Core Web Vitals: A Guide to Google’s Web Performance Metrics

Key Takeaways
- Core Web Vitals are Google’s critical performance metrics that reflect real-world user experiences, aiming to simplify performance assessment and help site owners and developers concentrate on the improvements that matter most. These metrics are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) which assess loading, interactivity, and visual stability respectively.
- LCP measures loading performance, reporting the render time of the largest image or text block visible within the viewport. FID measures responsiveness, recording the time from when a user interacts with the page to the time the browser begins processing that event handler. CLS measures visual stability, assessing those annoying situations when content moves without warning — typically when the DOM changes after an advertisement or image above your current scroll position completes loading.
- Improving Core Web Vitals involves optimizing various aspects of your website, such as optimizing images, leveraging browser caching, minimizing render-blocking resources, and prioritizing critical rendering paths. Google provides specific recommendations based on your site’s performance report. Websites that prioritize these metrics tend to offer faster load times, better interactivity, and a more stable visual experience, leading to improved user satisfaction and potentially higher search engine rankings.
Google wants people to have a good web experience, so it ranks fast sites higher in search results. Of course, that’s a gross simplification but, presuming you’re comparing two sites with similar content and audiences, the faster one should appear higher in results. But how Google measures this has always been a bit of a guessing game, so it introduced Core Web Vitals to provide site owners and developers with some much-needed clarity.
Unfortunately, “performance” is a catch-all term for dozens of metrics … time to first byte, start render, CPU usage, JavaScript heap size, first contentful paint, first meaningful paint, first CPU idle, DOM loaded, page fully loaded, time to interactive, style recalculations per second, and more.
Different tools return different sets of results and it can be difficult to know where to start.
Google’s Web Vitals initiative aims to simplify performance assessment and help you concentrate on the improvements which matter most. The Core Web Vitals are critical performance metrics which reflect real-world user experiences. Some are reported by the Lighthouse panel in Chrome DevTools, PageSpeed Insights, and the Google Search Console.
The web-vitals JavaScript library can help measure more realistic metrics from real users accessing your site. Results can be posted to Google Analytics or other endpoints for further analysis.
Google advises using the 75th percentile, i.e. record multiple results for the same metric, sort them into order from best to worst, then analyse the figure at the three-quarters point. Three out of four site visitors will therefore experience that level of performance.
The current Core Web Vitals are Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift which assess loading, interactivity, and visual stability accordingly.
Largest Contentful Paint (LCP)
LCP measures loading performance — how quickly content appears.
Historic metrics such as page load and DOMContentLoaded have struggled in this respect because they are not always indicative of the user experience. For example, a splash screen could appear almost instantly but usable content loaded by further Ajax requests could take much longer to appear.
Largest Contentful Paint (LCP) reports the render time of the largest image or text block visible within the viewport. A time under 2.5 seconds is considered good and anything above 4.0 seconds is considered poor.
The element types considered in LCP are:
<img>elements<image>elements inside an<svg>- the poster image of a
<video>element - an element with a background image loaded using the CSS
url()property - block-level elements containing text nodes.
The largest element is determined as the content loads and the size is calculated to be its visible dimensions in the browser viewport.
LCP can be affected by:
- server response times
- resource loading times
- render-blocking CSS or JavaScript
- client-size processing times
LCP improvements may be possible by:
- using a Content Delivery Network (CDN) to route requests to closer servers
- optimizing the server response by minimizing the number of expensive render-time processes
- minimizing the file size of assets
- caching assets locally, and perhaps using a service worker to return the local version first.
First Input Delay (FID)
FID measures responsiveness — how quickly a page responds to a user’s action.
This metric records the time from when a user interacts with the page (clicks, taps, key presses, etc.) to the time the browser begins processing that event handler. A delay of less than 100ms is considered good and anything above 300ms is considered poor.
FID can only be accurately measured when an application is served to a real user. Additionally, it only measures the delay in event processing — not the time taken to run a handler or update the UI.
Google and various tools therefore use Total Blocking Time (TBT) as an alternative metric which can be calculated without real user input. TBT measures the total time between:
- the First Contentful Paint (FCP) — the time when any part of the page’s content has been rendered, and
- the Time to Interactive (TTI) — the time when the page is capable of reliably responding to user input (no long tasks are running and no more than two GET requests are yet to be resolved).
FID/TBT improvements may be possible by:
- reducing JavaScript execution time, typically by deferring non-critical code
- breaking-up long-running tasks
- using web workers to run tasks in a background thread
- loading third-party JavaScript on demand.
Cumulative Layout Shift (CLS)
CLS measures visual stability — the unexpected movement of content when viewing a page.
CLS assesses those annoying situations when content moves without warning — typically when the DOM changes after an advertisement or image above your current scroll position completes loading. The problem is especially pronounced on mobile devices and can cause you to lose your place or tap the wrong link.
CLS is calculated by multiplying:
- The impact fraction: the total area of unstable elements in the viewport (those which will move). An impact fraction of 0.5 indicates that elements totalling half the viewport will be displaced.
- The distance fraction: the greatest distance moved by any single element within the viewport. A distance fraction of 0.25 indicates that at least one element moved by a quarter of the viewport (horizontally or vertically).
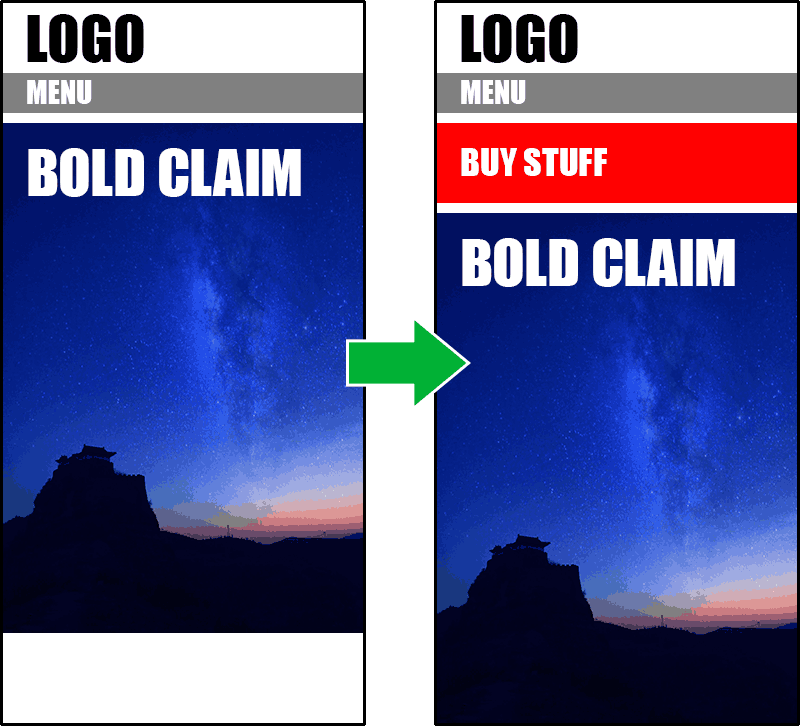
Consider the following example which loads an advertisement shortly after the logo, menu, and hero image have been rendered:

The logo and menu do not move — they are stable elements. The advertisement is added to the DOM and it’s starting position does not change so it is also stable. However, the hero image will move:
- The hero is 360 x 510 pixels in a 360 x 720 viewport. It’s impact fraction is therefore (360 x 510) / (360 x 720) = 0.71
- It moves by 90 vertical pixels in the 720px viewport height, so it’s distance fraction is 90 / 720 = 0.125
The CLS is therefore 0.71 x 0.125 = 0.089
A CLS score under 0.1 is considered good and anything above 0.25 is considered poor. In this case, the CLS is just within the accepted range because, although a large area is affected, it is moved a relatively small distance. A larger advertisement would require further attention, though.
The CLS algorithm does not record the layout shift for 500ms after any user interaction which could trigger a UI change or viewport resize. Therefore, your page will not be penalized for interface updates, transitions, and animations which are necessary for operation, e.g. opening a full-screen menu from a hamburger icon.
The Rendering panel in Chrome DevTools (menu > More tools > Rendering) provides a Layout Shift Regions option. Check the box and refresh the page — layout shifts are highlighted in blue. You can also modify the network speed in the Network panel to slow down loading.
FID/TBT improvements may be possible by:
- reserving space for images, videos, and iframe elements by adding dimensions with
widthandheightattributes, the CSSaspect-ratioproperty, or the old padding trick as appropriate - avoiding FOUT (Flash of Unstyled Text) and FOIT (Flash of Invisible Text) when loading web fonts. Preloading or using similarly-sized fallback fonts will help
- not inserting DOM elements above existing content during the initial page load, e.g. newsletter sign-up and similar notice boxes
- using CSS
transformandopacityfor less-costly animations.
Performance Priorities
Core Web Vitals will evolve over time but assessing LCP, FID, and CLS metrics can help identify the most critical issues. Tackle the quick and easy problems first — they often have the biggest return on investment:
- activate server compression and HTTP/2 or HTTP/3
- ensure browser caching is used by setting HTTP expiry headers
- preload assets early
- concatenate and minify CSS and JavaScript
- remove unused assets
- consider using a CDN or better hosting
- use appropriate image sizes and formats
- optimize image and video file sizes (a specialist CDN can help)
The SitePoint book Jump Start Web Performance provides dozens of tips to improve site speed, reduce costs, and keep users happy.
FAQs About Core Web Vitals
Core Web Vitals are a set of specific user-focused metrics introduced by Google to measure the loading performance, interactivity, and visual stability of a web page. They are essential for assessing the overall user experience on a website.
The three Core Web Vitals metrics are:
Largest Contentful Paint (LCP): Measures the time it takes for the largest content element on the screen to become visible.
First Input Delay (FID): Measures the time it takes for a web page to respond to the first user interaction, such as a click or tap.
Cumulative Layout Shift (CLS): Measures the visual stability of a page by quantifying the amount of unexpected layout shift of visible page content.
Core Web Vitals are crucial because they directly impact the user experience. Websites that prioritize these metrics tend to offer faster load times, better interactivity, and a more stable visual experience, leading to improved user satisfaction and potentially higher search engine rankings.
Core Web Vitals can be measured using various tools, including Google’s PageSpeed Insights, Lighthouse, and the Chrome User Experience Report. These tools provide insights into how well a website performs according to the LCP, FID, and CLS metrics.
Improving Core Web Vitals involves optimizing various aspects of your website, such as optimizing images, leveraging browser caching, minimizing render-blocking resources, and prioritizing critical rendering paths. Google provides specific recommendations based on your site’s performance report.
Yes, Core Web Vitals are a ranking factor in Google’s search algorithm. Google has indicated that starting in May 2021, page experience signals, including Core Web Vitals, are considered in the ranking of search results. Websites that provide a better user experience, as reflected in these metrics, may have an advantage in search rankings.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.





