Simulator. Mozilla also provides a Firefox OS Boilerplate App which is a template that you can use to start building your app.
What are the key features of Firefox OS?
Firefox OS is designed to provide a complete, community-based alternative to proprietary mobile operating systems. Key features include its open-source nature, its use of web technologies for app development, and its focus on user privacy and security.
Can I use Firefox OS on my current smartphone?
Firefox OS is designed to work on a variety of hardware, including smartphones, tablets, and smart TVs. However, installing it on a device that originally came with a different operating system may require some technical knowledge and could potentially void your warranty.
Is Firefox OS still being developed?
Development of Firefox OS for smartphones was discontinued by Mozilla in 2016. However, the open-source nature of the project means that other developers and organizations can continue to develop and use the software.
What kind of apps can I develop for Firefox OS?
Since Firefox OS apps are built using web technologies, you can develop any kind of app that you could develop for the web. This includes games, productivity apps, social media apps, and more.
Where can I find resources to learn more about Firefox OS app development?
Mozilla provides a wealth of resources for learning about Firefox OS app development. This includes documentation, tutorials, and sample code. You can also find many online tutorials and courses that cover Firefox OS app development.
Preetish is a consumer internet start up enthusiast who loves anything and everything related to the web. He has 4+ years of experience in programming with Java, JavaScript and 1 year experience as a Business Analyst. While not working on web technologies, digital marketing, analytics, he can be found riding his super fast bike and listening to music (of course not at the same time).