
Resources:
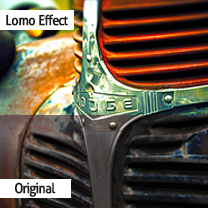
Image by Karen CarletonFinal result:
 (Downloaded the finished, layered PSD file.)
(Downloaded the finished, layered PSD file.)
Step 1
Load the chosen image in Photoshop to apply the lomo effect. I am going to use gorgeous photograph by Karen Carleton referenced in the resources above for this tutorial.
Step 2
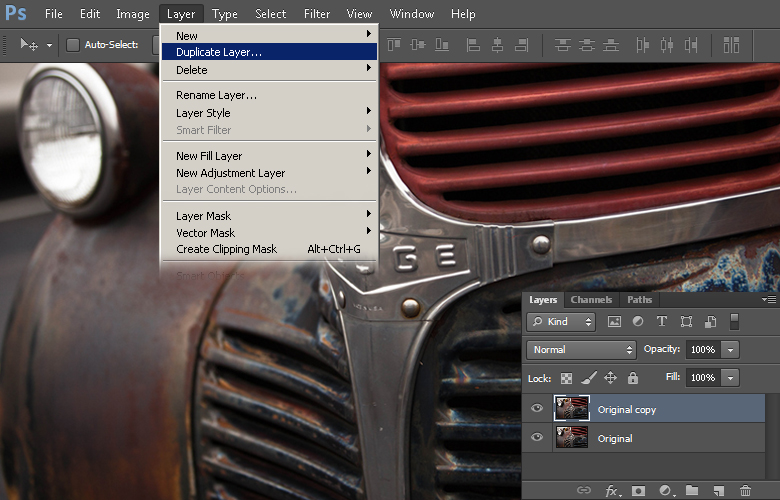
Duplicate the image by selecting “Layer” > “Duplicate Layer.” We’ll affect this copy to preserve the original.
Step 3
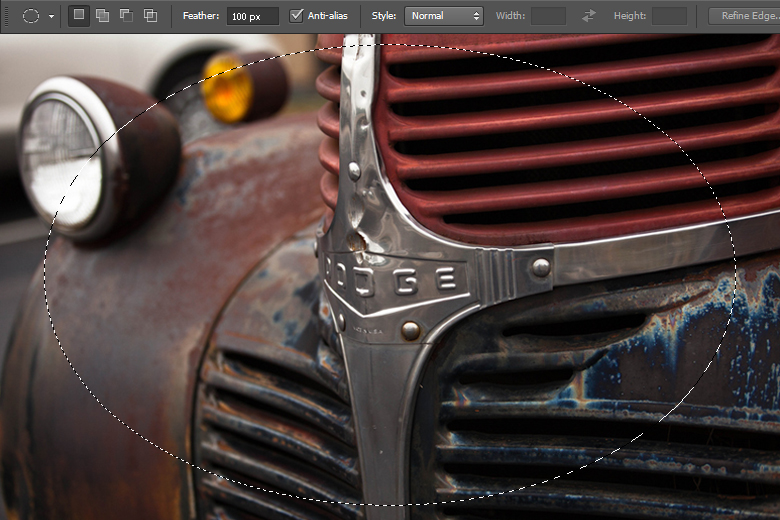
Now, we’ll create the vignette effect. Select the elliptical marquee tool and set a 100px feather within the top properties bar. Select the central part of image as shown below. A 100px feather will prevent any hard edges of selection. Now, go to “Select” > “Inverse” to invert the selection.
Now, go to “Select” > “Inverse” to invert the selection.

Step 4
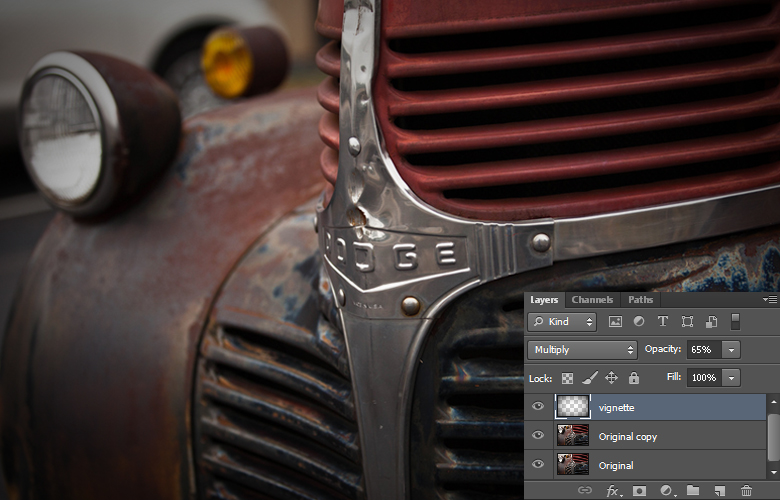
While the selection is still active, press “D” to pick default colors and create a new layer by going to “Layer” > “New” > “Layer.” Then, fill the selection with black using the paint bucket tool (“G”). Label this layer as “Vignette.” Change the blending mode to “Multiply” and adjust its opacity to “65%”. This will leave you with a nice vignette with a brighter center. However, you can keep the vignette opacity at 100% if you want a stronger impact.
Change the blending mode to “Multiply” and adjust its opacity to “65%”. This will leave you with a nice vignette with a brighter center. However, you can keep the vignette opacity at 100% if you want a stronger impact.

Step 5
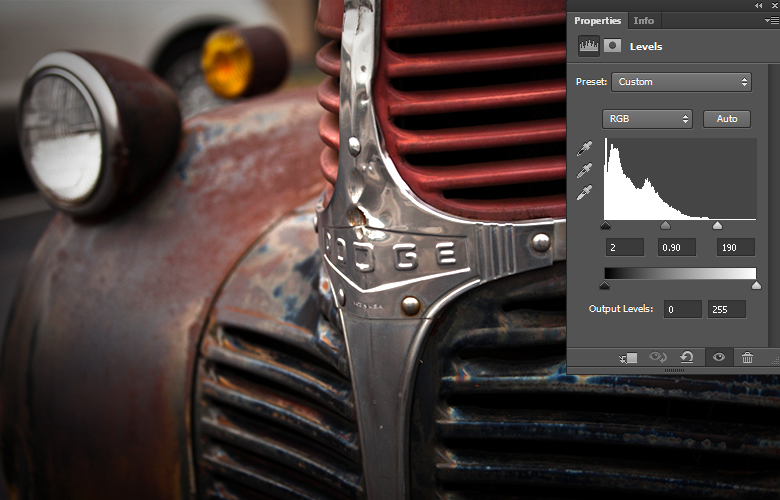
As Lomo images have extremely high contrast, we’ll recreate this aspect using the “Levels” adjustment. Click on the icon to “Create new fill or adjustment layer” at the bottom of layers panel and choose the “Levels” option. Apply the following settings here.
Step 6
Next, we’ll adjust the color tones of the image. To achieve this, let’s create a curves adjustment layer by clicking once again on the icon to “Create new fill or adjustment layer”. There are no particular rules to adjust the curves. It depends on the image you are using and colors you wish to enhance. We will modify the RGB channels separately. Select the “Red” channel and adjust the curve to enhance the red tone of the image. My settings are shown below.
Step 7
Select the “Green” channel now and play with its curve to achieve the desired effect.
Step 8
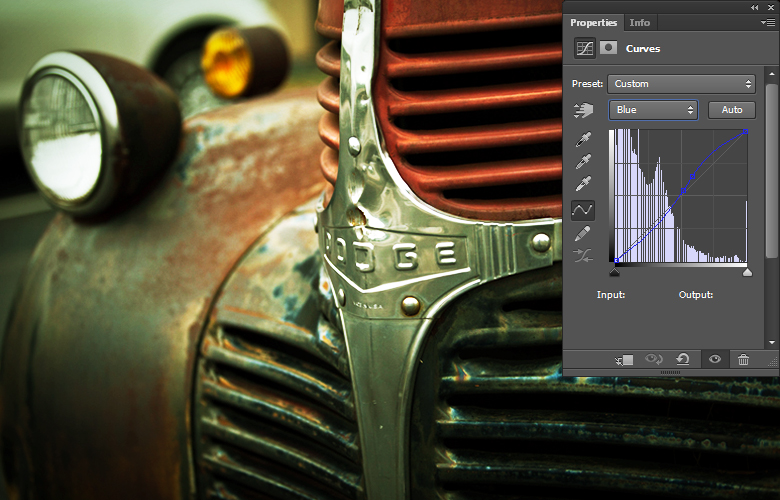
Lastly, pick the “Blue” channel and adjust its curve to resemble mine. The result is shown below.

Step 9
Another characteristic of lomo photographs is their distinctive blurry edges. To craft those edges, we’ll apply the “Iris Blur” filter over the edges. We need to merge the image to apply this filter, so select all the layers except the original image by pressing “Shift” key and selecting “Layer” > “Merge Layers” (Ctrl + “E”).
Step 10
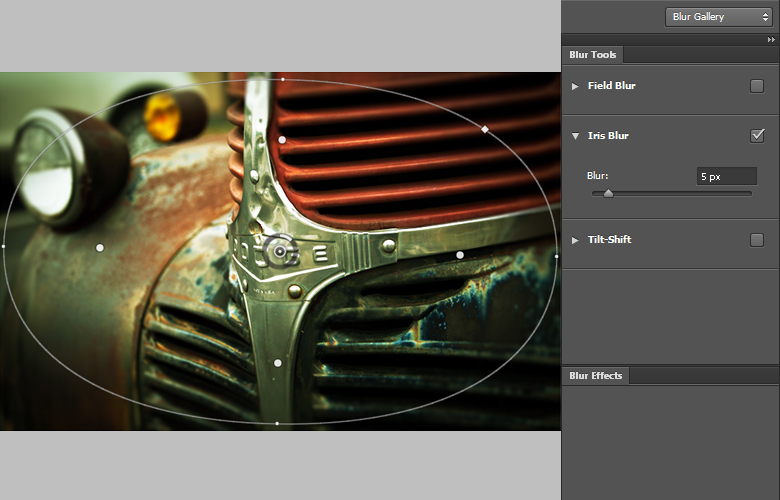
To apply the Iris Blur filter, select this merged layer and go to “Filter” > “Blur” > “Iris Blur” and adjust the path near the edges and blur them by 5px.
Step 11
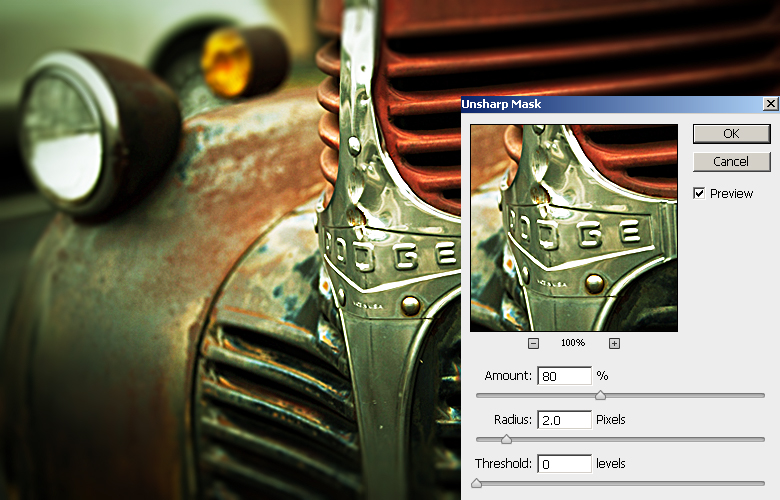
We’ll sharpen the image now. Select the newly-merged layer and go to “Filter” > “Sharpen” > “Unsharp Mask”. Use 80% for Amount, 2px for Radius, and 0 for Threshold here.
Step 12
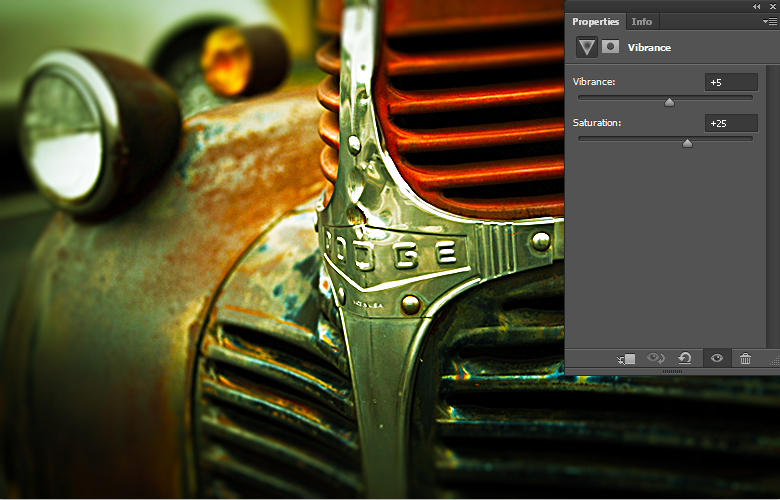
Next, we’ll enhance the color saturation of the image. Click on the icon to “Create new fill or adjustment layer” and select “Vibrance”. Use +5 for Vibrance and +25 for Saturation.
Step 13
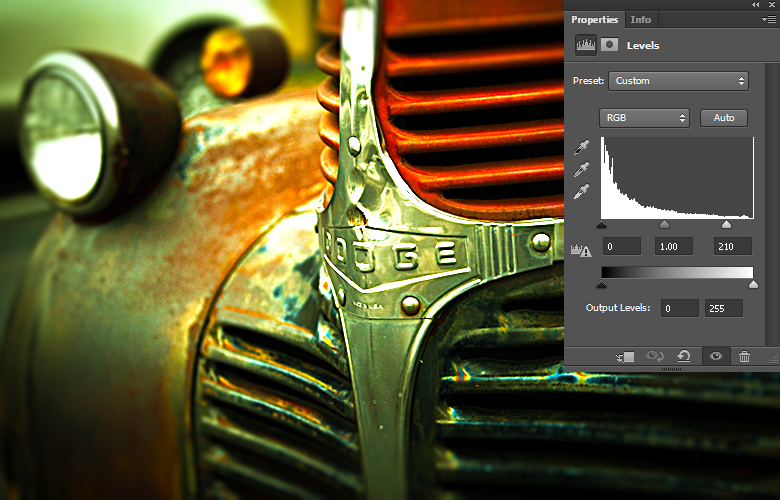
To brighten the image, select the “Levels” adjustment by clicking the icon to “Create new fill or adjustment layer” and dragging the right-hand slider towards the left. Have a look at the original image.
Have a look at the original image.
 Here is how it looks with the lomo effect that we’ve applied so far.
Here is how it looks with the lomo effect that we’ve applied so far.

Step 14
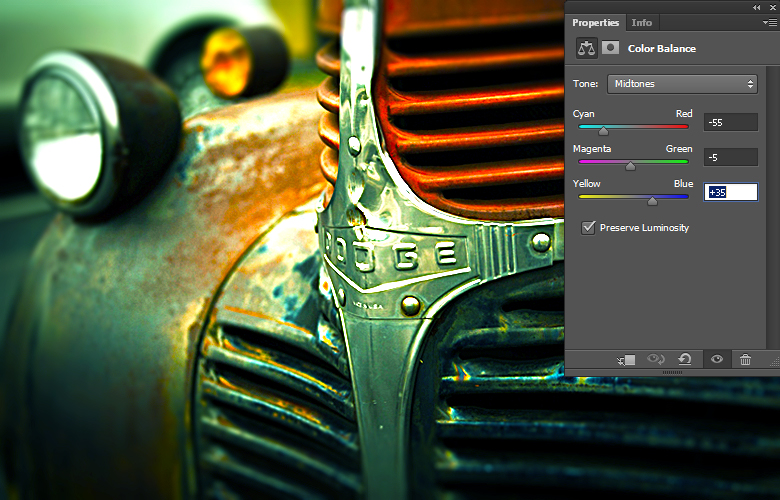
We have almost achieved the lomo look. These next steps are going to further enhance the effect. To give your image a bluish tone, click on the icon to “Create new fill or adjustment layer and select “Color Balance”. Now, apply the provided settings for “Midtones”.
Step 15
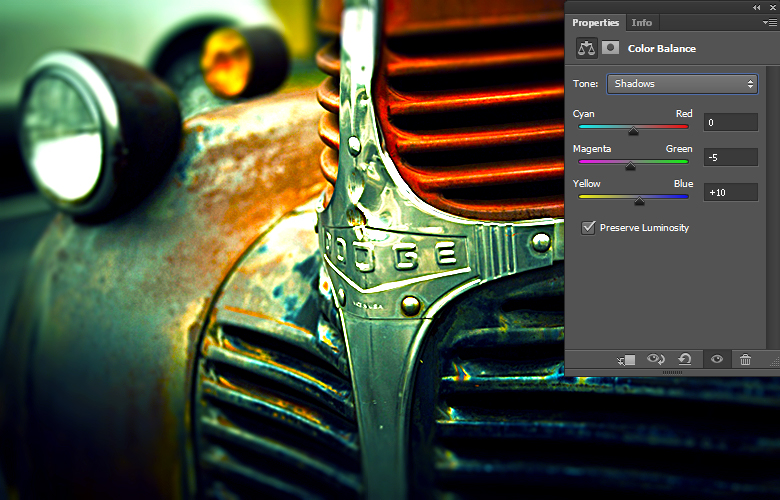
Use the following values for the “Shadows” Color Balance.
Step 16
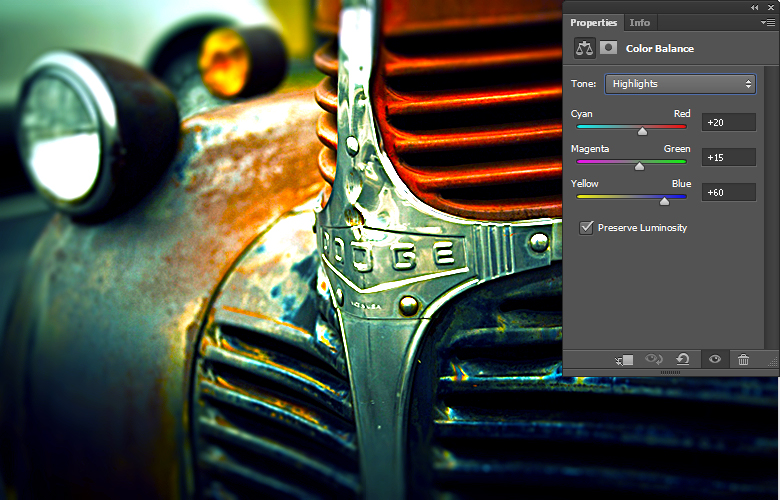
Apply the settings below for the “Highlights” Color Balance.
Step 17
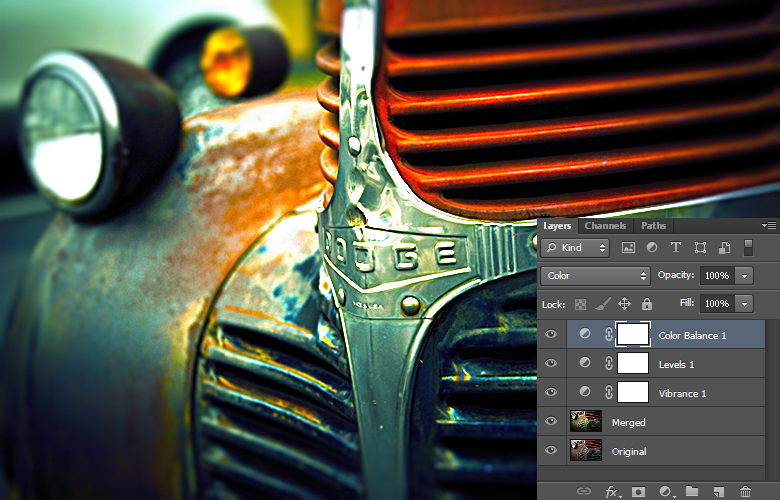
Once you are done, change the blending mode of the “Color Balance” layer to “Color”.
Step 18
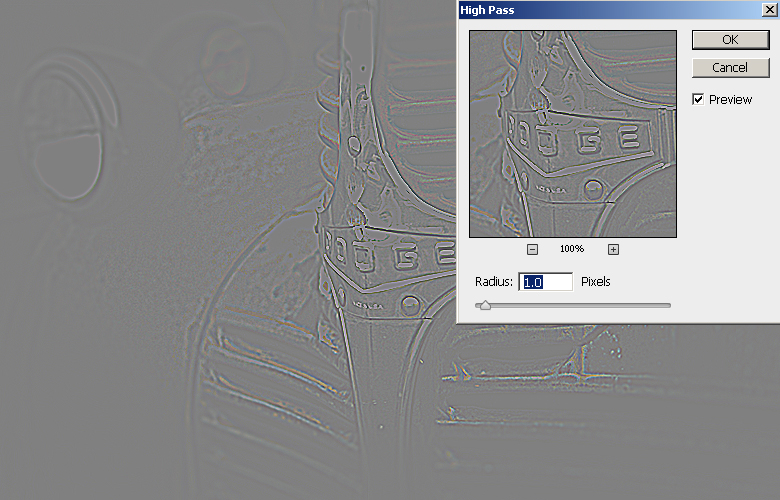
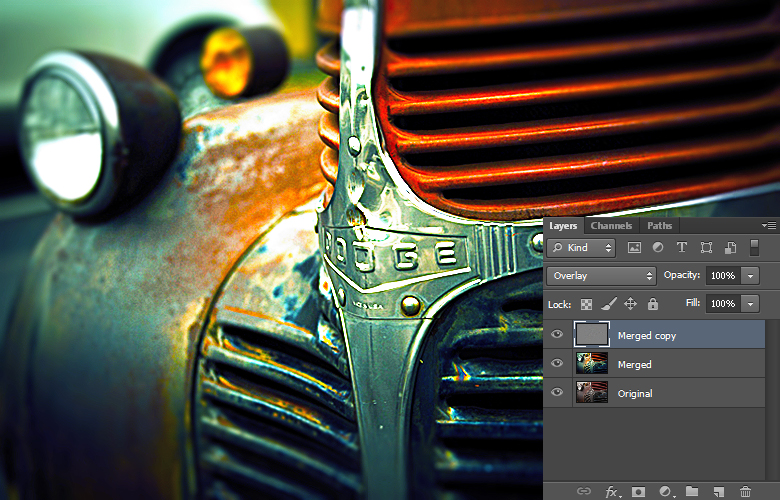
Lastly, we’ll apply the “High Pass” filter on the image. Merge all if these layers together by selecting them and pressing Ctrl + “E”. Duplicate the merged layer and select “Filter” > “Other” > “High Pass”. Enter 1px for your radius in the high pass window and press “OK”. Change the blending mode of the “High Pass” layer to “Overlay”.
Change the blending mode of the “High Pass” layer to “Overlay”.

Final result:
 That’s it guys, hope you enjoyed the recreation of the lomo photography effect. What do you think of the lomographic style?
That’s it guys, hope you enjoyed the recreation of the lomo photography effect. What do you think of the lomographic style?
Frequently Asked Questions about Lomographic Photography Effect in Photoshop
What is the Lomographic Photography Effect?
The Lomographic Photography Effect, often referred to as the “Lomo Effect,” is a type of photo editing technique that emulates the look and feel of photos taken with a Lomo camera. These cameras, produced by the Lomography Society International, are known for their unique, often unpredictable effects, including saturated colors, vignetting, and soft focus. The Lomo Effect in Photoshop aims to replicate these characteristics, giving digital photos a vintage, analog feel.
How can I create a more realistic Lomo Effect in Photoshop?
To create a more realistic Lomo Effect in Photoshop, you can experiment with different adjustment layers and blending modes. For instance, you can use a Curves adjustment layer to increase contrast and color saturation, and a Gradient Map adjustment layer to add a color tint. You can also use the Lens Correction filter to create a vignette effect, and the Gaussian Blur filter to mimic the soft focus of a Lomo camera.
Can I apply the Lomo Effect to any type of photo?
Yes, you can apply the Lomo Effect to any type of photo. However, it tends to work best on photos with strong colors and high contrast. The Lomo Effect can enhance these elements, making your photos look more vibrant and dramatic.
What are some common mistakes to avoid when creating the Lomo Effect in Photoshop?
Some common mistakes to avoid when creating the Lomo Effect in Photoshop include overdoing the color saturation and contrast, which can make your photos look unnatural, and not using the right blending modes, which can result in a less convincing Lomo Effect. It’s also important to remember that the Lomo Effect is not just about color and contrast, but also about creating a certain mood and atmosphere.
How can I make my Lomo Effect photos look more professional?
To make your Lomo Effect photos look more professional, you can try fine-tuning your adjustments and experimenting with different techniques. For instance, you can use the Dodge and Burn tools to enhance the highlights and shadows in your photos, and the Noise filter to add a grainy texture. You can also try combining the Lomo Effect with other Photoshop effects, such as the Orton Effect or the Cross Processing Effect.
Can I create the Lomo Effect in other photo editing software?
Yes, you can create the Lomo Effect in other photo editing software. Many software, such as Lightroom and GIMP, offer similar adjustment tools and filters as Photoshop. However, the process may be slightly different, and the results may not be exactly the same.
How can I save my Lomo Effect settings in Photoshop?
You can save your Lomo Effect settings in Photoshop by creating an action. An action is a series of recorded steps that you can play back on any photo. This can save you time and ensure consistency across your photos.
Can I use the Lomo Effect for commercial projects?
Yes, you can use the Lomo Effect for commercial projects. However, it’s important to remember that the Lomo Effect is a specific style, and it may not be suitable for all types of projects. Always consider the message and the audience of your project before deciding on a particular photo editing technique.
What are some other photo editing techniques similar to the Lomo Effect?
Some other photo editing techniques similar to the Lomo Effect include the Holga Effect, the Cross Processing Effect, and the Orton Effect. These techniques also aim to replicate the look and feel of analog photography, each with their own unique characteristics.
Where can I find more resources on the Lomo Effect and other Photoshop techniques?
You can find more resources on the Lomo Effect and other Photoshop techniques on various online platforms, such as Adobe’s official website, Photoshop tutorial websites, and photography forums. You can also find video tutorials on YouTube, and online courses on platforms like Udemy and Skillshare.
Anum is Web and Graphic designer. Addicted to Photoshop and crazy for pixel perfection. She is also an active blogger, sharing her passions, skills and creative details on her blog Websoulz. She loves to connect with the community, sharing the latest design gossips and rolling her eyes on boring trends.
